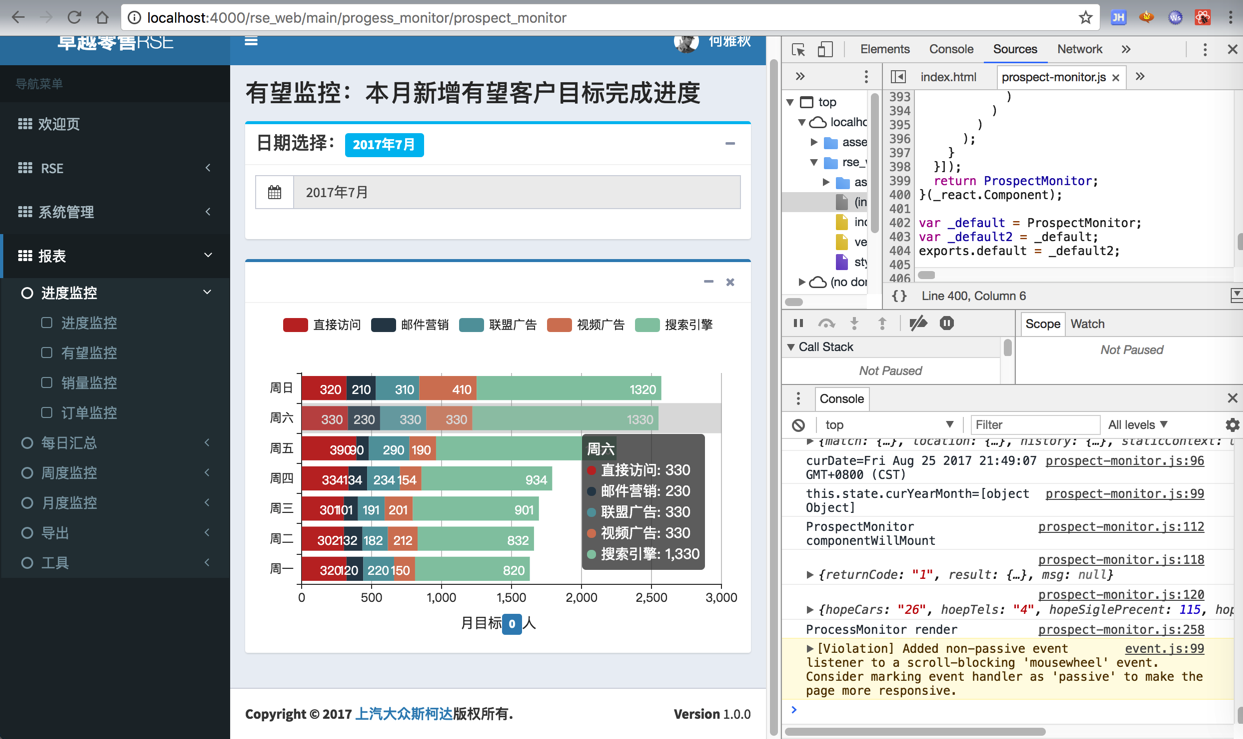
需要在ReactJS中画这种图表:

之前已经折腾过ReactJS中使用ECharts了:
【已解决】ReactJS的ReactJS-AdminLTE中添加ECharts
现在去官网:
找找是否有这样的例子。
看到这个
貌似最接近我们要的。
用官网示例代码:
let curEchartsOption = { tooltip : { trigger: ‘axis’, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow’ // 默认为直线,可选为:’line’ | ‘shadow’ } }, legend: { data: [‘直接访问’, ‘邮件营销’,’联盟广告’,’视频广告’,’搜索引擎’] }, grid: { left: ‘3%’, right: ‘4%’, bottom: ‘3%’, containLabel: true }, xAxis: { type: ‘value’ }, yAxis: { type: ‘category’, data: [‘周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] }, series: [ { name: ‘直接访问’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [320, 302, 301, 334, 390, 330, 320] }, { name: ‘邮件营销’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: ‘联盟广告’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: ‘视频广告’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [150, 212, 201, 154, 190, 330, 410] }, { name: ‘搜索引擎’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [820, 832, 901, 934, 1290, 1330, 1320] } ] }; |
效果是:

echarts 柱状堆叠图
ECharts系列 – 柱状图(条形图)实例 – 每天问问自己,你今天努力了吗? – CSDN博客
好像是去设置:xAxis或yAxis的show为false
暂时用代码:
let curEchartsOption = { tooltip : { trigger: ‘axis’, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow’ // 默认为直线,可选为:’line’ | ‘shadow’ } }, legend: { data: [‘直接访问’, ‘邮件营销’,’联盟广告’,’视频广告’,’搜索引擎’] }, grid: { left: ‘3%’, right: ‘4%’, bottom: ‘3%’, containLabel: false }, xAxis: { type: ‘value’, data: [49, 4, 12, 26, 25, 0] }, yAxis: { show: false, type: ‘category’, //data: [‘周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] // data: [‘周一’] data: [‘周一’] }, series: [ { name: ‘直接访问’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [320, 302, 301, 334, 390, 330, 320] }, { name: ‘邮件营销’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: ‘联盟广告’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: ‘视频广告’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [150, 212, 201, 154, 190, 330, 410] }, { name: ‘搜索引擎’, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘insideRight’ } }, data: [820, 832, 901, 934, 1290, 1330, 1320] } ] }; |
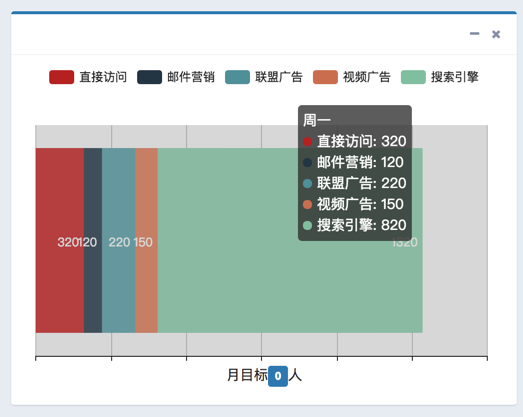
效果:

echarts 堆叠柱状图 单个
先去解决图例和数据颜色一致性的问题:
【已解决】ECharts中当是二维数组的堆积图中的图例颜色和x轴中数据颜色保持一致
再去想办法去掉竖直方向上的网格:
然后再去优化一下配置。
然后又需要去:
就基本上解决了此处想要显示的效果了。
转载请注明:在路上 » 【已解决】ReactJS中如何画左右叠加图的ECharts图表