webpack publicPath
What does “publicPath” in webpack do? · Issue #1791 · webpack/webpack
https://github.com/webpack/webpack/issues/1791
configuration
http://webpack.github.io/docs/configuration.html#output-publicpath
javascript – What does “publicPath” in webpack do? – Stack Overflow
https://stackoverflow.com/questions/28846814/what-does-publicpath-in-webpack-do
[译] Webpack——令人困惑的地方 – dmyang – SegmentFault
https://segmentfault.com/a/1190000005089993
Public Path
https://webpack.js.org/guides/public-path/
Public Path
https://doc.webpack-china.org/guides/public-path/
Code Splitting
https://webpack.js.org/guides/code-splitting/
【总结】
好像是:
publicPath,默认为空,则意味着,你是把你的build出来的各种文件,包括index.html等内容,后续是放到你的网站的根目录下的,比如:
所以此时你的:
html中script中引用各种js
如果之前就写的是:
<script src=”index.js”></script> |
则是可以正常工作的。
但是如果你的各种html,js文件,是放到根目录下的某个文件的,比如:
则,就去设置:
output: { 。。 publicPath: ‘/adminlte/’ }, |
上面引用js(和其他css等内容),就(webpack自动在打包的时候帮你加上publicPath而)变成
<script src=”/adminlte/index.js”></script> |
对应着实际上的:
http://116.62.25.57/adminlte/index.js
这样后续你的代码就可以正常加载了。
否则如果还是之前的:
<script src=”index.js”></script> |
对应着就是:
就找不到,就会404错误了。
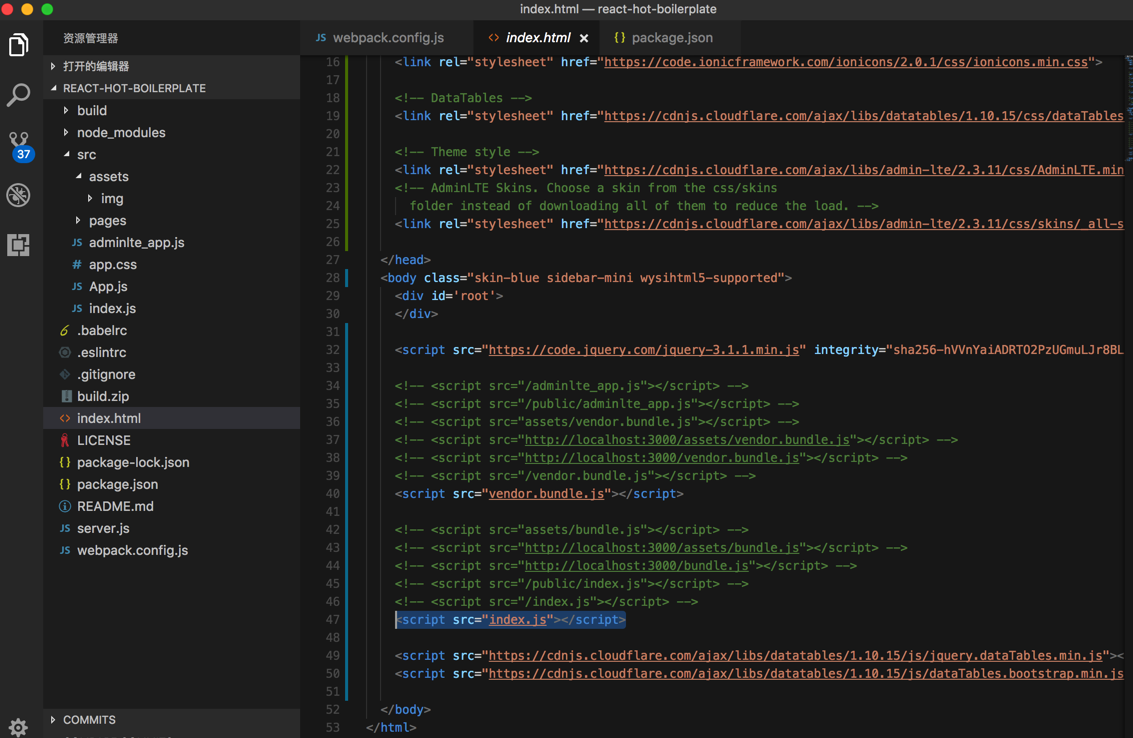
而对于此处的自己项目中的index.html,写法是:
<script src=”vendor.bundle.js”></script> <script src=”index.js”></script> |

之所以加了output的publicPath后,但是最终build出来的内容中script处却没有被Webpack变化,则是因为:
此处不是通过Webpack(的html插件?)去生成的html,所以当然没有变化。
但是对于代码中的:
background-image: url(‘assets/img/user1-128×128.jpg’)
也没有被改为:
background-image: url(‘/adminlte/assets/img/user1-128×128.jpg’)
则暂时没有搞清楚。应该是Webpack自动帮忙改为上面的地址才对啊。
当然,确定的是:
如果对于打包build出来的内容,本身就要放在服务器的主页根目录下,那么此处的outpu.pubicPath则是不需要设置的,或者设置为””