折腾:
【已解决】Preact程序调试运行出错:Uncaught TypeError: Cannot read property ‘replace’ of undefined
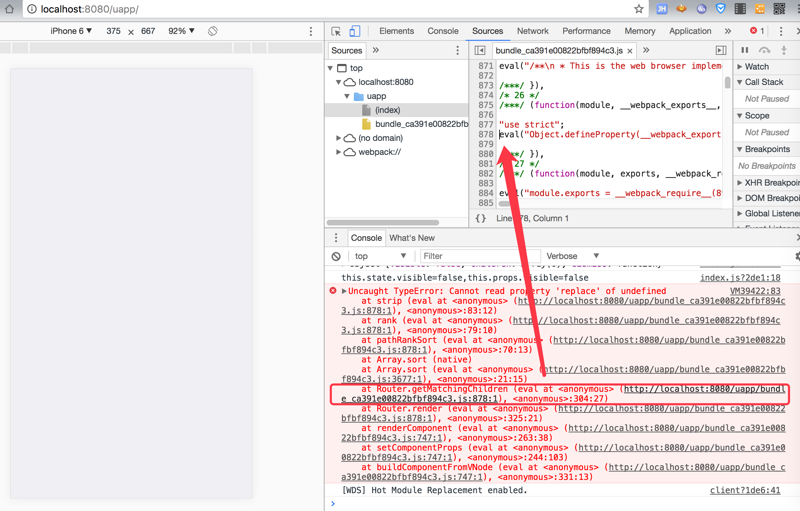
后,想要尝试去让Chrome浏览器的开发者工具中,加载解析 解码 反压缩 后的js代码
去研究看看:

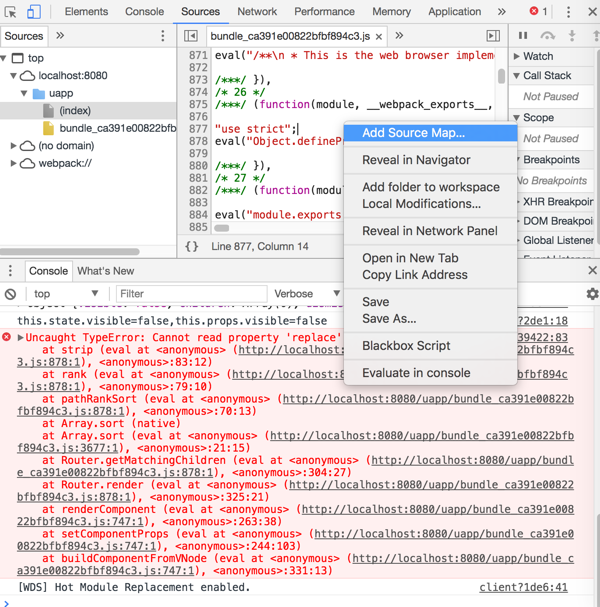
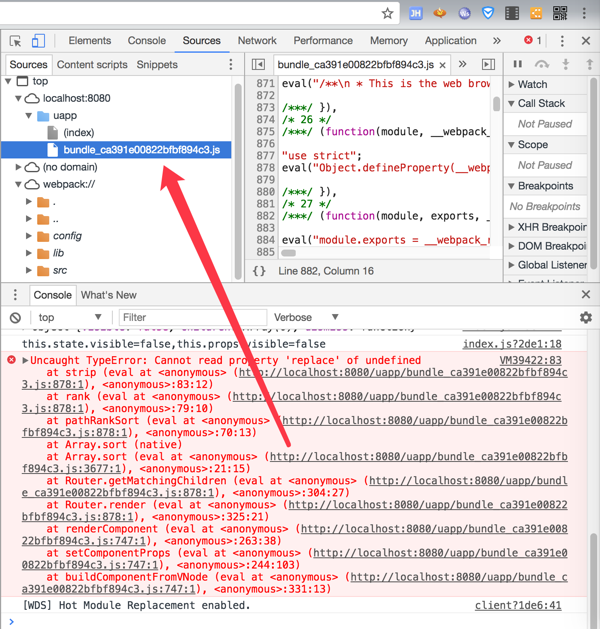
然后点击右键,可以:Add Source Map

对应的bundle.js的路径是:
http://localhost:8080/uapp/bundle_ca391e00822bfbf894c3.js
但是:
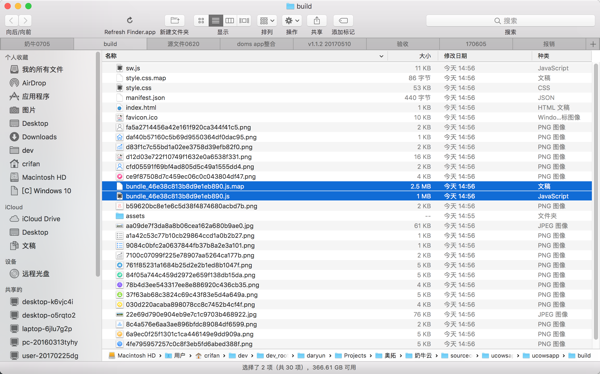
此处去看此处build下面的文件,却没有对应的文件啊:

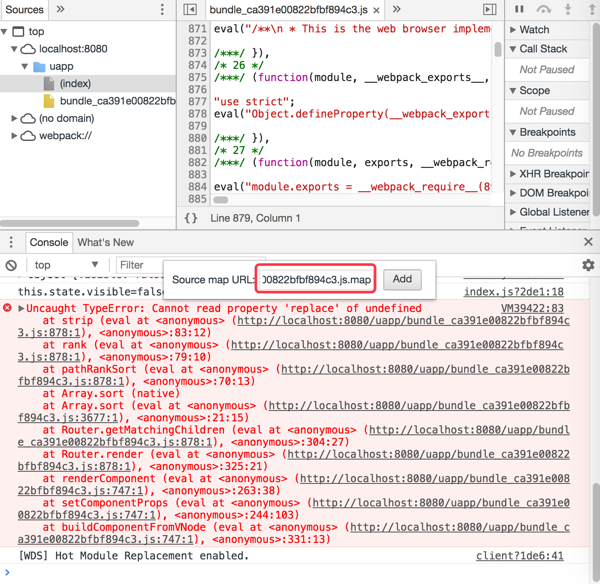
不过,考虑到对应的规则:
bundle.js同目录下应该有bundle.js.map
所以地址去填写对应的现在js地址加上.map:

才发现:
此处只有bundle.js,但是没有bundle.js.map:

好像是:
chrome此处之所以没发加载bundle.js.map是因为没有这个文件?
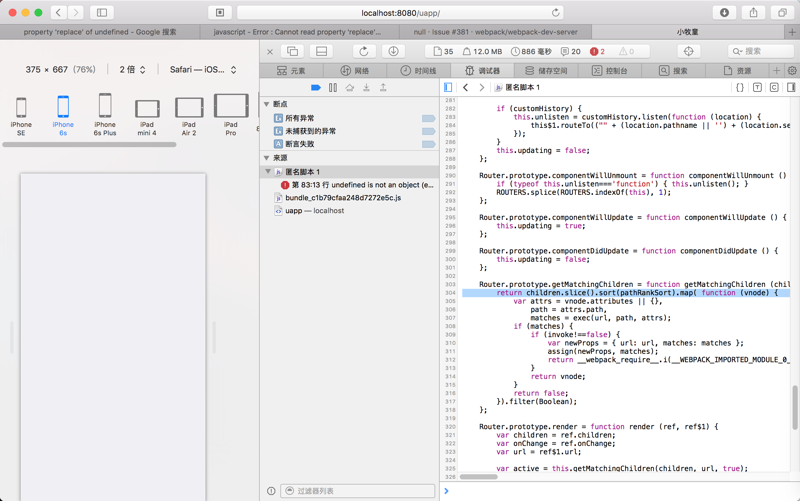
但是为何Safari中却可以加载呢?
再去求证发现:
此处Safari中,其实也不是加载了map文件
而是,定位到了,同属于出错代码所在的文件中:
304行:

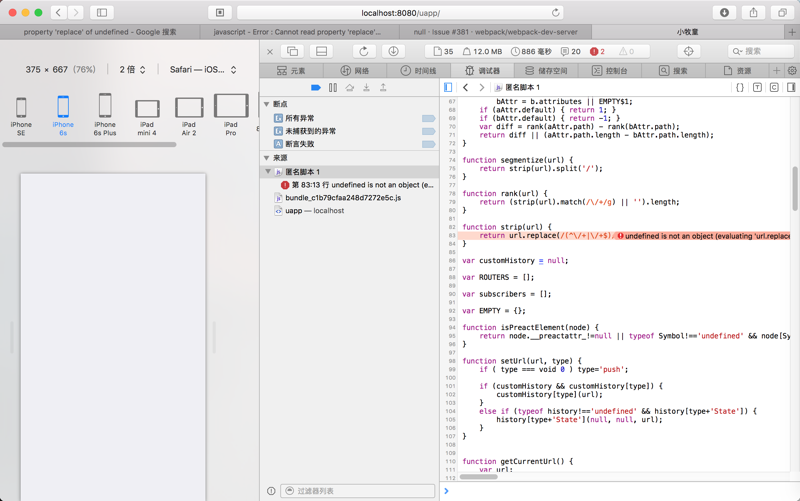
83行的出错位置:

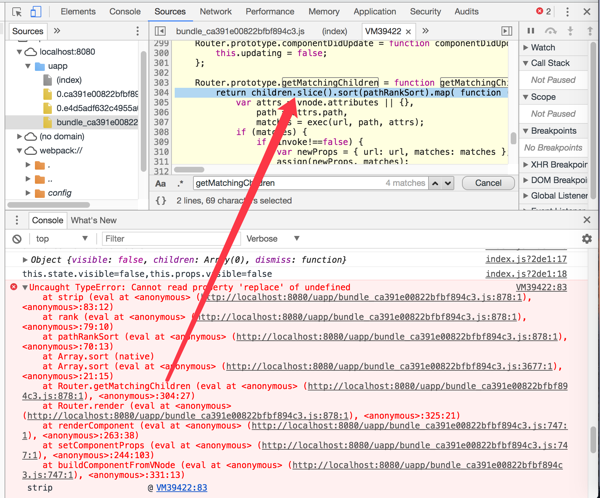
而其实Chrome中也可以找到304行的代码:

但只不过是搜索出来的,而不是定位到的
-》从这点上来说,Safari还是比Chrome好用的。
但是此处,对于真正的问题:
preact项目中,用
npm run dev
去调用Webpack打包:
➜ ucowsapp git:(master) ✗ npm run dev > ucows-app@6.0.0 dev /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/ucowsapp/ucowsapp > cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress 10% building modules 1/1 modules 0 active Project is running at http://localhost:8080/ webpack output is served from /uapp/ Content not from webpack is served from ./src 404s will fallback to /index.html 13% building modules 31/238 modules 207 active …de_modules/sockjs-client/lib/entry.js 。。。 |
只生成了bundle.js
但是好像没有生成对应的map文件
【后记】
后来把map文件的地址输入到URL输入框中,但是好像也没加载出来对应的map源文件。
TODO:
那以后有空再去研究,如何让webpack在npm run dev时也输出bundle.js对应的map文件,这样以后调试就方便从错误定位到源码,方便找问题了。
转载请注明:在路上 » 【待解决】如何让Chrome浏览器加载反解压出来的js的源码