之前参考别人的代码:
render() { const { totalPending, activeSegment } = this.state; return ( <div class={style.the_herd_all}> <div class={style.nn_top_box}> <a class={activeSegment === 0 ? style.change_c : ”} onClick={this.changeSegment(0)} > 发情待办({totalPending}) </a> <a class={activeSegment === 1 ? style.change_c : ”} onClick={this.changeSegment(1)} > 已处理 </a> </div> { activeSegment === 0 ? this.renderPending() : this.renderDisposed() } </div> ); } |
其中是,条件渲染,根据activeSegment的值,决定显示this.renderPending还是this.renderDisposed
而我此处,扩展到,根据变量的值,有三种情况,决定显示不同内容,去写成:
return ( <div class={style.header_box}> <div class={style.nn_top_box,style.nn_top_b}> <a class={activeSegment === 0 ? style.change_c : ”} onClick={this.changeSegment(0)} > 初检待办({firstInspectionPendingTotal}) </a> <a class={activeSegment === 1 ? style.change_c : ”} onClick={this.changeSegment(1)} > 复检待办({reinspectionPendingTotal}) </a> <a class={activeSegment === 2 ? style.change_c : ”} onClick={this.changeSegment(2)} > 已处理 </a> </div> { activeSegment => { if (activeSegment === 0 ) { this.renderFirstInspectionPending(); } else if (activeSegment === 1) { this.renderReinspectionPending(); } else { this.renderDisposed(); } } } </div> ); |
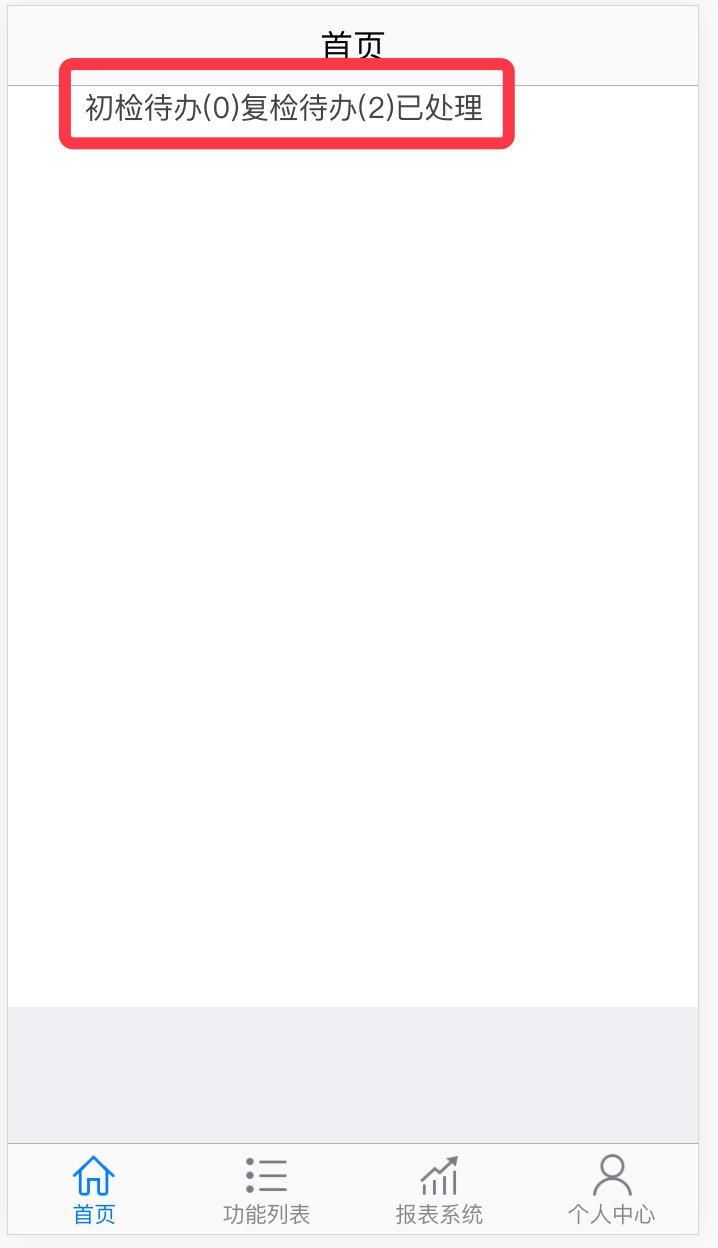
结果不起作用,无法显示,一个都不显示了:

ReactJS 条件 render
对于条件渲染,之前已知官网有教程:
此处官网的建议是:
如果简单的话,用官网的示例的做法,inline的if else就可以了。
我这里复杂的话,应该提取出来Component逐渐才是好做法
但是自己去写成各种形式:
showActiveContentList() { return ( activeSegment => { if (activeSegment === 0 ) { this.renderFirstInspectionPending(); } else if (activeSegment === 1) { this.renderReinspectionPending(); } else { this.renderDisposed(); } } ); } |
还是不行。
ReactJS render if else else if
How to Add If…Else Statements in JSX
去试了半天,结果是:
如果用:
showActiveContentList(activeSegment) { if (activeSegment === 0 ) { return this.renderFirstInspectionPending(); } else if (activeSegment === 1) { return this.renderReinspectionPending(); } else { return this.renderDisposed(); } // return this.renderDisposed(); } |
但是会提示语法警告:
[eslint] Unnecessary ‘else’ after ‘return’. (no-else-return)
所以改为:
showActiveContentList(activeSegment) { if (activeSegment === 0 ) { return this.renderFirstInspectionPending(); } else if (activeSegment === 1) { return this.renderReinspectionPending(); // } else { // return this.renderDisposed(); } return this.renderDisposed(); } |
对应的render中的写法是:
render() { const { firstInspectionPendingTotal, reinspectionPendingTotal, activeSegment } = this.state; return ( <div class={style.header_box}> <div class={style.nn_top_box,style.nn_top_b}> <a class={activeSegment === 0 ? style.change_c : ”} onClick={this.changeSegment(0)} > 初检待办({firstInspectionPendingTotal}) </a> <a class={activeSegment === 1 ? style.change_c : ”} onClick={this.changeSegment(1)} > 复检待办({reinspectionPendingTotal}) </a> <a class={activeSegment === 2 ? style.change_c : ”} onClick={this.changeSegment(2)} > 已处理 </a> </div> { this.showActiveContentList(activeSegment) } </div> ); } |
然后可以显示出数据了:


转载请注明:在路上 » 【已解决】ReactJS中如何实现根据条件不同返回三种情况