折腾:
后,需要传递更多参数:
除了id,还有:
current_date
previous_date
并且,也不希望传递到router的path中。
react-router-cn/API.md at master · react-guide/react-router-cn
结果随便去试了试,结果query后加上字典变量:
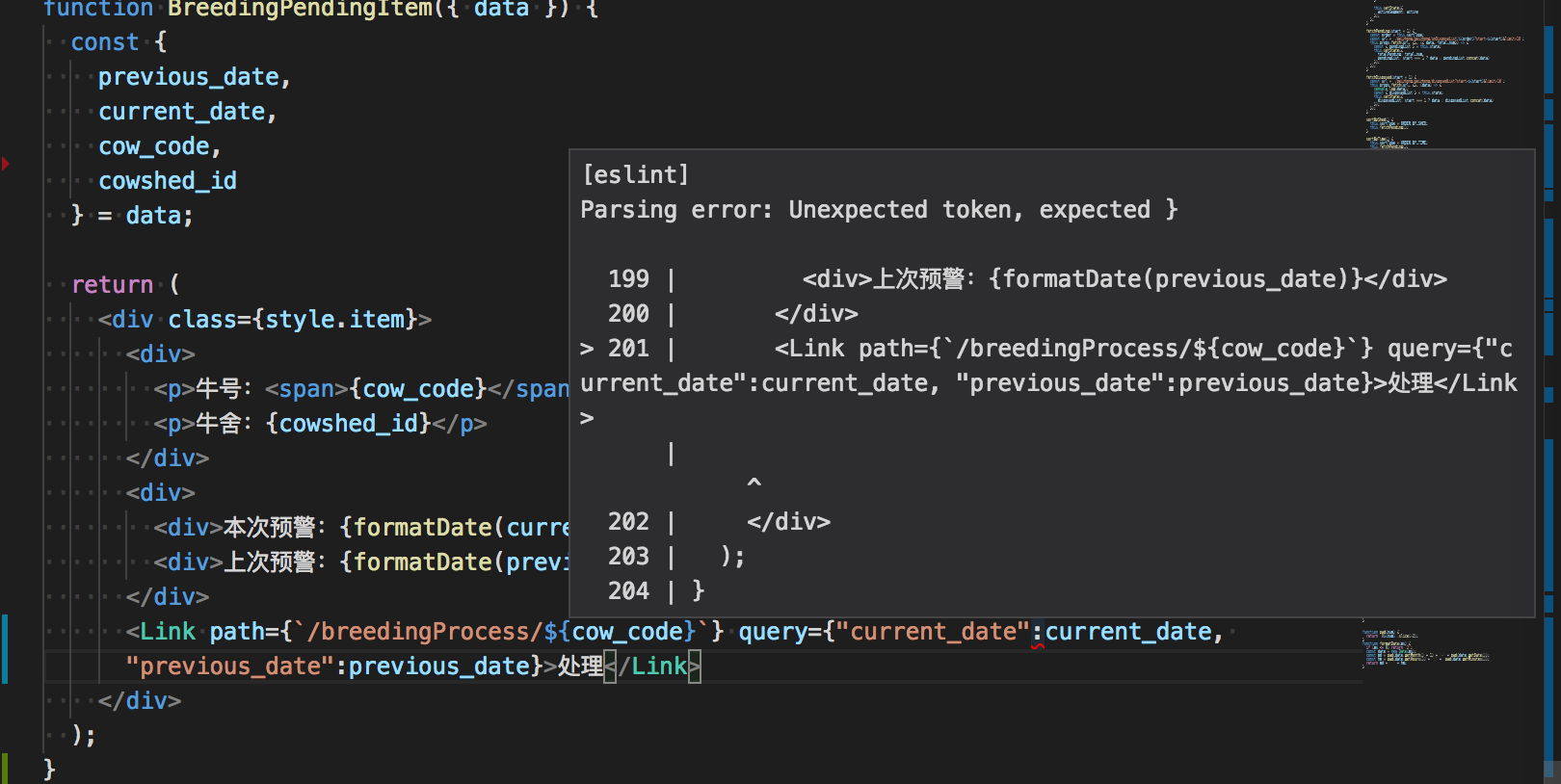
<Link path={`/breedingProcess/${cow_code}`} query={"current_date":current_date, "previous_date":previous_date}>处理</Link> |
结果报错:

react-guide/react-router-cn: React Router 官方文档中文翻译
React Router: Declarative Routing for React.js
试了:
constructor(props) { super(props); autoBind(this); this.handleIsBreedingChange = this.handleIsBreedingChange.bind(this); console.log(this.props.params); // console.log(this.props.params.id); this.fetchBreedingInfo(this.props.id); } |
或:
componentDidMount() { console.log(this.props.params); // console.log(this.props.params.id); } |
结果:this.props.params是undefined
Introduction | React Router 中文文档
目前暂时没搞懂,如何传递多个参数。
preact-router Link pass multiple param
react-router Link pass multiple param
reactjs – Multiple params with React Router – Stack Overflow
去试试:
<BreedingProcess path="/breedingProcess/:id(/:cur_alarm_time)(/:prev_alarm_time)" /> |
<Link href={`/breedingProcess/${cow_code}/${current_date}/${previous_date}`}>处理</Link> |
constructor(props) { super(props); autoBind(this); this.handleIsBreedingChange = this.handleIsBreedingChange.bind(this); console.log(this.props); console.log(this.props.path); console.log(this.props.id); console.log(this.props.cur_alarm_time); console.log(this.props.prev_alarm_time); this.fetchBreedingInfo(this.props.id); } |
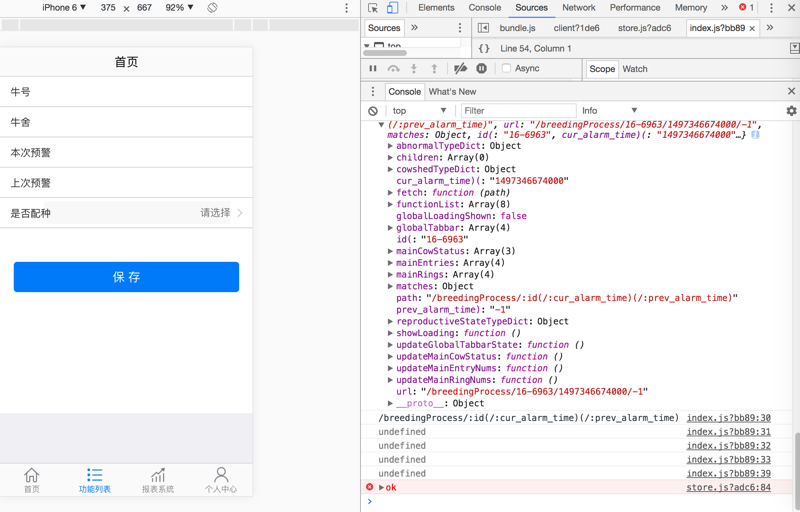
结果都是undefined:
但是发现:

其实是传递过去了变量名的
但却是:
cur_alarm_time)(:”1497346674000"
path:"/breedingProcess/:id(/:cur_alarm_time)(/:prev_alarm_time)"
prev_alarm_time):"-1”
url:"/breedingProcess/16-6963/1497346674000/-1"
所以,感觉是去掉括号,或许就可以了。
【总结】
结果果真可以:
<Router onChange={this.handleRoute}> 。。。 <BreedingProcess path="/breedingProcess/:id/:cur_alarm_time/:prev_alarm_time" /> </Router> |
父级页面:
function BreedingPendingItem({ data }) { const { previous_date, current_date, cow_code, cowshed_id } = data; const formattedCurAlarmTime = formatDate(current_date); const formattedPrevAlarmTime = formatDate(previous_date); return ( <div class={style.item}> 。。。 <div> <div>本次预警:{formattedCurAlarmTime}</div> <div>上次预警:{formattedPrevAlarmTime}</div> </div> <Link href={`/breedingProcess/${cow_code}/${formattedCurAlarmTime}/${formattedPrevAlarmTime}`}>处理</Link> </div> ); } |
子页面:
constructor(props) { super(props); autoBind(this); this.handleIsBreedingChange = this.handleIsBreedingChange.bind(this); console.log(this.props); console.log(this.props.path); console.log(this.props.id); console.log(this.props.cur_alarm_time); console.log(this.props.prev_alarm_time); this.fetchBreedingInfo(this.props.id); } //TODO:换成通过牛号获取牛的信息的接口 fetchBreedingInfo(cow_id) { // console.log(cow_id); const url = `/cow/cow/search/${cow_id}`; // console.log(url); this.props.fetch(url, {}, (data) => { console.log(data); this.setState({ breedInfoDict : { cow_code : data.cow_code, cowshed_id : data.cowshed_id, cur_alarm_time : this.props.cur_alarm_time, prev_alarm_time : this.props.prev_alarm_time } }); }); } |
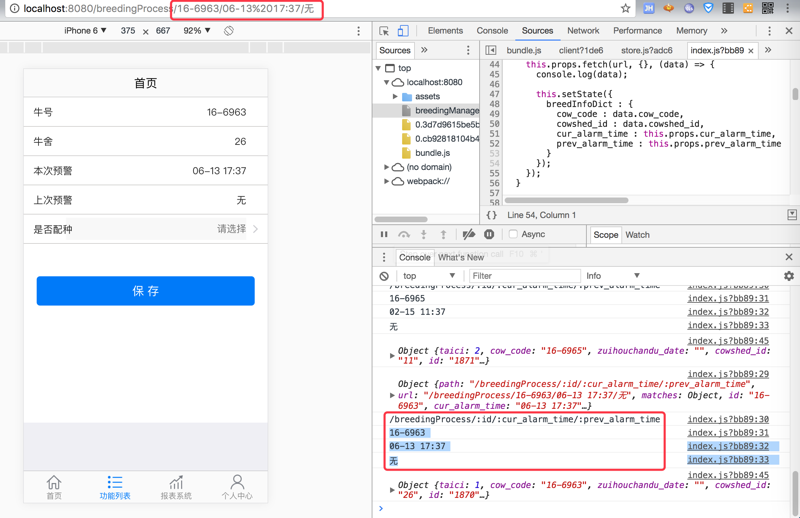
页面显示效果:

即:
虽然是可以实现多参数传递了
但是浏览器路径中,把所有参数都显示出来了。
则是不好的做法。且还有可能是中文,更不好。
终极办法是:
此处,特例,不要传递多个参数,而是传递单个参数,然后通过ID获取对应的信息,即可。
注:我能说,此处写接口的人,本身逻辑不强,导致前端调用很郁闷吗?。。。
【后记】
参考:
How to do multiple optional params with react-router? · Issue #2762 · ReactTraining/react-router
react-router/app.js at v3 · ReactTraining/react-router
去试试query是否可行。
结果写了:
<BreedingProcess path="/breedingProcess/:id" /> |
和:
<Link to={{pathname:`/breedingProcess/${cow_code}`, query:{cur_alarm_time: formattedCurAlarmTime, prev_alarm_time:formattedPrevAlarmTime}}}>处理</Link> |
但是点击按钮,无法跳转页面了。。。
preact Link to not work