折腾:
【已解决】ReactJS中用fetch出错:No Access-Control-Allow-Origin header is present on the requested resource
期间,用代码:
fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, // method : ‘GET’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’, // ‘Accept’: ‘application/json, text/javascript, */*; q=0.01’, // // ‘User-Agent’ : ‘Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36’, ‘Origin’ : ‘http://x.x.x.x:8080’, ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’, // ‘Access-Control-Allow-Origin’: ‘*’, // ‘Access-Control-Allow-Headers’ : ‘Origin, X-Requested-With, Content-Type, Accept’, // ‘Access-Control-Allow-Methods’ : ‘POST, GET, OPTIONS’, ‘X-Requested-With’ : ‘XMLHttpRequest’, ‘mode’: ‘no-cors’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ // body: { // currTime: ‘2017-08-25’, // orgCode: ‘SK316005’ // } } ) .then((res) => { alert(res); console.log(res); }); |
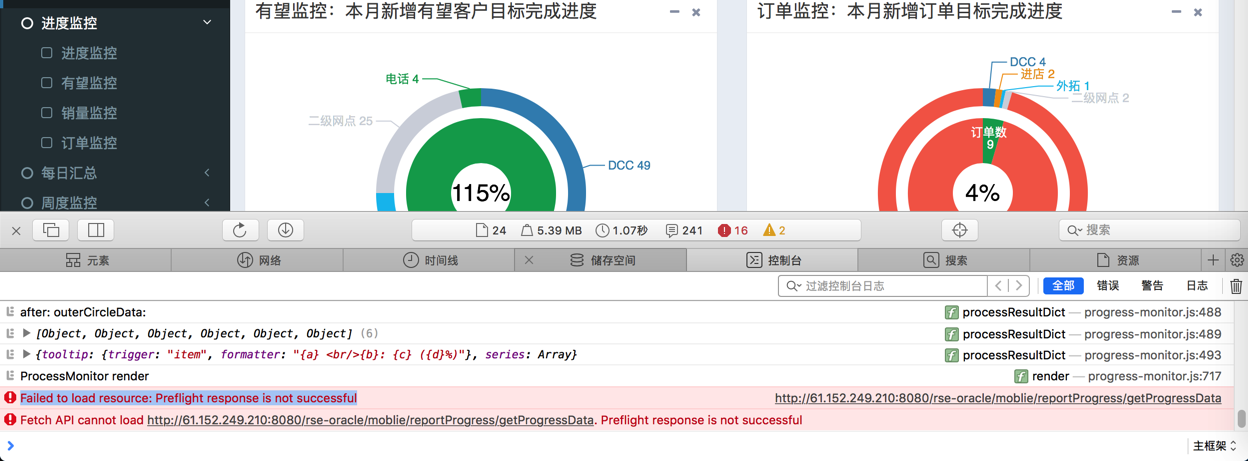
去Safari中试试fetch是否正常,结果:
Failed to load resource: Preflight response is not successful Fetch API cannot load http://61.152.249.210:8080/rse-oracle/moblie/reportProgress/getProgressData. Preflight response is not successful |

Preflight response is not successful
preflight response is not successful safari
angularjs – Preflight response is not successful – Stack Overflow
换成:
fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, // method : ‘GET’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’, // ‘Accept’: ‘application/json, text/javascript, */*; q=0.01’, // // ‘User-Agent’ : ‘Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36’, ‘Origin’ : ‘http://x.x.x.x:8080’, ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’, // ‘Access-Control-Allow-Origin’: ‘*’, // ‘Access-Control-Allow-Headers’ : ‘Origin, X-Requested-With, Content-Type, Accept’, // ‘Access-Control-Allow-Methods’ : ‘POST, GET, OPTIONS’, ‘X-Requested-With’ : ‘XMLHttpRequest’, ‘mode’: ‘no-cors’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ // body: { // currTime: ‘2017-08-25’, // orgCode: ‘SK316005’ // } } |
试试
结果去掉了:
// ‘Origin’ : ‘http://x.x.x.x:8080’, // ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’, // ‘X-Requested-With’ : ‘XMLHttpRequest’, // ‘mode’: ‘no-cors’ |
变成:
fetch( ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/getProgressData’, { method : ‘POST’, // method : ‘GET’, headers : { ‘Content-Type’: ‘application/x-www-form-urlencoded; charset=UTF-8’, ‘Accept’: ‘application/json’, // ‘Accept’: ‘application/json, text/javascript, */*; q=0.01’, // // ‘User-Agent’ : ‘Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36’, // ‘Origin’ : ‘http://x.x.x.x:8080’, // ‘Referer’ : ‘http://x.x.x.x:8080/rse-oracle/moblie/reportProgress/reportProgressMonit’, // ‘Access-Control-Allow-Origin’: ‘*’, // ‘Access-Control-Allow-Headers’ : ‘Origin, X-Requested-With, Content-Type, Accept’, // ‘Access-Control-Allow-Methods’ : ‘POST, GET, OPTIONS’, // ‘X-Requested-With’ : ‘XMLHttpRequest’, // ‘mode’: ‘no-cors’ }, body: ‘currTime=2017-08-25&orgCode=SK316005’ // body: { // currTime: ‘2017-08-25’, // orgCode: ‘SK316005’ // } } ) .then((res) => { alert(res); console.log(res); }); |
问题依旧。
Access-Control-Allow-Origin Safari
cross domain – Disabling same-origin policy in Safari – Stack Overflow


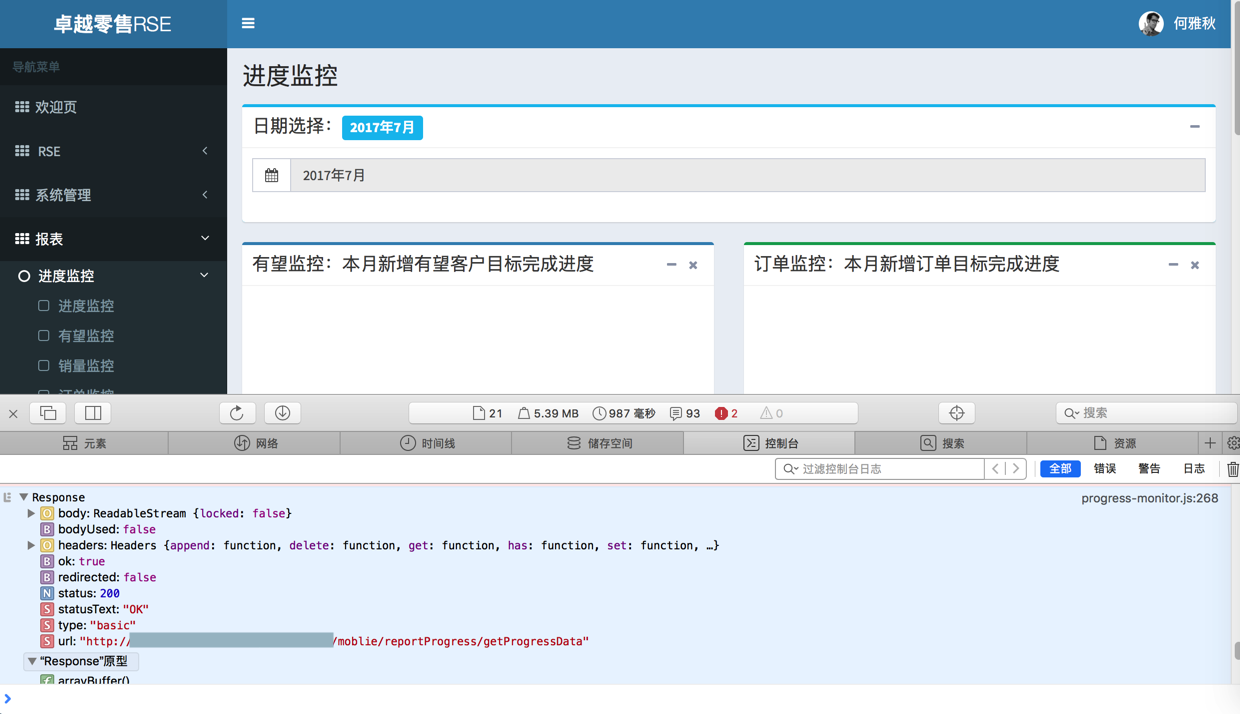
结果真的可以正常返回数据了:

【总结】
此处当ReactJS中用fetch的http的请求时,出现:
Failed to load resource Preflight response is not successful
或:
Origin http://localhost:4000 is not allowed by Access-Control-Allow-Origin.
之类的问题
此处原因是:Safari默认开启了CORS限制
解决办法是:去关闭掉这个CORS
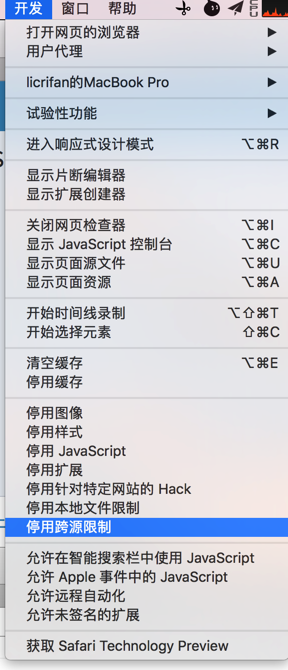
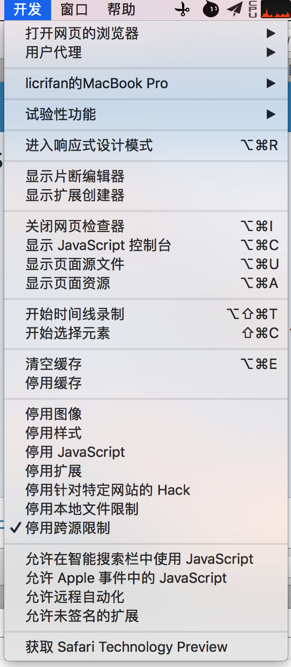
Safari中,在开发模式中,:开发-》打开 “停用跨源限制”,重新调用fetch的请求,即可获得数据。
(可以通过Alt+Command+I,进入开发模式)
转载请注明:在路上 » 【已解决】Safari中fetch出错:Failed to load resource Preflight response is not successful