折腾:
【已解决】ReactJS-AdminLTE如何新写一个页面并编译为生产环境版本
期间,想要去实现一个表格。
最好是:
中的Hover Data Table
adminLTE reactjs table
Have any companies/projects used React.js to create dashboards? How has the experience been? – Quora
adminLTE table
AdminLTE problem with table · Issue #309 · almasaeed2010/AdminLTE
Boostrap .table problem in Datatable AdminLTEv2 · Issue #703 · almasaeed2010/AdminLTE
Table Fixed header · Issue #1338 · almasaeed2010/AdminLTE
Big table · Issue #704 · almasaeed2010/AdminLTE
Data Table is not responsive when i choose mobile device. · Issue #848 · almasaeed2010/AdminLTE
adminLTE table table-bordered table-hover
adminlte table example
Create Simple CRUD with Datatables, Jquery and AdminLTE
结果是用的Jquery生成的table
而不是我要的Reactjs版本的table
Table Fixed header · Issue #1338 · almasaeed2010/AdminLTE
Add Slimscroll to simple table · Issue #495 · almasaeed2010/AdminLTE
用随便拷贝的代码:
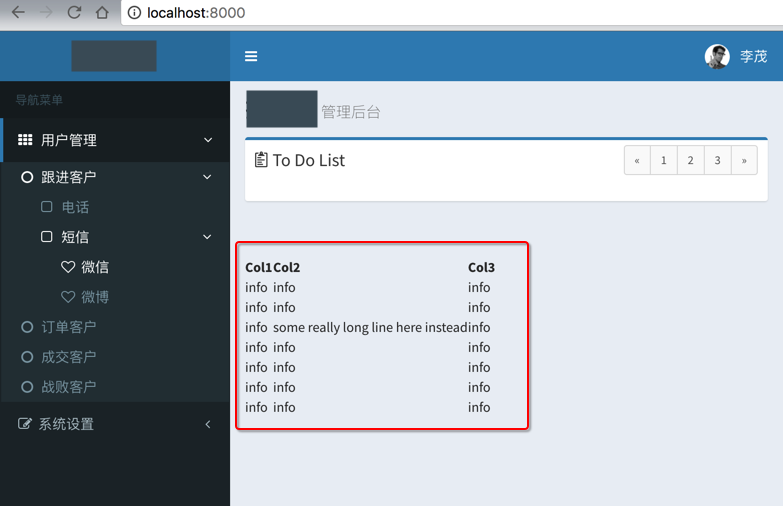
<section className=”content”> <div className=”row”> <section className=”col-lg-7 connectedSortable ui-sortable” > <div className=”box box-primary”> <div className=”box-header ui-sortable-handle”> <i className=”ion ion-clipboard”></i> <h3 className=”box-title”>To Do List</h3> <div className=”box-tools pull-right”> <ul className=”pagination pagination-sm inline”> <li><a href=”#”>«</a></li> <li><a href=”#”>1</a></li> <li><a href=”#”>2</a></li> <li><a href=”#”>3</a></li> <li><a href=”#”>»</a></li> </ul> </div> </div> <div className=”box-body” > <ul className=”todo-list ui-sortable”> </ul> </div> </div> </section> </div> <div className=”row”> <section className=”col-lg-9″ > <table id=”example” class=”table table-bordered table-hover”> <thead> <tr> <th>Col1</th> <th>Col2</th> <th>Col3</th> </tr> </thead> <tbody> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> <tr> <td>info</td> <td>some really long line here instead</td> <td>info</td> </tr> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> <tr> <td>info</td> <td>info</td> <td>info</td> </tr> </tbody> </table> </section> </div> </section> </div> |
效果:

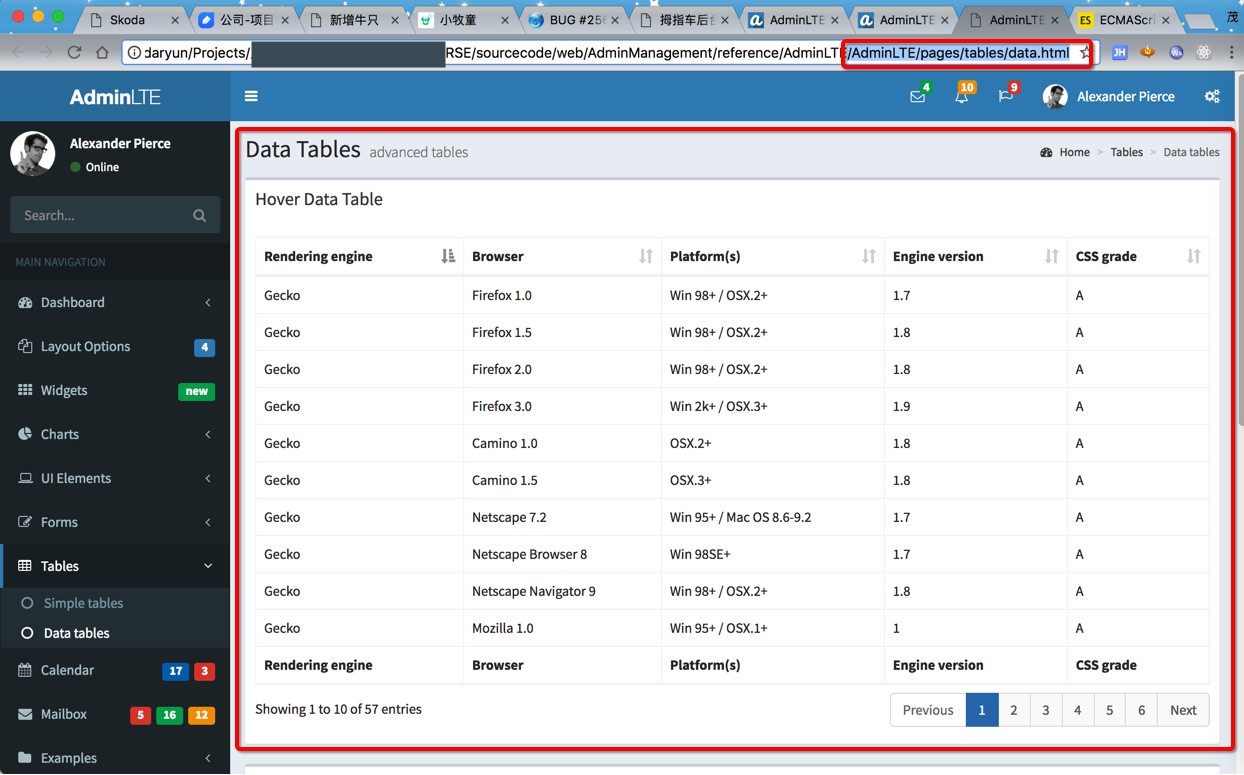
看到官网demo:
想起来了,应该去参考官网的示例代码才对。


然后去照葫芦画瓢写table
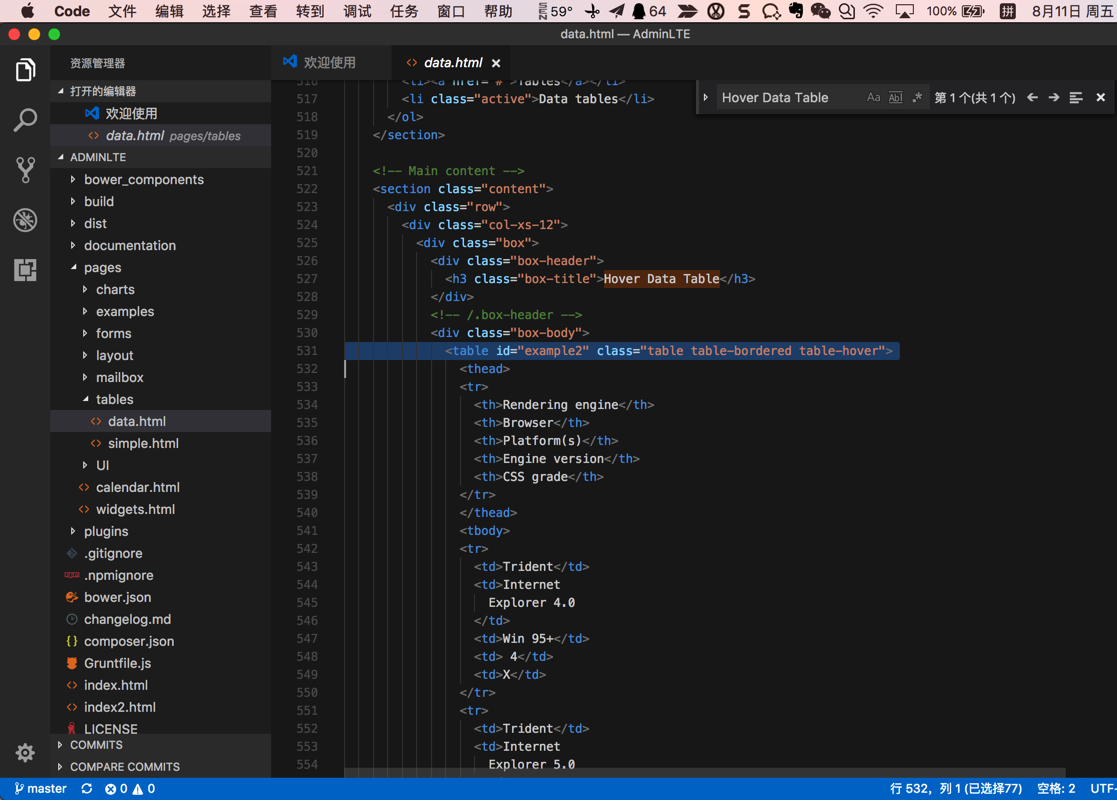
然后加了代码:
<section className=”content”> <table id=”example2″ className=”table table-bordered table-hover”> <thead> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </thead> <tbody> <tr> 。。。 </tr> </tbody> <tfoot> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </tfoot> </table> </section> |
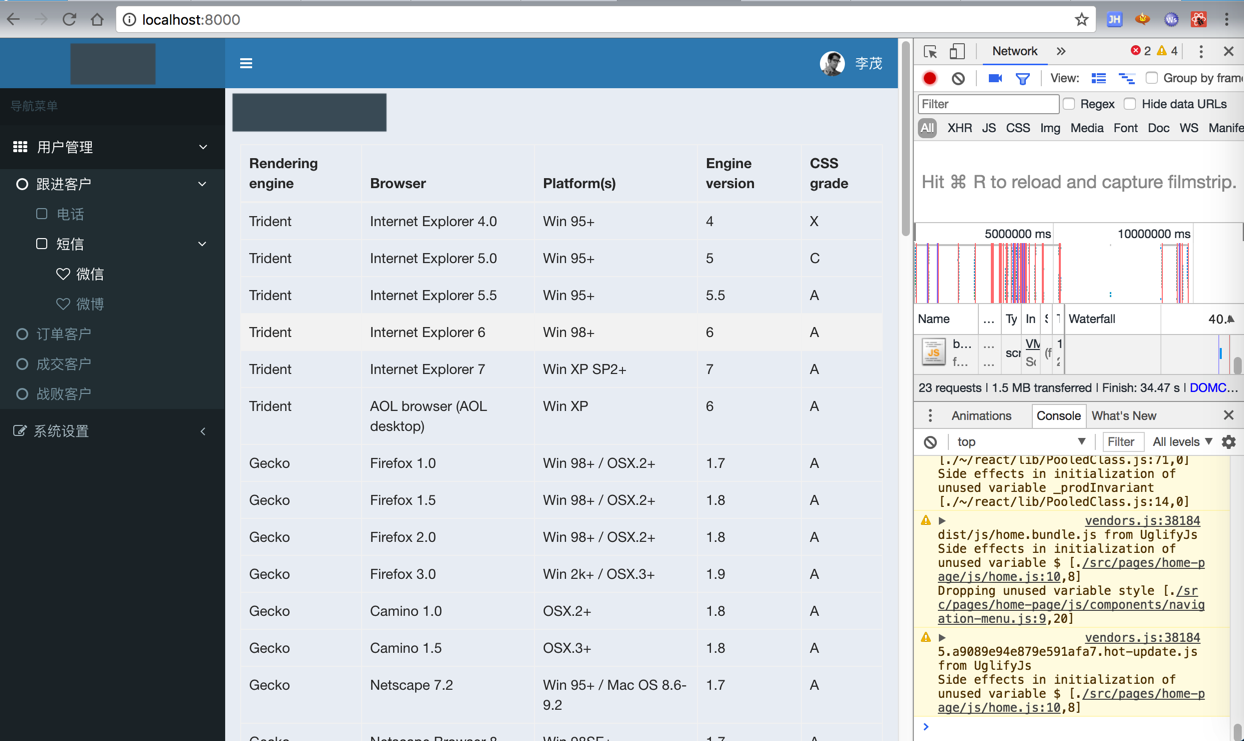
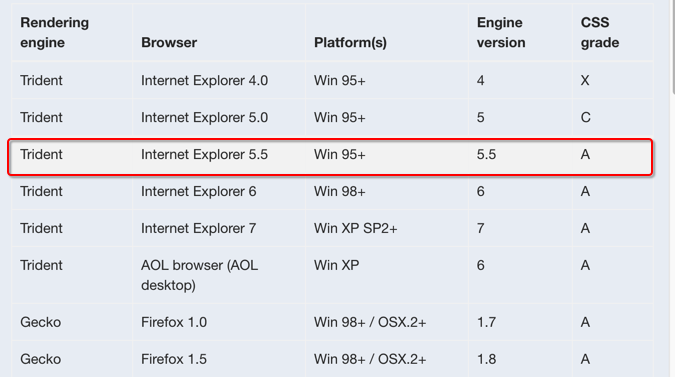
效果是:
虽然table出来了:

也有hover的效果:

但是没有分页。
最后: