折腾:
【基本解决】ReactJS的Preact中如何设置rem的值和如何使其生效
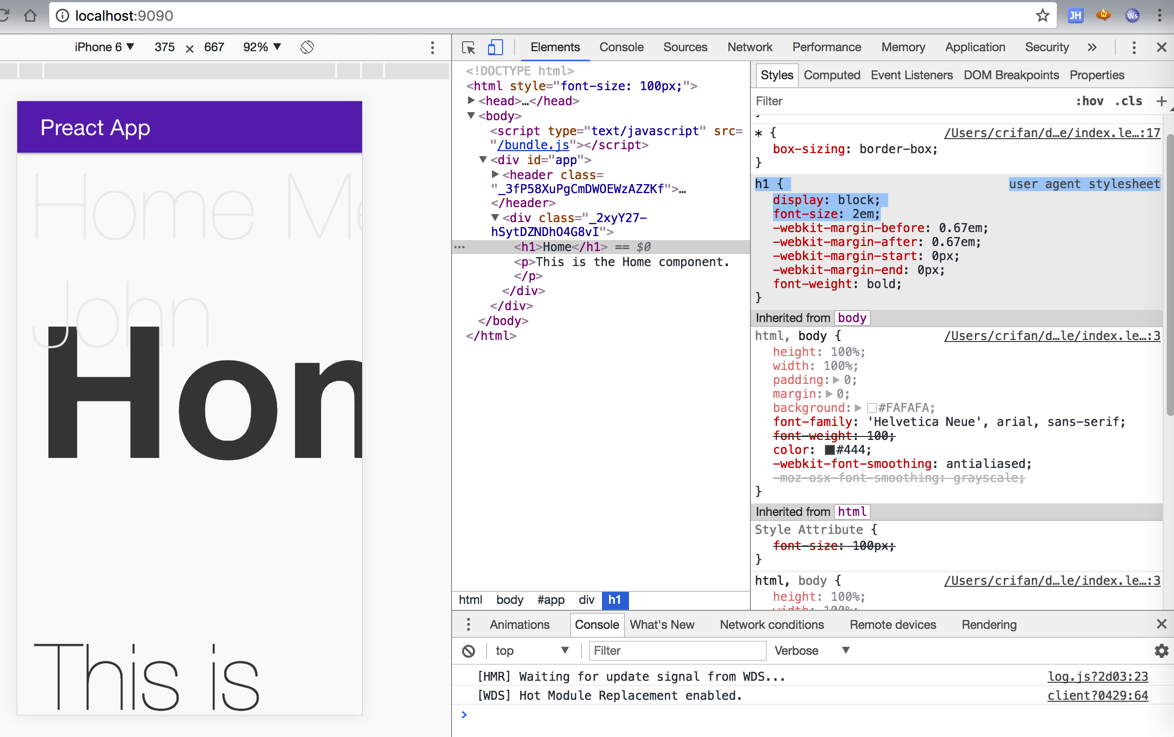
期间,看到Chrome调试中有css出现:
user agent stylesheet

且无法修改。
更主要的是:
该部分的css代码:
在Preact项目中根据找不到对应的设置。
不知道从哪里来的。
chrome css user agent stylesheet
css – What is user agent stylesheet – Stack Overflow
css – chrome : how to turn off user agent stylesheet settings? – Stack Overflow
配置和自定义 DevTools | Web | Google Developers
但是找不到这个Show user agent styles的配置啊
css – Modify Chrome user agent stylesheet – Super User
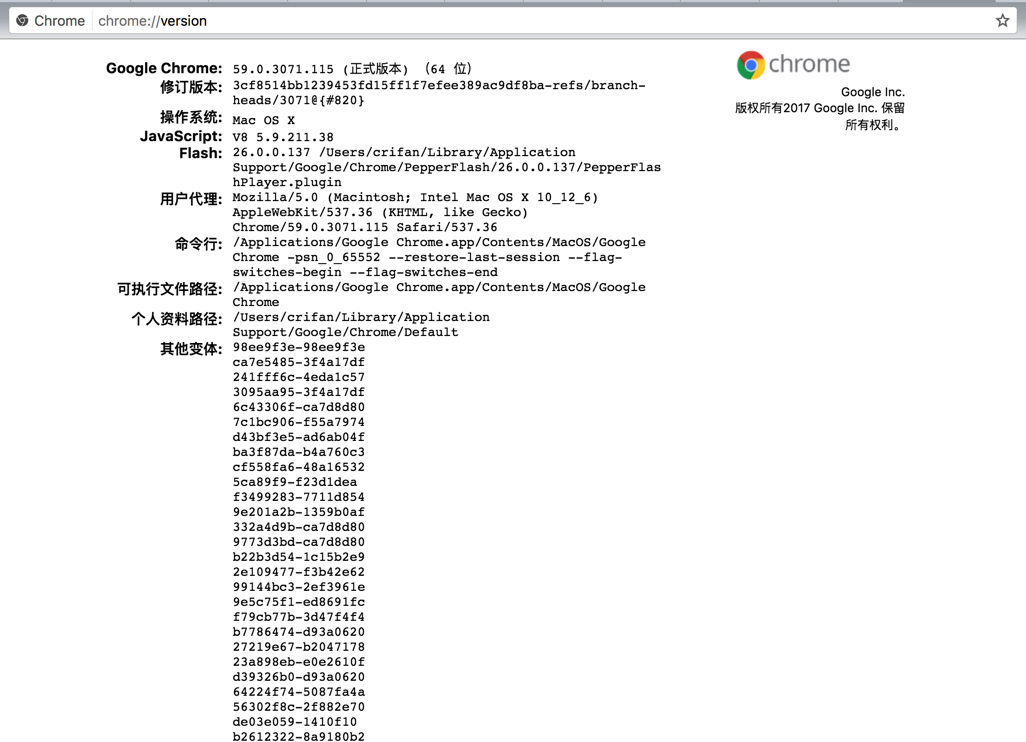
Google Chrome | 59.0.3071.115 (正式版本) (64 位) |
修订版本 | 3cf8514bb1239453fd15ff1f7efee389ac9df8ba-refs/branch-heads/3071@{#820} |
操作系统 | Mac OS X |
JavaScript | V8 5.9.211.38 |
Flash | 26.0.0.137 /Users/crifan/Library/Application Support/Google/Chrome/PepperFlash/26.0.0.137/PepperFlashPlayer.plugin |
用户代理 | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/59.0.3071.115 Safari/537.36 |
命令行 | /Applications/Google Chrome.app/Contents/MacOS/Google Chrome -psn_0_65552 –restore-last-session –flag-switches-begin –flag-switches-end |
可执行文件路径 | /Applications/Google Chrome.app/Contents/MacOS/Google Chrome |
个人资料路径 | /Users/crifan/Library/Application Support/Google/Chrome/Default |

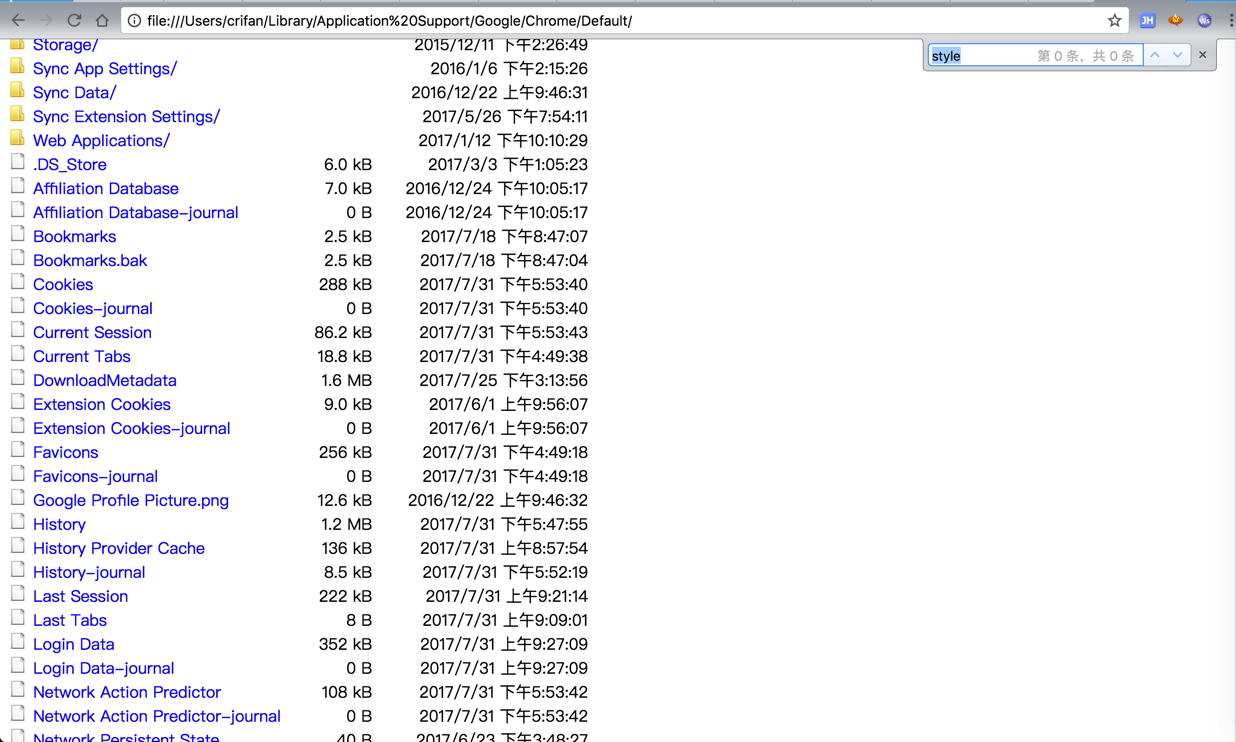
还是找不到什么:
profile path
且此处的:
个人资料路径 /Users/crifan/Library/Application Support/Google/Chrome/Default
下面:

也找不到什么styles。
浏览器默认样式(user agent stylesheet)+cssreset – starof – 博客园
User Agent Style Sheets: Basics and Samples · Jens Oliver Meiert
Browsers’ default CSS for HTML elements – Stack Overflow
转载请注明:在路上 » 【未解决】Chrome调试期间css出现user agent stylesheet无法修改且找不到出处