折腾:
【或许解决】webpack-dev-server出错:localhost无法加载bundle.js
时,对于webpack-dev-server的打开主页
却出错:
GET http://localhost:3000/vendor.bundle.js 404
GET http://localhost:3000/index.js 404
的错误,始终没有很清晰的概念,也不太理解,为何出错。
以及解决办法感觉也是很临时的,没有彻底理解问题原因和找到根本解决办法。
经过后续的折腾,算是明白了。
现在总结如下:
对于:
webpack.config.js
中的:
output的path和publicPath
和:
devServer的contentBase和publicPath
期间参考了:
webpack publicPath
What does “publicPath” in webpack do? · Issue #1791 · webpack/webpack
[译] Webpack——令人困惑的地方 – dmyang – SegmentFault
【output的path】
先说:
output的path
比如此处的:
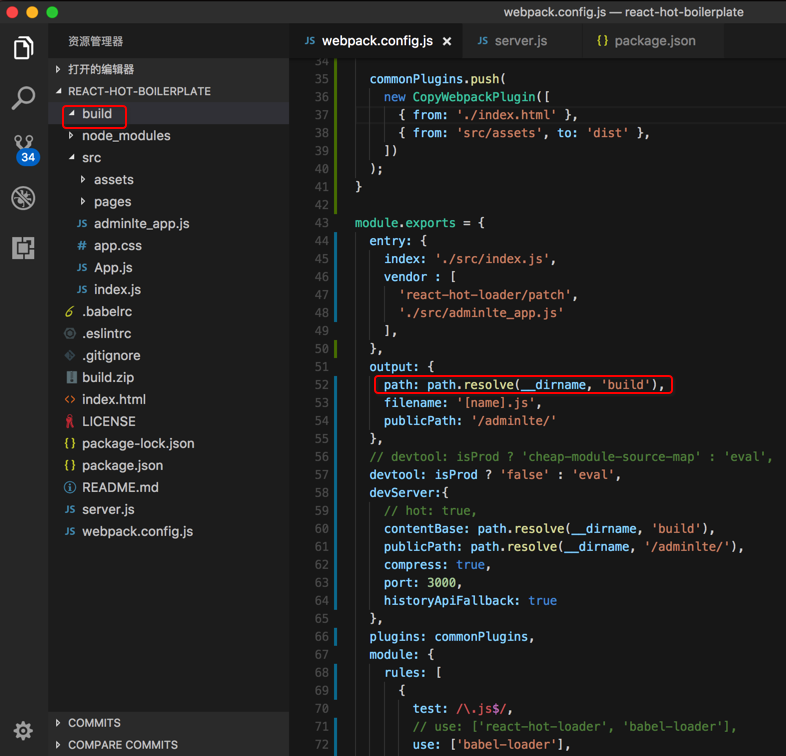
entry: { index: ‘./src/index.js’, vendor : [ ‘react-hot-loader/patch’, ‘./src/adminlte_app.js’ ], }, output: { path: path.resolve(__dirname, ‘build’), filename: ‘[name].js’, }, |
这个比较清楚,指的是:
webpack打包后,输出文件放到哪里去
比如此处的output为build,则:
原先build文件夹下面是没有文件的:

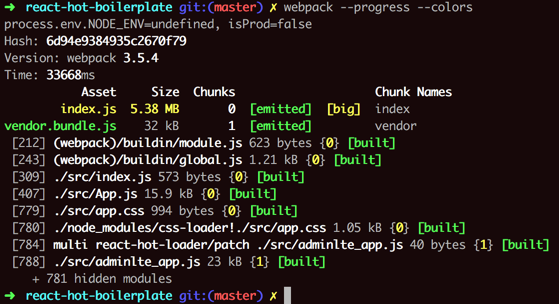
经过运行webpack去打包:
➜ react-hot-boilerplate git:(master) ✗ webpack –progress –colors process.env.NODE_ENV=undefined, isProd=false Hash: 6d94e9384935c2670f79 Version: webpack 3.5.4 Time: 33668ms Asset Size Chunks Chunk Names index.js 5.38 MB 0 [emitted] [big] index vendor.bundle.js 32 kB 1 [emitted] vendor [212] (webpack)/buildin/module.js 623 bytes {0} [built] [243] (webpack)/buildin/global.js 1.21 kB {0} [built] [309] ./src/index.js 573 bytes {0} [built] [407] ./src/App.js 15.9 kB {0} [built] [779] ./src/app.css 994 bytes {0} [built] [780] ./node_modules/css-loader!./src/app.css 1.05 kB {0} [built] [784] multi react-hot-loader/patch ./src/adminlte_app.js 40 bytes {1} [built] [788] ./src/adminlte_app.js 23 kB {1} [built] + 781 hidden modules |

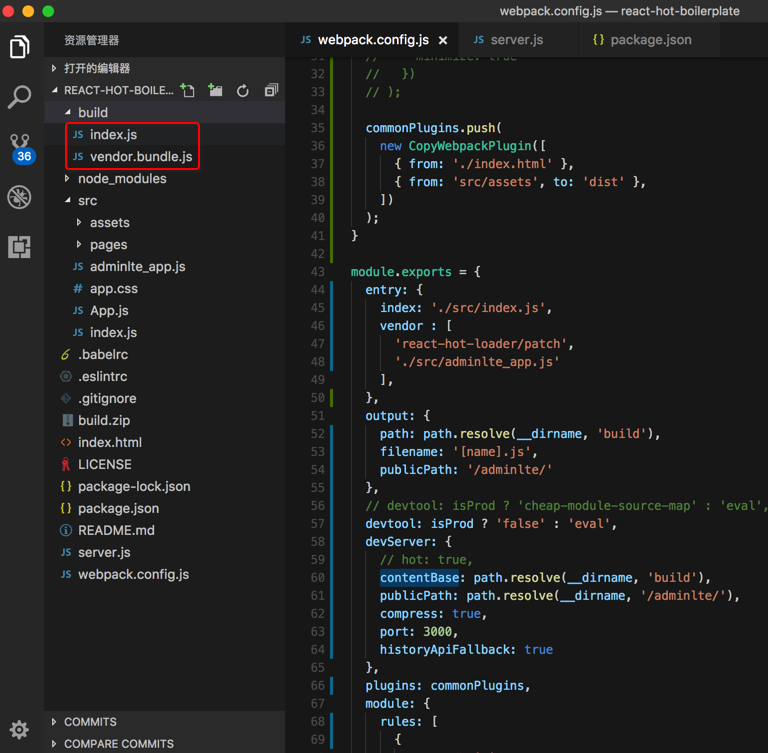
输出对应的文件到build文件夹中了:

【output的publicPath】
对于output的publicPath来说,虽然也看了很多:
【部分解决】Webpack中output中publicPath的作用
但是自己折腾了半天,包括:
【已解决】wepack打包时出错:Module parse failed jpg Unexpected character
但是却没有得到想要的那种效果:
webpack自动把url的地址,改为publicPath的地址。
【后记1】
后来在折腾:
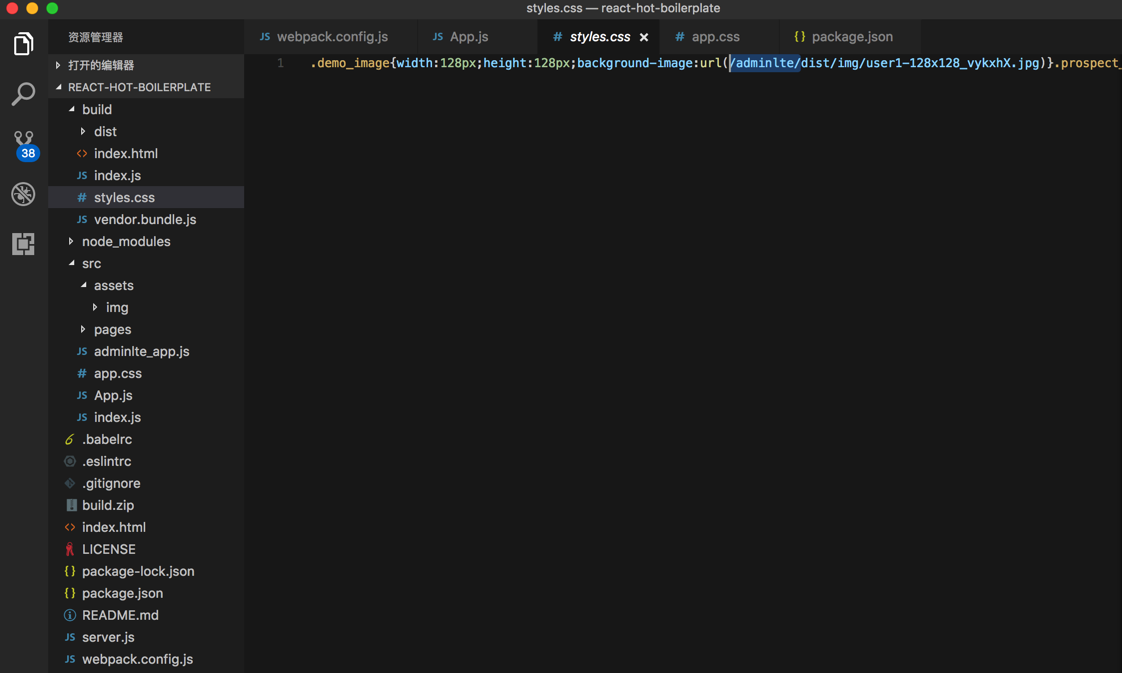
的时候,的确看到了less被处理后,被ExtractTextPlugin插件提取后,最终的css中url是被加上了:
output的publicPath的地址的
background-image:url(/adminlte/dist/img/user1-128x128_vykxhX.jpg) |

【devServer的contentBase】
此处,对于使用webpack-dev-server来说,此处指的是,从哪里开始加载页面,
即从哪个路径下去找index.html去加载和运行。
所以,如果没有设置contentBase或contentBase为空””的话,则是从webpack.config.js所在文件夹(即项目根目录)下去寻找
-》这往往是错误的。
-》往往是,项目文件被编译build到对应的output的path文件夹了
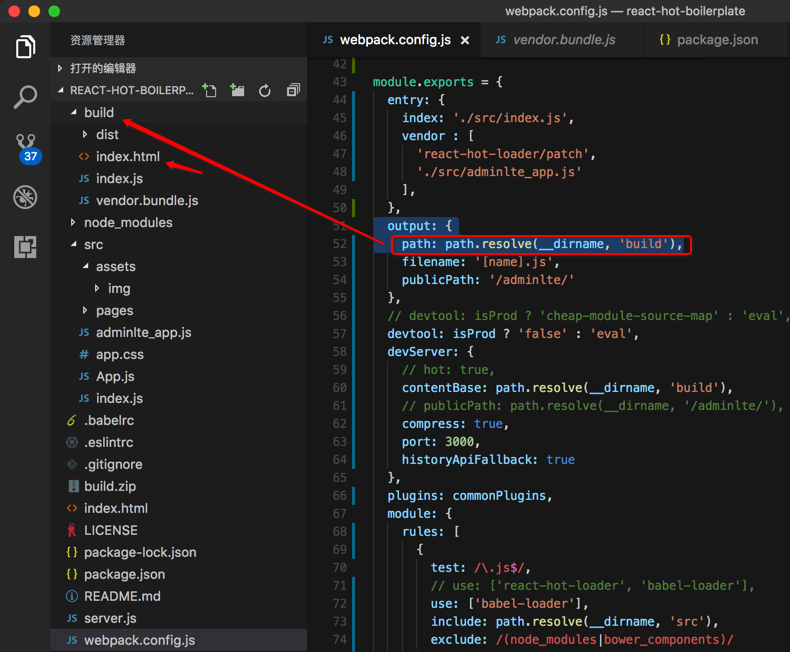
此处是
output: { path: path.resolve(__dirname, ‘build’), |

这里才有想要加载的index.html
所以,此处的设置往往是:
devServer的contentBase等于:output的path
output: { path: path.resolve(__dirname, ‘build’), 。。。 }, devServer: { contentBase: path.resolve(__dirname, ‘build’), |

如此,运行webpack-dev-server后,再去打开页面:
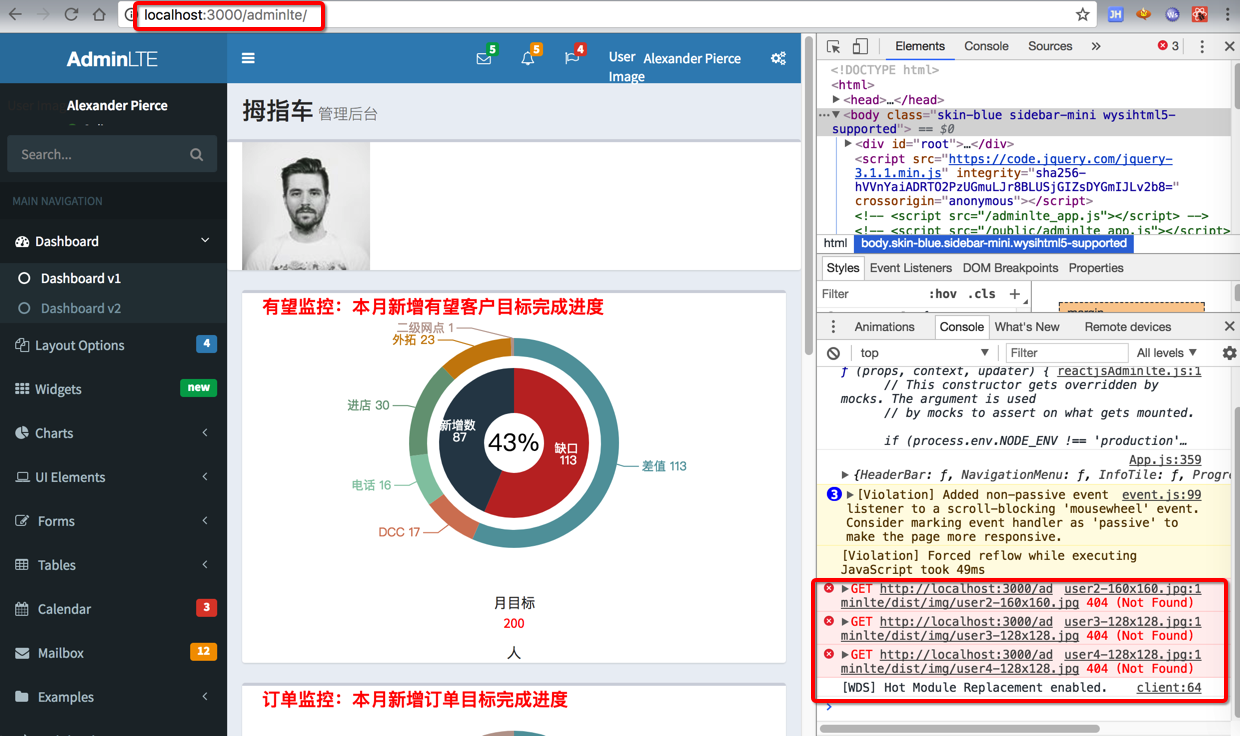
(或设置了devServer的publicPath为/adminlte/后的,打开:
http://localhost:3000/adminlte/)
就可以正常显示页面了。
总之:
devServer的contentBase,一定要指定为index.html(以及对应的app.js,index.js,vendor.js等所在的路径)
且往往和output.path的值是一样的,比如此处的:
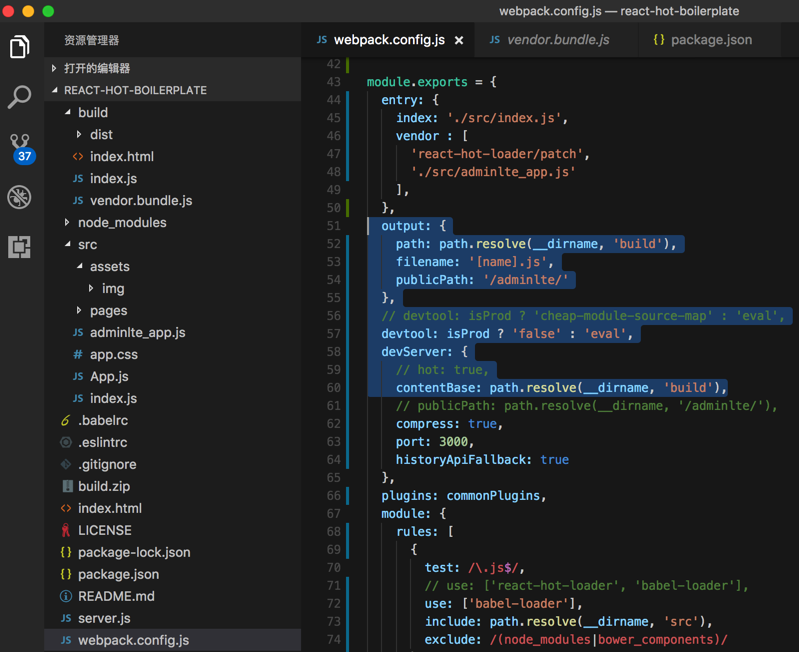
output: { path: path.resolve(__dirname, ‘build’), }, devServer: { contentBase: path.resolve(__dirname, ‘build’), |
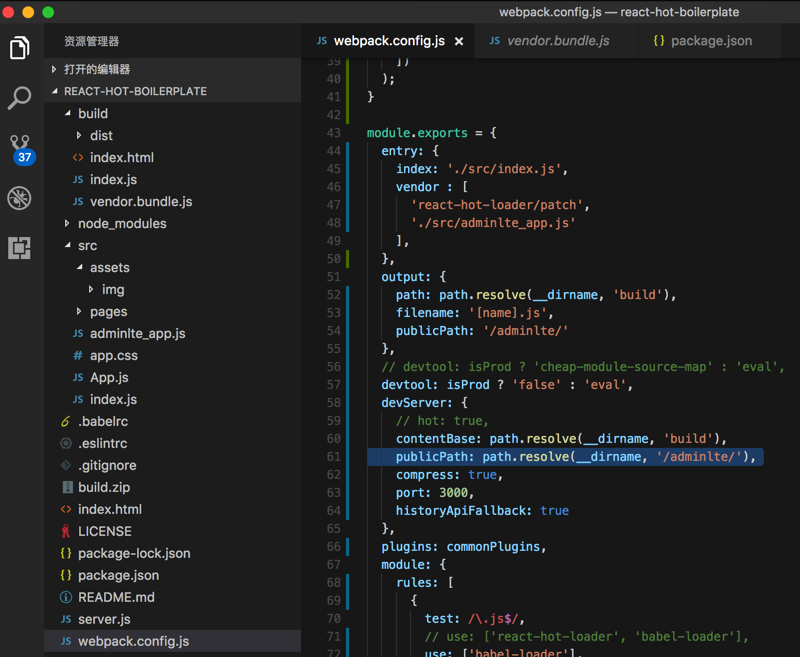
【devServer的publicPath】
而对于devServer的publicPath,此处调试期间发现:
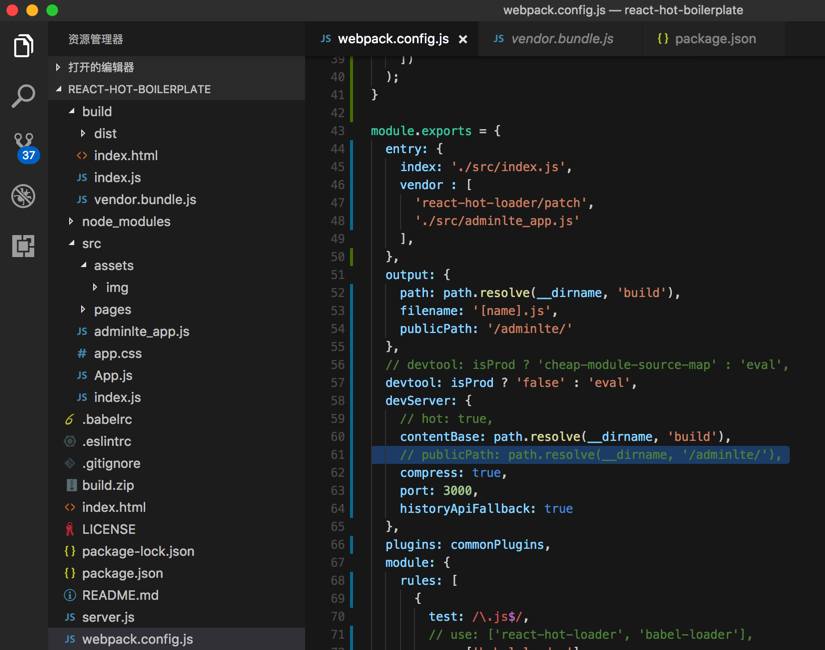
如果不去设置:
// publicPath: path.resolve(__dirname, ‘/adminlte/’), |

或者设置devServer的publicPath为空””,则
npm run dev
之后,不论是

还是:
http://localhost:3000/adminlte/

都可以(基本)正常运行。
只不过是:
http://localhost:3000/adminlte/
时,有些图片的地址是无法加载的:
user2-160×160.jpg:1 GET http://localhost:3000/adminlte/dist/img/user2-160×160.jpg 404 (Not Found) user3-128×128.jpg:1 GET http://localhost:3000/adminlte/dist/img/user3-128×128.jpg 404 (Not Found)。。。 __webpack_require__ @ vendor.bundle.js:711 webpackJsonpCallback @ vendor.bundle.js:26 (anonymous) @ index.js:1 user4-128×128.jpg:1 GET http://localhost:3000/adminlte/dist/img/user4-128×128.jpg 404 (Not Found) |
不过确定一点的是:
如果设置了publicPath:
publicPath: path.resolve(__dirname, ‘/adminlte/’), |

则只能是打开:
http://localhost:3000/adminlte/
才能正常加载页面的:
因为此处的devServer的publicPath,就是用于指定了webpack-dev-server从哪里开始加载页面的。
但是此处却很诡异,竟然访问:
也是可以看到页面的

和前面没有设置publicPath效果竟然是一样的。
难道是本地加载的index.html中的内容,决定了主页也可以访问?
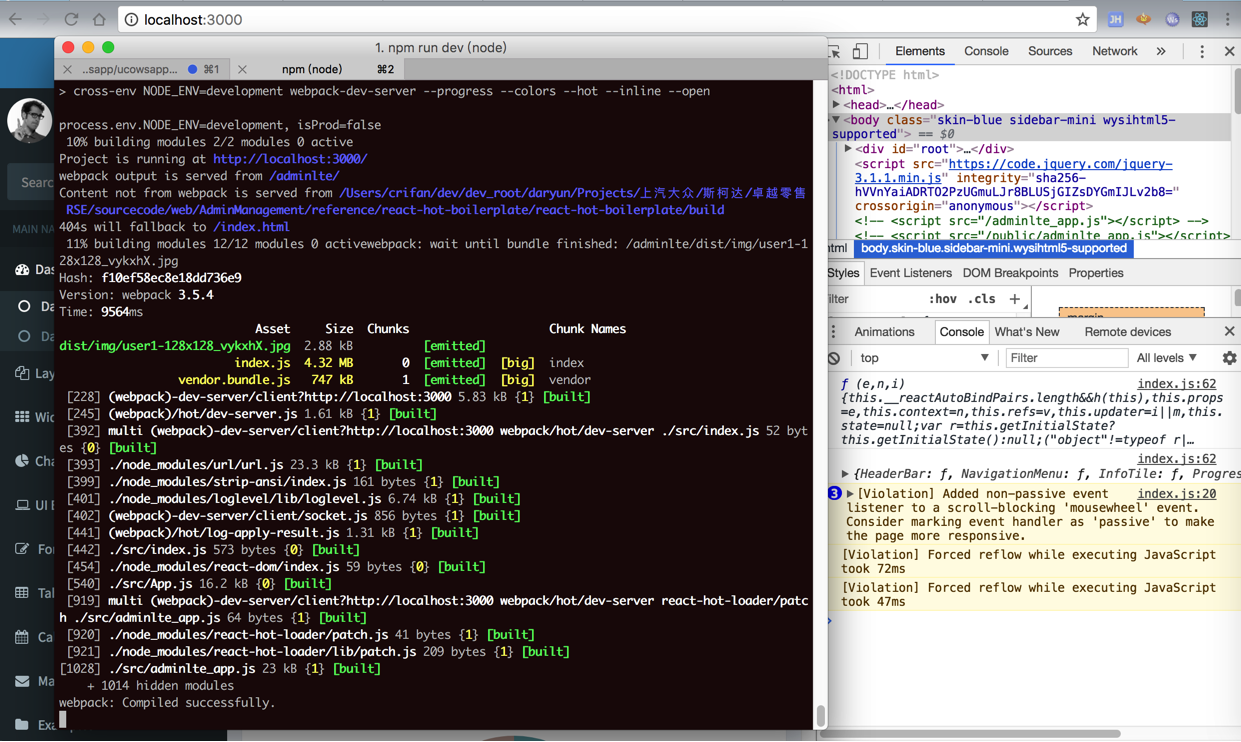
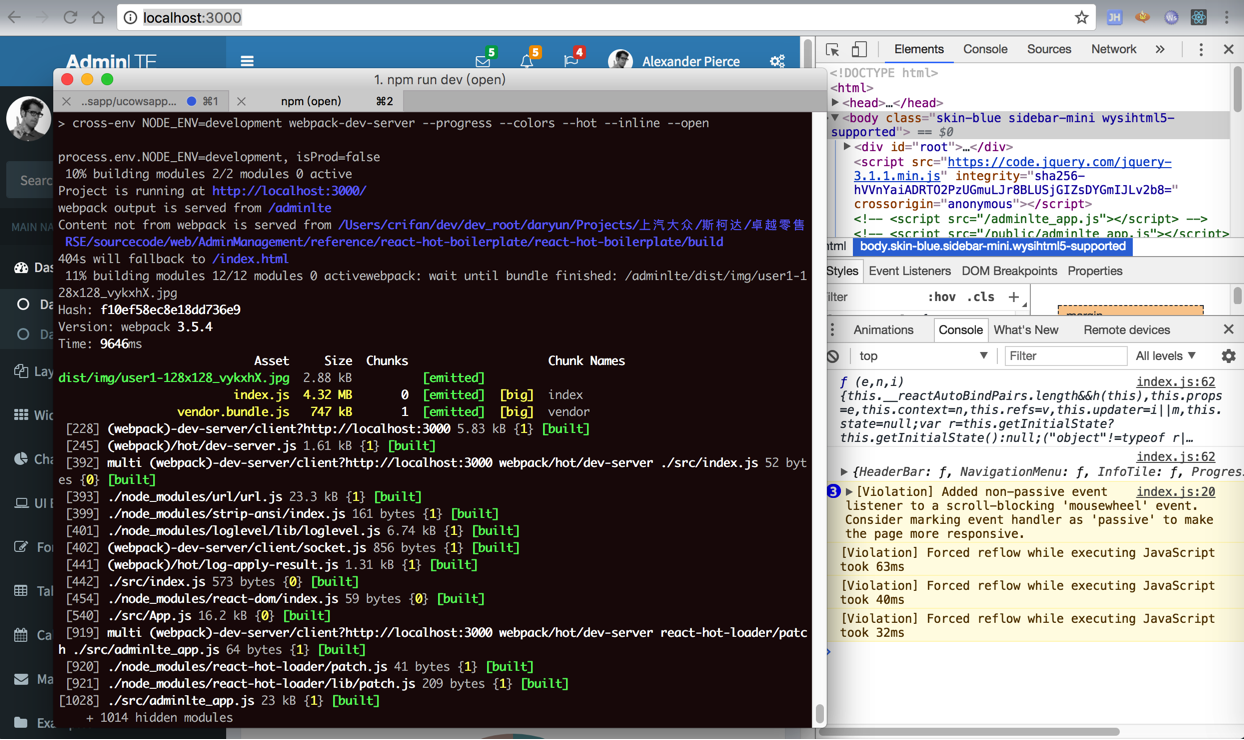
好像不是,好像是:
Project is running at http://localhost:3000/ webpack output is served from /adminlte Content not from webpack is served from /Users/crifan/dev/dev_root/daryun/Projectsxxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/build 404s will fallback to /index.html |
决定了访问错误的地址,会会滚到index.html?
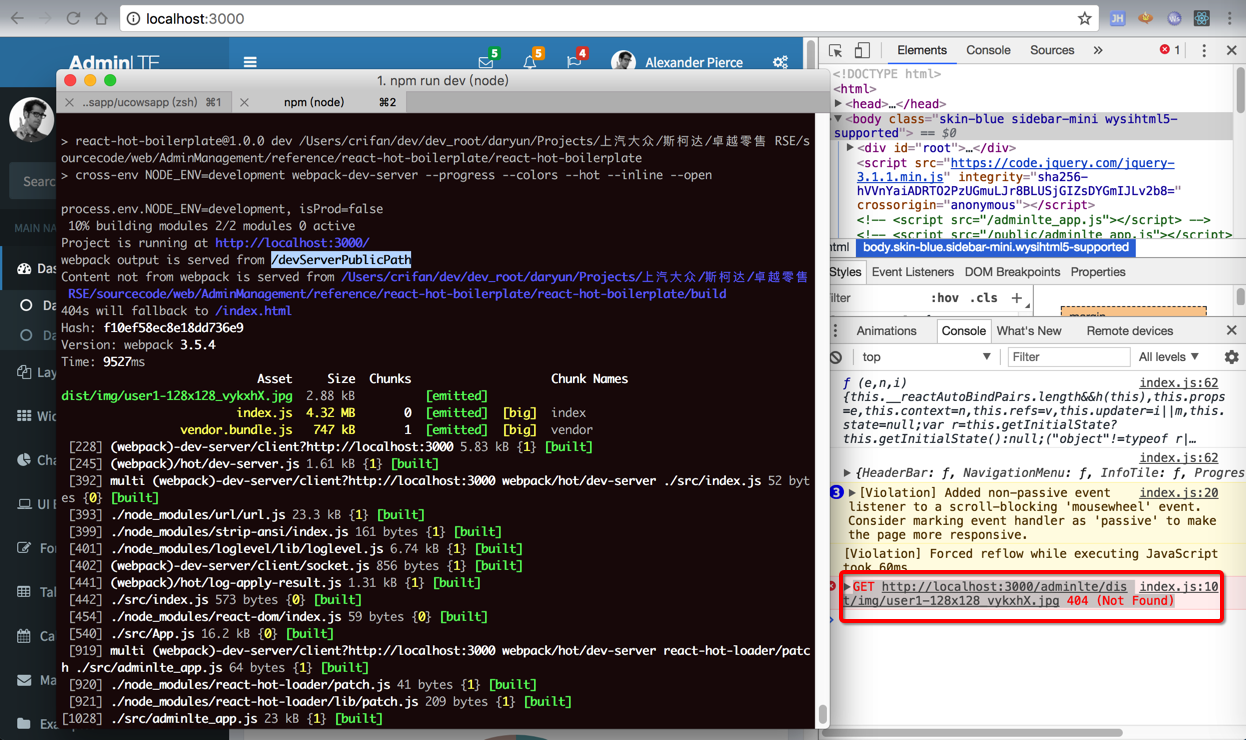
又去试了试:
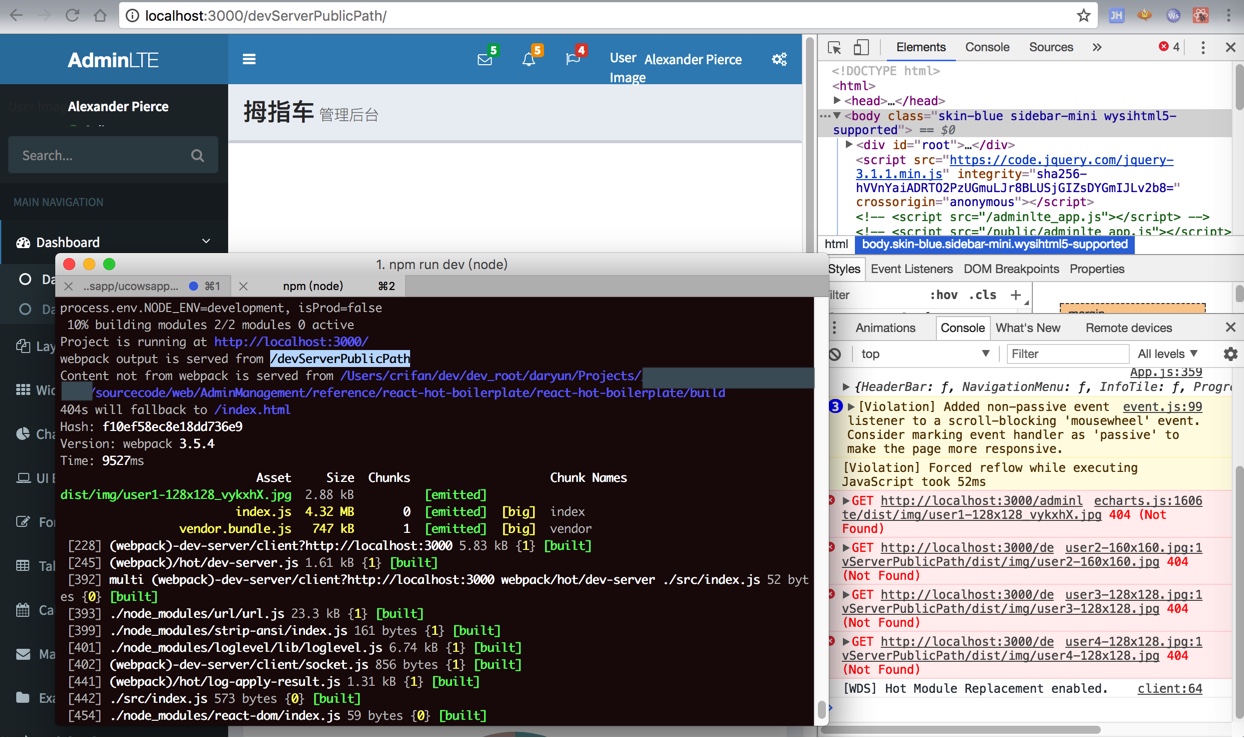
devServer: { publicPath: path.resolve(__dirname, ‘/devServerPublicPath/’), |
结果是:
输出:
Project is running at http://localhost:3000/ webpack output is served from /devServerPublicPath Content not from webpack is served from /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/build 404s will fallback to /index.html |
然后访问:
可以显示页面,但是个别图片找不到:

http://localhost:3000/devServerPublicPath/
页面也可以显示,更多图片无法加载:

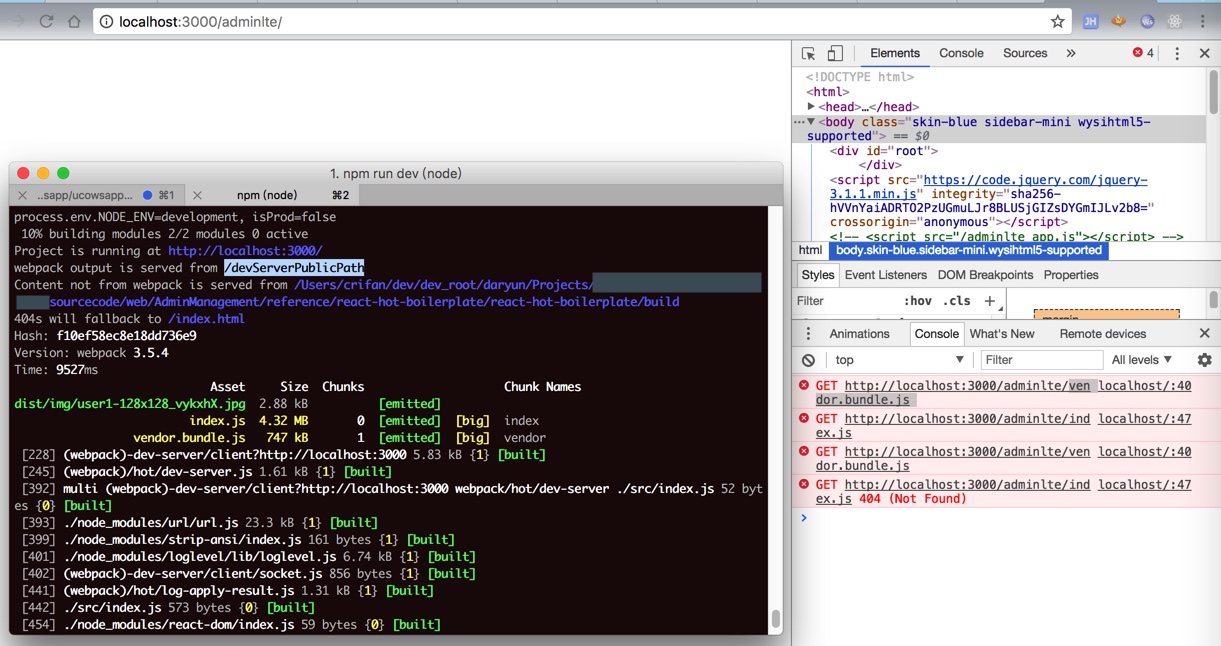
访问其他地址,比如:
http://localhost:3000/adminlte/
无法显示页面,且会找不到vendor.bundle.js和index.js

总之:
对于devServer的publicPath,设置为什么地址,比如此处的:
publicPath: path.resolve(__dirname, ‘/devServerPublicPath/’),
则webpack-dev-server调试的时候,就应该打开对应的地址才对:
http://localhost:3000/devServerPublicPath/
转载请注明:在路上 » 【整理】webpack中output的path和publicPath和webpack-dev-server的devServer的contentBase和publicPath的区别和作用