之前知道了,可以通过添加:
self.switchActionSegment.addTarget(self, action: #selector(self.segmentValueChanged(_:)), forControlEvents: UIControlEvents.ValueChanged) |
去监控当控件的值发生变化了。
现在想要,对于一个 button,去监控,当按钮被enable设置为false,即disable时的事件
然后改变按钮边框颜色
自己看代码:
public struct UIControlEvents : OptionSetType { public init(rawValue: UInt) public static var TouchDown: UIControlEvents { get } // on all touch downs public static var TouchDownRepeat: UIControlEvents { get } // on multiple touchdowns (tap count > 1) public static var TouchDragInside: UIControlEvents { get } public static var TouchDragOutside: UIControlEvents { get } public static var TouchDragEnter: UIControlEvents { get } public static var TouchDragExit: UIControlEvents { get } public static var TouchUpInside: UIControlEvents { get } public static var TouchUpOutside: UIControlEvents { get } public static var TouchCancel: UIControlEvents { get } public static var ValueChanged: UIControlEvents { get } // sliders, etc. @available(iOS 9.0, *) public static var PrimaryActionTriggered: UIControlEvents { get } // semantic action: for buttons, etc. public static var EditingDidBegin: UIControlEvents { get } // UITextField public static var EditingChanged: UIControlEvents { get } public static var EditingDidEnd: UIControlEvents { get } public static var EditingDidEndOnExit: UIControlEvents { get } // ‘return key’ ending editing public static var AllTouchEvents: UIControlEvents { get } // for touch events public static var AllEditingEvents: UIControlEvents { get } // for UITextField public static var ApplicationReserved: UIControlEvents { get } // range available for application use public static var SystemReserved: UIControlEvents { get } // range reserved for internal framework use public static var AllEvents: UIControlEvents { get } } public enum UIControlContentVerticalAlignment : Int { case Center case Top case Bottom case Fill } public enum UIControlContentHorizontalAlignment : Int { case Center case Left case Right case Fill } public struct UIControlState : OptionSetType { public init(rawValue: UInt) public static var Normal: UIControlState { get } public static var Highlighted: UIControlState { get } // used when UIControl isHighlighted is set public static var Disabled: UIControlState { get } public static var Selected: UIControlState { get } // flag usable by app (see below) @available(iOS 9.0, *) public static var Focused: UIControlState { get } // Applicable only when the screen supports focus public static var Application: UIControlState { get } // additional flags available for application use public static var Reserved: UIControlState { get } // flags reserved for internal framework use } |
不知道,是否可以添加UIControlState变化的事件
好像不行。
只是button本事,支持当state变化时,设置标题颜色:
self.setTitleColor(CommonButtonDisabledColor, forState: UIControlState.Disabled) |
swift button disable event
ios – Listening to Swift Button Disable event – Stack Overflow
iphone – on Disabale UIButton – Stack Overflow
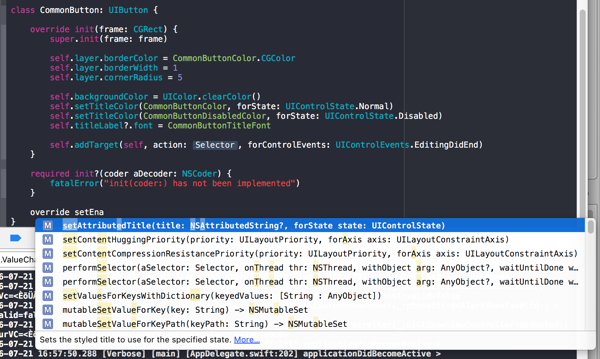
可以集成button,重写setEnabled
结果没有办法重写setEnabled

没有这个函数setEnabled
-》其是ObjC时代的,get和setter的property所对应的函数
好像可以去复写enable参数,加上didSet
override var enabled: Bool{ didSet { if enabled { self.layer.borderColor = CommonButtonColor.CGColor } else { self.layer.borderColor = CommonButtonDisabledColor.CGColor } } } |
果真实现了,
在默认enable时红色边框时:
当去禁止button时:
self.loginView.loginButton.enabled = false |
设置了灰色边框:
对应的效果:

完整代码可参考:
https://github.com/crifan/crifanLib/blob/master/swift/UI/Button/CommonButton.swift
https://github.com/crifan/crifanLib/tree/master/swift/UI/Button
转载请注明:在路上 » [已解决]swift中监控按钮被禁止的事件