从别人发的:

看到vue
去搜:
vue vuex element mint axios
vue vuex element mint
基于 Vue 2.0,开发更加快速
Muse UI 基于 Vue2.0 开发,Vue2.0是当下最快的前端框架之一,小巧,api友好,可用于开发的复杂单页应用
-》抽空去看看这个muse UI + vue
是Material Design的风格,组件的确很多,且看起来很不错。
museui/muse-ui: Material Design UI library for Vuejs 2.0
4000+的star
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
各种效果很不错啊:

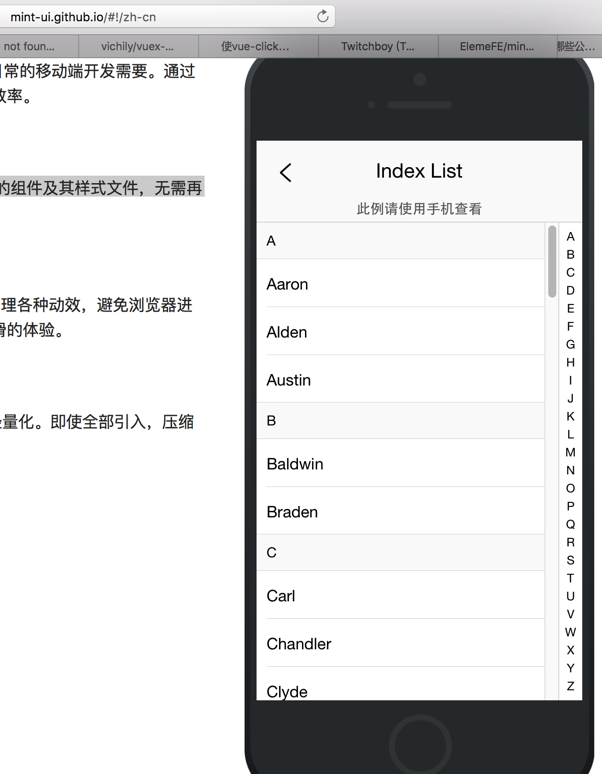
而且连index list都有:

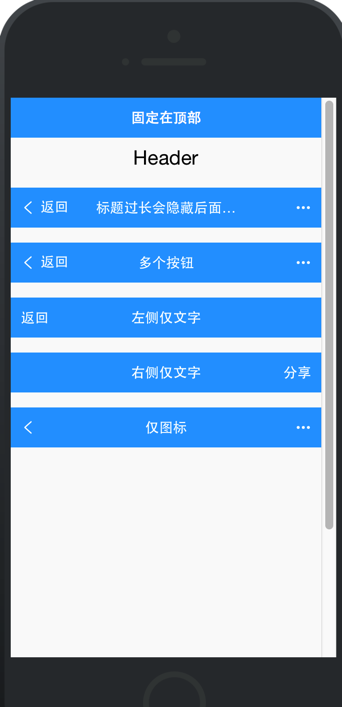
而且还有定义好的header:

和tabbar

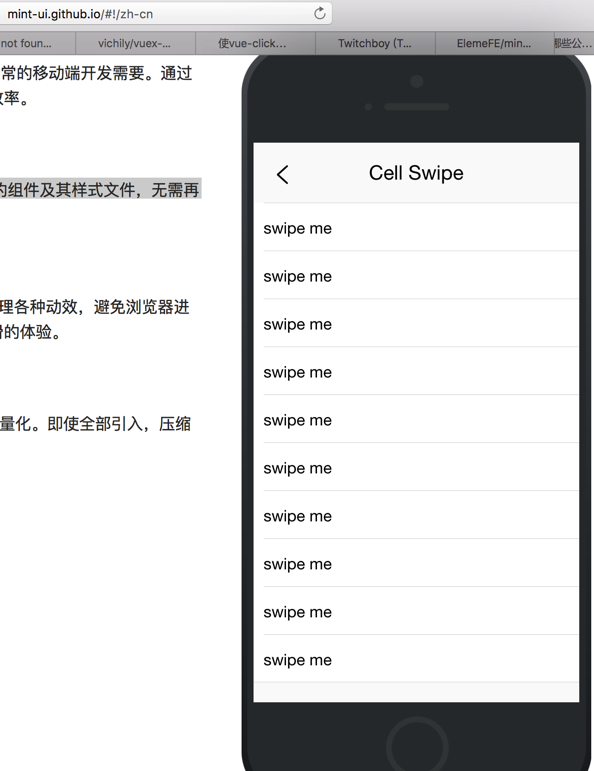
swipe:

总体风格,感觉更好看些。很不错啊。
使vue-click构建项目,vuex,vue-router,element-ui,axios,vuei18n – JavaScript开发社区 | CTOLib码库
ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
vue2实践(二) – 前端大杂烩 – SegmentFault
使用vue2、vuex、vue-router、axios等重写饿了么点餐系统 – VueClub
虽然不完美,但是看起来是不错。
抽空去试试Vue2。
转载请注明:在路上 » 【整理】Vue相关内容