折腾:
【已解决】ReactJS-AdminLTE中如何调试和哪部分代码是首页的源码
期间,经过一番折腾,终于大体上看懂了ReactJS-AdminLTE,即adminlte-reactjs的development模式时的代码的基本逻辑了。
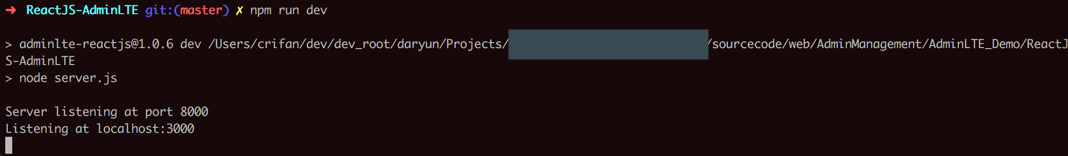
1.命令行中运行:npm run dev

匹配到
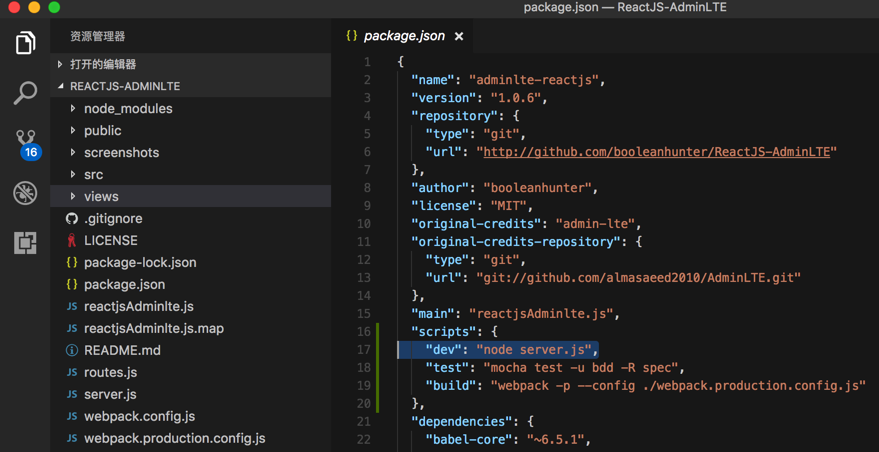
ReactJS-AdminLTE/package.json
中的:
“scripts”: { “dev”: “node server.js”, }, |

2.node server.js调用:
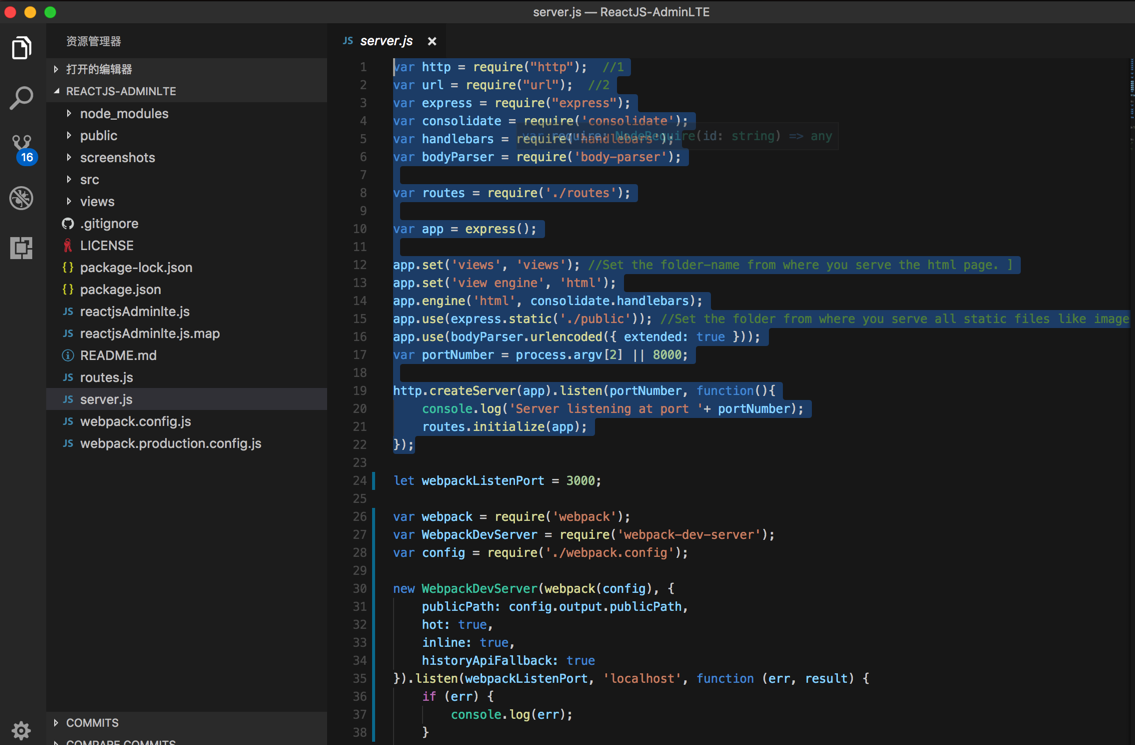
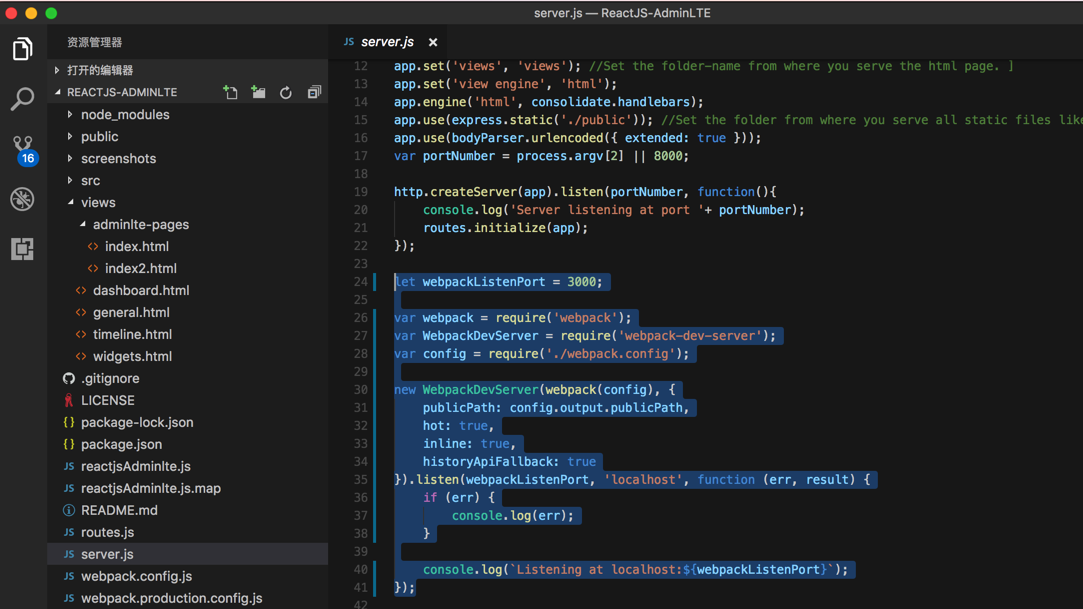
ReactJS-AdminLTE/server.js
其中前半段代码:
var http = require(“http”); //1 var url = require(“url”); //2 var express = require(“express”); var consolidate = require(‘consolidate’); var handlebars = require(‘handlebars’); var bodyParser = require(‘body-parser’); var routes = require(‘./routes’); var app = express(); app.set(‘views’, ‘views’); //Set the folder-name from where you serve the html page. ] app.set(‘view engine’, ‘html’); app.engine(‘html’, consolidate.handlebars); app.use(express.static(‘./public’)); //Set the folder from where you serve all static files like images, css, javascripts, libraries etc app.use(bodyParser.urlencoded({ extended: true })); var portNumber = process.argv[2] || 8000; http.createServer(app).listen(portNumber, function(){ console.log(‘Server listening at port ‘+ portNumber); routes.initialize(app); }); |

中,核心的是:
用http.createServer创建了一个http的服务器?
更关键的是:
var routes = require(‘./routes’); routes.initialize(app); |
3.其中调用了:
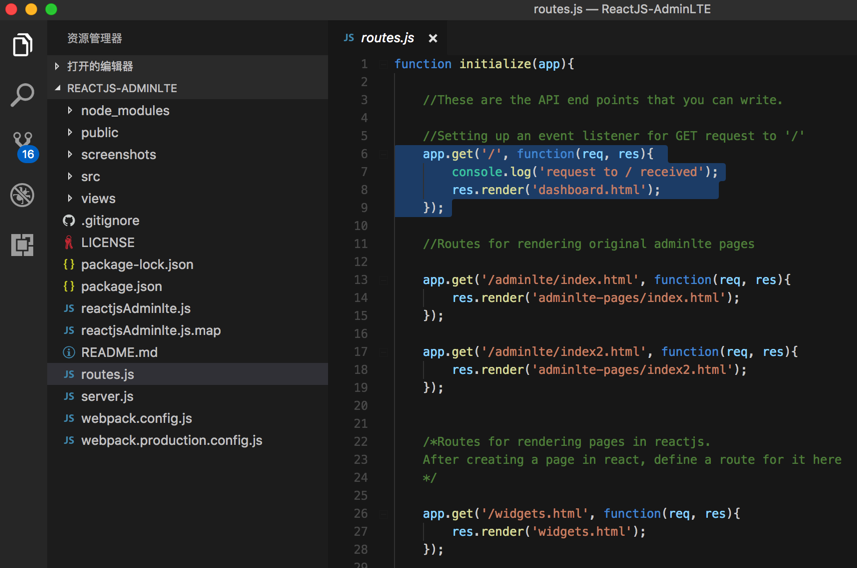
ReactJS-AdminLTE/routes.js
function initialize(app){ //These are the API end points that you can write. //Setting up an event listener for GET request to ‘/’ app.get(‘/’, function(req, res){ console.log(‘request to / received’); res.render(‘dashboard.html’); }); } |

即,当我们在浏览器中输入地址:
就匹配到了 “/“ 这个路由,所以调用显示dashboard.html
4.网页模板
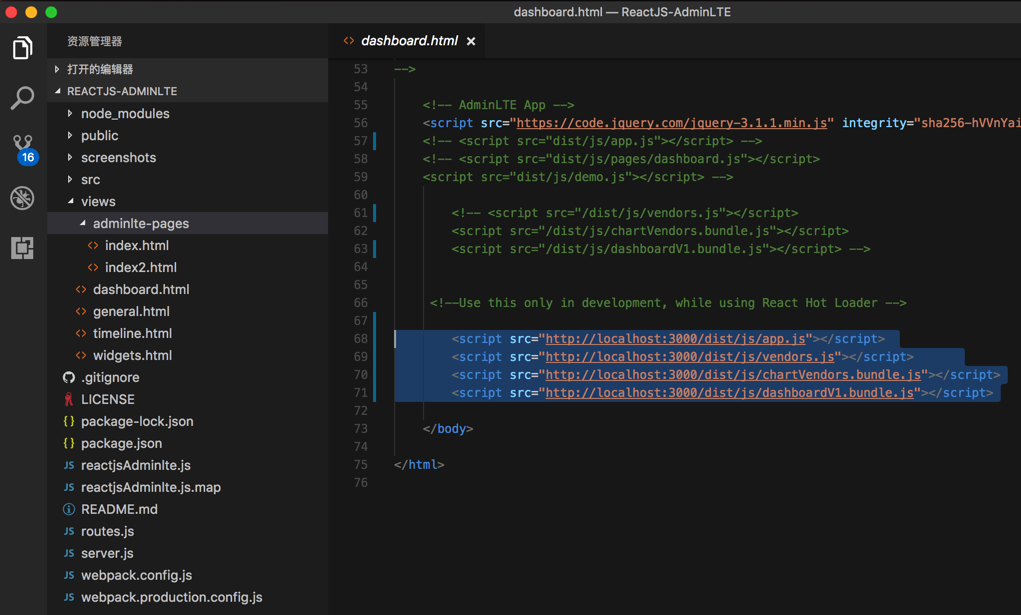
ReactJS-AdminLTE/views/dashboard.html
中,之前已改为用development模式的React Hot Loader的代码:
<script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <script src=”http://localhost:3000/dist/js/app.js”></script> <script src=”http://localhost:3000/dist/js/vendors.js”></script> <script src=”http://localhost:3000/dist/js/chartVendors.bundle.js”></script> <script src=”http://localhost:3000/dist/js/dashboardV1.bundle.js”></script> |

其中调用了:
其下的文件
-》实际上指的是:
webpackDevServer所监听的端口3000,会动态编译出对应的dist/js/app.js等源文件的
5.而此处的dist/js/app.js等源文件,又是来自于上面提到的:
ReactJS-AdminLTE/server.js
的后半段代码(已去掉注释)
let webpackListenPort = 3000; var webpack = require(‘webpack’); var WebpackDevServer = require(‘webpack-dev-server’); var config = require(‘./webpack.config’); new WebpackDevServer(webpack(config), { publicPath: config.output.publicPath, hot: true, inline: true, historyApiFallback: true }).listen(webpackListenPort, ‘localhost’, function (err, result) { if (err) { console.log(err); } console.log(`Listening at localhost:${webpackListenPort}`); }); |

WebpackDevServer监听了3000端口,然后根据对应的
‘./webpack.config’
的配置去生成对应的文件的。
6.而此处的
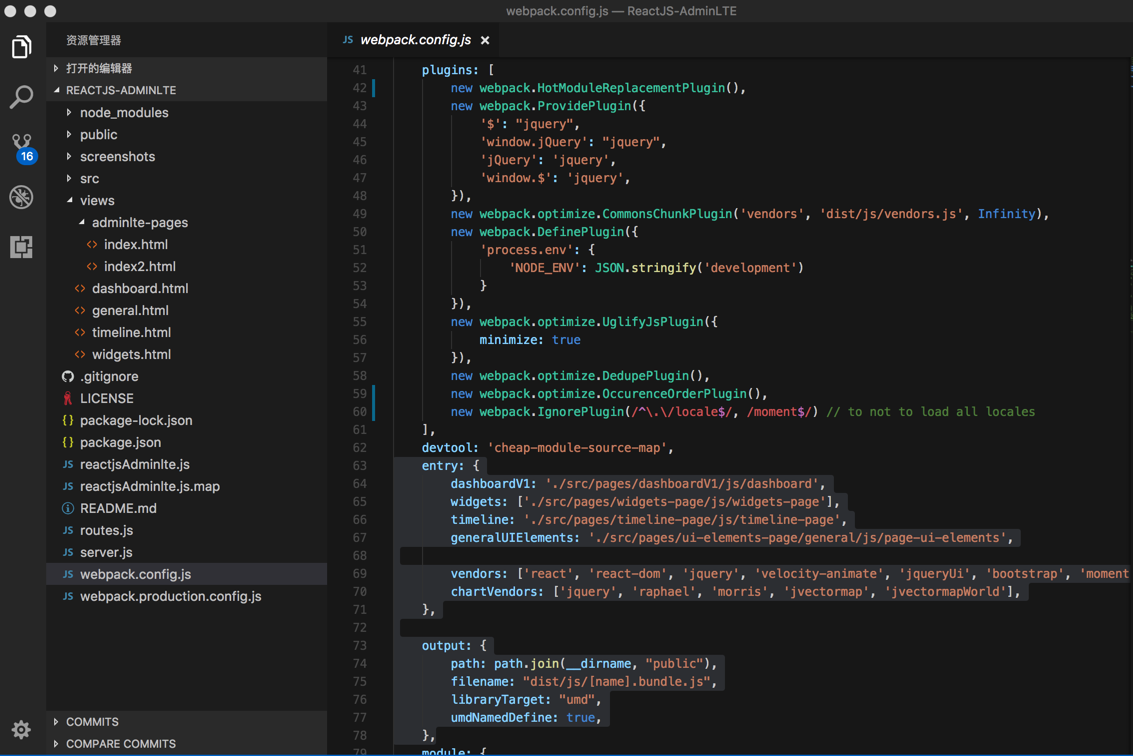
ReactJS-AdminLTE/webpack.config.js
中,除了之前提到的相关hot reloader的配置:
plugins: [ new webpack.HotModuleReplacementPlugin(), 。。。 new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/) // to not to load all locales ], |
之外,还定义了对应的entry和output:
entry: { dashboardV1: ‘./src/pages/dashboardV1/js/dashboard’, widgets: [‘./src/pages/widgets-page/js/widgets-page’], timeline: ‘./src/pages/timeline-page/js/timeline-page’, generalUIElements: ‘./src/pages/ui-elements-page/general/js/page-ui-elements’, vendors: [‘react’, ‘react-dom’, ‘jquery’, ‘velocity-animate’, ‘jqueryUi’, ‘bootstrap’, ‘moment’, ‘bootstrapDatepicker’], chartVendors: [‘jquery’, ‘raphael’, ‘morris’, ‘jvectormap’, ‘jvectormapWorld’], }, output: { path: path.join(__dirname, “public”), filename: “dist/js/[name].bundle.js”, libraryTarget: “umd”, umdNamedDefine: true, }, |

指的就是说此处有多个entry入口和每个入口对应所依赖的源文件,比如:
dashboardV1,就依赖着源文件:
‘./src/pages/dashboardV1/js/dashboard’
即:
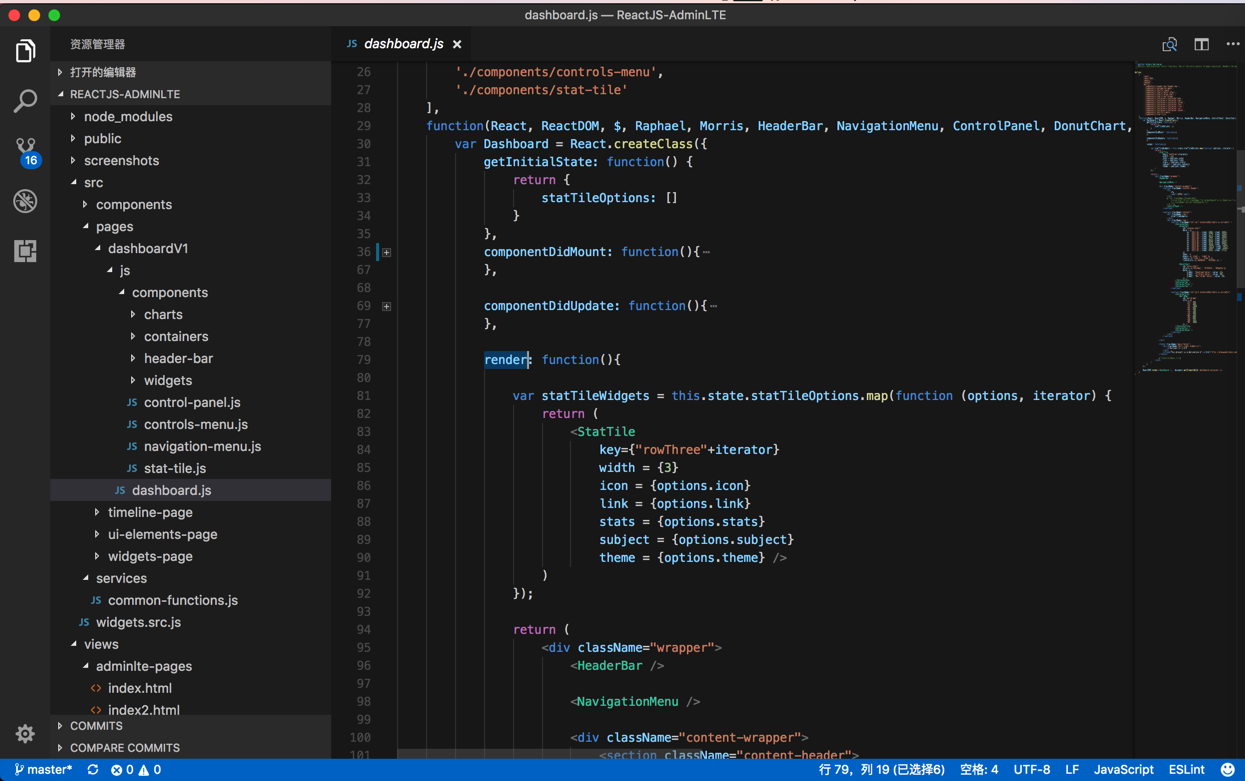
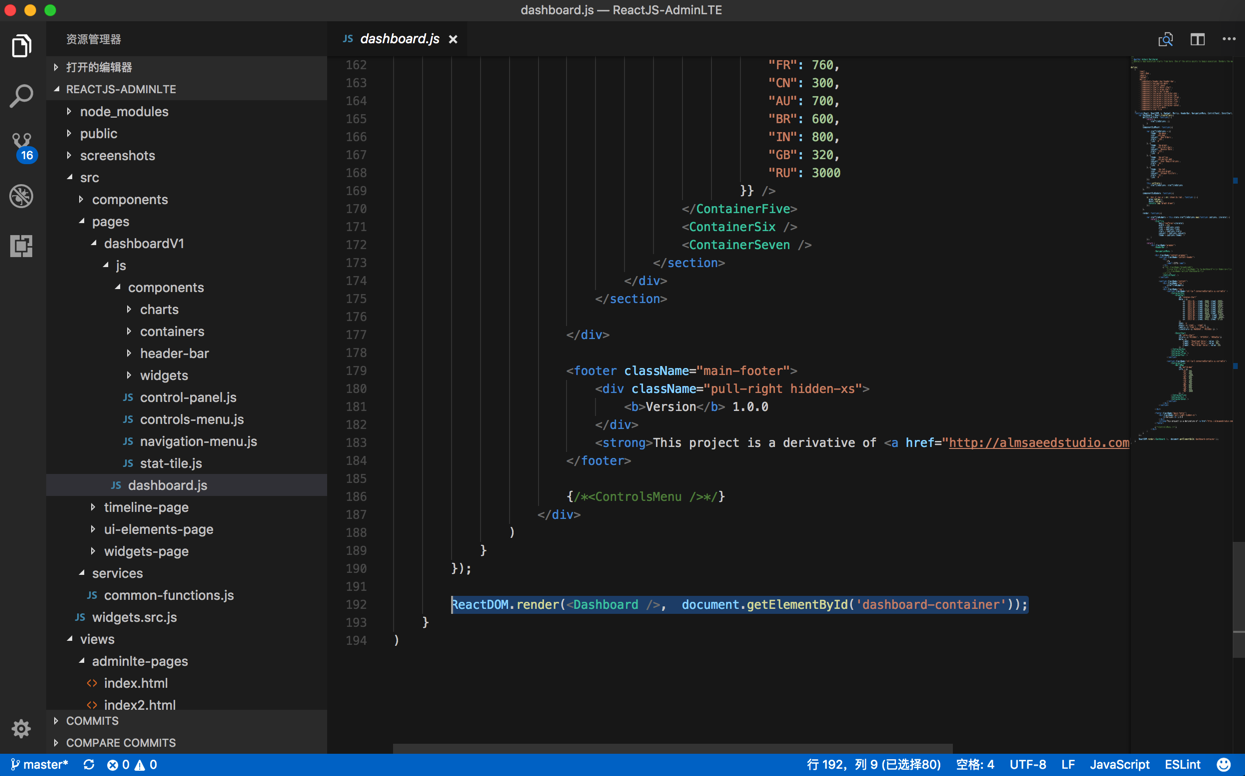
AdminLTE_Demo/ReactJS-AdminLTE/src/pages/dashboardV1/js/dashboard.js
其中的代码,主要就是ReactJS的代码,包括常见的:
React.createClass
componentDidMount
componentDidUpdate
render

且:
ReactDOM.render(<Dashboard />, document.getElementById(‘dashboard-container’)); |

对应着:
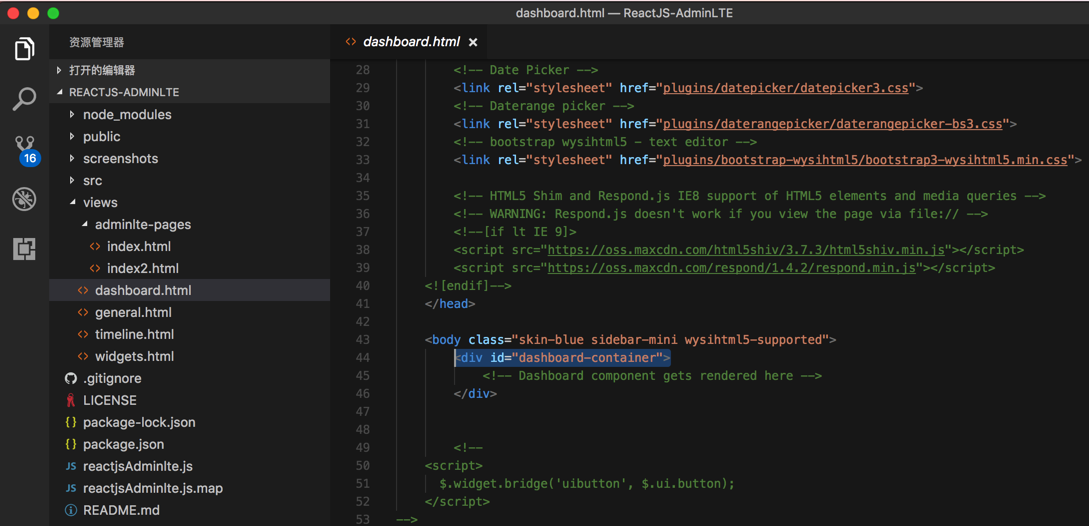
ReactJS-AdminLTE/views/dashboard.html
中的:
<body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=”dashboard-container”> <!– Dashboard component gets rendered here –> </div> |

同理,其他页面,比如:
widgets,也依赖着:
‘./src/pages/widgets-page/js/widgets-page’
对应着的:
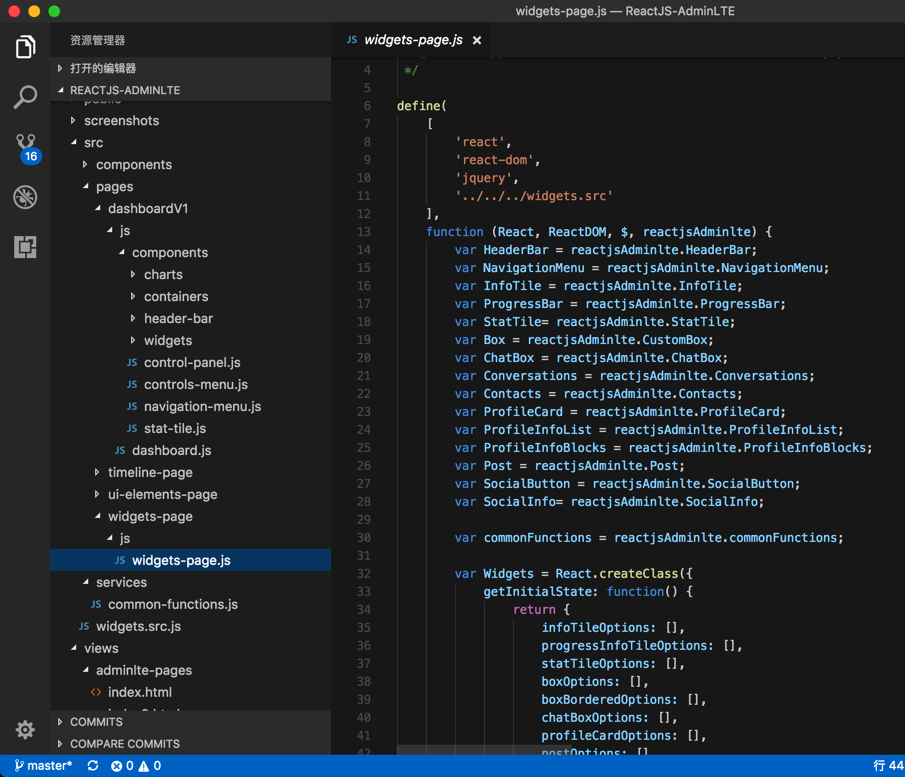
ReactJS-AdminLTE/src/pages/widgets-page/js/widgets-page.js

7.且
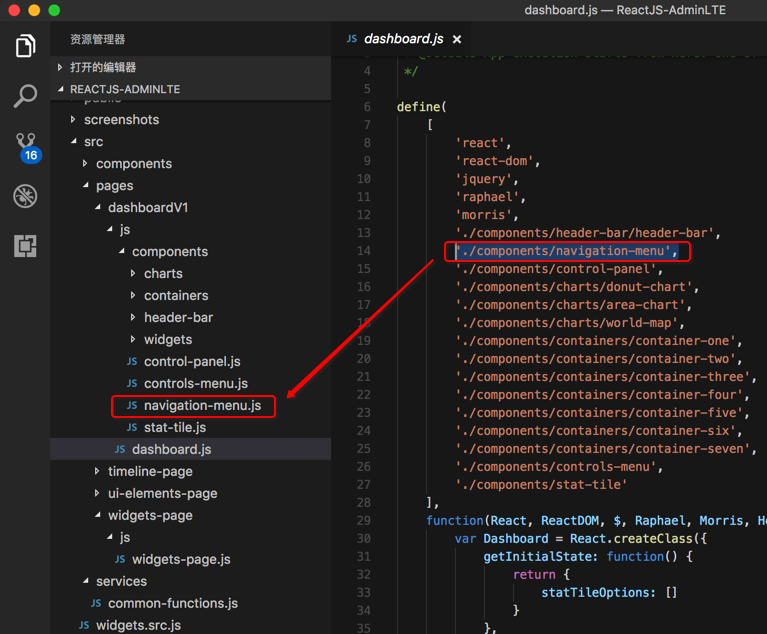
AdminLTE_Demo/ReactJS-AdminLTE/src/pages/dashboardV1/js/dashboard.js
中,所define中的,相当于import,导入了其他的子页面或组件:
比如:
‘./components/navigation-menu’
对应着
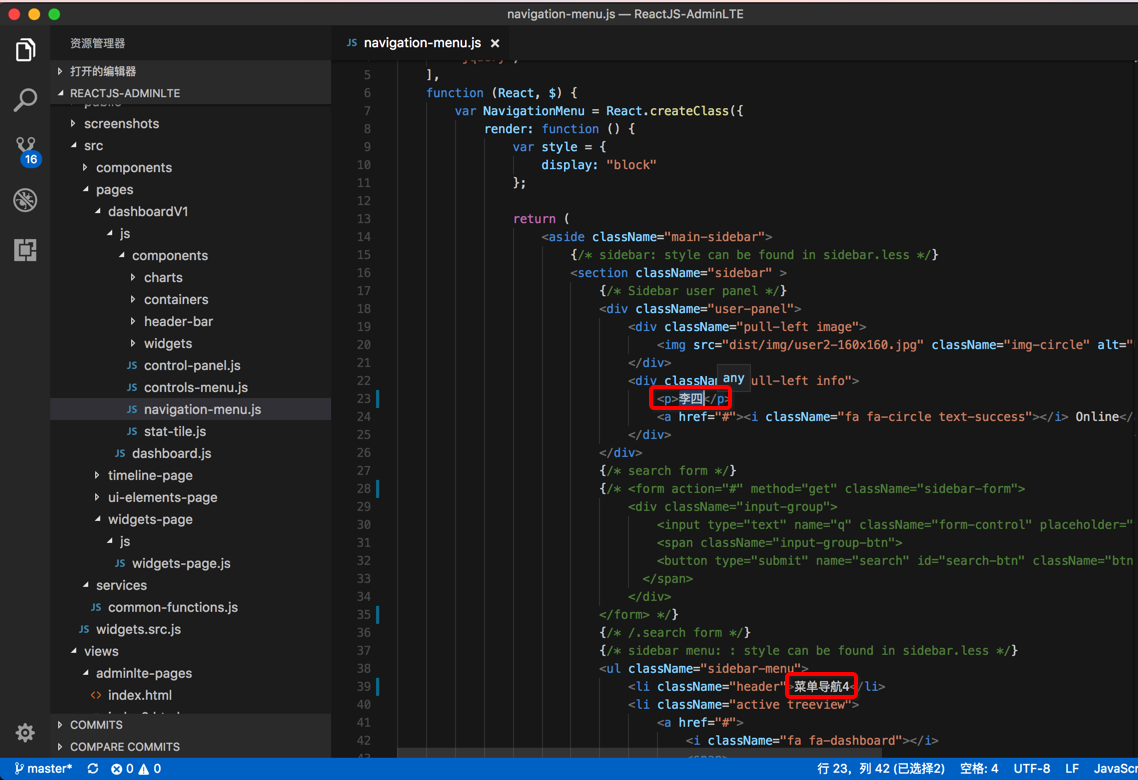
/ReactJS-AdminLTE/src/pages/dashboardV1/js/components/navigation-menu.js

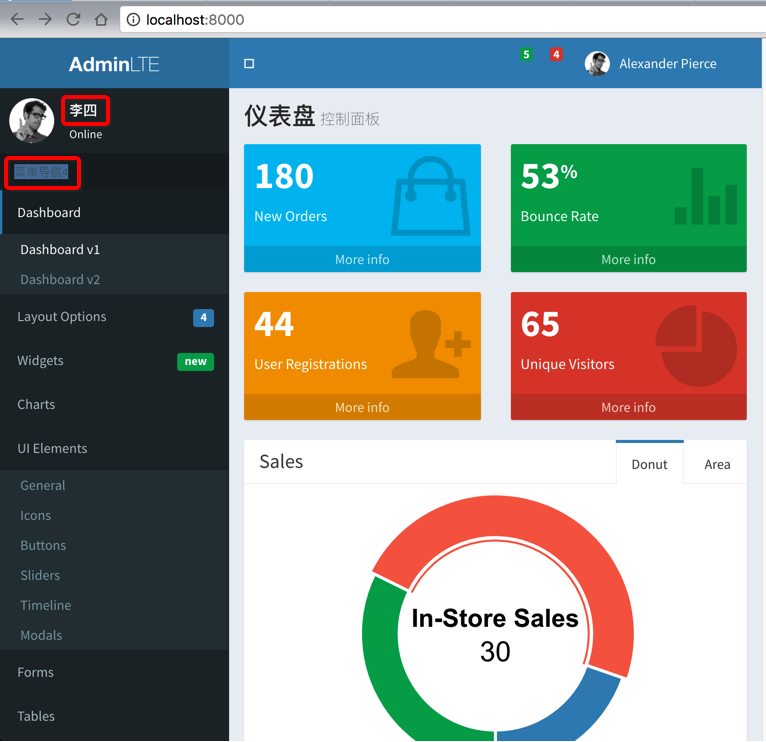
比如其中修改的内容:

中文文字,去掉了搜索框等内容,在页面上就可以体现出来了:

转载请注明:在路上 » 【整理】ReactJS-AdminLTE中的代码调用逻辑