之前看了很多web app的UI框架。现在需要本地搭建一个app 页面原型
先去试试:
Framework7 – Full Featured Mobile HTML Framework For Building iOS & Android Apps – cn
Getting Started With Framework7
nolimits4web/Framework7: Full Featured HTML Framework For Building iOS & Android Apps
打算用bower去安装,结果失败:
[已解决]mac中zsh command not found bower
然后继续用bower去安装framework7:
➜ JiandaoWorkbench bower install framework7 bower not-cached https://github.com/nolimits4web/Framework7.git#* bower resolve https://github.com/nolimits4web/Framework7.git#* bower checkout framework7#v1.4.2 bower progress framework7#* Receiving objects: 11% (64/581), 156.00 KiB | 73.00 KiB/s bower progress framework7#* Receiving objects: 11% (67/581), 212.00 KiB | 76.00 KiB/s bower progress framework7#* Receiving objects: 17% (99/581), 332.00 KiB | 80.00 KiB/s bower progress framework7#* Receiving objects: 17% (100/581), 492.00 KiB | 89.00 KiB/s bower progress framework7#* Receiving objects: 17% (100/581), 580.00 KiB | 94.00 KiB/s bower progress framework7#* Receiving objects: 17% (102/581), 788.00 KiB | 116.00 KiB/s bower progress framework7#* Receiving objects: 36% (210/581), 1020.00 KiB | 143.00 KiB/s bower progress framework7#* Receiving objects: 36% (211/581), 1.31 MiB | 191.00 KiB/s bower progress framework7#* Receiving objects: 42% (245/581), 1.76 MiB | 265.00 KiB/s bower invalid-meta The "name" is recommended to be lowercase, can contain digits, dots, dashes bower resolved https://github.com/nolimits4web/Framework7.git#1.4.2 bower install Framework7#1.4.2 Framework7#1.4.2 bower_components/Framework7 |
-》
里面有一堆的demo的app可供参考
Ready To Use Framework7 App Layouts
提供了简单的布局,供参考。
参考:
nolimits4web/Framework7: Full Featured HTML Framework For Building iOS & Android Apps
再去安装gulp?
先去了解gulp是干啥的
换了路径,重新安装:
➜ ~ cd dev/dev_root/daryun/JianDaoWeixin/sourcecode/UIDemo/JiandaoWorkbench/F7 ➜ F7 ll ➜ F7 bower install framework7 bower cached https://github.com/nolimits4web/Framework7.git#1.4.2 bower validate 1.4.2 against https://github.com/nolimits4web/Framework7.git#* bower install Framework7#1.4.2 Framework7#1.4.2 bower_components/Framework7 ➜ F7 ll total 0 drwxr-xr-x 3 crifan staff 102B 8 4 16:36 bower_components ➜ F7 cd bower_components/Framework7/dist ➜ dist ll total 56 -rw-r–r– 1 crifan staff 1.7K 8 4 11:48 about.html drwxr-xr-x 15 crifan staff 510B 8 4 11:48 css -rw-r–r– 1 crifan staff 8.4K 8 4 11:48 form.html drwxr-xr-x 24 crifan staff 816B 8 4 11:48 img -rw-r–r– 1 crifan staff 4.5K 8 4 11:48 index.html drwxr-xr-x 7 crifan staff 238B 8 4 11:48 js -rw-r–r– 1 crifan staff 1.6K 8 4 11:48 services.html |
然后为了本地能显示页面,调试页面,再去安装gulp:
此处暂时还是没发使用gulp
不过,参考官网的:
Getting Started With Framework7
去进入到dist文件夹中:
➜ Framework7 pwd /Users/crifan/dev/dev_root/daryun/JianDaoWeixin/sourcecode/UIDemo/JiandaoWorkbench/F7/bower_components/Framework7 ➜ Framework7 ll total 192 -rw-r–r– 1 crifan staff 67K 8 4 11:48 CHANGELOG.md -rw-r–r– 1 crifan staff 1.1K 8 4 11:48 LICENSE -rw-r–r– 1 crifan staff 3.6K 8 4 11:48 README.md -rw-r–r– 1 crifan staff 814B 8 4 11:48 bower.json -rw-r–r– 1 crifan staff 879B 8 4 11:48 composer.json drwxr-xr-x 10 crifan staff 340B 8 5 15:15 dist drwxr-xr-x 7 crifan staff 238B 8 4 11:48 examples -rw-r–r– 1 crifan staff 3.9K 8 4 11:48 index.html drwxr-xr-x 82 crifan staff 2.7K 8 4 11:48 kitchen-sink-ios drwxr-xr-x 88 crifan staff 2.9K 8 4 11:48 kitchen-sink-material -rw-r–r– 1 crifan staff 7.7K 8 4 11:48 modules.json drwxr-xr-x 4 crifan staff 136B 8 5 15:39 node_modules drwxr-xr-x 7 crifan staff 238B 8 4 11:48 src ➜ Framework7 cd dist ➜ dist ll total 80 -rw-r–r– 1 crifan staff 1.7K 8 4 11:48 about.html drwxr-xr-x 15 crifan staff 510B 8 4 11:48 css -rw-r–r– 1 crifan staff 8.4K 8 4 11:48 form.html drwxr-xr-x 24 crifan staff 816B 8 4 11:48 img -rw-r–r– 1 crifan staff 6.7K 8 4 20:50 index.html drwxr-xr-x 7 crifan staff 238B 8 4 11:48 js -rw-r–r– 1 crifan staff 1.6K 8 4 11:48 services.html |
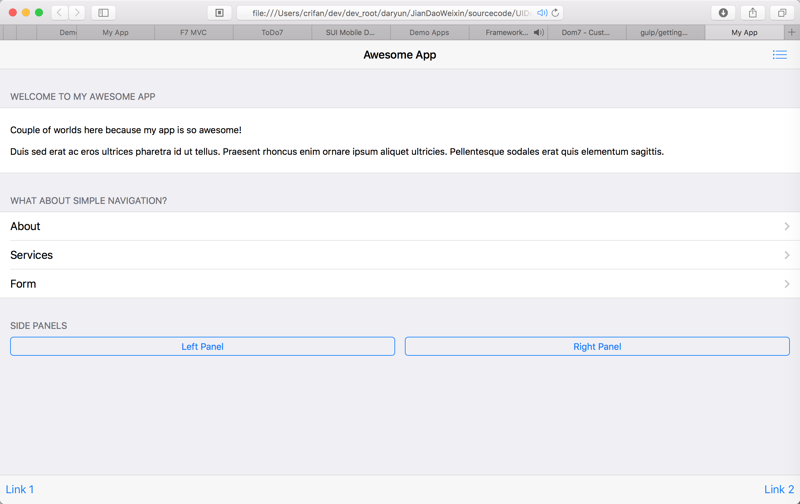
然后去打开那个index.html,是可以在浏览器中看到效果的:

->
接下来,就可以自己根据自己的需求
在默认的index.html的基础上,去修改页面,达到自己要的效果了。
此处,暂时用代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>简道工作台</title> <!– Path to Framework7 Library CSS–> <link rel="stylesheet" href="css/framework7.ios.min.css"> <link rel="stylesheet" href="css/framework7.ios.colors.min.css"> <!– Path to your custom app styles–> <link rel="stylesheet" href="css/my-app.css"> </head> <body> <!– Status bar overlay for fullscreen mode–> <div class="statusbar-overlay"></div> <!– Panels overlay–> <div class="panel-overlay"></div> <!– Right panel with cover effect–> <div class="panel panel-left panel-reveal"> <div class="content-block"> <p>工作台</p> <div class="list-block"> <ul> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-gender"></i> </div> <div class="item-inner"> <div class="item-title">任务</div> <div class="item-after"><span class="badge">8</span></div> </div> </li> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-comment"></i> </div> <div class="item-inner"> <div class="item-title">日程</div> <div class="item-after"><span class="badge">3</span></div> </div> </li> <li class="item-content"> <div class="item-media"> <i class="icon icon-form-settings"></i> </div> <div class="item-inner"> <div class="item-title">设置</div> </div> </li> </ul> </div> </div> </div> <!– Views–> <div class="views"> <!– Your main view, should have "view-main" class–> <div class="view view-main"> <!– Top Navbar–> <div class="navbar"> <div class="navbar-inner"> <div class="left"> <a href="#" class="link icon-only open-panel"> <i class="icon icon-bars"></i></a> </div> <!– We have home navbar without left link–> <div class="center sliding">简道工作台</div> <!– <div class="right"> –> </div> </div> <!– Pages, because we need fixed-through navbar and toolbar, it has additional appropriate classes–> <div class="pages navbar-through toolbar-through"> <!– Page, data-page contains page name–> <div data-page="index" class="page"> <!– Scrollable page content–> <div class="page-content"> <div class="list-block"> <div class="list-group"> <div class="list-block accordion-list"> <ul> <li class="accordion-item accordion-item-expanded"> <a href="#" class="item-link item-content"> <div class="item-after"> <input type="checkbox" name="my-checkbox" value="toorgnize_task_1" > <div class="item-media"><i class="icon icon-form-checkbox"></i></div> </div> <div class="item-inner"> <div class="item-title">明天新版的UI设计稿发出来</div> </div> </a> <div class="accordion-item-content" style="height: auto;"> <div class="list-block"> <ul> <li> <div class="item-content"> <div class="item-after">今天</div> <div class="item-inner"> <div class="item-title">已经看过了,首页中的icon可以换一个,其他页面没问题,换好今天下午发出来</div> </div> </div> </li> <li> <div class="item-content"> <div class="item-after">8月2日</div> <div class="item-inner"> <div class="item-title">设计稿新版已发出</div> </div> </div> </li> </ul> </div> </div> </li> </ul> </div> </div> <div class="list-group"> <div class="list-block"> <ul> <li class="list-group-title">今日</li> <li> <label class="label-checkbox item-content"> <input type="checkbox" name="ks-checkbox" value="today_task_1" checked="checked"/> <div class="item-media"><i class="icon icon-form-checkbox"></i></div> <div class="item-inner"> <div class="item-title">下周过来一起聊聊接下来的工作安排,下一个季度的工作重点</div> <div class="item-after"><span class="badge">3</span></div> </div> </label> </li> <li> <label class="label-checkbox item-content"> <input type="checkbox" name="ks-checkbox" value="today_task_2"/> <div class="item-media"><i class="icon icon-form-checkbox"></i></div> <div class="item-inner"> <div class="item-title">重新安排下文档</div> </div> </label> </li> </ul> </div> </div> <div class="list-group"> <div class="list-block"> <ul> <li class="list-group-title">明日</li> <li> <label class="label-checkbox item-content"> <input type="checkbox" name="ks-checkbox" value="tomorrow_task_1"/> <div class="item-media"><i class="icon icon-form-checkbox"></i></div> <div class="item-inner"> <div class="item-title">给简邮打包一个ipa</div> </div> </label> </li> </ul> </div> </div> <div class="list-group"> <div class="list-block"> <ul> <li class="list-group-title">一周内</li> <li> <label class="label-checkbox item-content"> <input type="checkbox" name="ks-checkbox" value="withinoneweek_task_1"/> <div class="item-media"><i class="icon icon-form-checkbox"></i></div> <div class="item-inner"> <div class="item-title">为云彩飞路演准备PPT</div> </div> </label> </li> <li> <label class="label-checkbox item-content"> <input type="checkbox" name="ks-checkbox" value="withinoneweek_task_2"/> <div class="item-media"><i class="icon icon-form-checkbox"></i></div> <div class="item-inner"> <div class="item-title">参加云彩飞路演</div> </div> </label> </li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> <!– Path to Framework7 Library JS–> <script type="text/javascript" src="js/framework7.min.js"></script> <!– Path to your app js–> <script type="text/javascript" src="js/my-app.js"></script> </body> </html> |
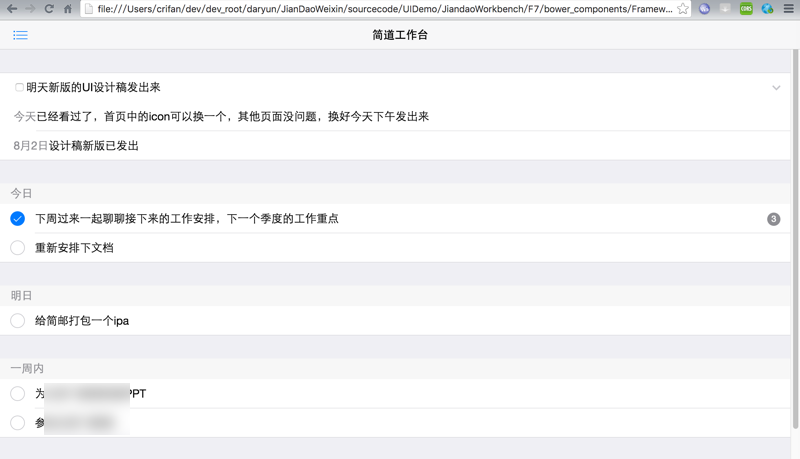
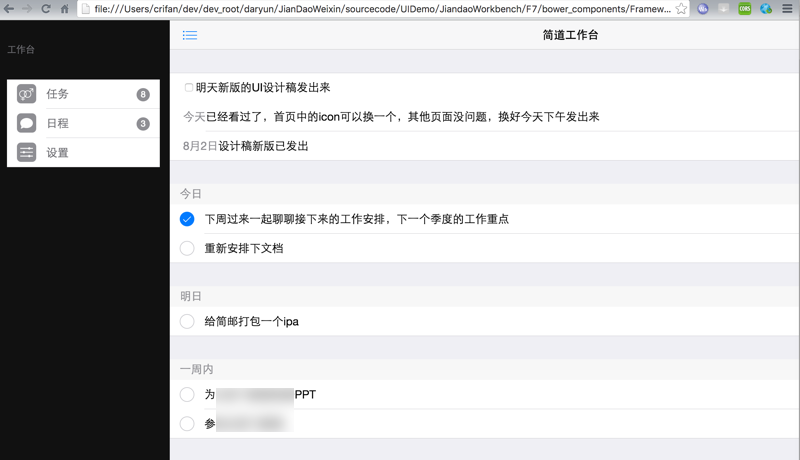
实现了这样的效果:


转载请注明:在路上 » [记录]本地使用UI框架搭建web app页面原型