reactjs/react-modal: Accessible modal dialog component for React
➜ ucowsapp git:(master) ✗ npm install react-modal –save npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 4 packages in 15.029s |
结果用了官网实例代码:
import Modal from ‘react-modal’; const customStyles = { overlay : { position : ‘fixed’, top : 0, left : 0, right : 0, bottom : 0, backgroundColor : ‘rgba(255, 255, 255, 0.75)’ }, content : { position : ‘absolute’, top : ’40px’, left : ’40px’, right : ’40px’, bottom : ’40px’, border : ‘1px solid #ccc’, background : ‘#fff’, overflow : ‘auto’, WebkitOverflowScrolling : ‘touch’, borderRadius : ‘4px’, outline : ‘none’, padding : ’20px’ } }; export default class EstrusManagement extends Component { state = { modalIsOpen: false, }; constructor(props) { super(props); autoBind(this); this.openModal = this.openModal.bind(this); this.afterOpenModal = this.afterOpenModal.bind(this); this.closeModal = this.closeModal.bind(this); } openModal() { this.setState({modalIsOpen: true}); } afterOpenModal() { // references are now sync’d and can be accessed. this.subtitle.style.color = ‘#f00’; } closeModal() { this.setState({modalIsOpen: false}); } render() { 。。。 return ( 。。。 <div> <button onClick={this.openModal}>Open Modal</button> <Modal isOpen={this.state.modalIsOpen} onAfterOpen={this.afterOpenModal} onRequestClose={this.closeModal} style={customStyles} contentLabel="Example Modal" > <h2 ref={subtitle => this.subtitle = subtitle}>Hello</h2> <button onClick={this.closeModal}>close</button> <div>I am a modal</div> <form> <input /> <button>tab navigation</button> <button>stays</button> <button>inside</button> <button>the modal</button> </form> </Modal> </div> |
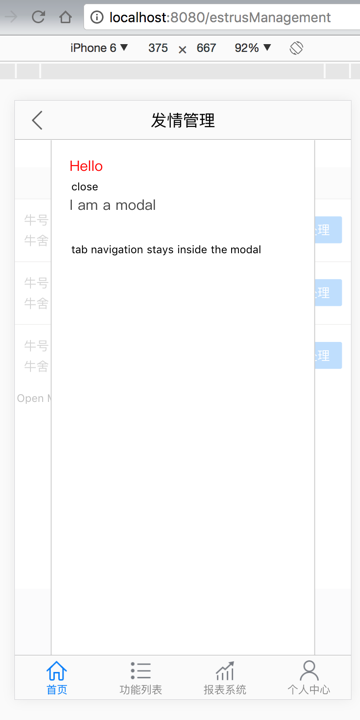
效果是:

对于关闭按钮,没法自定义,所以放弃。
所以,就自己去参考别人的代码去自己折腾了。
放弃,自己去折腾算了:
【记录】ReactJS中参考spring-picker自己去实现弹框选择
抽空可以去看看:
yuanyan/boron: A collection of dialog animations with React.js
貌似对于弹框的显示,也是有很多种选择的。
转载请注明:在路上 » 【未解决】ReactJS中尝试使用modal窗口实现弹框选择