1.方便的查看js和css的定义
为了方便调试js和css等内容,把定义中的min改为原始的:
<!– Path to Framework7 Library CSS–> <!– <link rel="stylesheet" href="css/framework7.ios.min.css"> –> <!– <link rel="stylesheet" href="css/framework7.ios.colors.min.css"> –> <link rel="stylesheet" href="css/framework7.ios.css"> <link rel="stylesheet" href="css/framework7.ios.colors.css"> |
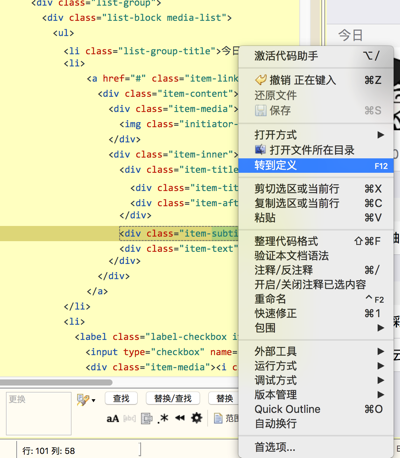
然后右击对应css属性,转到定义:

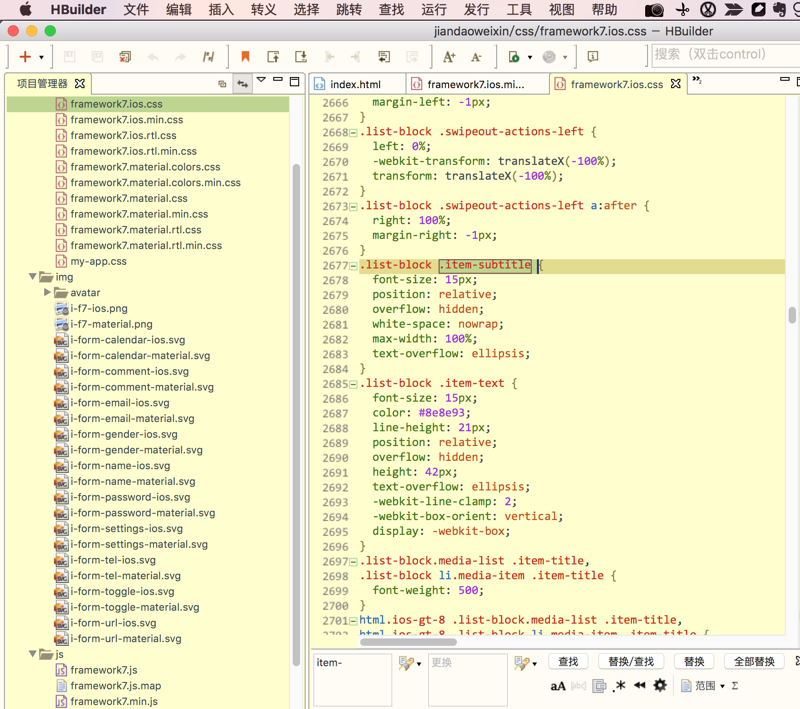
即可找到对应的定义的地方:

还是很方便查看css,js等定义的。
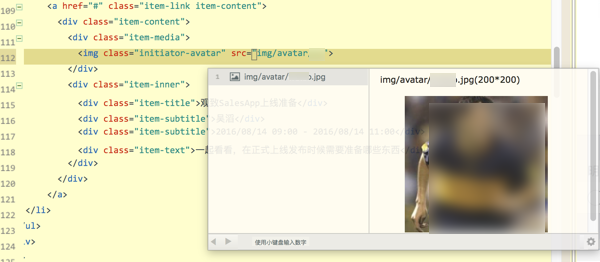
2.可以实时预览图片和显示图片位置和图片分辨率

3.HBuilder支持连接Android和iOS的真机去调试页面
详见:
转载请注明:在路上 » 【整理】HBuilder使用心得