折腾:
【已解决】Reactjs中尝试使用touch事件实现长按效果
期间,参考:
React.js学习笔记之事件系统 – 早点儿睡 – SegmentFault
去试试onMouseDown,用代码:
export default class EstrusManagement extends Component { constructor(props) { super(props); autoBind(this); this.onItemMouseDown = this.onItemMouseDown.bind(this); this.onItemMouseUp = this.onItemMouseUp.bind(this); } onItemMouseDown(){ console.log("onItemMouseDown"); } onItemMouseUp(){ console.log("onItemMouseUp"); } } function EstrusPendingItem({ data, active, show, hide }) { return ( <div class={style.item} onMouseDown={this.onItemMouseDown} onMouseUp={this.onItemMouseUp}> } |
结果onMouseDown没有被调用

reactjs onMouseDown not called
javascript – React Chartist component onTouchMove Events not firing – Stack Overflow
OnMouseDown not firing? – Unity Answers
reactjs onMouseDown
reactjs – How to listen for click events that are outside of a component – Stack Overflow
react jsx – ReactJS: onClick handler not firing when placed on a child component – Stack Overflow
javascript – Reactjs, Rxjs and mouse events – Stack Overflow
React.js终探(五) – GalenYip – 博客园
“touch event
碰觸事件,預設為關閉的。
要打開的話就要宣告
React.initializeTouchEvents(true)”
React js initializeTouchEvents
“React.initializeTouchEvents is no longer necessary and has been removed completely. Touch events now work automatically.”
这里是preact 8.1.0 应该是属于最新的react,所以:已经废弃initializeTouchEvents,无需使用。
javascript – Touch Events Broken with ReactJS Upgrade in Chrome Mobile Emulator – Stack Overflow
“If you just want to capture a tap event use onClick. The events onTouchStart, onTouchEnd ect. are drag and drop events. For swipes you will need a third party library like react-hammerjs.”
说是:onTouchStart, onTouchEnd都属于 拖放之类的事件
zilverline/react-tap-event-plugin: Instant TapEvents for React
然后后来,把上面的几个事件加到,其父级元素中:
renderPending() { 。。。 return ( 。。。 <ul class={style.nn_a_list} onMouseDown={this.onItemMouseDown} onMouseUp={this.onItemMouseUp} onTouchStart={this.onItemTouchStart} onTouchEnd={this.onItemTouchEnd} > { pendingList.map(item => { const fn = () => this.setActiveItem(item); return ( <EstrusPendingItem data={item} active={activeItem === item} show={fn} hide={this.hideActiveItem} /> |
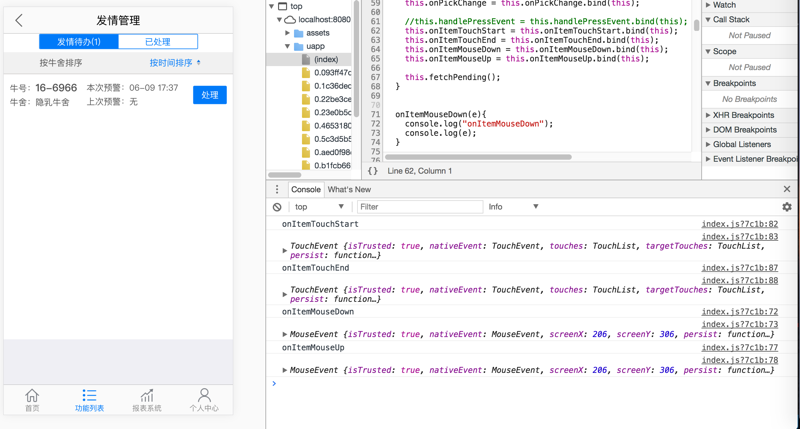
然后就可以看到具体的事件了:
但是会出错:
index.js?7c1b:62 Uncaught TypeError: Cannot read property ‘bind’ of undefined at new EstrusManagement (eval at 376 (0.093ff47….hot-update.js:7), <anonymous>:96:52) at createComponent (eval at <anonymous> (bundle.js:759), <anonymous>:212:20) at renderComponent (eval at <anonymous> (bundle.js:759), <anonymous>:271:55) at setComponentProps (eval at <anonymous> (bundle.js:759), <anonymous>:244:103) at renderComponent (eval at <anonymous> (bundle.js:759), <anonymous>:269:100) at rerender (eval at <anonymous> (bundle.js:759), <anonymous>:38:43) |
然后给对应的函数加上event参数:
onItemMouseDown(e){ console.log("onItemMouseDown"); console.log(e); } onItemMouseUp(e){ console.log("onItemMouseUp"); console.log(e); } onItemTouchStart(e){ console.log("onItemTouchStart"); console.log(e); } onItemTouchEnd(e){ console.log("onItemTouchEnd"); console.log(e); } |
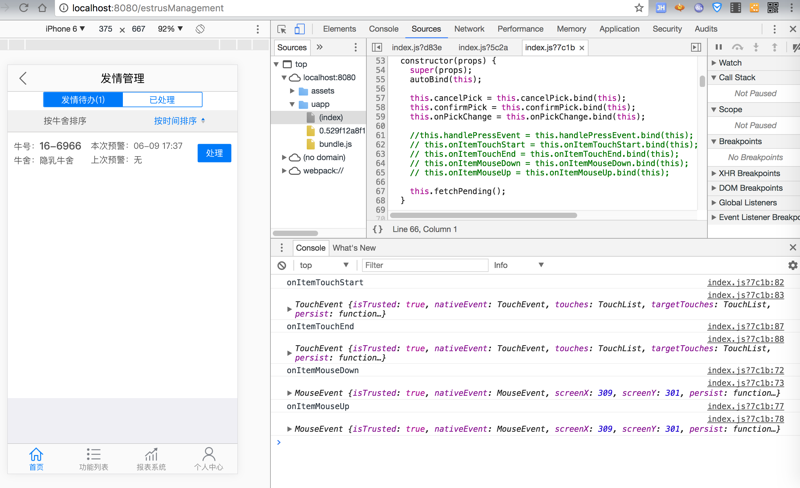
即可正常工作,看到对应的事件了:

-》
所以,此处的错误主要是:
此处给html中的div元素,添加:
<div class={style.item} onMouseDown={this.onItemMouseDown} onMouseUp={this.onItemMouseUp} onTouchStart={this.onItemTouchStart} onTouchEnd={this.onItemTouchEnd} > |
时,之所以没有生效,是因为:
此处的this,是在Component之外的一个函数中的:
export default class EstrusManagement extends Component { … renderPending() { … return ( … <ul class={style.nn_a_list}> { pendingList.map(item => { const fn = () => this.setActiveItem(item); return ( <EstrusPendingItem data={item} active={activeItem === item} show={fn} hide={this.hideActiveItem} /> } } function EstrusPendingItem({ data, active, show, hide }) { … return ( <div class={style.item} onMouseDown={this.onItemMouseDown} onMouseUp={this.onItemMouseUp} onTouchStart={this.onItemTouchStart} onTouchEnd={this.onItemTouchEnd} > } |
解决办法就是:
确保上面的this传递进去到Component之外的函数里了,然后对应的函数才可以生效:
然后用代码:
export default class EstrusManagement extends Component { onItemMouseDown(e){ console.log("onItemMouseDown"); console.log(e); } onItemMouseUp(e){ console.log("onItemMouseUp"); console.log(e); } onItemTouchStart(e){ console.log("onItemTouchStart"); console.log(e); } onItemTouchEnd(e){ console.log("onItemTouchEnd"); console.log(e); } renderPending() { … return ( … … return ( <EstrusPendingItem data={item} active={activeItem === item} show={fn} hide={this.hideActiveItem} thisObj={this} /> ); }) } </ul> </div> ); } } function EstrusPendingItem({ data, active, show, hide, thisObj }) { console.log("EstrusPendingItem"); console.log(thisObj); console.log(this); return ( <div class={style.item} onMouseDown={thisObj.onItemMouseDown} onMouseUp={thisObj.onItemMouseUp} onTouchStart={thisObj.onItemTouchStart} onTouchEnd={thisObj.onItemTouchEnd} > </div> ); } |
即可生效:

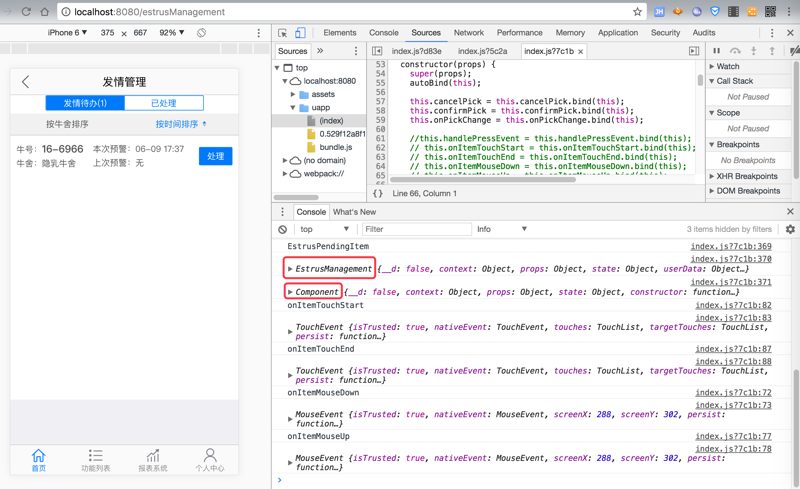
对应的log输出是:

传入的thisObj是个EstrusPendingItem

本身对象之外的函数中的this是Component:

转载请注明:在路上 » 【已解决】ReactJS中onMouseDown不起效果没有被调用