HBuilder React.js
Hbuilder+MUI初探索(基于react.js的H5移动端app开发) – 简书
谈谈近期学习Nativejs和reactNative的一些感受
GitHub – ruanyf/react-demos: a collection of simple demos of React.js
react.js教程
React – A JavaScript library for building user interfaces
React
A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES
算了,虽然阮一峰的教程很好,但是是2015年的,太老。最新的react都发展到v15了。
所以还是参考官网吧:
➜ sourcecode npm install -g create-react-app /usr/local/bin/create-react-app -> /usr/local/lib/node_modules/create-react-app/index.js create-react-app@1.3.1 /usr/local/lib/node_modules/create-react-app ├── semver@5.3.0 ├── tmp@0.0.31 (os-tmpdir@1.0.2) ├── commander@2.9.0 (graceful-readlink@1.0.1) ├── validate-npm-package-name@3.0.0 (builtins@1.0.3) ├── chalk@1.1.3 (escape-string-regexp@1.0.5, supports-color@2.0.0, ansi-styles@2.2.1, has-ansi@2.0.0, strip-ansi@3.0.1) ├── cross-spawn@4.0.2 (lru-cache@4.1.0, which@1.2.14) ├── fs-extra@1.0.0 (graceful-fs@4.1.11, jsonfile@2.4.0, klaw@1.3.1) ├── tar-pack@3.4.0 (uid-number@0.0.6, once@1.4.0, debug@2.6.8, tar@2.2.1, readable-stream@2.2.11, fstream-ignore@1.0.5, rimraf@2.6.1, fstream@1.0.11) └── hyperquest@2.1.2 (through2@0.6.5, duplexer2@0.0.2, buffer-from@0.1.1) |

➜ sourcecode create-react-app reactJsTest Could not create a project called "reactJsTest" because of npm naming restrictions: * name can no longer contain capital letters ➜ sourcecode create-react-app reactjstest Creating a new React app in /Users/crifan/dev/dev_root/daryun/Projects/奥拓/sourcecode/reactjstest. You are using Node v4.4.7 so the project will be boostrapped with an old unsupported version of tools. Please update to Node 6 or higher for a better, fully supported experience. Installing packages. This might take a couple minutes. Installing react, react-dom, and react-scripts… yarn add v0.21.3 info No lockfile found. [1/4] 🔍 Resolving packages… [2/4] 🚚 Fetching packages… [3/4] 🔗 Linking dependencies… warning "react-dom@15.5.4" has unmet peer dependency "react@^15.5.4". [4/4] 📃 Building fresh packages… success Saved lockfile. warning Your current version of Yarn is out of date. The latest version is "0.24.6" while you’re on "0.21.3". info To upgrade, run the following command: $ npm upgrade –global yarn success Saved 768 new dependencies. ├─ abab@1.0.3 ├─ abbrev@1.1.0 … ├─ yallist@2.1.2 ├─ yargs-parser@4.2.1 └─ yargs@6.6.0 ✨ Done in 75.90s. Success! Created reactjstest at /Users/crifan/dev/dev_root/daryun/Projects/奥拓/sourcecode/reactjstest Inside that directory, you can run several commands: yarn start Starts the development server. yarn run build Bundles the app into static files for production. yarn test Starts the test runner. yarn run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd reactjstest yarn start Happy hacking! Note: the project was boostrapped with an old unsupported version of tools. Please update to Node >=6 and npm >=3 to get supported tools in new projects. |

还是先去升级Node吧:
所以,用最新版本的v8.0.0的Node,重新创建项目
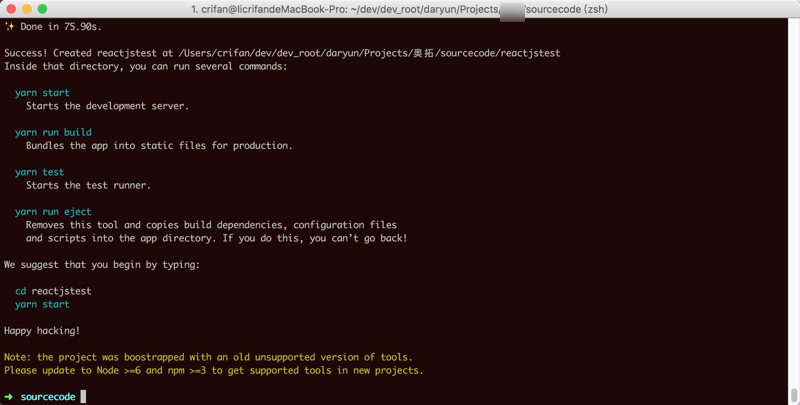
➜ sourcecode node -v v8.0.0 ➜ sourcecode rm reactjstest -rf rm: reactjstest: is a directory rm: -rf: No such file or directory ➜ sourcecode create-react-app reactjstest Creating a new React app in /Users/crifan/dev/dev_root/daryun/Projects/奥拓/sourcecode/reactjstest. Installing packages. This might take a couple minutes. Installing react, react-dom, and react-scripts… yarn add v0.21.3 info No lockfile found. [1/4] 🔍 Resolving packages… [2/4] 🚚 Fetching packages… [3/4] 🔗 Linking dependencies… warning "eslint-loader@1.7.1" has unmet peer dependency "eslint@>=1.6.0 <4.0.0". warning "eslint-plugin-import@2.2.0" has unmet peer dependency "eslint@2.x – 3.x". warning "eslint-plugin-flowtype@2.33.0" has unmet peer dependency "eslint@>=2.0.0". warning "eslint-plugin-jsx-a11y@5.0.3" has unmet peer dependency "eslint@^2.10.2 || 3.x". warning "babel-loader@7.0.0" has unmet peer dependency "babel-core@6 || 7 || ^7.0.0-alpha || ^7.0.0-beta || ^7.0.0-rc". warning "babel-loader@7.0.0" has unmet peer dependency "webpack@2". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "babel-eslint@^7.2.3". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "eslint@^3.19.0". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "eslint-plugin-flowtype@^2.33.0". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "eslint-plugin-import@^2.2.0". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "eslint-plugin-jsx-a11y@^5.0.3". warning "eslint-config-react-app@1.0.4" has unmet peer dependency "eslint-plugin-react@^7.0.1". warning "eslint-plugin-react@7.0.1" has unmet peer dependency "eslint@^3.0.0". warning "extract-text-webpack-plugin@2.1.0" has unmet peer dependency "webpack@^2.2.0". warning "html-webpack-plugin@2.28.0" has unmet peer dependency "webpack@1 || ^2 || ^2.1.0-beta || ^2.2.0-rc". warning "url-loader@0.5.8" has unmet peer dependency "file-loader@*". warning "sw-precache-webpack-plugin@0.9.1" has unmet peer dependency "webpack@^1 || ^2 || ^2.1.0-beta || ^2.2.0-beta". warning "webpack-dev-server@2.4.5" has unmet peer dependency "webpack@^2.2.0". warning "babel-preset-react-app@3.0.0" has unmet peer dependency "babel-runtime@^6.23.0". warning "webpack-dev-middleware@1.10.2" has unmet peer dependency "webpack@1 || ^2.1.0-beta || ^2.2.0-rc.0". warning "react-dom@15.5.4" has unmet peer dependency "react@^15.5.4". [4/4] 📃 Building fresh packages… … … ├─ yallist@2.1.2 ├─ yargs-parser@4.2.1 └─ yargs@6.6.0 ✨ Done in 78.49s. Success! Created reactjstest at /Users/crifan/dev/dev_root/daryun/Projects/奥拓/sourcecode/reactjstest Inside that directory, you can run several commands: yarn start Starts the development server. yarn build Bundles the app into static files for production. yarn test Starts the test runner. yarn eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd reactjstest yarn start Happy hacking! |
然后输入:
cd reactjstest
npm start
结果打开终端:
Compiled successfully! You can now view reactjstest in the browser. Local: http://localhost:3000/ On Your Network: http://192.168.1.5:3000/ Note that the development build is not optimized. To create a production build, use yarn run build. |
和网页了
注意:
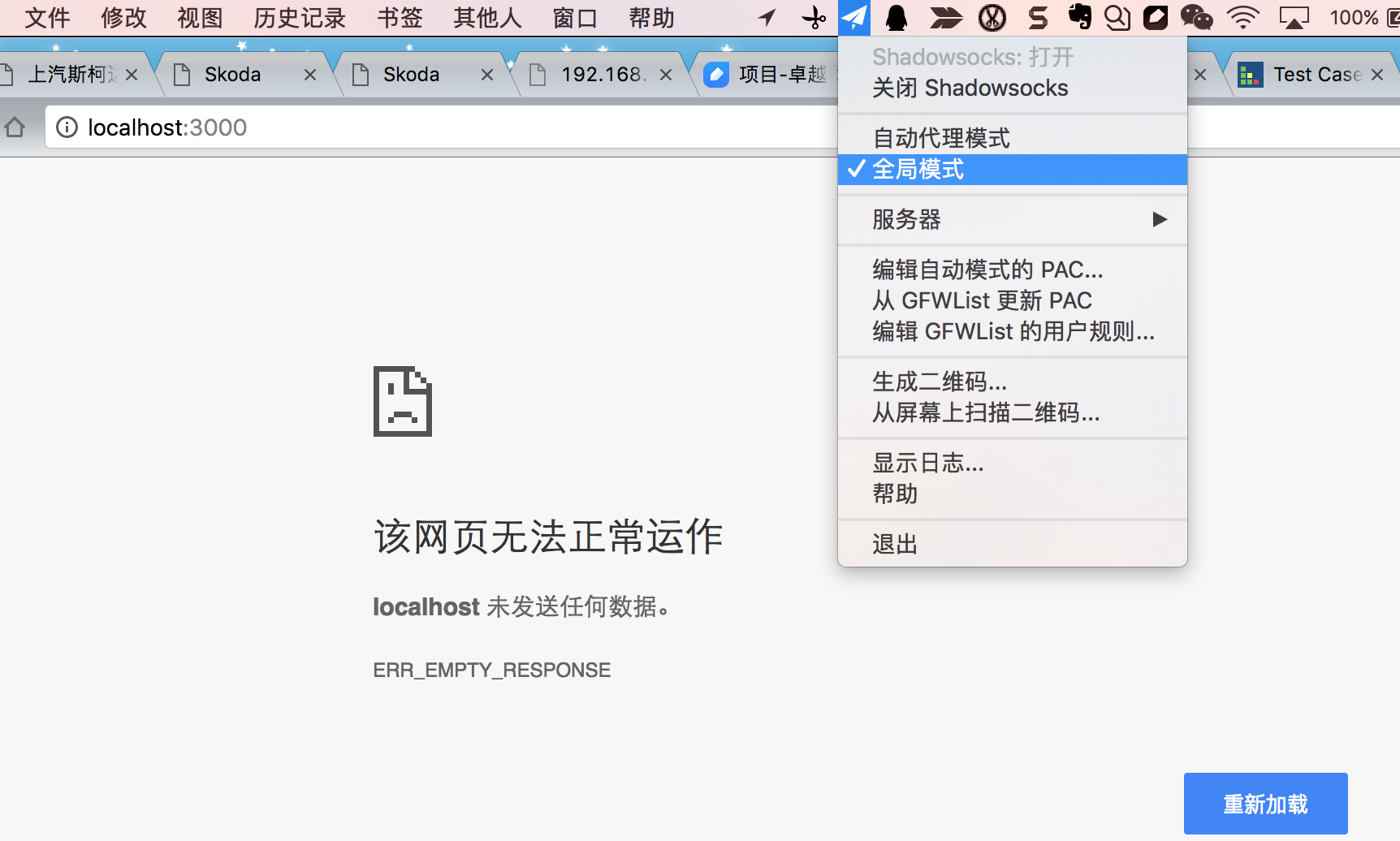
此处由于翻墙的shadowsocks开了全局代理,而导致浏览器直接打开:
会找不到:

但是打开:
是可以的:

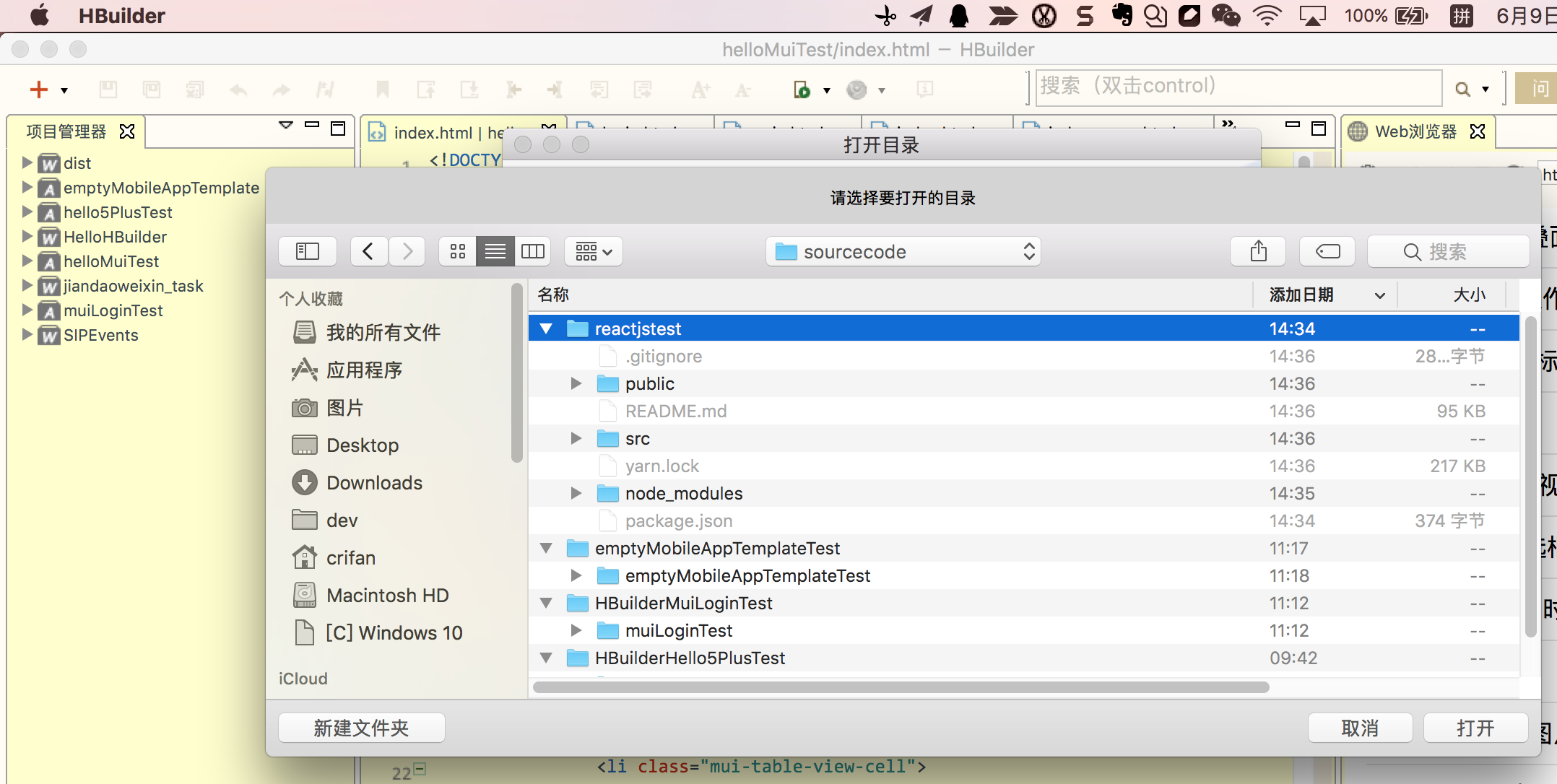
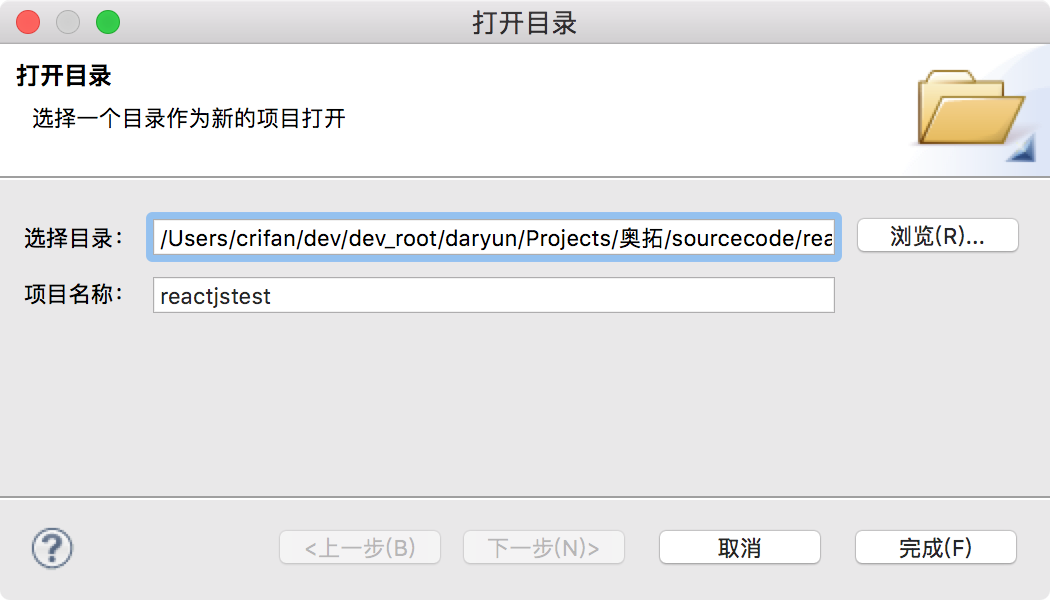
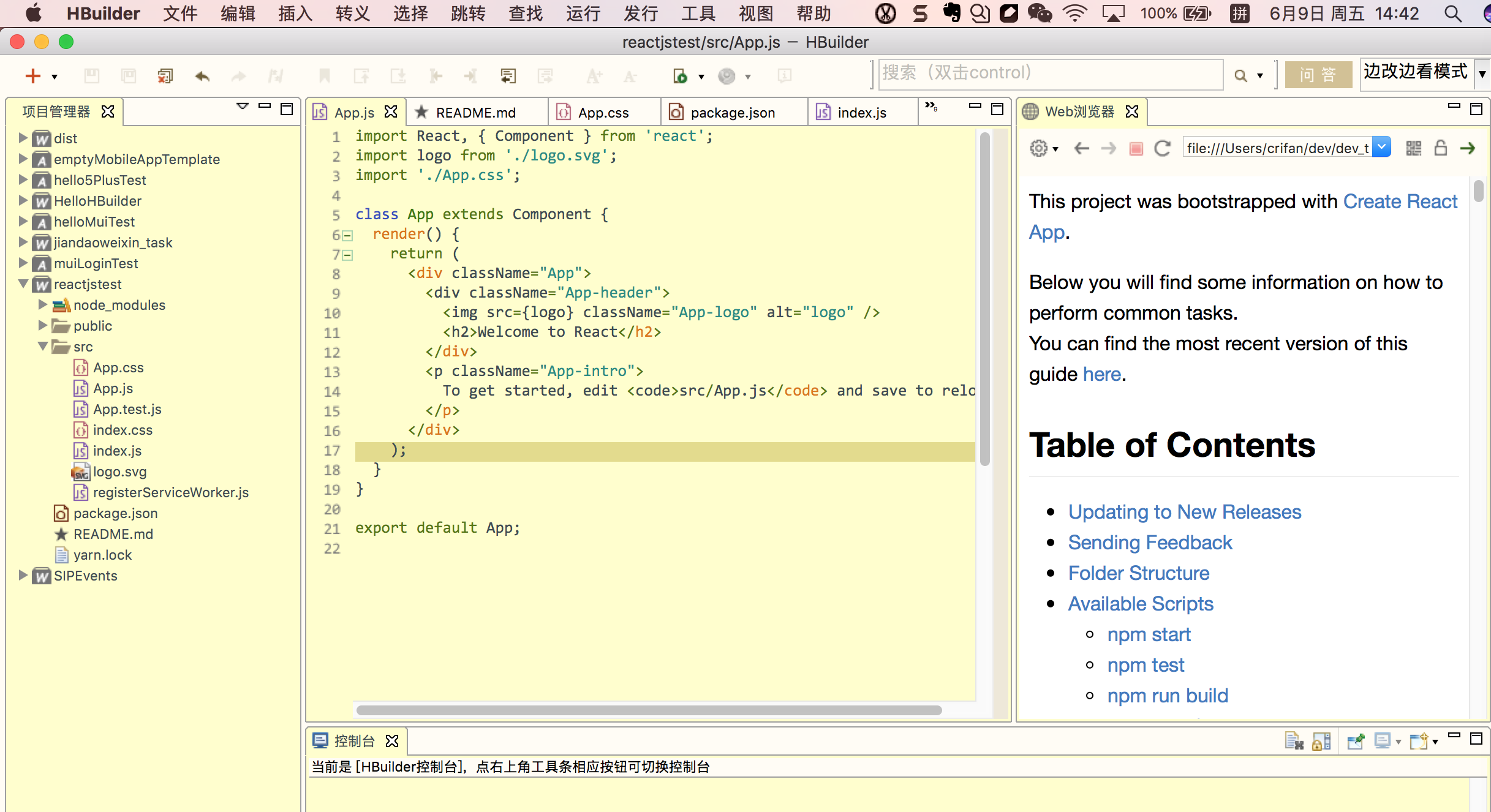
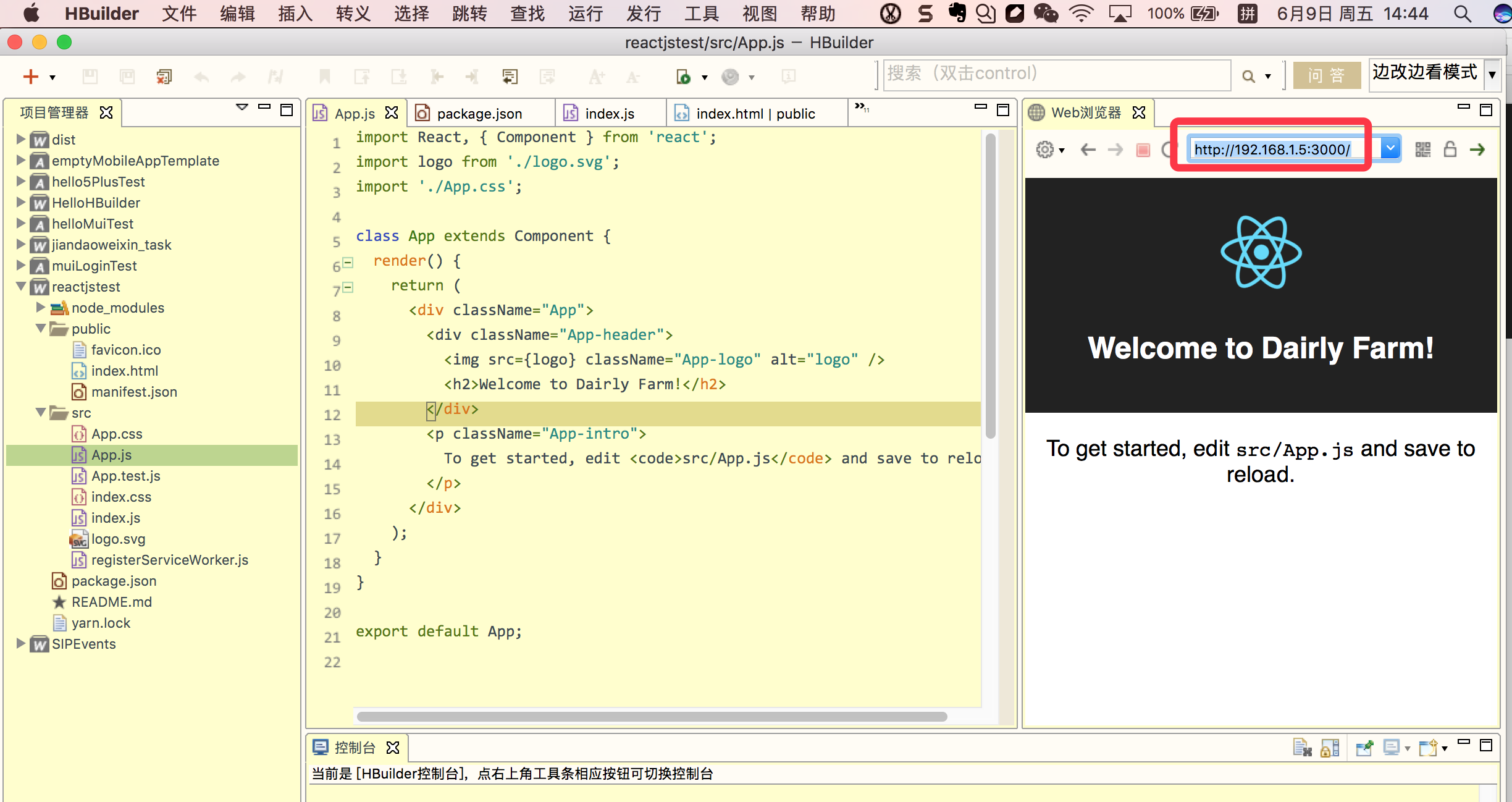
然后尝试去HBuilder中导入和编辑代码,看看效果:




此处没有可以直接运行的页面。
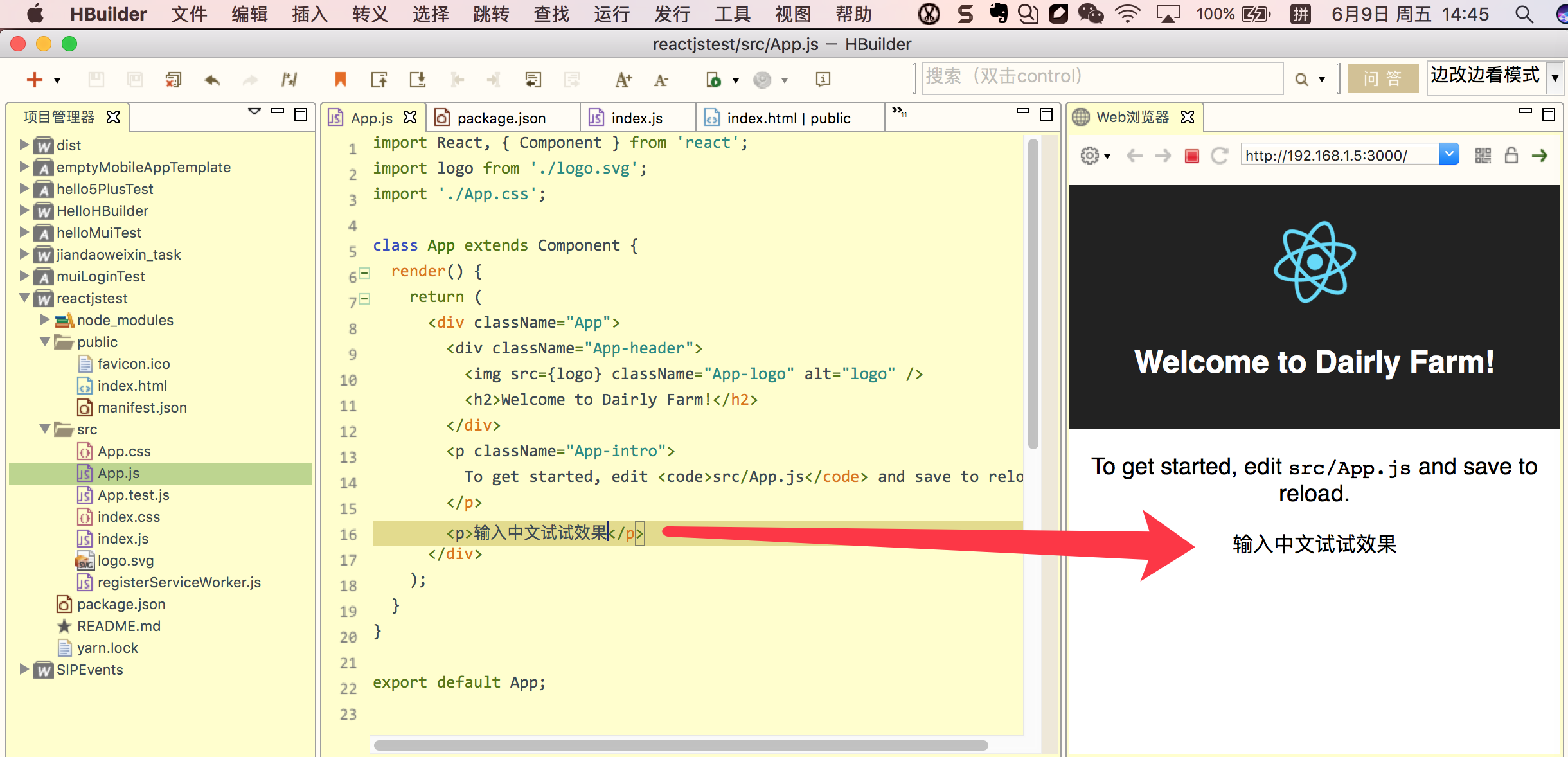
不过,可以直接去右边的Web浏览器,输入对应的地址:


然后就可以编辑代码,继续调试了。
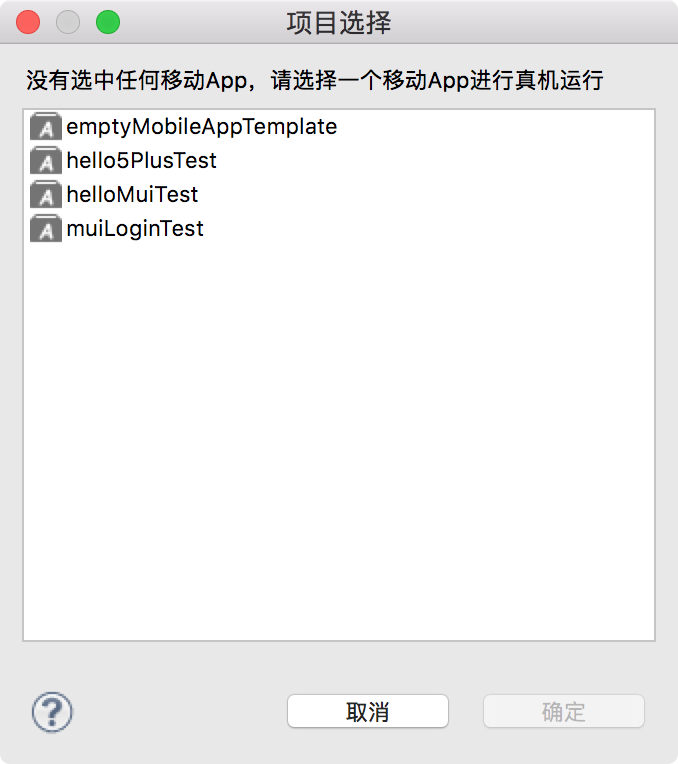
结果,想要去用真机调试
但是却发现,react的项目,不是之前建的移动app的项目,所以没法直接运行:


然后回到命令行模式中去试试:
npm test
好像是debug调试模式:
Test Suites: 1 skipped, 0 of 1 total Tests: 1 skipped, 1 total Snapshots: 0 total Time: 0.082s, estimated 2s Ran all test suites with tests matching ".ext". Active Filters: test name /.ext/ › Press c to clear filters. Watch Usage › Press a to run all tests. › Press p to filter by a filename regex pattern. › Press t to filter by a test name regex pattern. › Press q to quit watch mode. › Press Enter to trigger a test run. |
放弃。
然后继续试试:
➜ reactjstest npm run build > reactjstest@0.1.0 build /Users/crifan/dev/dev_root/daryun/Projects/奥拓/sourcecode/reactjstest > react-scripts build Creating an optimized production build… Compiled successfully. File sizes after gzip: 47.17 KB build/static/js/main.054346f3.js 289 B build/static/css/main.9a0fe4f1.css The project was built assuming it is hosted at the server root. To override this, specify the homepage in your package.json. For example, add this to build it for GitHub Pages: "homepage" : "http://myname.github.io/myapp", The build folder is ready to be deployed. You may serve it with a static server: yarn global add serve serve -s build |
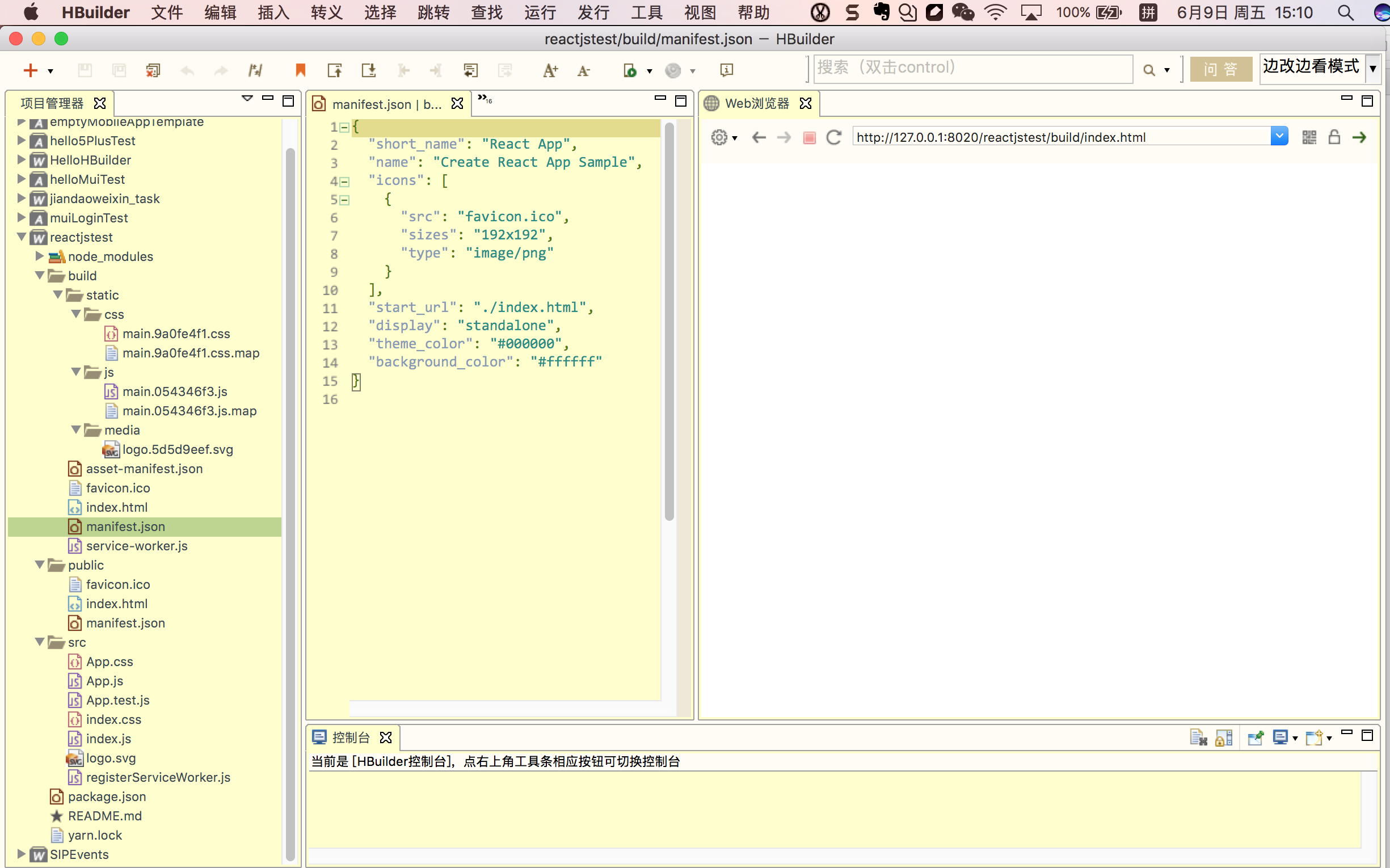
然后出现了build文件夹和内容:

但是还是不会打包app到手机中。
好像说是,可以等待被部署了。
然后想办法去搞懂,如何部署react.js打包出来的app
如何部署 react.js的build出来的app
貌似部署就是:
把生成的代码,放到服务器上啊。。
React.js 移动app
最后暂时放弃。
【基本解决】基于HBuilder的移动app框架去写React.js程序
转载请注明:在路上 » 【记录】学习HBuilder和React.js