折腾:
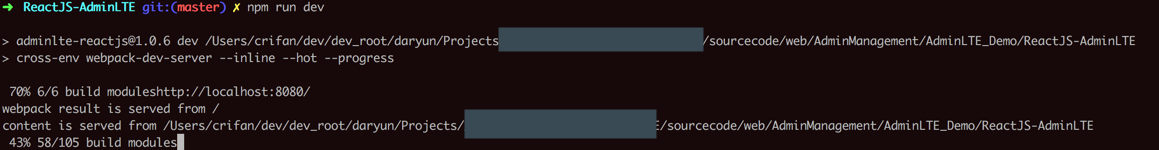
后,需要去找到,npm run dev
所打开:
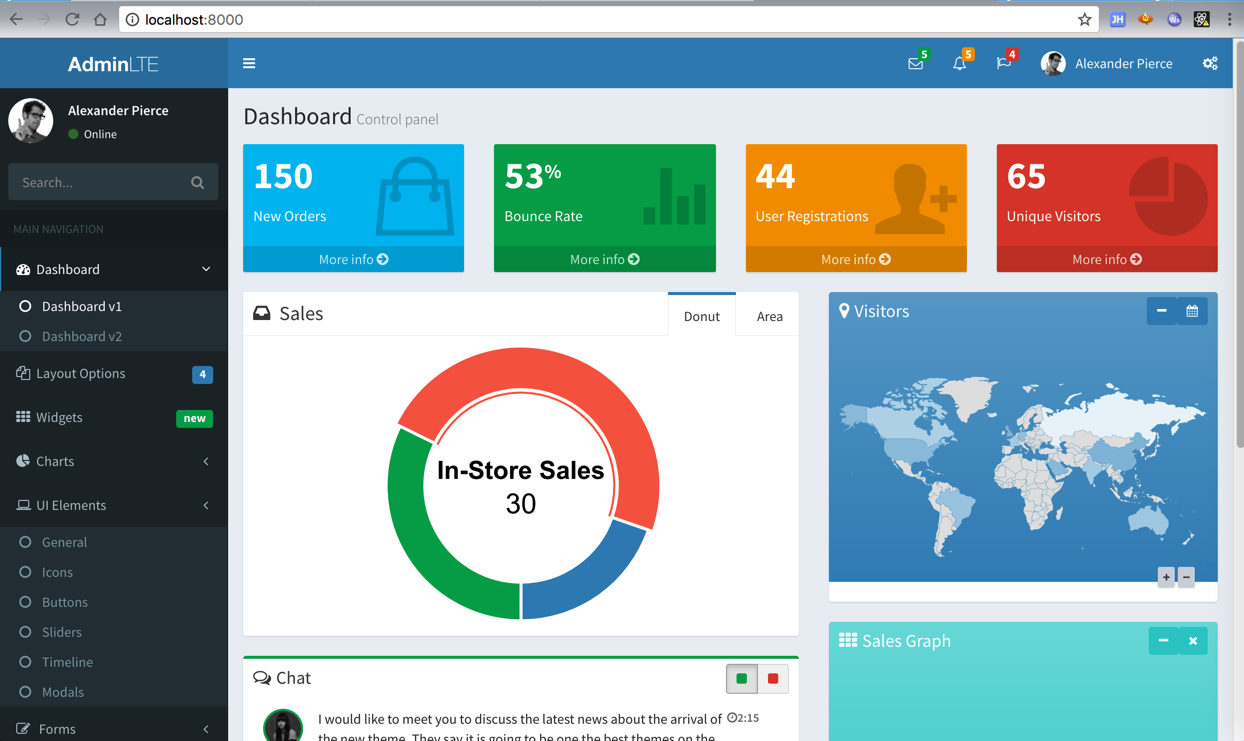
看到的首页:

对应的源码到底是哪个部分。
然后才能从对应的页面开始下手,开始去修改。
然后找了半天源码,没有找到。
然后去搜其中的一个文字:
MAIN NAVIGATION
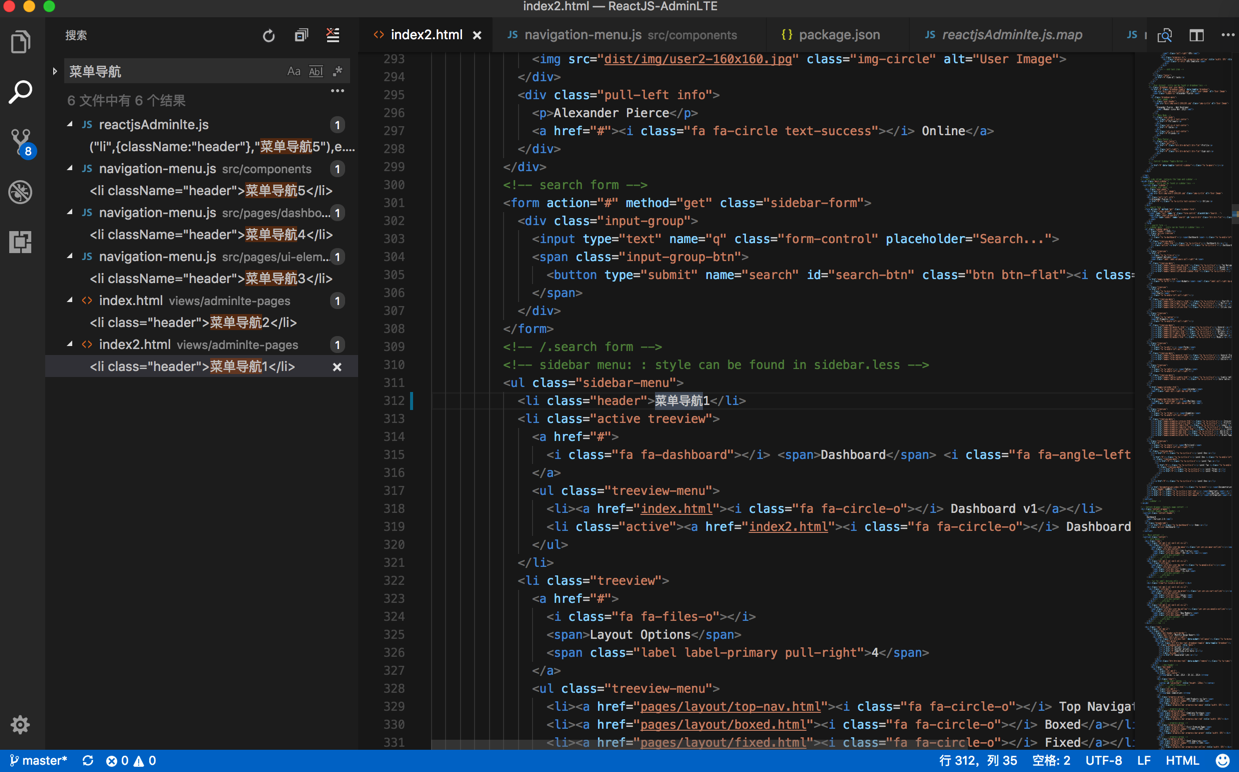
结果找到了好多地方,分别去修改为:
菜单导航1-6
之后:

重新去
npm run build
npm run dev
结果页面内容都还是没有变化。
-》即:
刚才修改了好几处的MAIN NAVIGATION所在文字,难道都不是对应的首页的源码?
看到官网的:
介绍中提到了:
https://github.com/booleanhunter/ReactJS-AdminLTE/tree/master/views
但是看了半天才好像看到,之前的
npm install
npm run dev
其实是想要贡献代码,,才需要做的。
而此处的使用,则是:
“Instructions of Usage :
Run npm install adminlte-reactjs
Include the stylesheets for the components, similar to the widgets page
Include the library var reactjsAdminlte = require(‘adminlte-reactjs’). You may prefer the AMD style or the import statement.
You can now begin using the components like this var ProfileCard = reactjsAdminlte.ProfileCard.
If you don’t need all the components, then you can choose to include only specific ones rather than the entire library. This can reduce your JS bundle size significantly var StatTile = require(‘adminlte-reactjs/src/components/stat-tile’)”
但是感觉前提是:
此处需要先自己建立好你自己的reactjs项目才行啊。
否则怎么去导入这个库啊。
说是参考:
ReactJS-AdminLTE/widgets.html at master · booleanhunter/ReactJS-AdminLTE
去导入对应的所需要的库,但是还是看不太懂具体如何操作。
how to use adminlte-reactjs
how to use adminlte-react js
结果去改为:
<!–Use this only in development, while using React Hot Loader –> <script src="http://localhost:8080/dist/js/app.js"></script> <script src="http://localhost:8080/dist/js/vendors.js"></script> <script src="http://localhost:8080/dist/js/chartVendors.bundle.js"></script> <script src="http://localhost:8080/dist/js/dashboardV1.bundle.js"></script> |
页面直接不显示了:

另外,运行webpack-dev-server也说找不到:
➜ ReactJS-AdminLTE git:(master) ✗ webpack-dev-server –hot –inline zsh: command not found: webpack-dev-server ➜ ReactJS-AdminLTE git:(master) ✗ ll total 552 -rwxr-xr-x 1 crifan staff 1.3K 8 5 11:27 LICENSE -rwxr-xr-x 1 crifan staff 7.9K 8 5 11:27 README.md drwxr-xr-x 468 crifan staff 16K 8 5 11:28 node_modules -rw-r–r– 1 crifan staff 142K 8 5 11:28 package-lock.json -rw-r–r– 1 crifan staff 1.3K 8 5 13:52 package.json drwxr-xr-x 6 crifan staff 204B 8 5 11:27 public -rw-r–r– 1 crifan staff 85K 8 5 13:53 reactjsAdminlte.js -rw-r–r– 1 crifan staff 139B 8 5 13:53 reactjsAdminlte.js.map -rwxr-xr-x 1 crifan staff 1.0K 8 5 11:27 routes.js drwxr-xr-x 17 crifan staff 578B 8 5 11:27 screenshots -rwxr-xr-x 1 crifan staff 1.2K 8 5 11:27 server.js drwxr-xr-x 6 crifan staff 204B 8 5 11:27 src drwxr-xr-x 7 crifan staff 238B 8 5 11:27 views -rwxr-xr-x 1 crifan staff 5.3K 8 5 11:27 webpack.config.js -rw-r–r– 1 crifan staff 4.4K 8 5 11:27 webpack.production.config.js ➜ ReactJS-AdminLTE git:(master) ✗ npm install webpack-dev-server updated 1 package in 5.957s ➜ ReactJS-AdminLTE git:(master) ✗ npm install react-hot-loader updated 1 package in 4.95s ➜ ReactJS-AdminLTE git:(master) ✗ webpack-dev-server –hot –inline zsh: command not found: webpack-dev-server |
然后去学之前的Preact-bioplate项目中的:
dev的写法,先去安装cross-dev
npm install cross-dev
然后再把/ReactJS-AdminLTE/package.json中的:
"scripts": { "dev": “node server.js", |
换成:
"scripts": { "dev": "cross-env webpack-dev-server –inline –hot –progress", |
然后再去运行:
npm run dev
结果:
貌似可以运行?

但是结果生成的页面,完全没有了,只是变成目录了:



Documentation about how to use · Issue #13 · booleanhunter/ReactJS-AdminLTE
To use them in your existing app –
|
A ReactJS Admin Template derived from AdminLTE – Show and Tell – React Discuss
20+ Best Free Responsive ReactJS Admin Themes » CSS Author
->
zuiidea/antd-admin: A admin dashboard application demo built upon Ant Design and Dva.js
不算完美,但也凑合。
-》
zksailor534/react-adminlte-dash: React implementation of AdminLTE themed dashboard
好像虽然不成熟,但是也还可以?
ReactJS-AdminLTE/server.js
中,
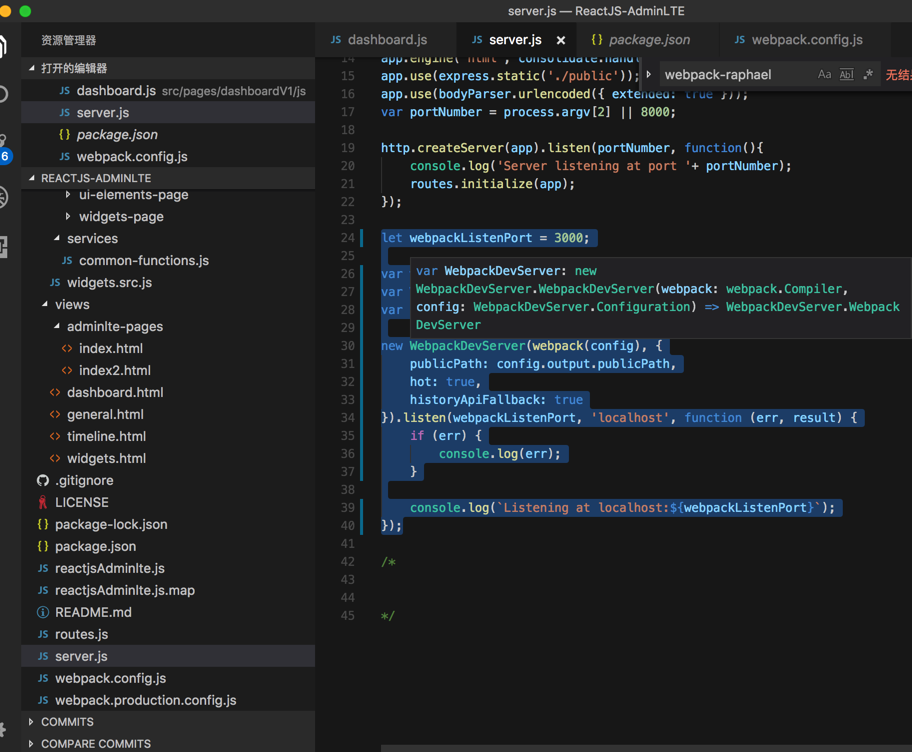
var webpack = require(‘webpack’); var WebpackDevServer = require(‘webpack-dev-server’); var config = require(‘./webpack.config’); new WebpackDevServer(webpack(config), { publicPath: config.output.publicPath, hot: true, historyApiFallback: true }).listen(3000, ‘localhost’, function (err, result) { if (err) { console.log(err); } console.log(‘Listening at localhost:3000’); }); |
取消注释后,去运行
npm start
然后:
是可以看到页面
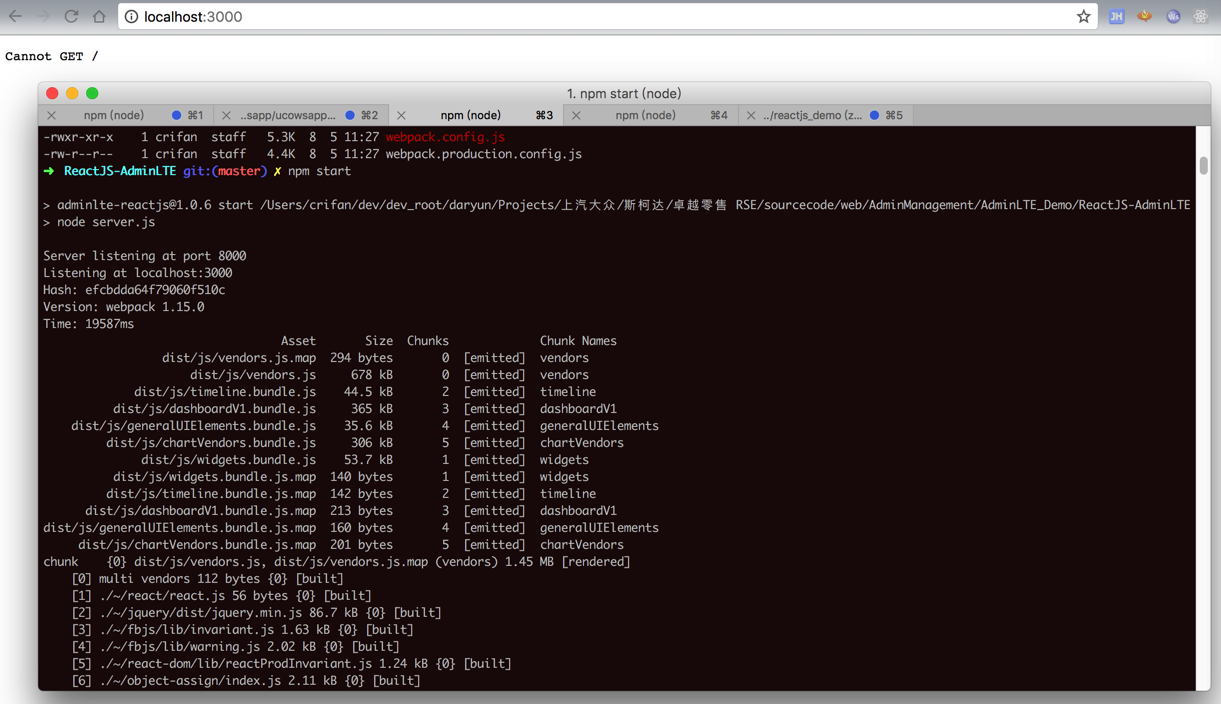
但是
还是无法访问:

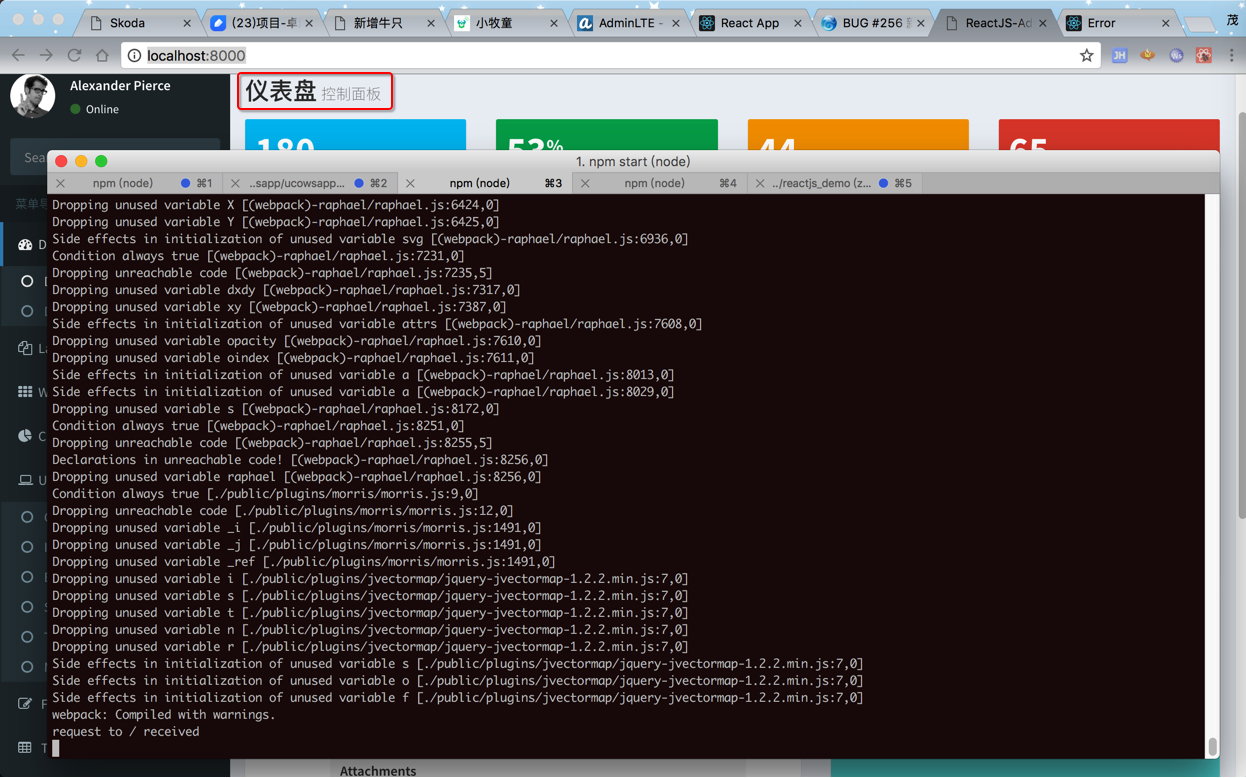
对应的log输出,有太多的warning:
➜ ReactJS-AdminLTE git:(master) ✗ npm start > adminlte-reactjs@1.0.6 start /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/AdminLTE_Demo/ReactJS-AdminLTE > node server.js Server listening at port 8000 Listening at localhost:3000 Hash: f4d4debb4899106eb85a Version: webpack 1.15.0 Time: 19548ms Asset Size Chunks Chunk Names dist/js/vendors.js.map 295 bytes 0 [emitted] vendors dist/js/vendors.js 691 kB 0 [emitted] vendors dist/js/timeline.bundle.js 44.5 kB 2 [emitted] timeline dist/js/dashboardV1.bundle.js 367 kB 3 [emitted] dashboardV1 dist/js/generalUIElements.bundle.js 35.6 kB 4 [emitted] generalUIElements dist/js/chartVendors.bundle.js 308 kB 5 [emitted] chartVendors dist/js/widgets.bundle.js 53.7 kB 1 [emitted] widgets dist/js/widgets.bundle.js.map 140 bytes 1 [emitted] widgets dist/js/timeline.bundle.js.map 142 bytes 2 [emitted] timeline dist/js/dashboardV1.bundle.js.map 213 bytes 3 [emitted] dashboardV1 dist/js/generalUIElements.bundle.js.map 160 bytes 4 [emitted] generalUIElements dist/js/chartVendors.bundle.js.map 201 bytes 5 [emitted] chartVendors chunk {0} dist/js/vendors.js, dist/js/vendors.js.map (vendors) 1.46 MB [rendered] [0] multi vendors 112 bytes {0} [built] [1] ./~/react/react.js 56 bytes {0} [built] 。。。 [280] ./~/react/lib/traverseAllChildren.js 7.03 kB {0} [built] [281] (webpack)/buildin/amd-options.js 43 bytes {0} [built] [282] template of 269 referencing 3 3.36 kB {0} [not cacheable] [built] chunk {1} dist/js/widgets.bundle.js, dist/js/widgets.bundle.js.map (widgets) 136 kB {0} [rendered] [0] multi widgets 28 bytes {1} [built] [22] ./src/services/common-functions.js 1.65 kB {1} {2} [built] 。。。 [35] ./public/plugins/morris/morris.js 75.4 kB {3} {5} [built] [93] ./public/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js 34.9 kB {3} {5} [built] [94] ./public/plugins/jvectormap/jquery-jvectormap-world-mill-en.js 146 kB {3} {5} [built] WARNING in ./public/plugins/moment/moment.js Module not found: Error: Cannot resolve ‘file’ or ‘directory’ ./locale in /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/AdminLTE_Demo/ReactJS-AdminLTE/public/plugins/moment @ ./public/plugins/moment/moment.js 833:16-43 WARNING in dist/js/vendors.js from UglifyJs Condition left of && always true [./~/jquery/dist/jquery.min.js:4,22201] Condition always true [./~/fbjs/lib/invariant.js:26,0] 。。。 jvectormap-1.2.2.min.js:7,0] Side effects in initialization of unused variable o [./public/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js:7,0] Side effects in initialization of unused variable f [./public/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js:7,0] webpack: Compiled with warnings. |
webpack-dev-server adminlte
对于之前自己参考官网内容去用:
webpack-dev-server –hot —inline
结果也是看到类似于:
webpack-dev-server + hot loader · Issue #15 · booleanhunter/ReactJS-AdminLTE
的界面,然后按照回复的做法,去试试。
【总结】
经过一番折腾,参考上面帖子:
webpack-dev-server + hot loader · Issue #15 · booleanhunter/ReactJS-AdminLTE
最后基本上实现了:
可以调试ReactJS-AdminLTE的源码了:
修改如下:
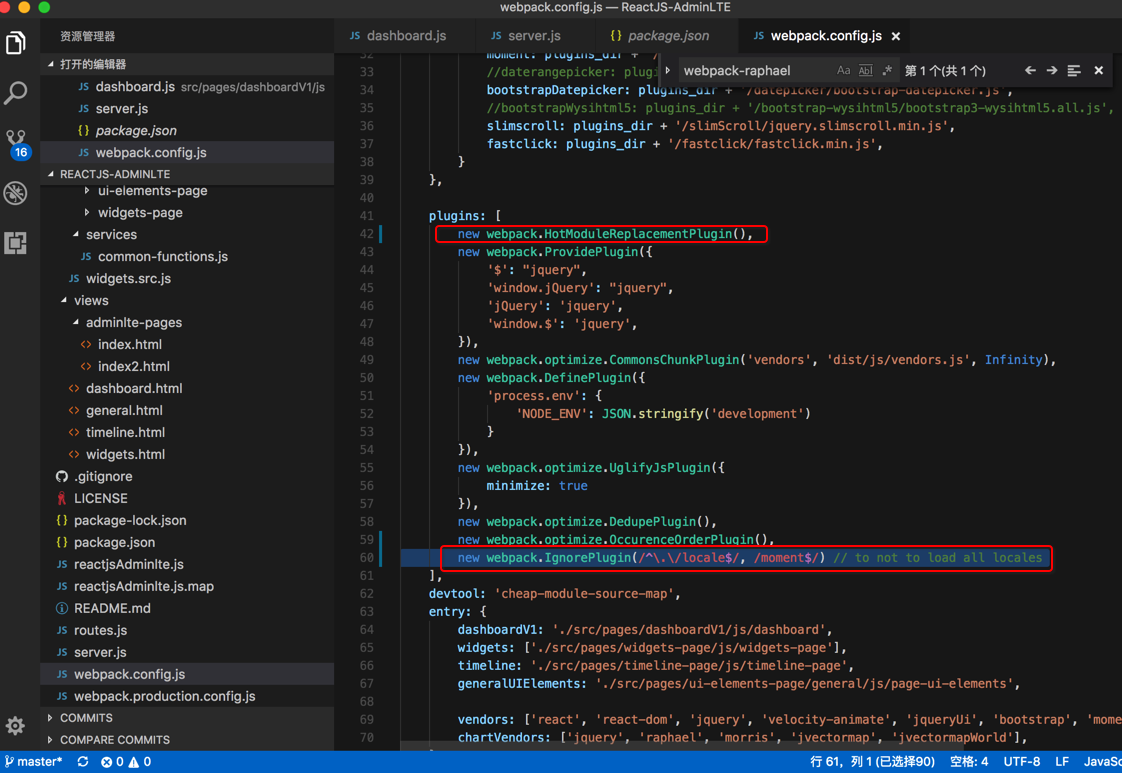
(1)ReactJS-AdminLTE/webpack.config.js
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/) // to not to load all locales ], |

(2)/ReactJS-AdminLTE/server.js
把其中的WebpackDevServer部分的代码,去掉注释:

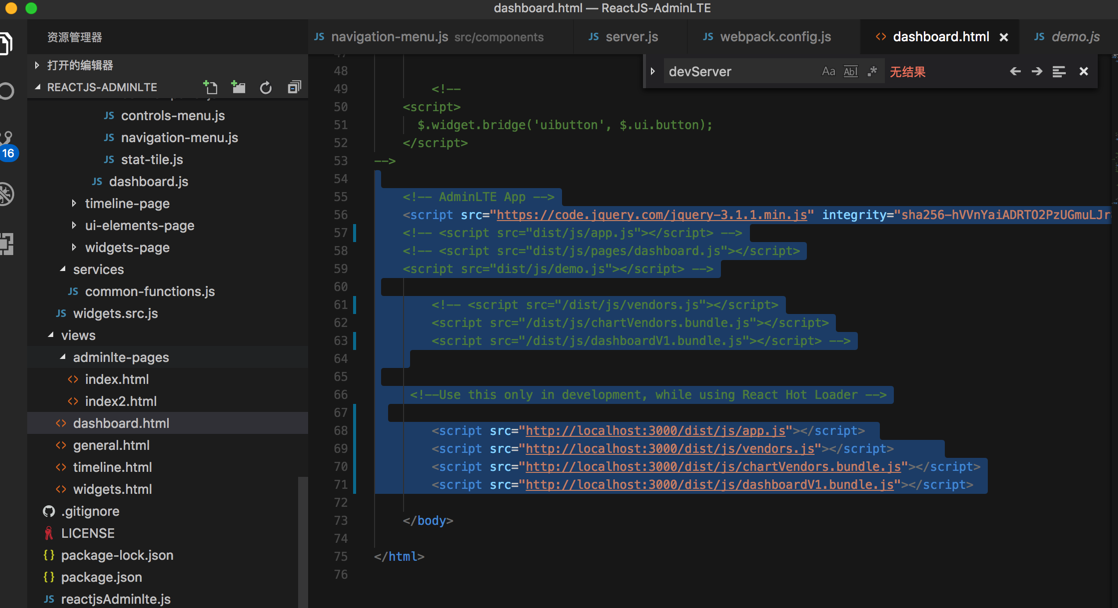
(3)ReactJS-AdminLTE/views/dashboard.html
中,用development模式中的React Hot Loader的代码:
<!– AdminLTE App –> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <!– <script src="dist/js/app.js"></script> –> <!– <script src="dist/js/pages/dashboard.js"></script> <script src="dist/js/demo.js"></script> –> <!– <script src="/dist/js/vendors.js"></script> <script src="/dist/js/chartVendors.bundle.js"></script> <script src="/dist/js/dashboardV1.bundle.js"></script> –> <!–Use this only in development, while using React Hot Loader –> <script src="http://localhost:3000/dist/js/app.js"></script> <script src="http://localhost:3000/dist/js/vendors.js"></script> <script src="http://localhost:3000/dist/js/chartVendors.bundle.js"></script> <script src="http://localhost:3000/dist/js/dashboardV1.bundle.js"></script> |

然后再去浏览器打开首页:
(内部对应着此处的:ReactJS-AdminLTE/views/dashboard.html)
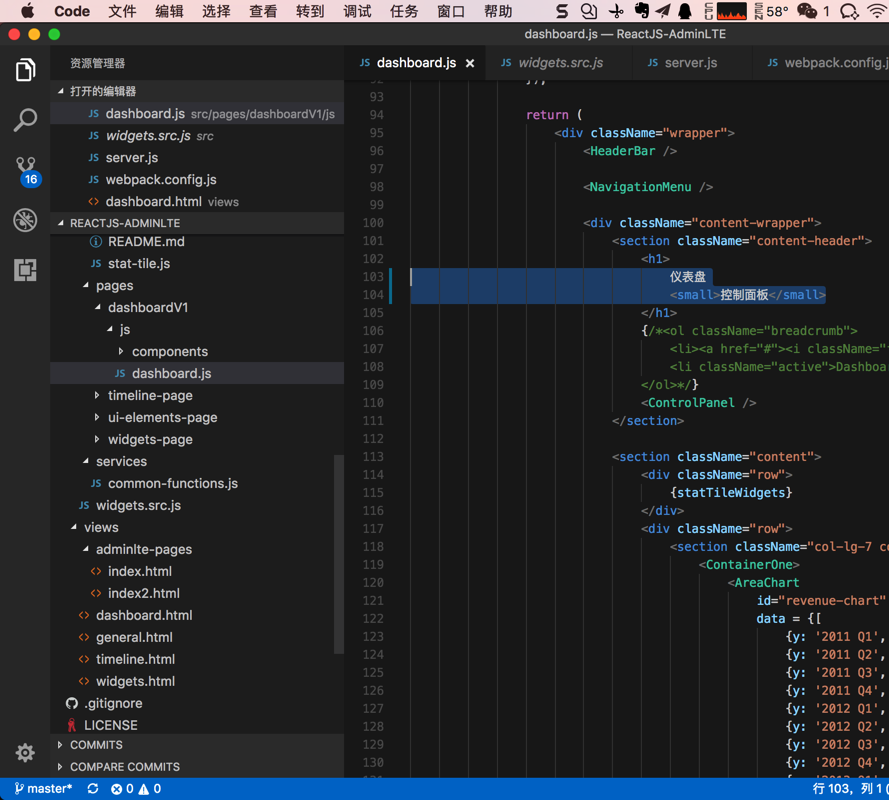
然后之前改动的代码,比如改了些中文文字:

真的好像生效了:

目前,基本上有点看懂代码调用的逻辑了:
但是有个问题: