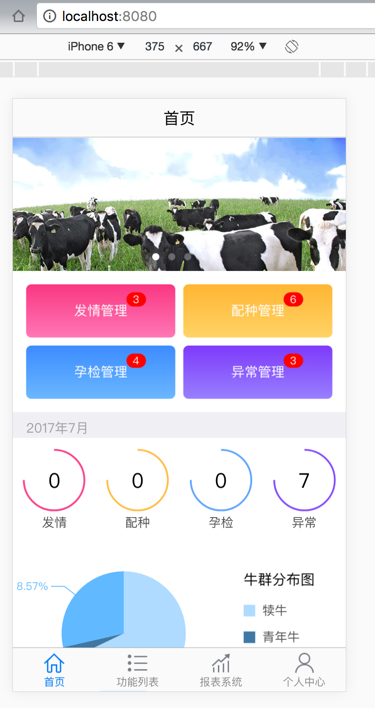
现在是:
点击按钮:

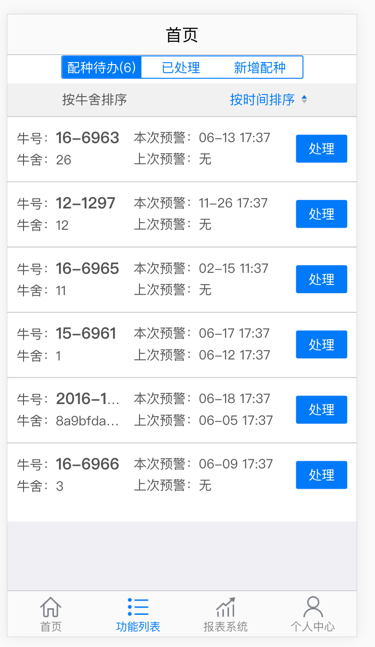
页面跳转后:

顶部的导航栏中,没有:
(1)左边的返回按钮
(2)中间的当前页面的标题
(3)右边的图标按钮
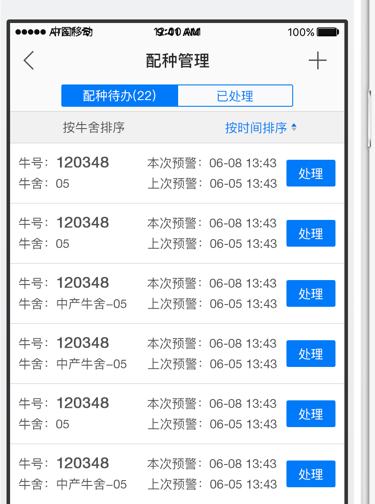
即:

reactjs 导航栏 左边返回按钮 中间标题
react js 导航栏 左边返回按钮 中间标题
react js 导航栏 左边返回按钮
react js Header Bar navigation
reactjs – React router nav bar example – Stack Overflow
javascript – Creating a navbar with material-ui – Stack Overflow
React-Navigation, complete Redux state management, tab-bar, and multiple navigators
react js top header
reactjs – React js do common header – Stack Overflow
react js router change header
javascript – React router global header – Stack Overflow
react js router change head title
Recommended way to set document.title? · Issue #49 · ReactTraining/react-router
javascript – How do I keep document.title updated in React app? – Stack Overflow
gaearon/react-document-title: Declarative, nested, stateful, isomorphic document.title for React
reactjs – React router app – Route title – Stack Overflow
Recommended way for setting <head> information for a page – React Discuss
React: react-router and dynamic page title – johnro
react-router history
react-router/history.md at master · ReactTraining/react-router
React Router: Declarative Routing for React.js
A Simple React Router v4 Tutorial – Paul Sherman – Medium
reactjs – How to get history on react-router v4? – Stack Overflow
reactjs – How to push to History in React Router v4? – Stack Overflow
javascript – React Router and History – Stack Overflow
react-router IndexRoute
默认路由(IndexRoute)与 IndexLink | React Router 中文文档
还是没看懂
react-router-tutorial/lessons/08-index-routes at master · reactjs/react-router-tutorial
preact-router router param
developit/preact-router: URL router for Preact.
preact-router onChange
javascript – How to programatically navigate with preact-router? – Stack Overflow
Before further work · Issue #2 · developit/preact-router · GitHub
【已解决】ReactJS中如何实现当传入属性props变化而刷新显示
然后接着去完善代码,使用最新的icon(和点击跳转不同的链接):
【已解决】Preact-Router中如何通过路由实现返回上一页
转载请注明:在路上 » 【已解决】ReactJS导航栏显示返回按钮和标题以及右边图标