折腾:
期间,见到过demo
中的:


觉得不错。
去试试。
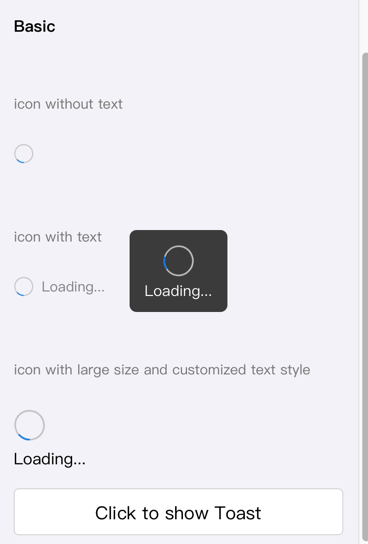
ActivityIndicator – Ant Design
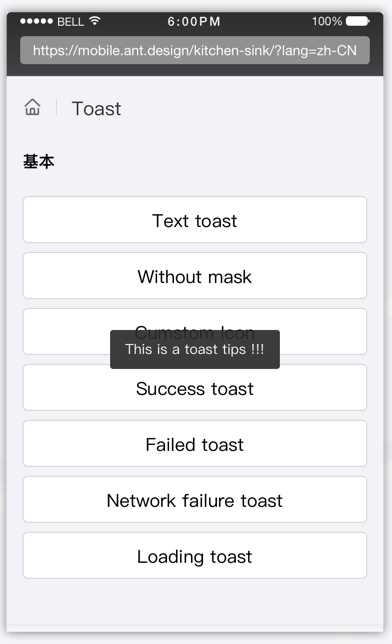
用代码:
import { ActivityIndicator } from ‘antd-mobile’; <ActivityIndicator toast text=”正在加载…” size=”small” animating={true} |
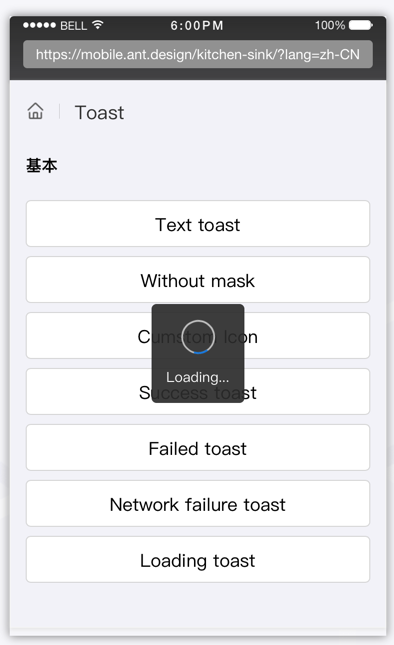
然后效果不错,但是就是太大了,且size=”small”还是size=“large”,都没有区别,都是太大:

所以,也不合适直接使用, 需要小一点才可以,才好看。
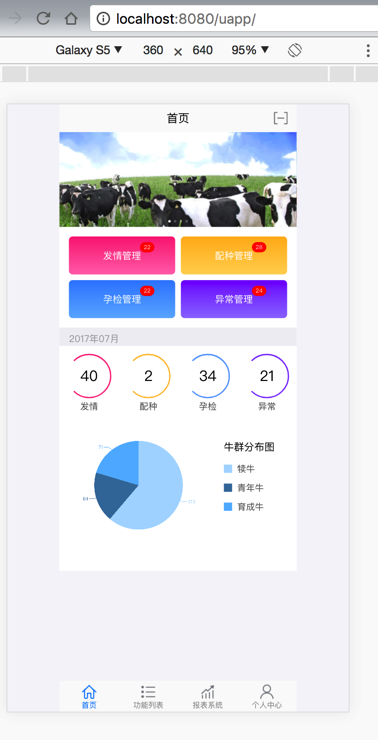
然后突然发现:
此处的所有的引用的东西,包括之前的Button和此处的ActivityIndicator,都是两倍尺寸的感觉
-》难道是之前的rem计算有问题?
去参考:
Ant Design Mobile of React – Ant Design
继续去折腾看看。
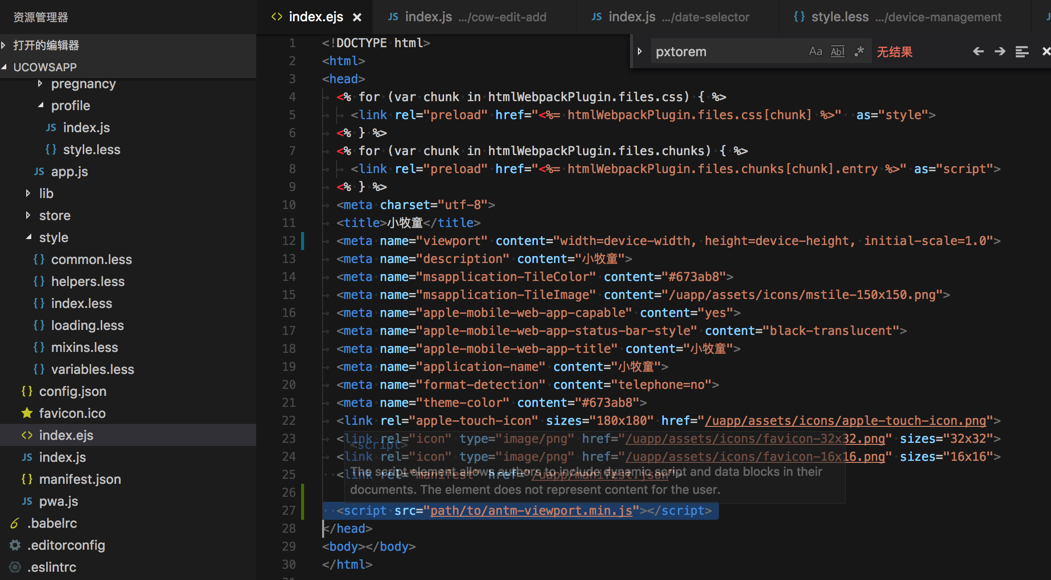
虽然可以尝试去添加:
<script src=”path/to/antm-viewport.min.js”></script> |

然后去:
【已解决】如何把postcss-pxtorem的配置添加到webpack.config.babel.js中
后来才注意到:
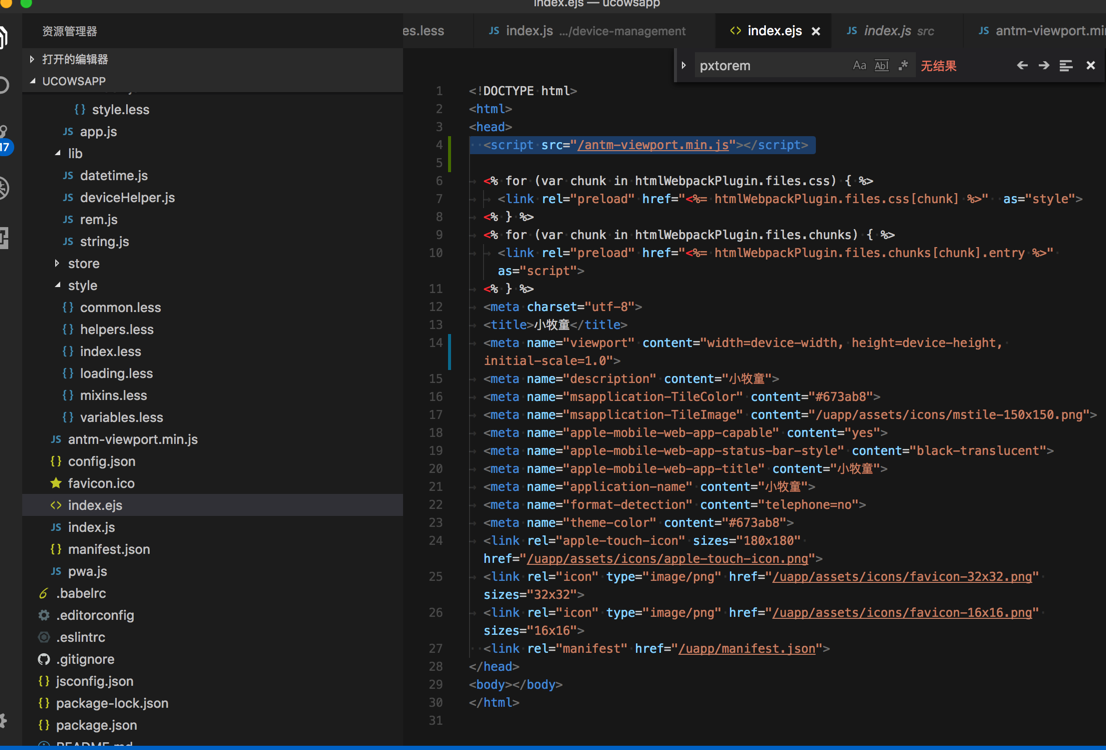
src/index.ejs
中的:
<script src=”path/to/antm-viewport.min.js”></script> |
是没用的。。
需要先去下载:
https://gw.alipayobjects.com/os/rmsportal/uDTmsEBmTUVrpmCBozbm.js
保存为:
antm-viewport.min.js
放到项目里:

在上述期间,看到了:
please fix official doc about using create-react-app · Issue #1413 · ant-design/ant-design-mobile
“babel”: { “presets”: [ “react-app”, ], “plugins”: [ [ “import”, [ { “libraryName”: “antd-mobile”, “style”: true } ] ] ] }, |
而此处之前官网的配置是:
“style”: “css”
不知道是否有影响。
去换成:
“style”: true
试试。
好像没区别。
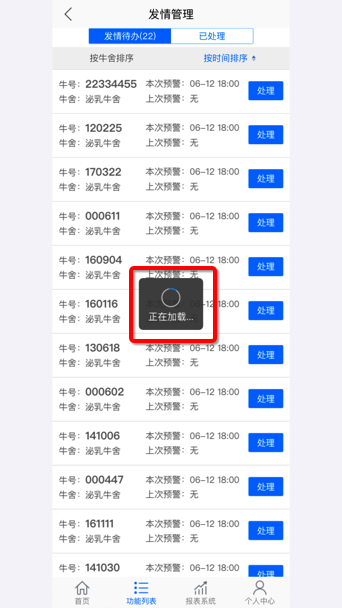
结果问题依旧:
还是很大:

还是没有等到官网的示例的,正常大小:

算了,放弃。不弄了。
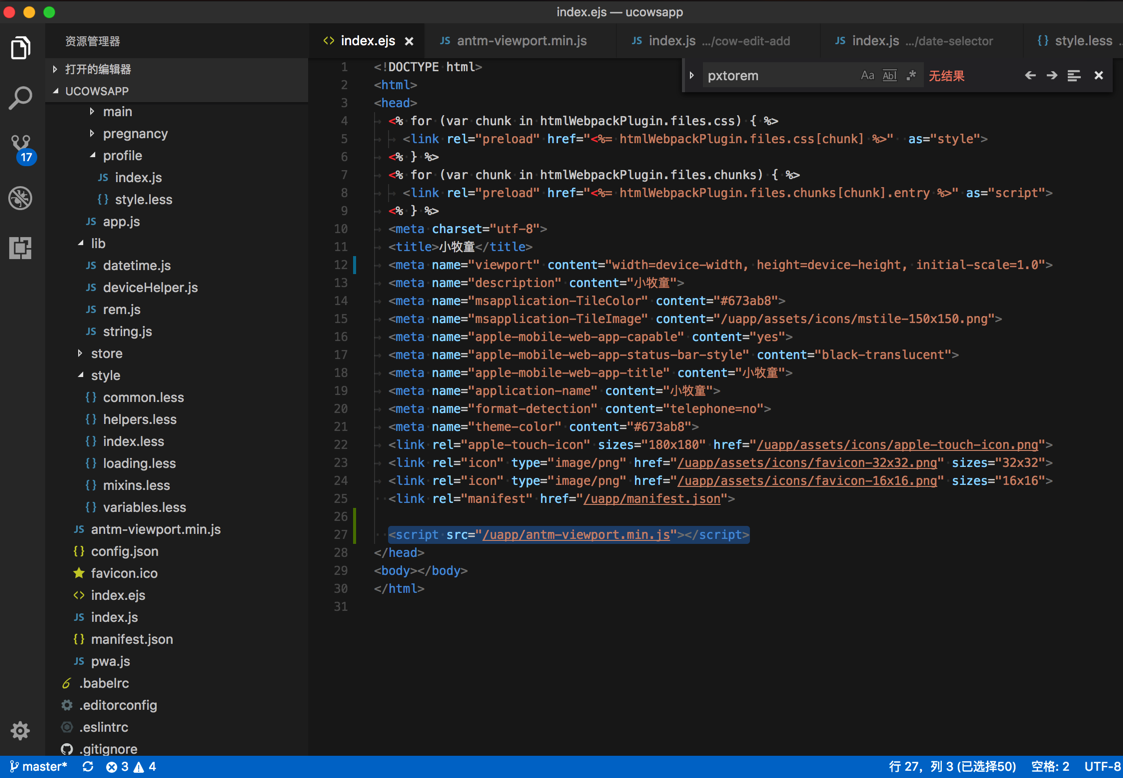
后来,在确保:
antm-viewport.min.js
正常加载后:
<script src=”/antm-viewport.min.js”></script> |
然后就看到了效果:
果然是rem是100px
和我之前项目中的rem是200px,冲突了,导致app变小成一半了:

然后此时,的确是正在加载的提示,变成正常的大小了:

但是导致app完全没法正常使用了。
所以,还是不行。
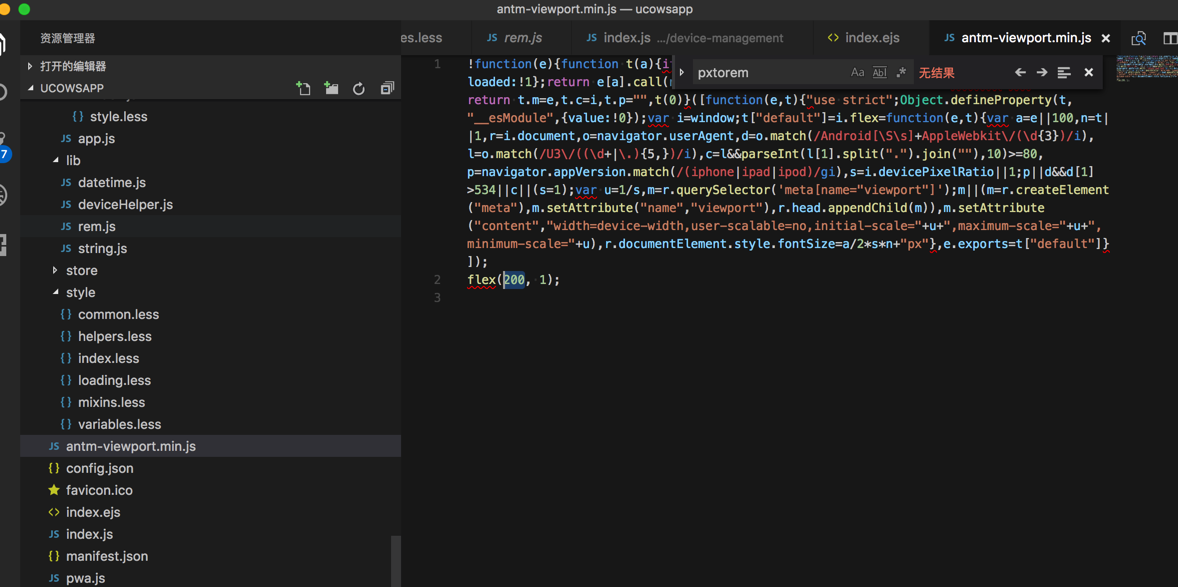
去rem值改为200看看效果:
pxtorem({ rootValue: 200, propWhiteList: [] // Enables converting of all properties – default is just font sizes. }); |
效果依旧
-》看来是:
antm-viewport.min.js去决定的rem的值的。
去(
从:
https://github.com/ant-design/ant-design-mobile/wiki/Antd-Mobile-viewport-setting-wiki
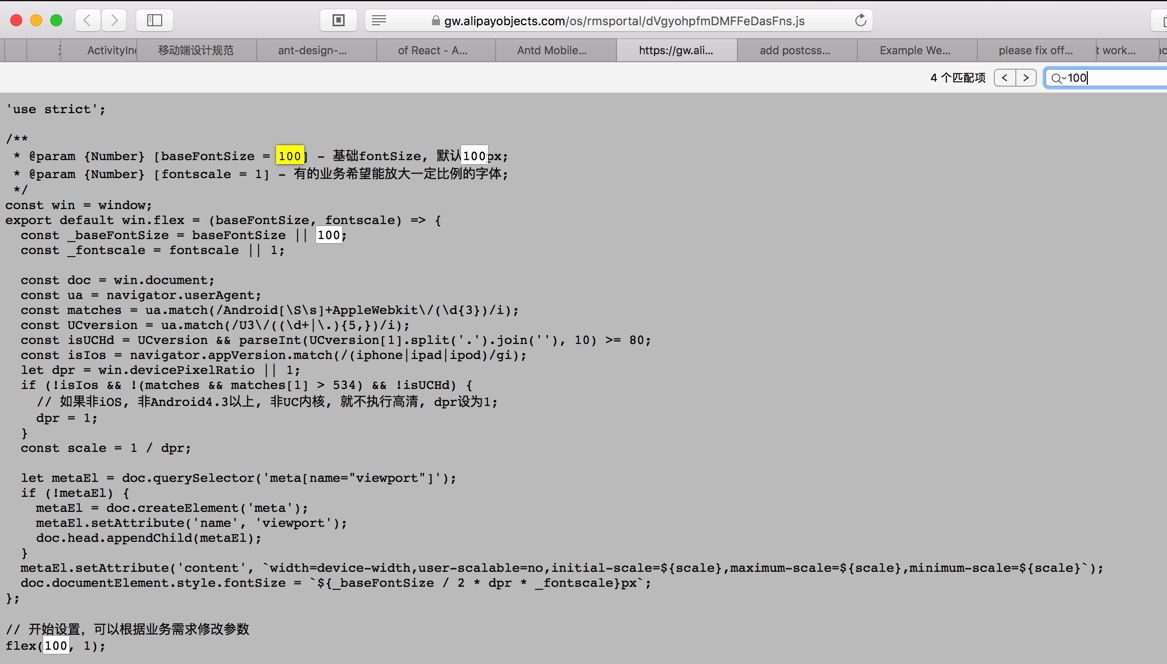
找到源码:
https://gw.alipayobjects.com/os/rmsportal/dVgyohpfmDMFFeDasFns.js
而搞懂具体的代码含义后,再去)
从100:

改为200:

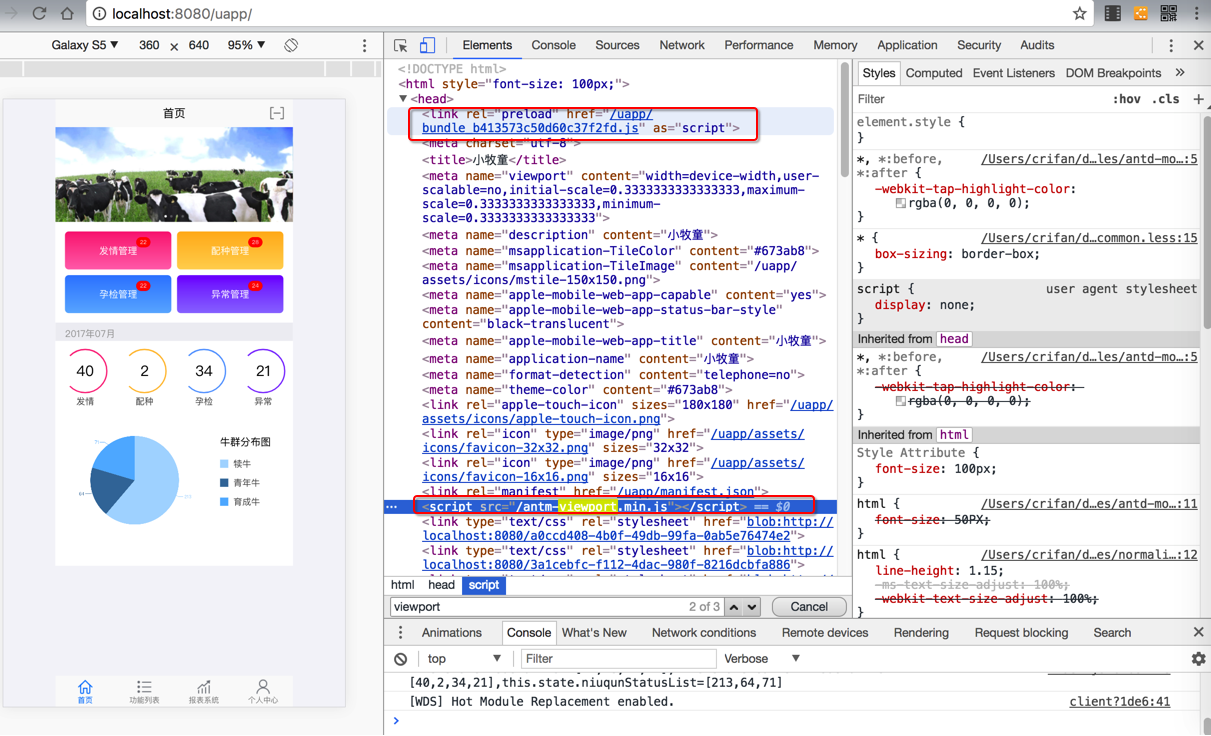
好像是改为200没有生效,去看了看html源码,感觉是:

<script src=”/antm-viewport.min.js”></script>
是被放在了此处的:
<link rel=”preload” href=”/uapp/bundle_b413573c50d60c37f2fd.js” as=”script”>
之后了?
看看这样改,是否可以:

结果是可以的,app的大小正常了:

但是很明显,此处还是导致了:加载提示框和文字,都还是之前的很大的效果了。
【总结】
此处,虽然可以使用antd-mobile中的ActivityIndicator,但是显示效果却很大,和app大小不匹配,不好看,不能接受。
基本确定了是和rem的设置有关:
antd-mobile中是默认使用了rem为100px。
而此处经过设置了rem为200
(antm-viewport.min.js中flex(200, 1);
webpack.config.babel.js中pxtorem的rootValue: 200)
结果都还是无效。所以就放弃使用了。