折腾:
【已解决】ReactJS-AdminLTE中如何使得DataTable分页显示
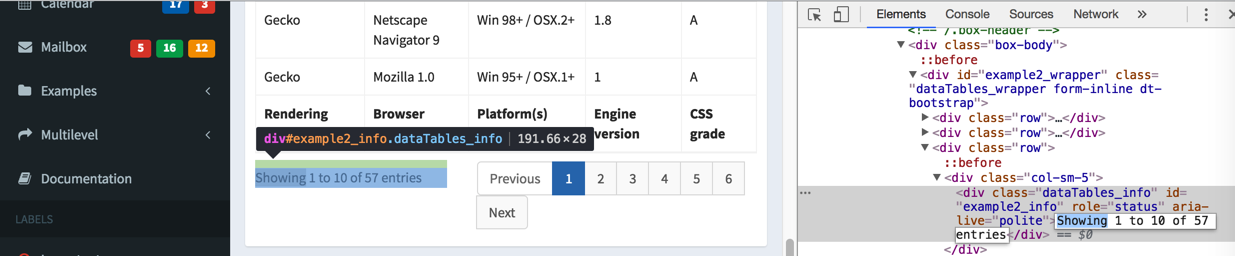
期间,去搜索页面中的字符串Showing

但是在VSCode中,却始终无法搜索到:
(注:此处无法还原之前的搜索不到的情况了,借用一下用于截图而已)

然后自己以为是项目中真的没有这些字符串呢。
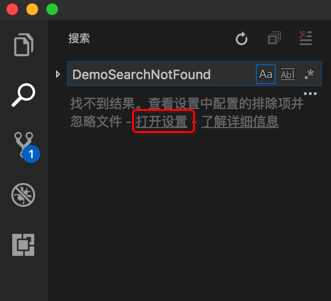
后来,无意间通过,点击无法搜索的结果时:

点击了:打开设置
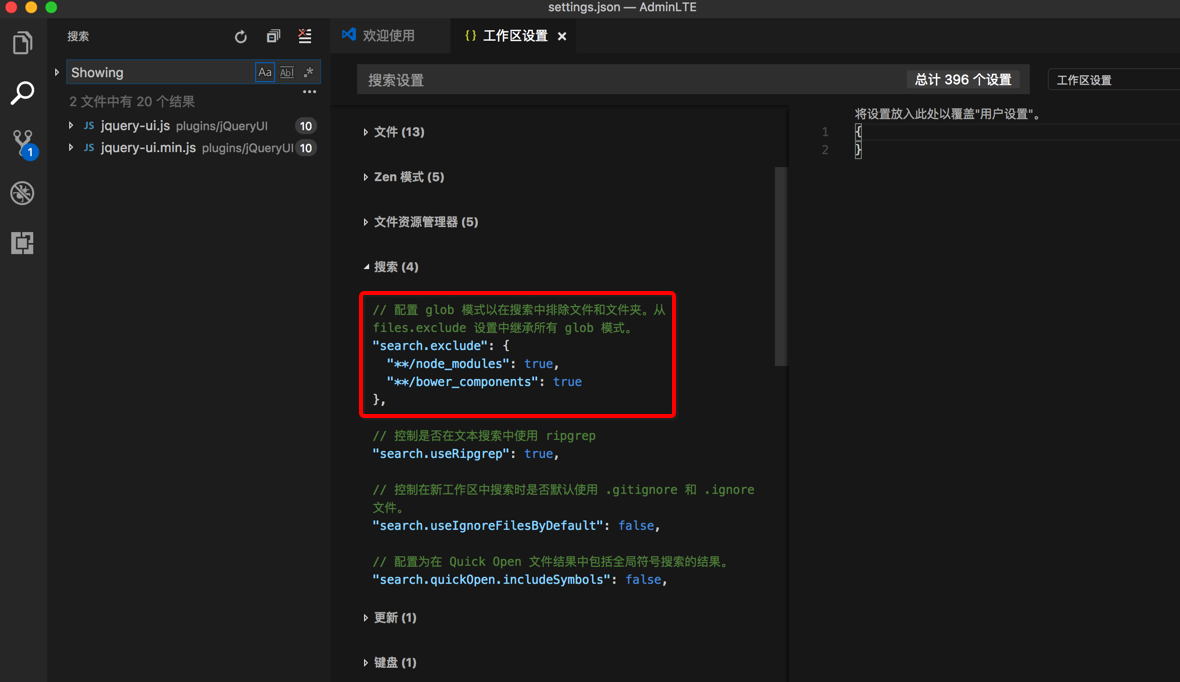
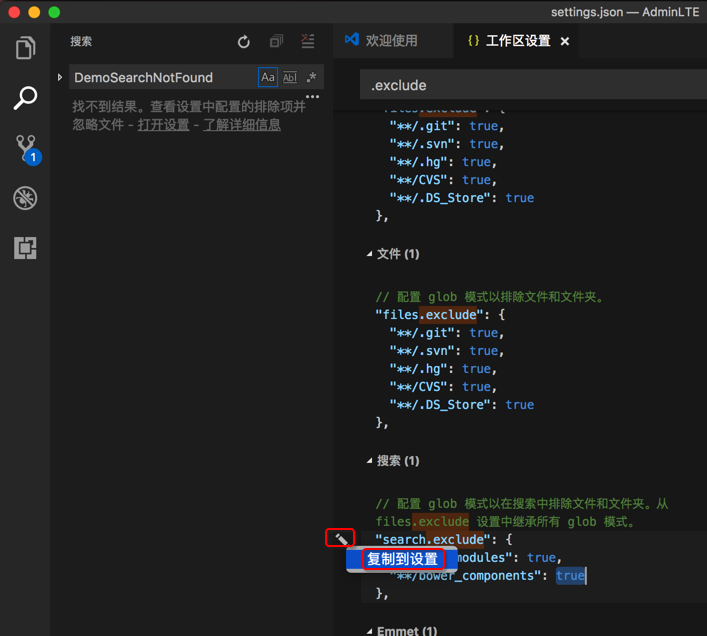
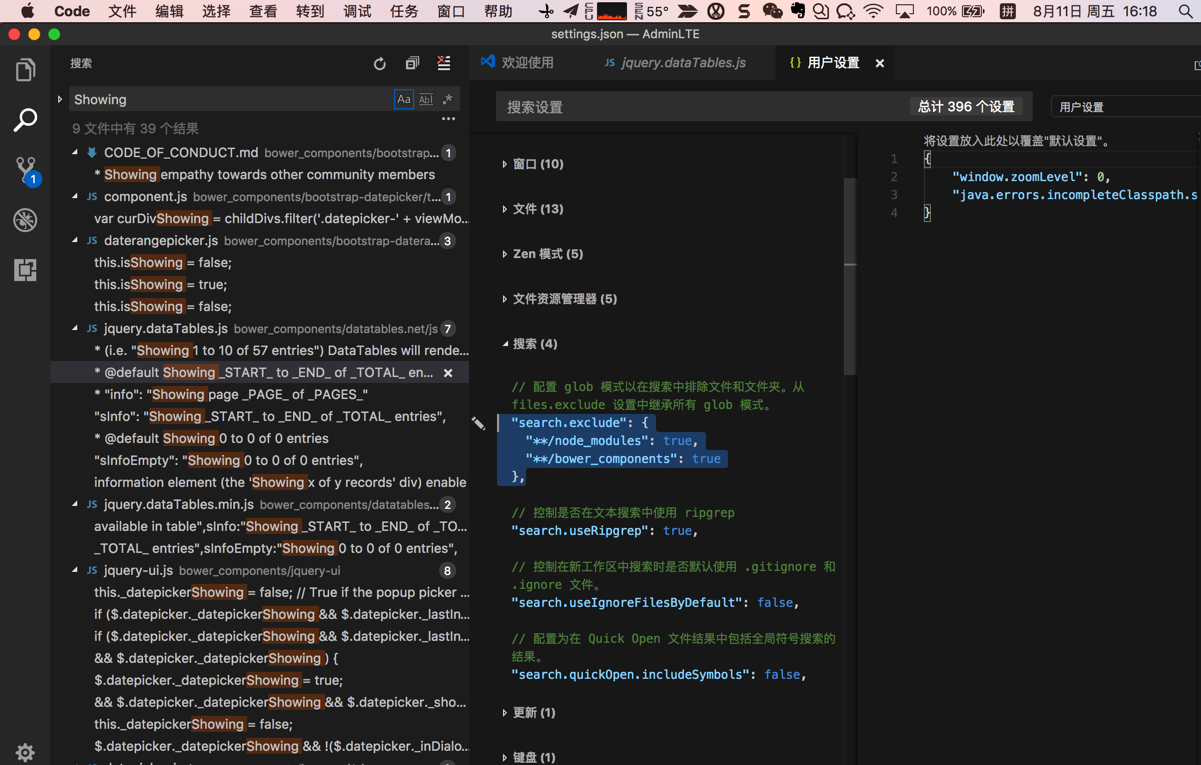
看到了上面的截图:

然后注意到了:
搜索处有个:
// 配置 glob 模式以在搜索中排除文件和文件夹。从 files.exclude 设置中继承所有 glob 模式。 “search.exclude”: { “**/node_modules”: true, “**/bower_components”: true }, |
然后想要修改,却无法修改那个bower_components为false
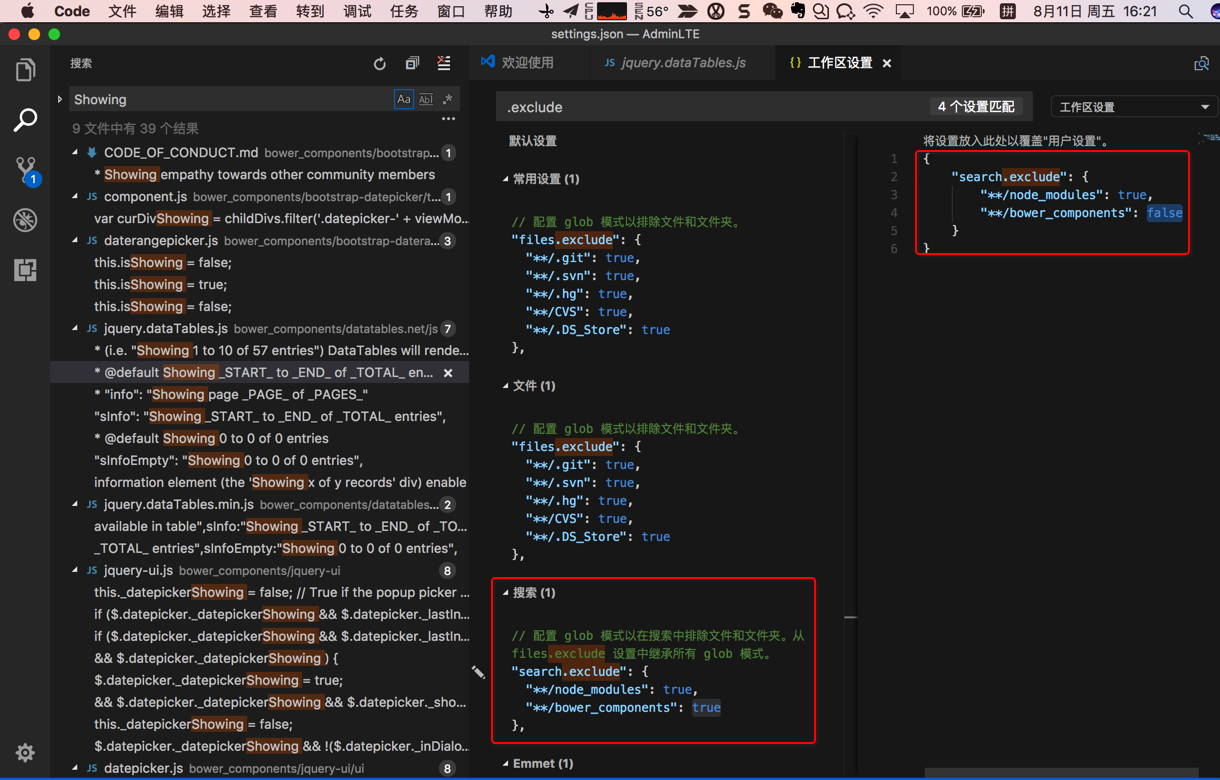
点击左边的编辑按钮,复制到设置:

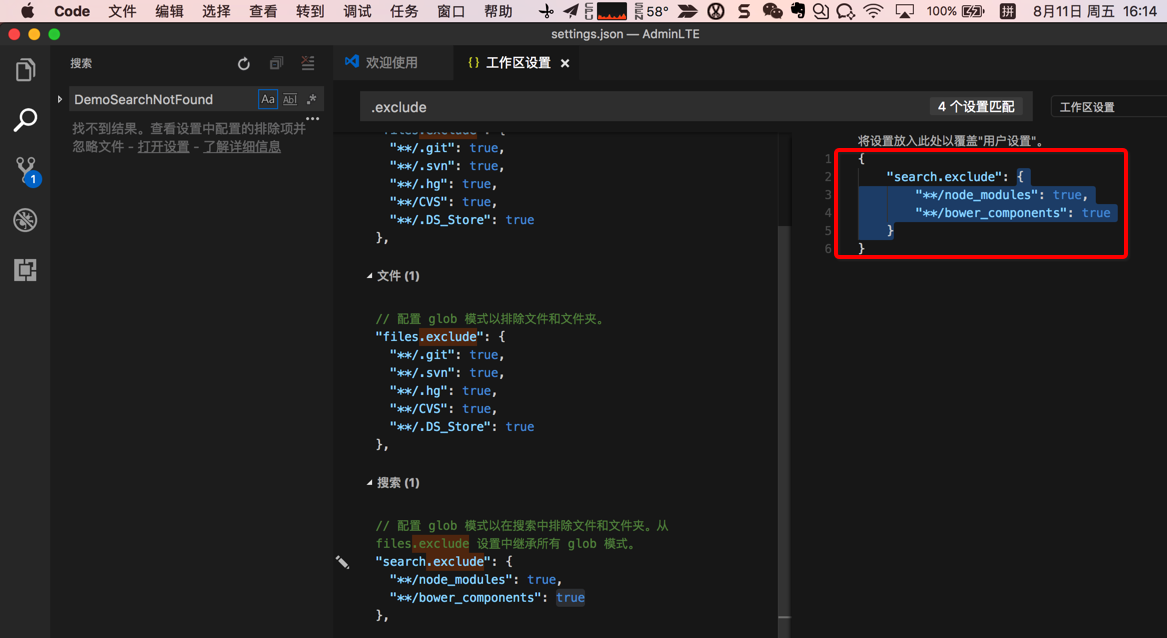
即可到右边的用户的自定义的设置:

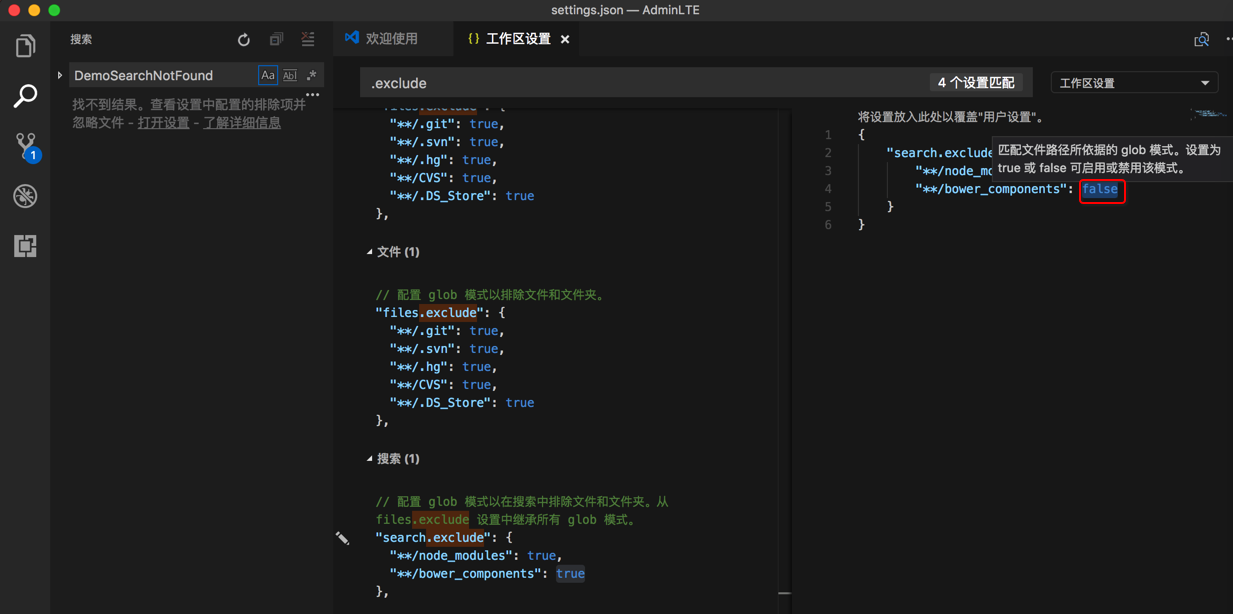
然后把bower_components改为false:
{ “search.exclude”: { “**/node_modules”: true, “**/bower_components”: false } } |

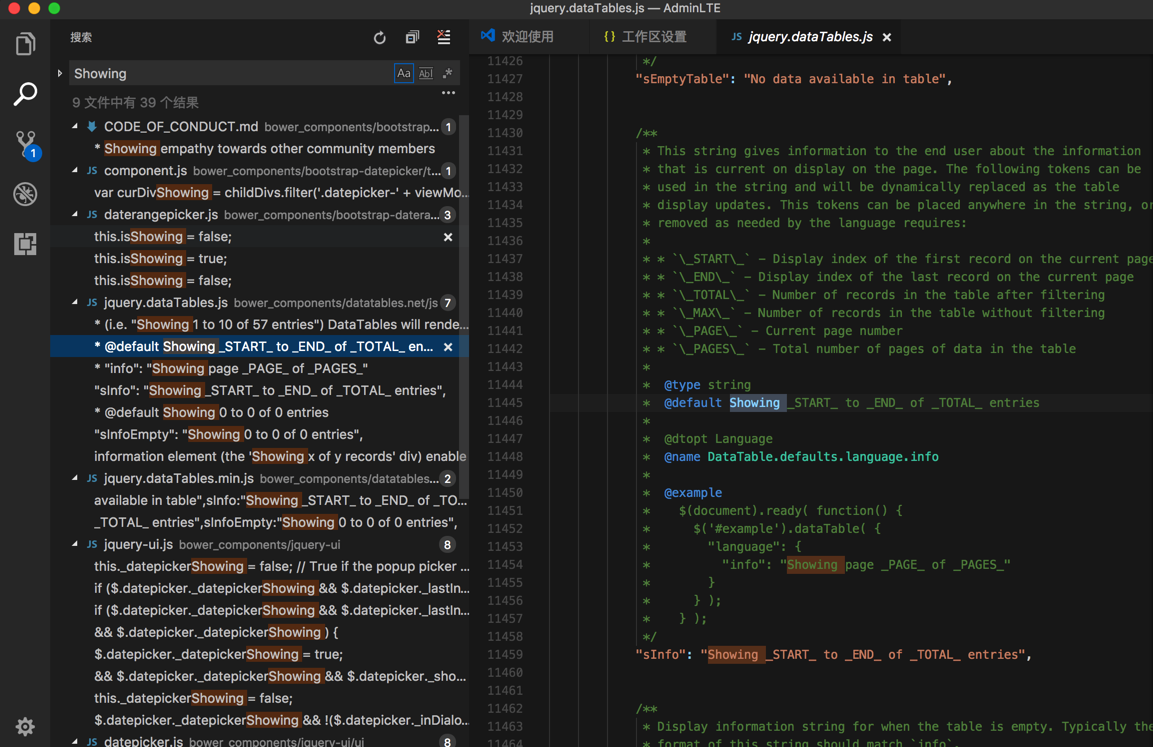
之后再去搜索之前搜索不到的:
Showing
就可以搜索到了:

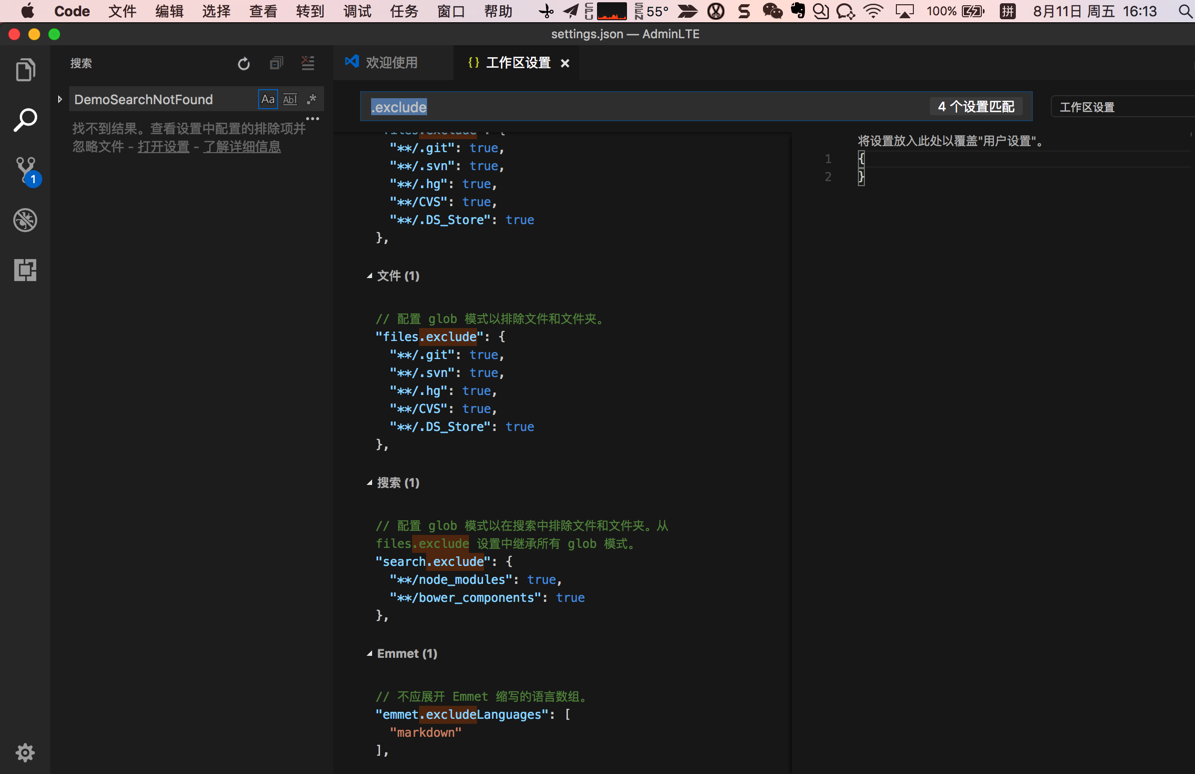
后来发现,进入设置的方式,也可以从:
Code-》首选项-》设置

也可以找到对应的,搜索,部分的设置:

【总结】
如果在VSCode中无法搜索到,确定存在的内容,则很可能是和我此处遇到的现象一样:
很多项目通过npm安装很多库到node_modules中,通过bower安装库到bower_components中,
而VSCode此处默认是通过:
“search.exclude”: { “**/node_modules”: true, “**/bower_components”: true }, |
排除了这两个文件夹到,从而导致搜索不到。
解决办法:
对于此处,取消掉bower_components的排除设置,改为false,不排除。
Code-》首选项-》设置-》搜索:
拷贝上述的配置,放到右边到用户设置(或者是工作区设置)
把bower_components改为false即可:

转载请注明:在路上 » 【已解决】VSCode中搜索不到实际上是存在的字符串