之前已经折腾过了:
【已解决】ReactJS-AdminLTE中的webpack-dev-server的HMR热更新不生效
现在需要去:
从无到有的,创建一个page,想办法写自己想要的页面。
并且要实现,build出production的版本,然后放到服务器上可以正常查看和使用。
先去参考之前的已经基本看懂的逻辑:
去自己创建一个新的页面。
然后自己去折腾了一下,目前是可以显示出自己定义出来的页面的:
参考之前已有的:
ReactJS-AdminLTE/src/pages/dashboardV1
的写法,然后分别去加上对应的home主页:
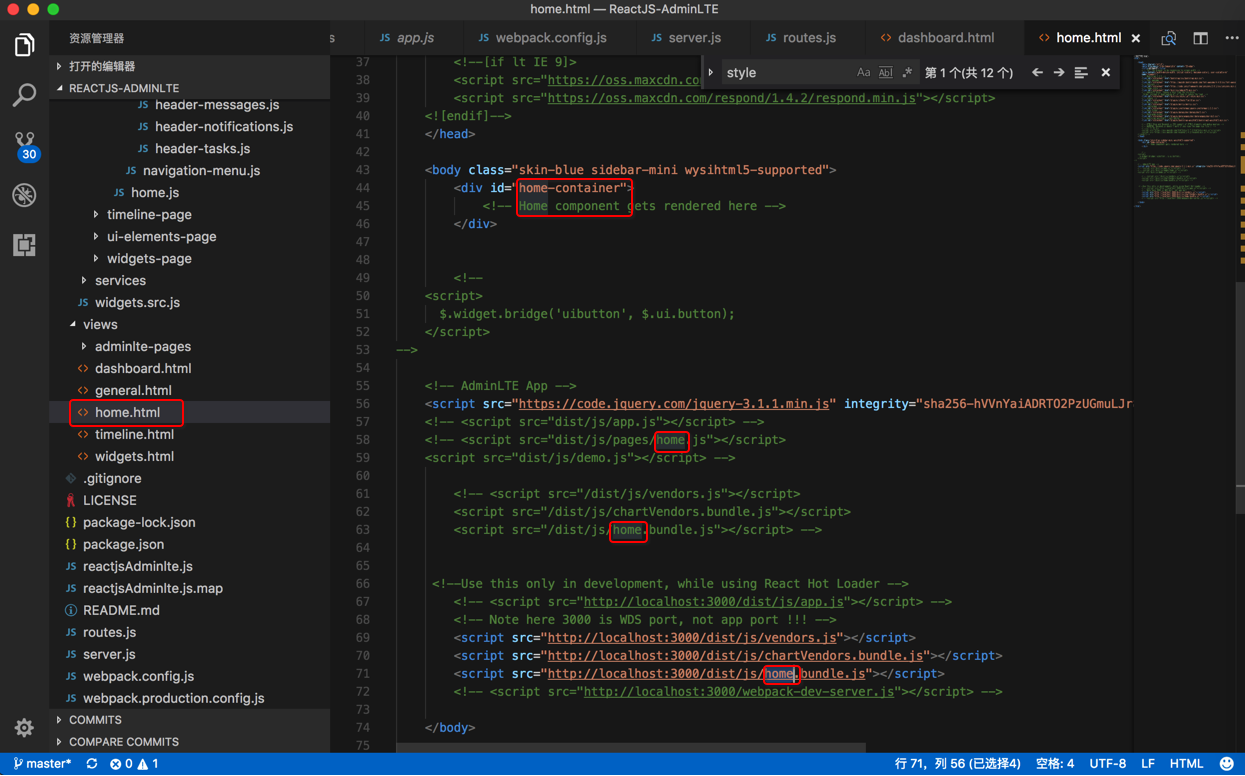
在views下面建一个home.html模板:
ReactJS-AdminLTE/views/home.html
<body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=”home-container”> <!– Home component gets rendered here –> </div> <!– <script> $.widget.bridge(‘uibutton’, $.ui.button); </script> <div–<> <!– AdminLTE App –> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <!– <script src=”dist/js/app.js”></script> –> <!– <script src=”dist/js/pages/home.js”></script> <script src=”dist/js/demo.js”></script> –> <!– <script src=”/dist/js/vendors.js”></script> <script src=”/dist/js/chartVendors.bundle.js”></script> <script src=”/dist/js/home.bundle.js”></script> –> <!–Use this only in development, while using React Hot Loader –> <!– <script src=”http://localhost:3000/dist/js/app.js”></script> –> <!– Note here 3000 is WDS port, not app port !!! –> <script src=”http://localhost:3000/dist/js/vendors.js”></script> <script src=”http://localhost:3000/dist/js/chartVendors.bundle.js”></script> <script src=”http://localhost:3000/dist/js/home.bundle.js”></script> <!– <script src=”http://localhost:3000/webpack-dev-server.js”></script> –> </body> |

去
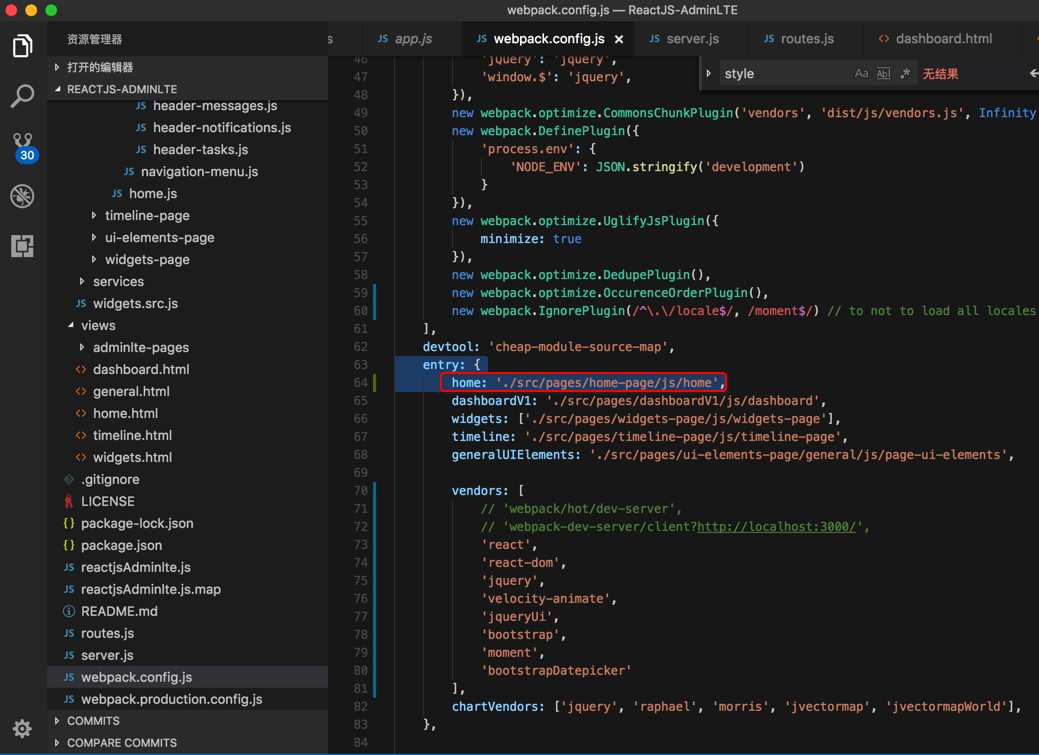
ReactJS-AdminLTE/webpack.config.js
中加入入口entry:
entry: { home: ‘./src/pages/home-page/js/home’, |

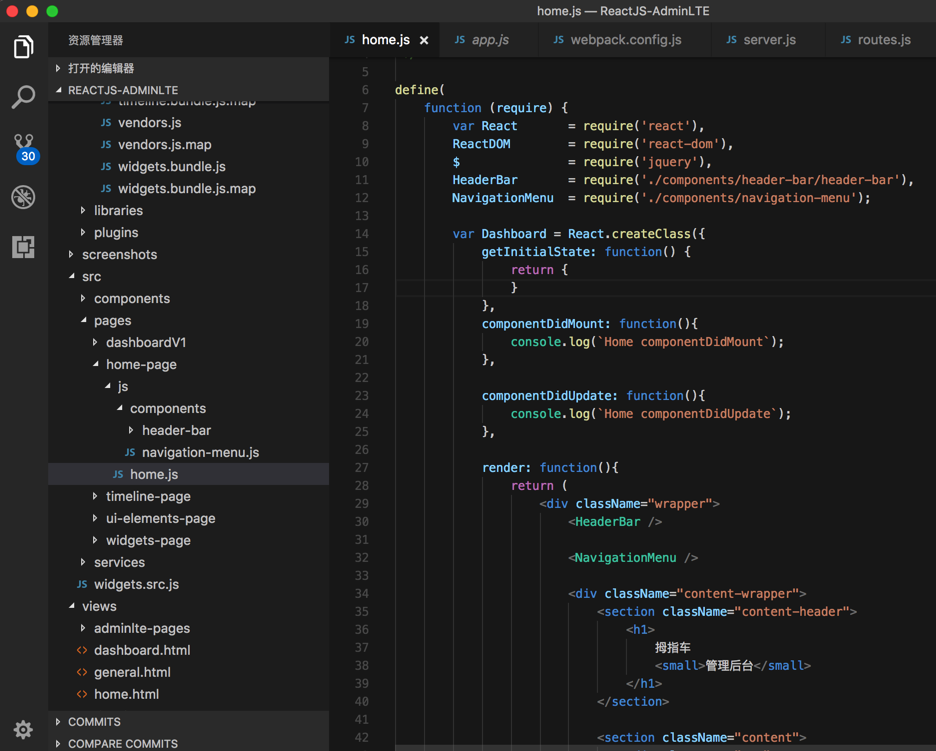
学着dashboardV1的写法,复制一份dashboardV1,然后改为home的代码:
ReactJS-AdminLTE/src/pages/home-page/js/home.js
/** * @author Crifan Li * @Details App execution starts from here. One of the entry points to begin execution. Renders the main dashboard page. */ define( function (require) { var React = require(‘react’), ReactDOM = require(‘react-dom’), $ = require(‘jquery’), HeaderBar = require(‘./components/header-bar/header-bar’), NavigationMenu = require(‘./components/navigation-menu’); var Dashboard = React.createClass({ getInitialState: function() { return { // statTileOptions: [] } }, componentDidMount: function(){ console.log(`Home componentDidMount`); }, componentDidUpdate: function(){ console.log(`Home componentDidUpdate`); }, render: function(){ return ( <div className=”wrapper”> <HeaderBar /> <NavigationMenu /> <div className=”content-wrapper”> <section className=”content-header”> <h1> 拇指车 <small>管理后台</small> </h1> </section> <section className=”content”> <div className=”row”> <section className=”col-lg-7 connectedSortable ui-sortable” > <div className=”box box-primary”> <div className=”box-header ui-sortable-handle”> <i className=”ion ion-clipboard”></i> <h3 className=”box-title”>To Do List</h3> <div className=”box-tools pull-right”> <ul className=”pagination pagination-sm inline”> <li><a href=”#”>«</a></li> <li><a href=”#”>1</a></li> <li><a href=”#”>2</a></li> <li><a href=”#”>3</a></li> <li><a href=”#”>»</a></li> </ul> </div> </div> <div className=”box-body” > <ul className=”todo-list ui-sortable”> </ul> </div> </div> </section> </div> </section> </div> <footer className=”main-footer”> <div className=”pull-right hidden-xs”> <b>Version</b> 1.0.0 </div> <strong>Copyright © 2017 <a href=”http://www.daryun.com”>苏州达云网络科技有限公司</a>版权所有.</strong> </footer> {/*<ControlsMenu />*/} </div> ) } }); ReactDOM.render(<Dashboard />, document.getElementById(‘home-container’)); } ); |

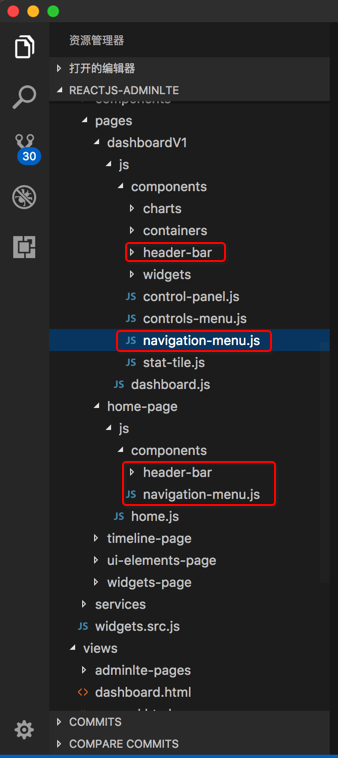
(1)其中的:
ReactJS-AdminLTE/src/pages/home-page/js/components
下面的:
header-bar和navigation-menu,也是从:
ReactJS-AdminLTE/src/pages/dashboardV1/js/components
复制过来的:

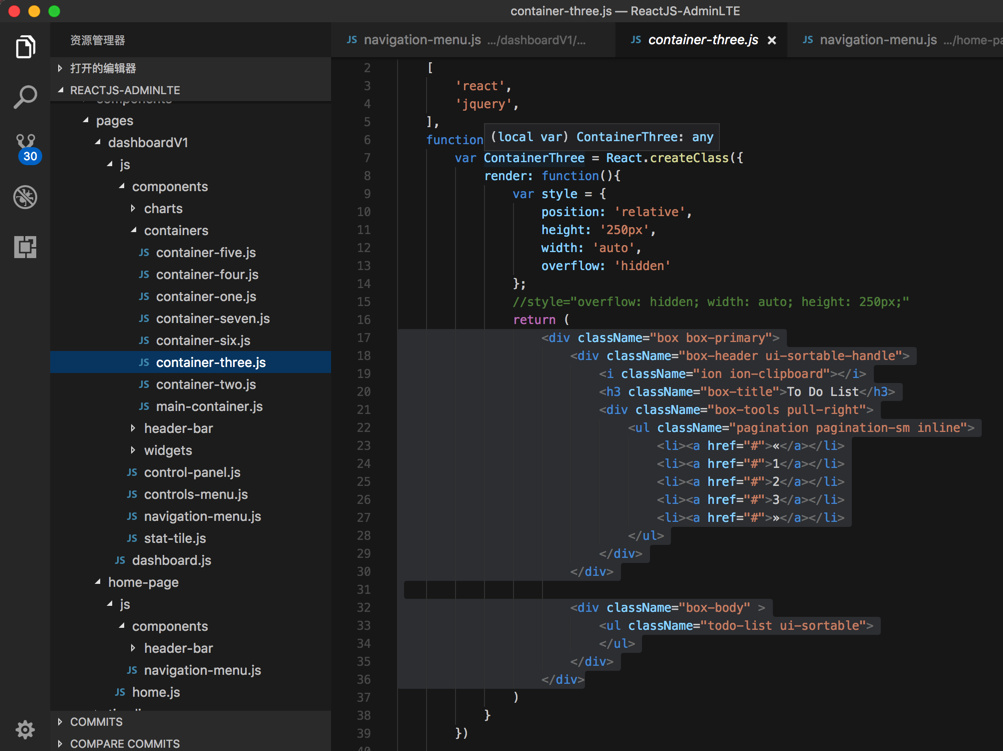
(2)home.js中的To Do List部分代码,是从:
/ReactJS-AdminLTE/src/pages/dashboardV1/js/components/containers/container-three.js
中拷贝过来,给主体显示内容中加点内容:

然后就可以接着对:
ReactJS-AdminLTE/src/pages/home-page/js/home.js
和:
ReactJS-AdminLTE/src/pages/home-page/js/components/header-bar
ReactJS-AdminLTE/src/pages/home-page/js/components/navigation-menu.js
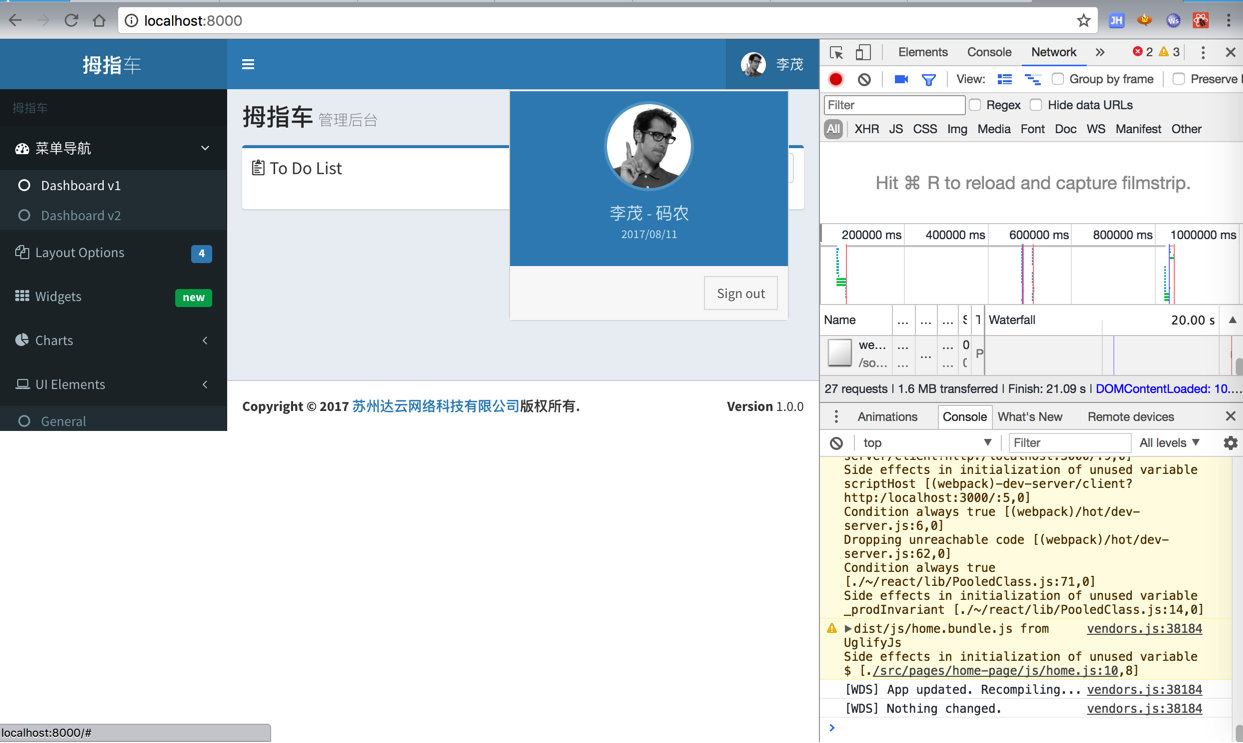
根据自己的需求,微调,然后此处的效果:

然后现在遇到一个问题:
【已解决】如何设置ReactJS-AdminLTE的主体显示内容的高度为页面高度
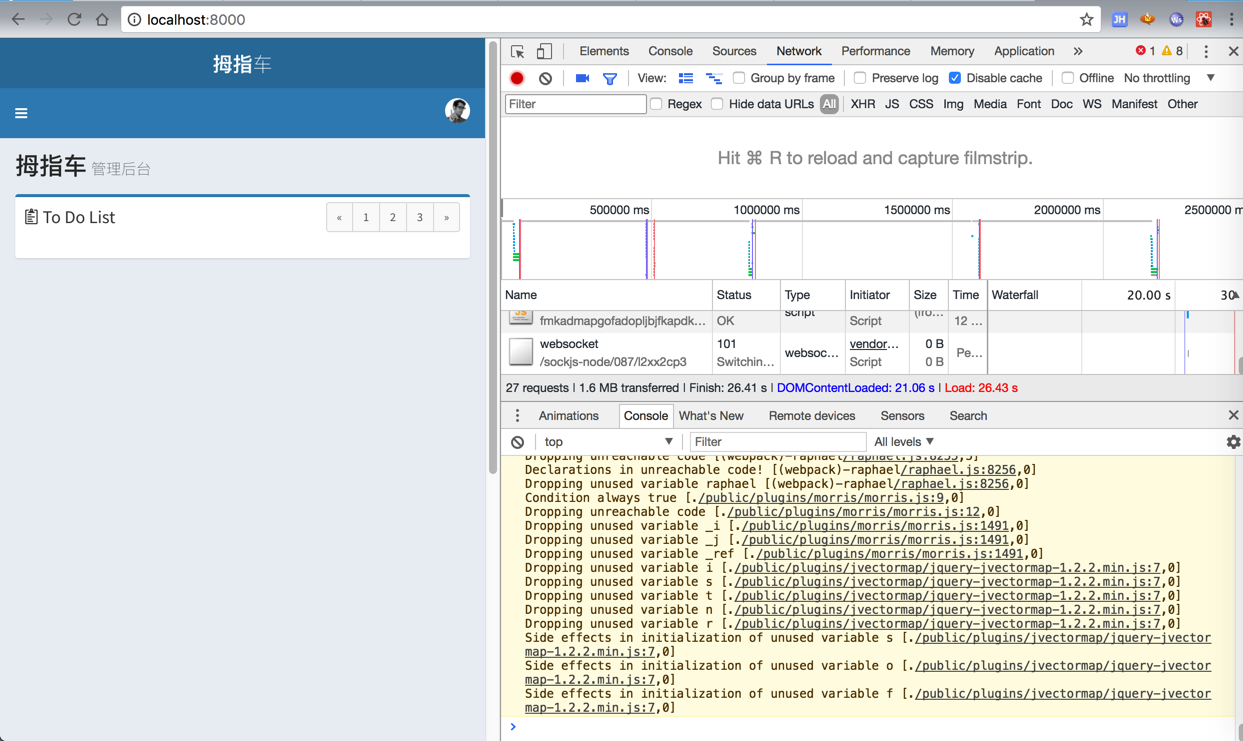
顺带提示,此处当宽度小于一定宽度(768px)时,显示内容会精简:

即responsive UI
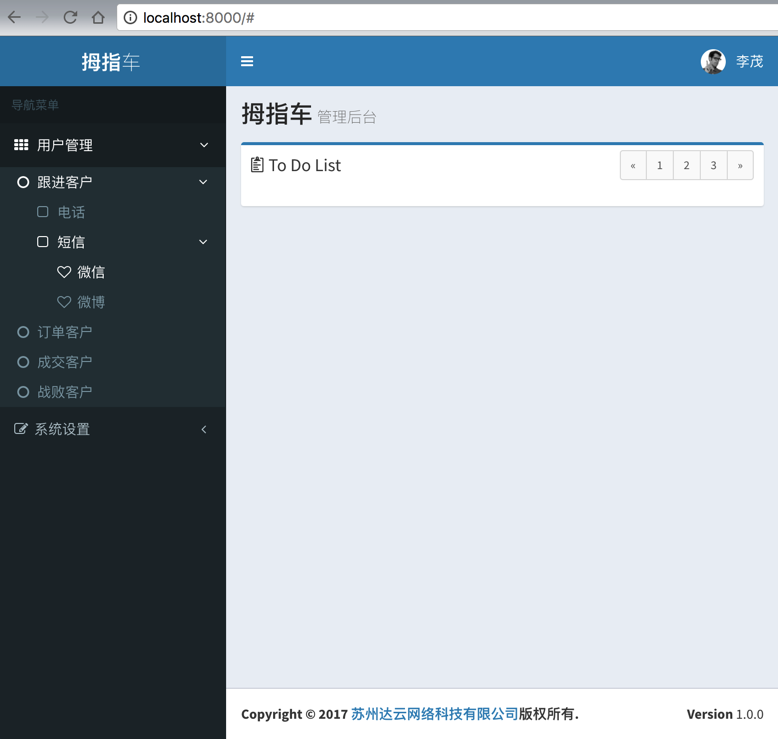
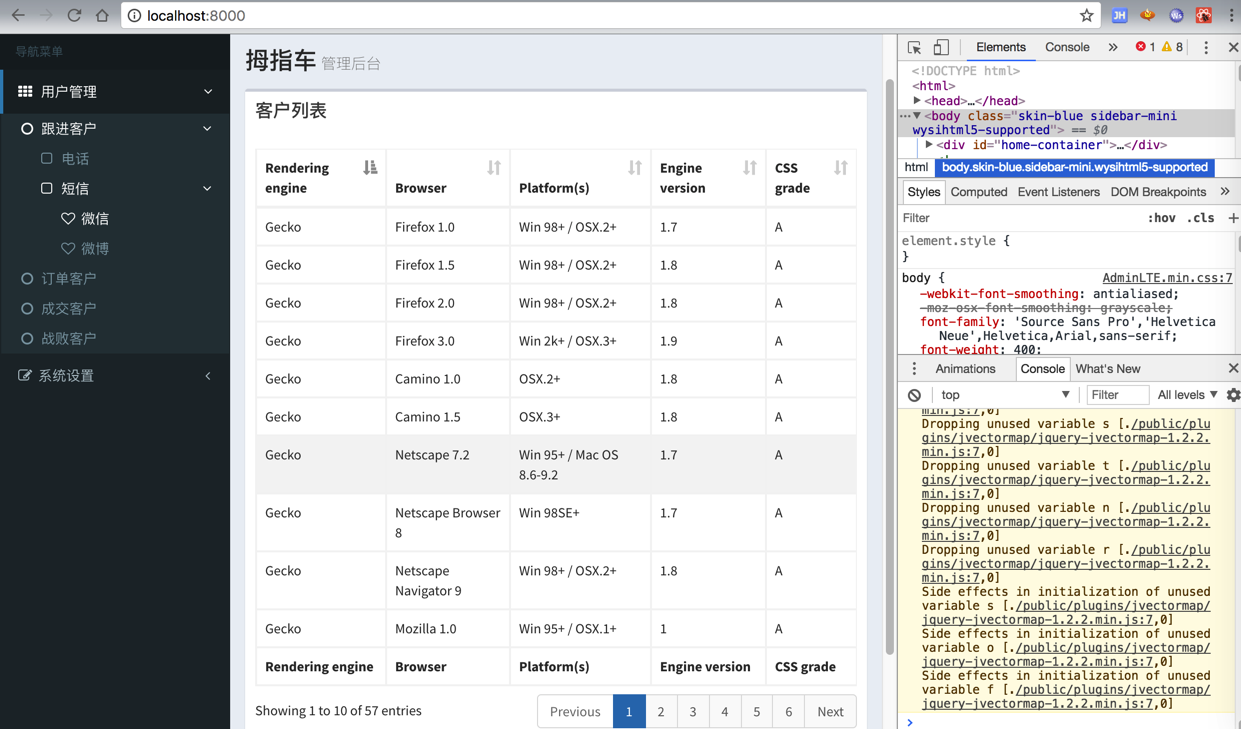
经过一番调整,目前页面如下:

相关的
然后:
【已解决】ReactJS-AdminLTE中显示表格Hover Data Table
然后现在的剩下来的问题就是:
如何把此处development模式的代码,对应页面效果为:

打包生成出production的代码,其中肯定也要包含对应的Uglify之类的动作的。
这样才能部署到服务器上,供别处访问。
【已解决】把ReactJS-AdminLTE的页面编译打包成生产环境版本
此处已经可以,用旧的JS语法,写点基本的页面了。
但是其实更希望直接使用ES6的语法写代码。
看到:
ECMAScript 6简介 – ECMAScript 6入门
提到了Babel
->
抽空把Babel添加到项目中,以便于后续写代码,都是直接使用ES6的语法。