用代码,实现了:
tableview的cell中,异步加载图片
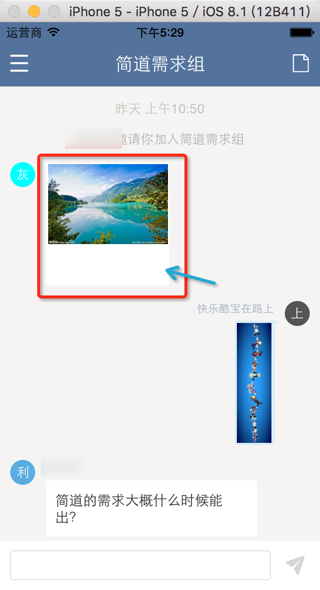
加载了真实的图片后,缩放后,得到高度和之前的占位图高度不同
所以就需要:
去更新constrain
但是结果还是没用:

然后也是做了多种尝试:
dispatchMain_async({ self.curImageViewConstraintGroup = constrain(self.curImageView, replace: self.curImageViewConstraintGroup) { curImageView in curImageView.top == curImageView.superview!.top //curImageView.bottom == curImageView.superview!.bottom curImageView.bottom <= curImageView.superview!.bottom //imageView.left == imageView.superview!.left //imageView.right == imageView.superview!.right if self.imageMessage.directionType == .Receive { curImageView.left == curImageView.superview!.left curImageView.right <= curImageView.superview!.right }else if self.imageMessage.directionType == .Send { curImageView.left >= curImageView.superview!.left curImageView.right == curImageView.superview!.right } curImageView.width == self.imageItem.thumbnailImage.size.width curImageView.height == self.imageItem.thumbnailImage.size.height } gLog.verbose("self.imageItem.thumbnailImage.size=\(self.imageItem.thumbnailImage.size)") //(120.5, 80.5) // self.bubbleImageViewConstrainGroup = constrain(self.bubbleImageView, self.avatarImageView, self.senderNameLabel, replace: self.bubbleImageViewConstrainGroup) { bubbleImageView, avatarImageView, senderNameLabel in // bubbleImageView.bottom == bubbleImageView.superview!.bottom // // if self.messageItem.directionType == .Send { // if self.messageItem.type == .File { // bubbleImageView.left == bubbleImageView.superview!.left + MessageBubbleToEdgeWithExtraPadding // bubbleImageView.height == MessageBubbleFileHight // } else { // bubbleImageView.left >= bubbleImageView.superview!.left + MessageBubbleToEdgeWithExtraPadding // } // // bubbleImageView.right == avatarImageView.left – MessageBubblePaddingLeft // } else if self.messageItem.directionType == .Receive { // bubbleImageView.left == avatarImageView.right + MessageBubblePaddingLeft // // if self.messageItem.type == .File { // bubbleImageView.right == bubbleImageView.superview!.right – MessageBubbleToEdgeWithExtraPadding // bubbleImageView.height == MessageBubbleFileHight // } else { // bubbleImageView.right <= bubbleImageView.superview!.right – MessageBubbleToEdgeWithExtraPadding // } // } // // if self.messageItem.isShowSenderName { // bubbleImageView.top == senderNameLabel.bottom + MessageBubblePaddingTop // } else { // bubbleImageView.top == avatarImageView.top // } // // bubbleImageView.width == self.imageItem.thumbnailImage.size.width + MessageBubbleContentPaddingAndArrowWidth + MessageBubbleContentPadding // bubbleImageView.height == self.imageItem.thumbnailImage.size.height + MessageBubbleContentPadding + MessageBubbleContentPadding // } // // self.messageContentViewConstrainGroup = constrain(self.messageContentView, replace: self.messageContentViewConstrainGroup) { messageContentView in // messageContentView.top == messageContentView.superview!.top + MessageBubbleContentPadding // messageContentView.bottom == messageContentView.superview!.bottom – MessageBubbleContentPadding // // if self.messageItem.directionType == .Send { // messageContentView.left == messageContentView.superview!.left + MessageBubbleContentPadding // messageContentView.right == messageContentView.superview!.right – MessageBubbleContentPaddingAndArrowWidth // } else if self.messageItem.directionType == .Receive { // messageContentView.left == messageContentView.superview!.left + MessageBubbleContentPaddingAndArrowWidth // messageContentView.right == messageContentView.superview!.right – MessageBubbleContentPadding // } // // messageContentView.width == self.imageItem.thumbnailImage.size.width // messageContentView.height == self.imageItem.thumbnailImage.size.height // } // // // self.curImageViewConstraintGroup = constrain(self.curImageView, replace: self.curImageViewConstraintGroup) { curImageView in // curImageView.top == curImageView.superview!.top // curImageView.bottom == curImageView.superview!.bottom // curImageView.left == curImageView.superview!.left // curImageView.right == curImageView.superview!.right // //// curImageView.width == self.imageItem.thumbnailImage.size.width //// curImageView.height == self.imageItem.thumbnailImage.size.height // } //self.updateConstraintsIfNeeded() //self.updateConstraints() //self.layoutIfNeeded() //self.updateImageCell() //gLog.verbose("self=\(self)") //self=<Workhub.ImageTableViewCell: 0x799c5000; baseClass = UITableViewCell; frame = (0 61; 320 139); autoresize = W; layer = <CALayer: 0x79629c10>> // self.layoutIfNeeded() // self.layoutSubviews() // self.updateConstraints() // self.layoutSubviews() // // self.bubbleImageView.updateConstraints() // self.bubbleImageView.layoutSubviews() // self.bubbleImageView.setNeedsLayout() // self.bubbleImageView.layoutIfNeeded() }) |
结果还是不行。
并且:
如果去更新bubbleImage或messageContentView,则会导致:
两者的高度,和之前的不一样
使得contentView的高度,和之前的冲突了
-》所以想到了:想办法去更新contentView的高度
所以试了试:
self.contentView.invalidateIntrinsicContentSize() self.contentView.updateConstraints() self.contentView.layoutSubviews() |
还是不行。
swift autolayout tableviewcell contentview height update
swift autolayout update tableviewcell contentview height
ios – How to animate UITableViewCell height using auto-layout? – Stack Overflow
Auto Layout for Table View Cells with Dynamic Heights — Blog — John Szumski
去试试,把reuseId去掉:
//super.init(messageItem: imageMessage, reuseIdentifier: ImageTableViewCellId) super.init(messageItem: imageMessage, reuseIdentifier: nil) |
看看能否导致强制刷新,不reuse之前的layout
结果问题依旧。
xcode – Custom TableViewCell with Subview whose height changes – Stack Overflow
swift update tableviewcell contentview height
试了试,手动更新contentView的frame:
gLog.verbose("before: self.contentView.frame.size=\(self.contentView.frame.size), self.bubbleImageView.frame.size=\(self.bubbleImageView.frame.size), self.messageContentView.frame.size=\(self.messageContentView.frame.size), self.curImageView.frame.size=\(self.curImageView.frame.size)") //before: self.contentView.frame.size=(320.0, 139.0), self.bubbleImageView.frame.size=(128.0, 124.0), self.messageContentView.frame.size=(120.0, 120.0), self.curImageView.frame.size=(120.0, 120.0) self.curImageViewConstraintGroup = constrain(self.curImageView, replace: self.curImageViewConstraintGroup) { curImageView in curImageView.top == curImageView.superview!.top //curImageView.bottom == curImageView.superview!.bottom curImageView.bottom <= curImageView.superview!.bottom //imageView.left == imageView.superview!.left //imageView.right == imageView.superview!.right if self.imageMessage.directionType == .Receive { curImageView.left == curImageView.superview!.left curImageView.right <= curImageView.superview!.right }else if self.imageMessage.directionType == .Send { curImageView.left >= curImageView.superview!.left curImageView.right == curImageView.superview!.right } curImageView.width == self.imageItem.thumbnailImage.size.width curImageView.height == self.imageItem.thumbnailImage.size.height } gLog.verbose("after : self.contentView.frame.size=\(self.contentView.frame.size), self.bubbleImageView.frame.size=\(self.bubbleImageView.frame.size), self.messageContentView.frame.size=\(self.messageContentView.frame.size), self.curImageView.frame.size=\(self.curImageView.frame.size)") //after : self.contentView.frame.size=(320.0, 139.0), self.bubbleImageView.frame.size=(128.0, 124.0), self.messageContentView.frame.size=(120.0, 120.0), self.curImageView.frame.size=(120.0, 120.0) let reducedImageHeight:CGFloat = BubbleImageMaxSize.height – self.imageItem.thumbnailImage.size.height let reducedContentFrameHeight = self.contentView.frame.height – reducedImageHeight let reducedContentFrame = CGRectMake( self.contentView.frame.origin.x, self.contentView.frame.origin.y, self.contentView.frame.width, reducedContentFrameHeight) gLog.verbose("self.contentView.frame=\(self.contentView.frame) -> reducedImageHeight=\(reducedImageHeight), reducedContentFrameHeight=\(reducedContentFrameHeight), reducedContentFrame=\(reducedContentFrame)") //self.contentView.frame=(0.0, 0.0, 320.0, 139.0) -> reducedImageHeight=39.5, reducedContentFrameHeight=99.5, reducedContentFrame=(0.0, 0.0, 320.0, 99.5) self.contentView.frame = reducedContentFrame self.layoutSubviews() self.updateConstraints() |
问题依旧。