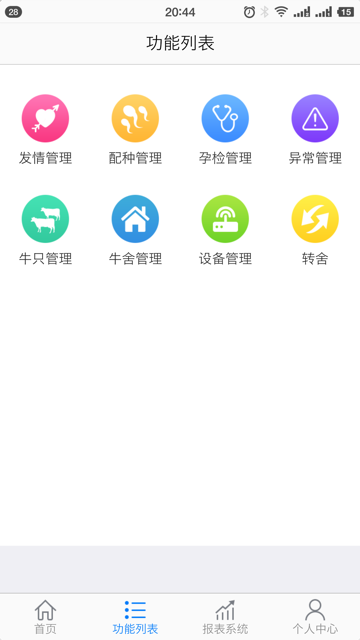
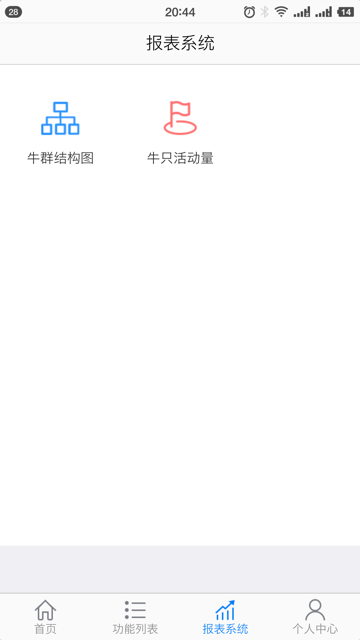
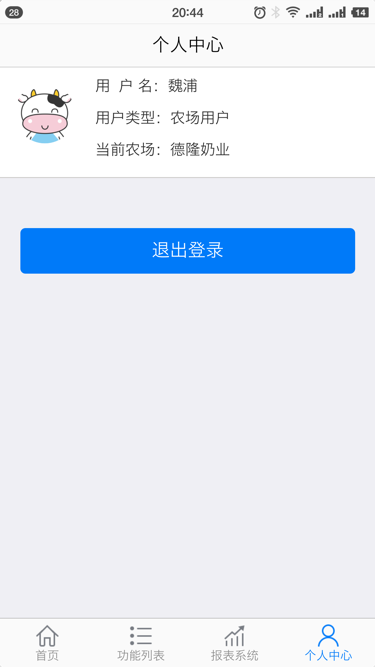
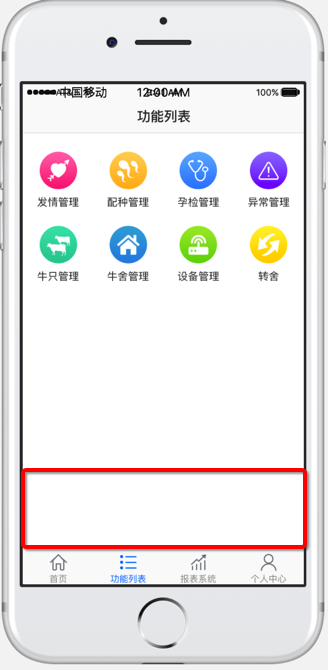
要把当前3个Tab页面的底部的背景色:



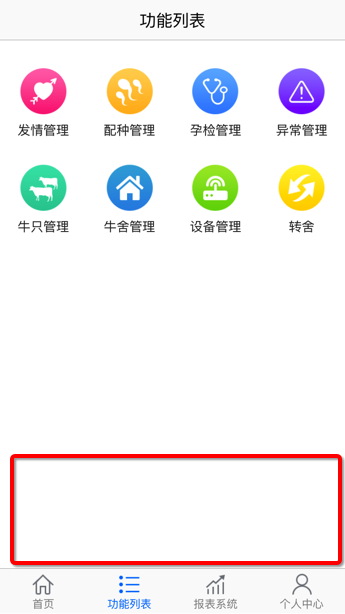
都统一成白色,就像:

然后去调试了代码,改为:
profile的页面中,通过min-height最终使得整个页面的背景变成灰色:
src/container/profile/style.less
@import ‘~style/helpers’; .content_div_c { width: 100%; max-width: 750px; min-width: 320px; // margin: 0 auto; clear: both; // margin-top: 0.88rem; background: #efeff4; // 736 – 49 = 687 min-height: 12rem; // height: calc(~"100% – 49px"); // height: 618px; position: relative; padding-bottom: 0.98rem; } |
而其他两个tab页的底部的灰色,是通过全局的背景色从浅灰色去掉(默认就成白色了)
src/style/common.less
body { margin: 0; padding: 0; // background-color: #efeff4; font-size: 16px; font-family: Microsoft Yahei,’微软雅黑’; overflow: hidden; } |
即可。
效果:

但是中间遇到过一个问题:
之前可以生效的calc函数,现在不起效果了:
height: calc(~"100% – 49px"); |
暂时还没找到原因。
转载请注明:在路上 » 【已解决】ReactJS页面底部背景色统一成白色