折腾:
[基本解决]swift页面中gridView随整体页面一起滚动
期间,结果,根本就没法显示出来:

去调试,发现代码:
//self.view.backgroundColor = AppBackgoundColor //self.scrollView.backgroundColor = AppBackgoundColor self.scrollView.backgroundColor = UIColor.greenColor() self.view.addSubview(self.scrollView) constrain(scrollView) {scrollView in scrollView.top == scrollView.superview!.top scrollView.bottom == scrollView.superview!.bottom scrollView.left == scrollView.superview!.left scrollView.right == scrollView.superview!.right } //1. Today statistics views self.statisticView.backgroundColor = UIColor.whiteColor() //self.view.addSubview(self.statisticView) self.scrollView.addSubview(self.statisticView) constrain(statisticView) {statisticView in statisticView.top == statisticView.superview!.top statisticView.left == statisticView.superview!.left statisticView.right == statisticView.superview!.right statisticView.height == HomeStatisticHeight } |
根本不起效果:

只有scrollView显示了。
子的视图statisticView不显示。。。
swift scrollview sub view not show
swift scrollview add sub view
参考:
UIScrollView 滾動視圖初學者指南 | Swift 教學
去设置contentSize
结果加了:
gLog.debug("self.scrollView.contentSize=\(self.scrollView.contentSize)") //self.scrollView.contentSize=(0.0, 0.0) self.scrollView.contentSize = self.view.bounds.size gLog.debug("self.scrollView.contentSize=\(self.scrollView.contentSize)") //self.scrollView.contentSize=(320.0, 568.0) |
问题依旧。
想要去看布局层次,结果都是空的:

然后初始化加了bounds之后:
self.scrollView = UIScrollView(frame: self.view.bounds) self.scrollView.backgroundColor = UIColor.greenColor() gLog.debug("self.scrollView.contentSize=\(self.scrollView.contentSize)") //self.scrollView.contentSize=(0.0, 0.0) self.scrollView.contentSize = self.view.bounds.size gLog.debug("self.scrollView.contentSize=\(self.scrollView.contentSize)") //self.scrollView.contentSize=(320.0, 568.0) |
调试的输出为:
(lldb) po self.scrollView.bounds ▿ CGRect ▿ origin : CGPoint – x : 0.0 – y : 0.0 ▿ size : CGSize – width : 320.0 – height : 568.0 (lldb) po self.scrollView.contentSize ▿ CGSize – width : 320.0 – height : 568.0 (lldb) po self.scrollView.contentOffset ▿ CGPoint – x : 0.0 – y : 0.0 |
结果问题依旧。
加了:
self.scrollView.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
问题依旧。
swift scrollview not show
scrollview not showing ios
iphone – iOS 7 – UIScrollView subView not showing – Stack Overflow
ios – UIScrollView not showing up on UIViewController – Stack Overflow
iOS scrollview not working – Stack Overflow
ios scrollview subview not show
iphone – Dynamically added subviews in a UIScrollView not appearing – Stack Overflow
iphone – A UIView subview doesn’t show in UIScrollView – Stack Overflow
iphone – ios uiscrollview addsubview not working – Stack Overflow
scrollview subview not work
ios – AddSubView is not working in UIScrollView – Stack Overflow
swift2 – addSubview not working on uiscrollview – Stack Overflow
ios – addsubview to scrollview not working – Stack Overflow
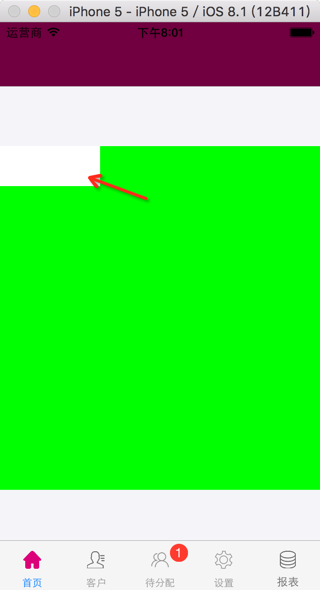
最后的最后,把自动布局去掉,改为直接设置frame,就是可以的:
//1. Today statistics views self.statisticView.backgroundColor = UIColor.whiteColor() //self.view.addSubview(self.statisticView) self.scrollView.addSubview(self.statisticView) // constrain(statisticView) {statisticView in // statisticView.top == statisticView.superview!.top // statisticView.left == statisticView.superview!.left // statisticView.right == statisticView.superview!.right // //statisticView.height == HomeStatisticHeight // statisticView.height == 30 // } self.statisticView.frame = CGRectMake(0, 0, 100, 40) |

此处现象变成了:
在addSubview的时候,自动布局对于scrollView是无效的
-》子视图是显示不出来的
-》只有手动设置对应的frame,才可以正常显示字视图
搜:
scrollview subview autolayout not work
ios – UIScrollView and auto layout not working – Stack Overflow
iOS: How To Make AutoLayout Work On A ScrollView
[总结]
在addSubview的时候,自动布局对于scrollView是无效的
-》子视图是显示不出来的
-》只有手动设置对应的frame,才可以正常显示字视图
具体原因,未知。暂时不去深究了。。。
转载请注明:在路上 » [workaround解决]swift中scrollView中addSubview添加子视图但是显示不出来