折腾:
【基本解决】ReactJS的Preact中如何设置rem的值和如何使其生效
之后去:
【记录】尝试把一个preact-boilerplate的空项目引入antd-mobile的UI
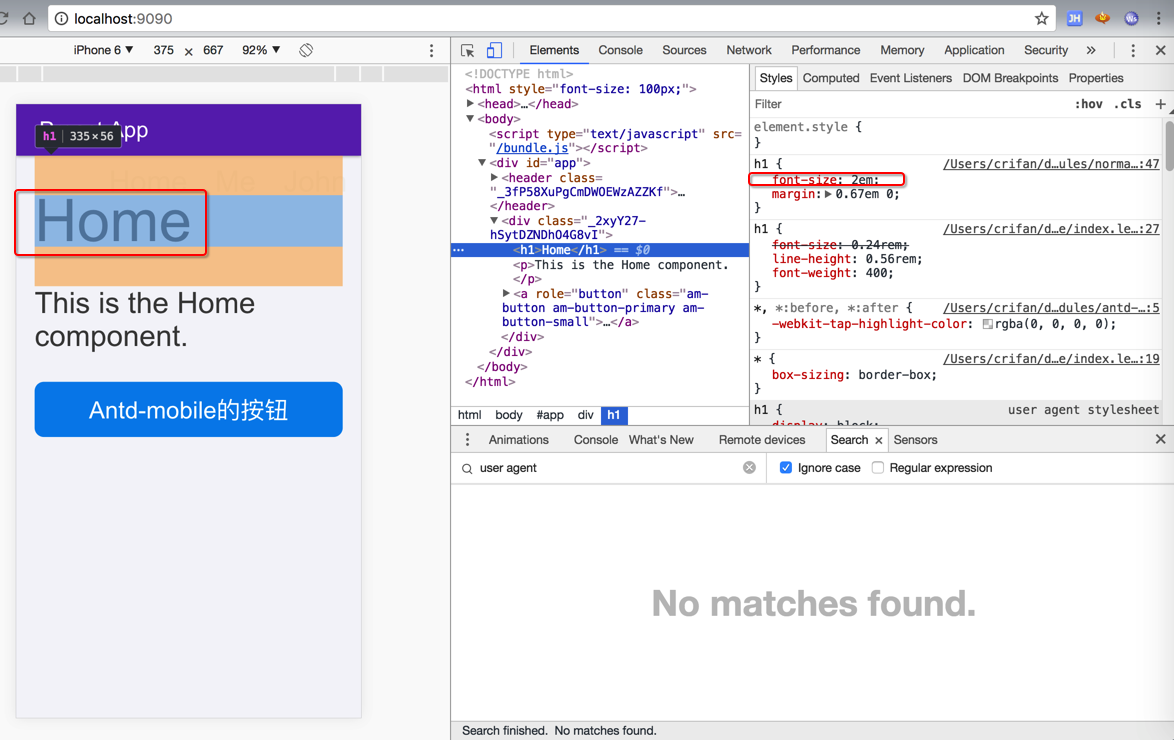
结果字体又变得很大,很难看了:

调试期间发现了:css又出现一个
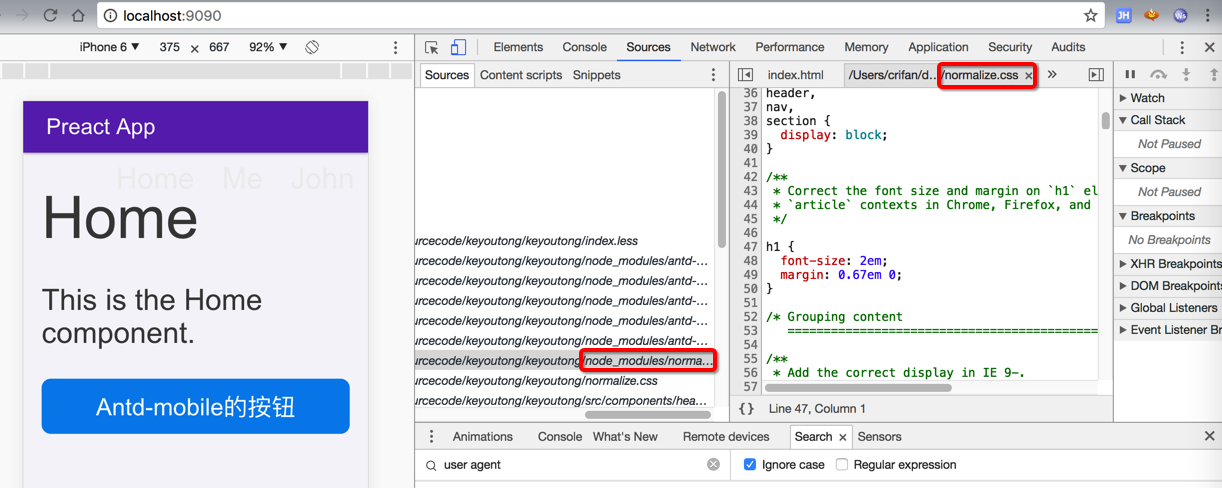
node_modules/normalize.css

且和此处自己定义的h1的font-size来说,还优先生效
然后找到了:
necolas/normalize.css: A collection of HTML element and attribute style-normalizations
貌似是:给各种浏览器添加默认样式的?
Normalize.css 样式作用,及使用方法 – zhaobao1830 – 博客园
果然是的。
normalize.css与reset.css区别 – w3ctech
Normalize.css 与传统的 CSS Reset 有哪些区别? – 知乎
所以上面的含义就清楚了:
【总结】
preact-boilerplate没有添加antd-mobile之前,默认字体大小,是继承自浏览器默认样式的。
而此处已经通过html, body设置了默认字体。
但是对于加了antd-mobile后,引入了normalize.css后,其他自页面,比如Home页面中的h1字体和div,p等的字体,就没有默认值而用到了normalize.css的定义:2rem
由于此处100px=1rem,导致2rem=200px,字体变得很大。
解决方案也很简单:
去给对应的地方,加上字体的定义即可:
此处就是:
src/style/index.less
html, body { 。。。 h1 { font-size: 0.24rem; } p,div { font-size: 0.16rem; } } |
从而是的Home,Profile等子页面中的h1,div,p的姿态,都有对应的默认值了
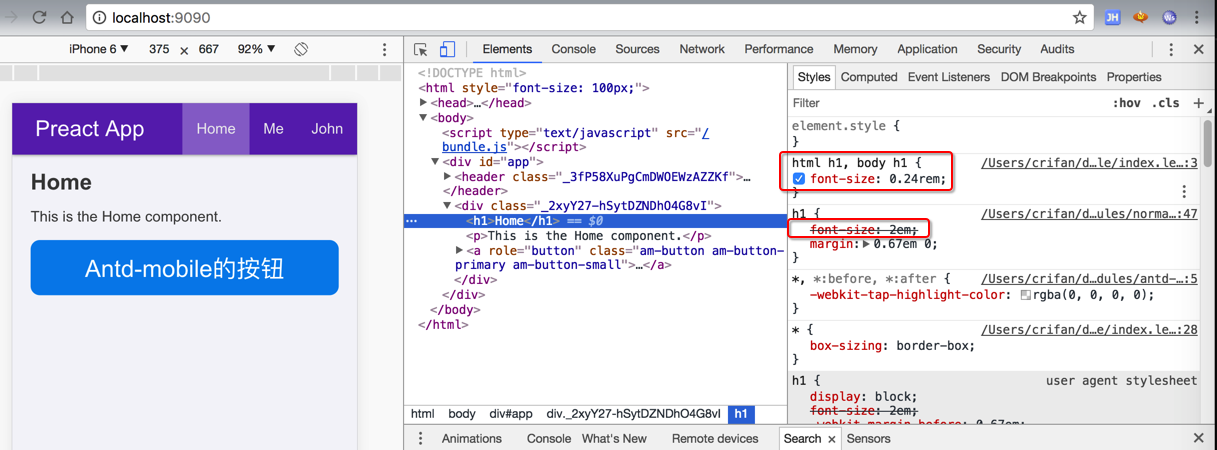
然后才能看到页面中字体大小变成之前的样子:

同时也注意到:
normalize.css中的css样式,就无效了,此处自己定义的css生效了,才是正常的想要的效果。
转载请注明:在路上 » 【已解决】ReactJS中preact-boilerplate的h1使用了normalize.css导致字体变的很大