css的代码中是:
<div class="header_box"> <div class="nn_top_box nn_top_b"> <a class="change_c">初检待办(22)</a> <a>复检待办(222)</a> <a>已处理</a> </div> </div> |
转换为ReactJS中的JFX时,写成:
<div class={style.nn_top_box style.nn_top_b}> <a class={activeSegment === 0 ? style.change_c : ”} onClick={this.changeSegment(0)} > 初检待办({firstInspectionPendingTotal}) </a> <a class={activeSegment === 1 ? style.change_c : ”} onClick={this.changeSegment(1)} > 复检待办({reinspectionPendingTotal}) </a> <a class={activeSegment === 2 ? style.change_c : ”} onClick={this.changeSegment(2)} > 已处理 </a> </div> |
结果报错:
./src/container/pregnancy-management/index.js Module build failed: SyntaxError: Unexpected token, expected } (226:38) 224 | return ( 225 | <div class={style.the_herd_all}> > 226 | <div class={style.nn_top_box style.nn_top_b}> | ^ |
然后去搜:
JSX class multiple style
参考:
javascript – How to add multiple classes to a ReactJS Component – Stack Overflow
css – How to add multiple style attributes to a react element? – Stack Overflow
reactjs – How to combine multiple inline style objects? – Stack Overflow
改为加上逗号:
<div class={style.nn_top_box,style.nn_top_b}> |
好像没有报错。
How would I add multiple style attributes to a react element?:reactjs
也是这么说的。
结果最后还是没有起效果:

正常起效果的应该是:
<div class={style.nn_top_box}> |

JFX div class multiple style
JedWatson/classnames: A simple javascript utility for conditionally joining classNames together
<div classNames={`${style.nn_top_box} ${style.nn_top_b}`}> |
语法上没有报错,但是没有用。
历尽千辛万苦,最后终于可以了:
index.js
import cx from ‘classnames’; import style from ‘./style.less’; render() { 。。。 let nn_top_box_nn_top_b = cx(style.nn_top_box, style.nn_top_b); console.log(nn_top_box_nn_top_b); return ( … <div class={nn_top_box_nn_top_b}> … ); } |
对应的style.less中有:
.nn_top_box { width: 5.2rem; border: 1px solid #007af9; height: 0.5rem; margin-top: 0.1rem; display: inline-block; border-radius: 0.04rem; box-sizing: border-box; } 。。。 .nn_top_b { width: 6rem; } .nn_top_b a { width: 33%; } .nn_top_b a:nth-of-type(2) { width: 34%; } 。。。 |
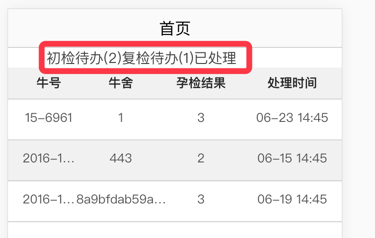
效果是:



【总结】
ReactJS中,想要把之前的div中class中,多个style.xxx,style.yyy同时生效,对应的办法是:
用classnames去实现合并style的效果
具体步骤:
1.安装classnames
➜ ucowsapp git:(master) ✗ npm install classnames –save npm WARN [email protected] requires a peer of react@>=0.13.2 || ^0.14 || ^15.0.0 || >=16.0.0-alpha.1 <17.0.0 but none was installed. npm WARN [email protected] requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN [email protected] requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN [email protected] No repository field. npm WARN [email protected] No license field. |
2.示例代码
(1)index.js
import cx from ‘classnames’; import style from ‘./style.less’; render() { 。。。 let multipleSegmentStyles = cx(style.nn_top_box, style.nn_top_b); console.log(multipleSegmentStyles); return ( … <div class={multipleSegmentStyles}> … ); } |
(2)对应的style.less中有:
.nn_top_box { width: 5.2rem; border: 1px solid #007af9; height: 0.5rem; margin-top: 0.1rem; display: inline-block; border-radius: 0.04rem; box-sizing: border-box; } 。。。 .nn_top_b { width: 6rem; } .nn_top_b a { width: 33%; } .nn_top_b a:nth-of-type(2) { width: 34%; } 。。。 |