折腾:
【已解决】ReactJS-AdminLTE中如何使得DataTable分页显示
期间,需要去搞清楚,到底datatable中class如何设置
搜到很多类似于:
col-md-3 col-sm-6 col-xs-12
的写法
所以要去搞清楚,此处的:
col-md
col-sm
col-xs
分别是啥意思。
是不是有什么约定俗成的定义
col md sm xs
“当你想要内容大小随着屏幕大小自动适应的时候就可以使用bootstrap,也就是在pc端以及不同手机(显示屏大小不同)端内容也能够正常显示的时候;一行最多占十二个标签,不管是大屏还是超小屏的时候;col-lg一般用于大屏设备(min-width:1200px),col-md一般用于中屏设备(min-width:992px),col-sm一般用于小屏设备(min-width:768px),col-xs用于超小型设备(max-width:768px);后面跟数字是几,也就是占几份。比如是4,也就是一行可以显示3个;或者12,就是一行可以显示1个;关于使用,一般设置的话四个属性都用到会比较好,这样就可以在不同屏幕上很好的展示;比如你有了12个section标签,你想让他们在不同屏幕大小的时候有不同的展示方式,大屏时一行显示6个,中屏时一行显示3个,小屏时一行展示2个,超小屏一行展示1个,你就可以在每一个section标签里面这样写,(class=’col-lg-2 col-md-4 col-sm-6 col-xs-12′)。”
grid – Meaning of numbers in col-md-4 , col-xs-1 , col-lg-2 in bootstrap – Stack Overflow
css – What is the difference among col-lg-*, col-md-* and col-sm-* in Bootstrap? – Stack Overflow
CSS · Bootstrap 3中文手冊 – KKBruce
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { … } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { … } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { … } |
【总结】
col-xxx-yyy,只是bootstrap中,对于table的表格系统的规则,表示占一列的宽度的比重的。
具体含义:
col-xxx-yyy
xxx:
lg=large=大(屏设备)=remaining desktops其他的桌面显示(大)屏:≥ 1200px
md=medium=中(屏设备)=some desktops部分桌面显示屏:≥ 992px
sm=small=小(屏设备)=tablets平板设备:≥ 768px
xs=extra small=超小(屏设备)=移动设备mobile phones:< 768px
yyy:
最大是12
取值范围:1-12
屏幕宽度一共被分为12份,yyy表示所占的屏幕宽度的值
比如:
<div class=”col-xs-6″>Column 1占50%</div> <div class=”col-xs-6″>Column 2占50%</div> |
<div class=”col-xs-2″>Column 1=2/12=1/6</div> <div class=”col-xs-6″>Column 2=6/12=1/2</div> <div class=”col-xs-4″>Column 3=4/12=1/3</div> |
更详细的解释和含义,详见官网文档:
【后记】
对于此处的ReactJS-AdminLTE项目来说,后来看到了:
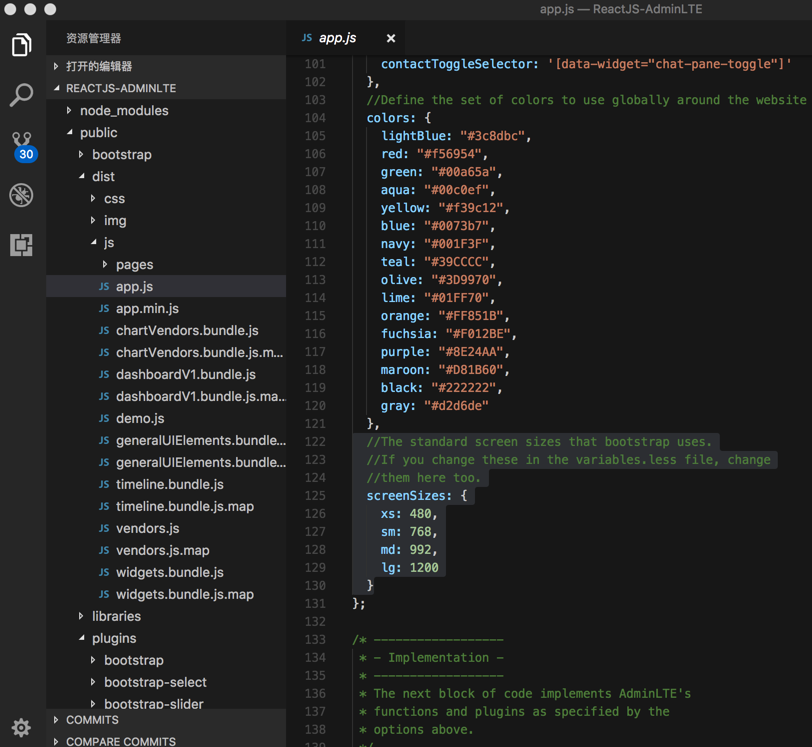
ReactJS-AdminLTE/public/dist/js/app.js
中,其实已经针对上述不同设备尺寸定义了宽度的:
//The standard screen sizes that bootstrap uses. //If you change these in the variables.less file, change //them here too. screenSizes: { xs: 480, sm: 768, md: 992, lg: 1200 } |

转载请注明:在路上 » 【已解决】ReactJS-AdminLTE中的DataTable中的col-md,col-sm,col-xs的含义