代码:
var attachmentListCollectionView:UICollectionView func reloadDataAndUpdateFrame() { gLog.verbose("self.curItemList.count=\(self.curItemList.count)") self.attachmentListCollectionView.frame = CGRectMake( 0, 0, AttachmentTableViewCellWidth, calcAttachmentViewHeight(self.curItemList.count)) let orginContentFrmae = self.contentView.frame self.contentView.frame = CGRectMake( orginContentFrmae.origin.x, orginContentFrmae.origin.y, orginContentFrmae.width, self.attachmentListCollectionView.frame.height) gLog.verbose("orginContentFrmae=\(orginContentFrmae) -> self.contentView.frame=\(self.contentView.frame)") //orginContentFrmae=(0.0, 0.0, 320.0, 71.5) -> self.contentView.frame=(0.0, 0.0, 320.0, 72.0) //orginContentFrmae=(0.0, 0.0, 320.0, 71.5) -> self.contentView.frame=(0.0, 0.0, 320.0, 144.0) let orginSelfFrmae = self.frame self.frame = CGRectMake( orginSelfFrmae.origin.x, orginSelfFrmae.origin.y, orginSelfFrmae.width, self.attachmentListCollectionView.frame.height) gLog.verbose("orginSelfFrmae=\(orginSelfFrmae) -> self.frame=\(self.frame)") //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 72.0) //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 72.0) //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 144.0) self.attachmentListCollectionView.reloadData() } |
还是没有效果:


-》
字页面中高度,还是没有反应到父页面中。。。
ios – Autoresize UICollectionView height to adjust to its content size – Stack Overflow
xcode – Resize UICollectionView Height – Stack Overflow
ios – UICollectionView autosize height – Stack Overflow
uicollectionview change frame size
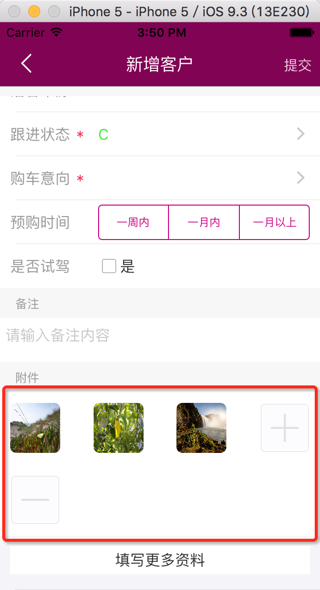
最后的最后,还是强制更新了整个父页面的TableView后,才使得UICollectionView的父页面中的cell的高度正常:

相关部分的代码:
class AttachmentTableViewCell: UITableViewCell,UICollectionViewDataSource, UICollectionViewDelegate { func uploadFileDataHandler(respDataJson:Alamofire.Result<JSON, NSError>, mergedAllPara:Dictionary<String, AnyObject>) { self.parentVc.noticeInfo("成功上传图片", autoClear: true, autoClearTime: 1) self.reloadDataAndUpdateFrame() self.callItemChangedHandler() self.parentVc.dismissViewControllerAnimated(false, completion: { gLog.verbose("self.parentVc.presentedViewController=\(self.parentVc.presentedViewController)") //self.parentVc.presentedViewController=nil }) } func reloadDataAndUpdateFrame() { gLog.verbose("self.curItemList.count=\(self.curItemList.count)") self.attachmentListCollectionView.frame = CGRectMake( 0, 0, AttachmentTableViewCellWidth, calcAttachmentViewHeight(self.curItemList.count)) // let orginContentFrmae = self.contentView.frame // self.contentView.frame = CGRectMake( // orginContentFrmae.origin.x, // orginContentFrmae.origin.y, // orginContentFrmae.width, // self.attachmentListCollectionView.frame.height) // gLog.verbose("orginContentFrmae=\(orginContentFrmae) -> self.contentView.frame=\(self.contentView.frame)") // //orginContentFrmae=(0.0, 0.0, 320.0, 71.5) -> self.contentView.frame=(0.0, 0.0, 320.0, 72.0) // //orginContentFrmae=(0.0, 0.0, 320.0, 71.5) -> self.contentView.frame=(0.0, 0.0, 320.0, 144.0) // let orginSelfFrmae = self.frame // self.frame = CGRectMake( // orginSelfFrmae.origin.x, // orginSelfFrmae.origin.y, // orginSelfFrmae.width, // self.attachmentListCollectionView.frame.height) // gLog.verbose("orginSelfFrmae=\(orginSelfFrmae) -> self.frame=\(self.frame)") // //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 72.0) // //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 72.0) // //orginSelfFrmae=(0.0, 476.0, 320.0, 72.0) -> self.frame=(0.0, 476.0, 320.0, 144.0) self.attachmentListCollectionView.reloadData() } } class CustomerDetailViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UITextFieldDelegate, ActionSheetCustomPickerDelegate, ABPeoplePickerNavigationControllerDelegate, UITextViewDelegate { self.attachmentCell = AttachmentTableViewCell(attachmentItemList: self.attachmentItemList, parentVc: self, itemChangedHandler: self.attachmentChangedHandler(_:)) attachmentSection.cellList.append(attachmentCell) func attachmentChangedHandler(curAttachmentItemList:[AttachmentItem]) { gLog.verbose("") self.attachmentItemList = curAttachmentItemList // if let attachmentIndexPath = self.customerDetailTableview.indexPathForCell(self.attachmentCell) { //// self.customerDetailTableview.reloadRowsAtIndexPaths([attachmentIndexPath], withRowAnimation: UITableViewRowAnimation.None) self.customerDetailTableview.reloadData() // } // self.attachmentCell.layoutIfNeeded() //// self.customerDetailTableview.setNeedsLayout() //// self.customerDetailTableview.layoutIfNeeded() // self.customerDetailTableview.layoutSubviews() //// self.attachmentCell.reloadInputViews() } } |