折腾:
【已解决】webpack-dev-server运行后打开页面出错:Cannot GET /
期间,对于配置:
react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
var path = require(‘path’); var webpack = require(‘webpack’); // const ENV = process.env.NODE_ENV || ‘development’; var isProd = (process.env.NODE_ENV === ‘production’); console.log(`process.env.NODE_ENV=${process.env.NODE_ENV}, isProd=${isProd}`); //process.env.NODE_ENV=development, isProd=false module.exports = { // entry: [ // // ‘webpack-hot-middleware/client’, // ‘./src/index.js’, // ‘./src/adminlte_app.js’ // ], entry: { index: ‘./src/index.js’, vendor : [ // ‘webpack-hot-middleware/client’, ‘./src/adminlte_app.js’ ], }, output: { // path: path.join(__dirname, ‘public’), // path: path.join(__dirname, ‘build’), path: path.resolve(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, // publicPath: ‘/public/’ publicPath: ‘/public’ // publicPath: ‘http://localhost:3000/public/’ }, plugins: [ // new webpack.ProvidePlugin({ // $: ‘jquery’, // ‘window.jQuery’: ‘jquery’, // jQuery: ‘jquery’, // ‘window.$’: ‘jquery’, // }), new webpack.optimize.CommonsChunkPlugin({ name: ‘vendor’, filename: ‘vendor.bundle.js’ }), new webpack.HotModuleReplacementPlugin() // new webpack.optimize.UglifyJsPlugin({ // minimize: true // }) ], module: { // loaders: [ rules: [ { test: /\.js$/, //loaders: [‘react-hot-loader’, ‘babel-loader’], use: [‘react-hot-loader’, ‘babel-loader’], // include: path.join(__dirname, ‘src’) }, { test: /\.css$/, // loaders: [‘style-loader’, ‘css-loader’], use: [‘style-loader’, ‘css-loader’], // include: path.join(__dirname, ‘src’) } ] }, // https://webpack.js.org/configuration/devtool/ // https://doc.webpack-china.org/configuration/devtool/ devtool: isProd ? ‘cheap-module-source-map’ : ‘eval’, // devtool: ‘cheap-module-source-map’, // devtool: ‘cheap-module-eval-source-map’, //used for webpack-dev-server devServer:{ // contentBase: path.join(__dirname, ‘dist’), contentBase: path.resolve(__dirname, ‘build’), compress: true, port: 3000, historyApiFallback: true } }; |
和代码:
react-hot-boilerplate/react-hot-boilerplate/index.html
<body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’root’> </div> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <script src=”/public/vendor.bundle.js”></script> <!– <script src=”/vendor.bundle.js”></script> –> <!– <script src=”vendor.bundle.js”></script> –> <script src=”/build/bundle.js”></script> <!– <script src=”/public/index.js”></script> –> <!– <script src=”/index.js”></script> –> <!– <script src=”index.js”></script> –> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js”></script> </body> |
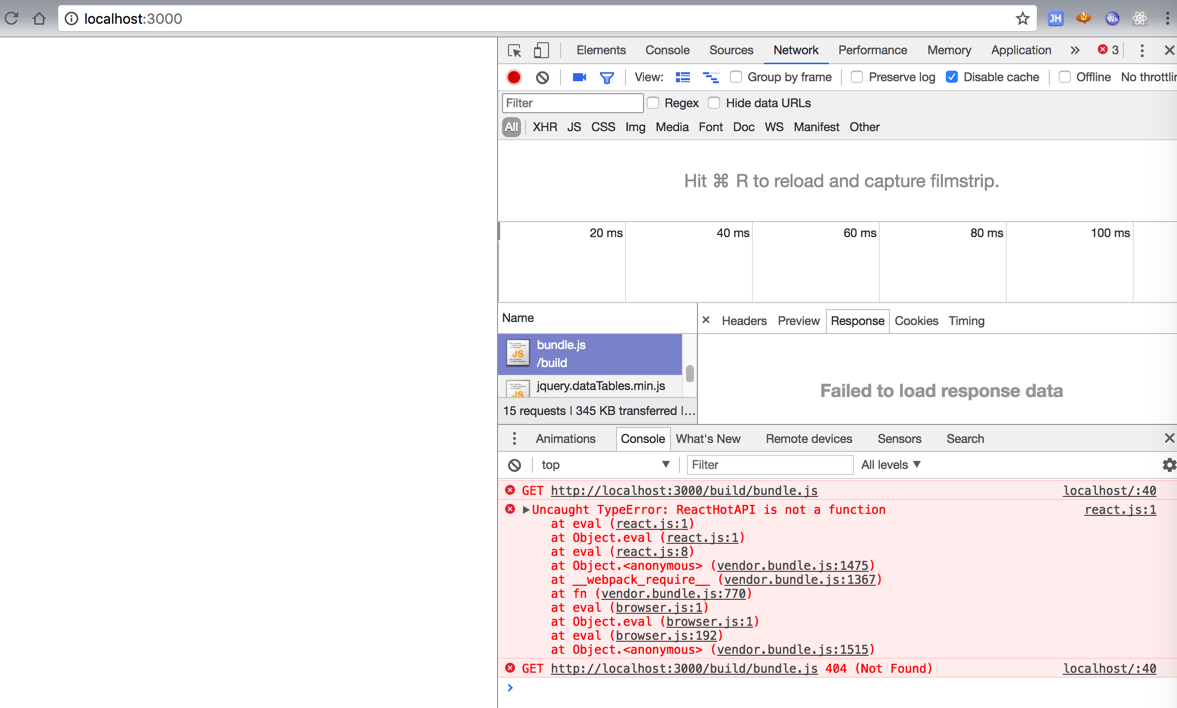
webpack-dev-server后运行出错:
GET http://localhost:3000/build/bundle.js localhost/:40

参考官网教程:
去配置:
module.exports = { entry: { index: ‘./src/index.js’, vendor : [ // ‘webpack-hot-middleware/client’, ‘./src/adminlte_app.js’ ], }, output: { // path: path.join(__dirname, ‘public’), // path: path.join(__dirname, ‘build’), path: path.resolve(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, // publicPath: ‘/public/’ // publicPath: ‘/public’ publicPath: ‘/assets/’ // publicPath: ‘http://localhost:3000/public/’ }, //used for webpack-dev-server devServer:{ // contentBase: path.join(__dirname, ‘dist’), contentBase: path.resolve(__dirname, ‘build’), compress: true, port: 3000, historyApiFallback: true } |
和
<!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <script src=”assets/vendor.bundle.js”></script> <!– <script src=”/vendor.bundle.js”></script> –> <!– <script src=”vendor.bundle.js”></script> –> <script src=”assets/bundle.js”></script> <!– <script src=”/public/index.js”></script> –> <!– <script src=”/index.js”></script> –> <!– <script src=”index.js”></script> –> |
结果问题依旧。
webpack-dev-server can not get assets/bundle.js
给devServer加上:
publicPath: path.resolve(__dirname, ‘build’), |
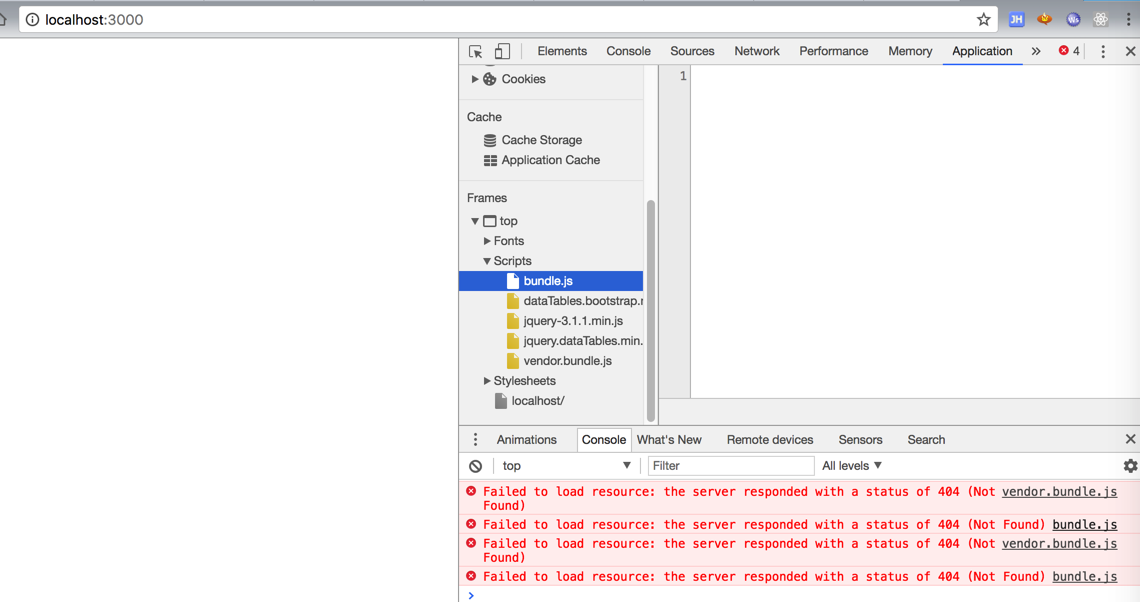
结果错误有所变化:

Failed to load resource: the server responded with a status of 404 (Not Found) bundle.js |
javascript – bundle.js missing from webpack build when using webpack-dev-server – Stack Overflow
改为:
<code> <script src="http://localhost:3000/assets/vendor.bundle.js"></script> <script src="http://localhost:3000/assets/bundle.js"></script> </code>
结果,错误又变成了:

改为:
//filename: ‘[name].js’, filename: ‘./build/[name].js’, |
结果,问题依旧。
webpack-dev-server can not load bundle.js
webpack-dev-server 教程
先确认一下webpack-dev-server的最新版本:
➜ react-hot-boilerplate git:(master) ✗ webpack-dev-server –version webpack-dev-server 2.7.1 webpack 3.5.4 ➜ react-hot-boilerplate git:(master) ✗ which webpack-dev-server /usr/local/bin/webpack-dev-server |
webpack 使用教程–实时刷新测试 – 小小平凡世界 – 博客园
webpack-dev-server使用方法,看完还不会的来找我~ – JSer – SegmentFault
Webpack-dev-server配置及启用热模块替换 [Webpack教程三]
详解webpack-dev-server的使用_Javascript教程-织梦者
暂时,是:
通过:
package.json
中的:
“scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open”, “lint”: “eslint src”, “build”: “rm -rf build && mkdir -p build && cp index.html build && cross-env NODE_ENV=production webpack -p –progress –colors” }, |
然后去:
➜ react-hot-boilerplate git:(master) ✗ npm run build > react-hot-boilerplate@1.0.0 build /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > rm -rf build && mkdir -p build && cp index.html build && cross-env NODE_ENV=production webpack -p –progress –colors process.env.NODE_ENV=production, isProd=true Hash: 269a5d59a386a36f2e95 Version: webpack 3.5.4 Time: 43045ms Asset Size Chunks Chunk Names index.js 1.12 MB 0 [emitted] [big] index vendor.bundle.js 10.9 kB 1 [emitted] vendor index.js.map 245 bytes 0 [emitted] index vendor.bundle.js.map 132 bytes 1 [emitted] vendor [207] (webpack)/buildin/module.js 521 bytes {0} [built] [237] (webpack)/buildin/global.js 823 bytes {0} [built] [303] ./src/index.js 467 bytes {0} [built] [392] ./src/App.js 15.3 kB {0} [built] [757] ./src/app.css 994 bytes {0} [built] [758] ./node_modules/css-loader!./src/app.css 430 bytes {0} [built] [762] multi ./src/adminlte_app.js 28 bytes {1} [built] [763] ./src/adminlte_app.js 22.6 kB {1} [built] + 756 hidden modules |
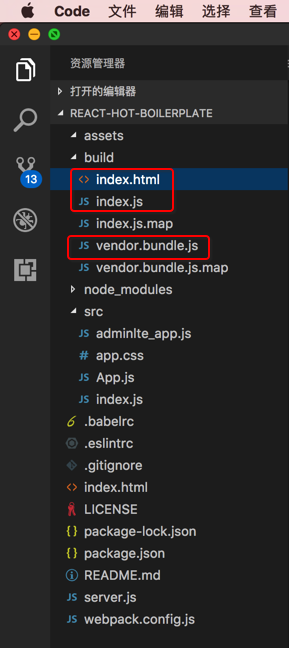
从而让build文件夹中有对应的文件了:

然后此处的html中的代码是:
<script src=”vendor.bundle.js”></script> <script src=”index.js”></script> |
因此此处访问:
去
➜ react-hot-boilerplate git:(master) ✗ npm run dev > react-hot-boilerplate@1.0.0 dev /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open process.env.NODE_ENV=development, isProd=false 10% building modules 2/2 modules 0 active Project is running at http://localhost:3000/ webpack output is served from / Content not from webpack is served from /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/build 404s will fallback to /index.html 10% building modules 2/6 modules 4 active …ode_modules/webpack/hot/dev-server.jswebpack: wait until bundle finished: / Hash: f678a8f9f6ad5738e5b0 Version: webpack 3.5.4 Time: 26905ms Asset Size Chunks Chunk Names index.js 4.24 MB 0 [emitted] [big] index vendor.bundle.js 418 kB 1 [emitted] [big] vendor [86] ./node_modules/react/react.js 55 bytes {0} [built] [138] (webpack)/hot/log.js 1.01 kB {1} [built] [206] (webpack)-dev-server/client?http://localhost:3000 5.97 kB {1} [built] [223] (webpack)/hot/dev-server.js 1.59 kB {1} [built] [347] multi (webpack)-dev-server/client?http://localhost:3000 webpack/hot/dev-server ./src/index.js 52 bytes {0} [built] [354] ./node_modules/strip-ansi/index.js 161 bytes {1} [built] [356] ./node_modules/loglevel/lib/loglevel.js 7.43 kB {1} [built] [357] (webpack)-dev-server/client/socket.js 872 bytes {1} [built] [388] (webpack)-dev-server/client/overlay.js 3.61 kB {1} [built] [393] (webpack)/hot nonrecursive ^\.\/log$ 170 bytes {1} [built] [395] (webpack)/hot/log-apply-result.js 1.3 kB {1} [built] [396] ./src/index.js 467 bytes {0} [built] [408] ./node_modules/react-dom/index.js 58 bytes {0} [built] [870] multi (webpack)-dev-server/client?http://localhost:3000 webpack/hot/dev-server ./src/adminlte_app.js 52 bytes {1} [built] [871] ./src/adminlte_app.js 22.6 kB {1} [built] + 857 hidden modules webpack: Compiled successfully. |
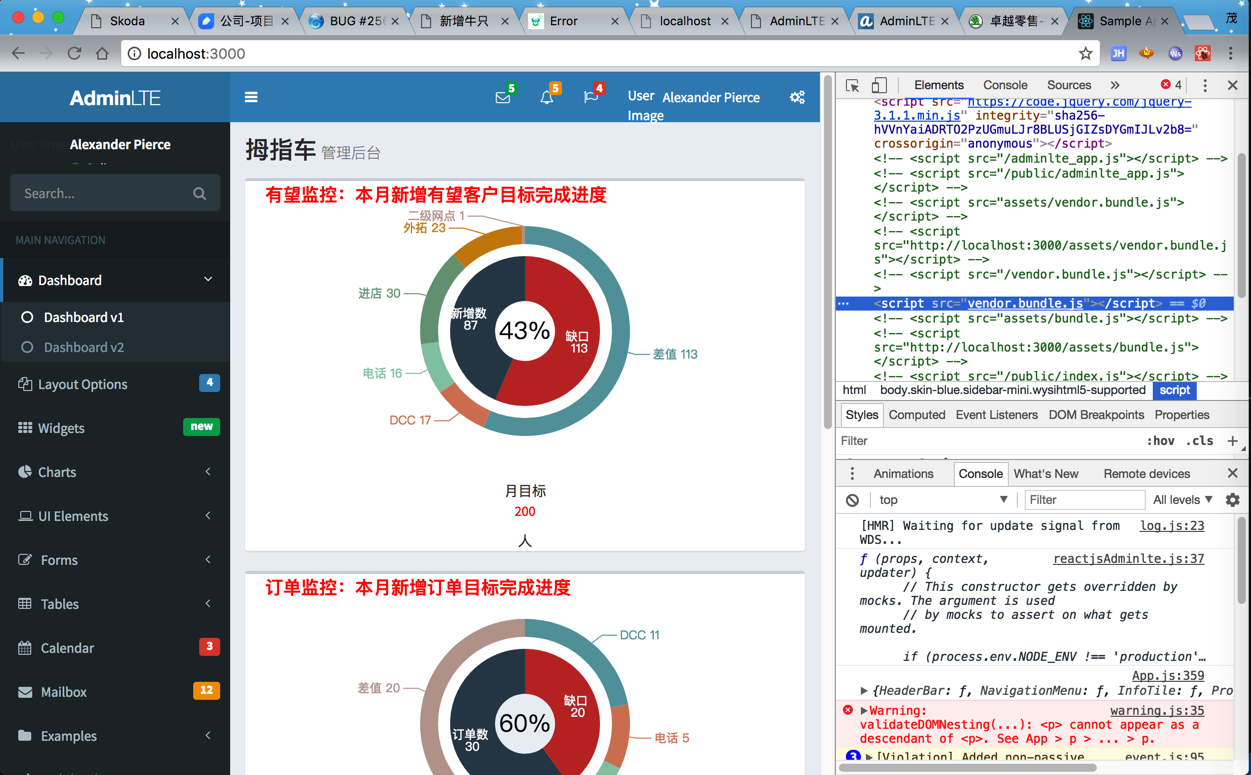
后去访问:
可以正常加载页面:

但是,没搞错的话,能加载页面的前提是此处的build文件夹有prodcution生成的文件了。
而不是webpack-dev-server在内存中生成的文件啊。
所以再去改为:
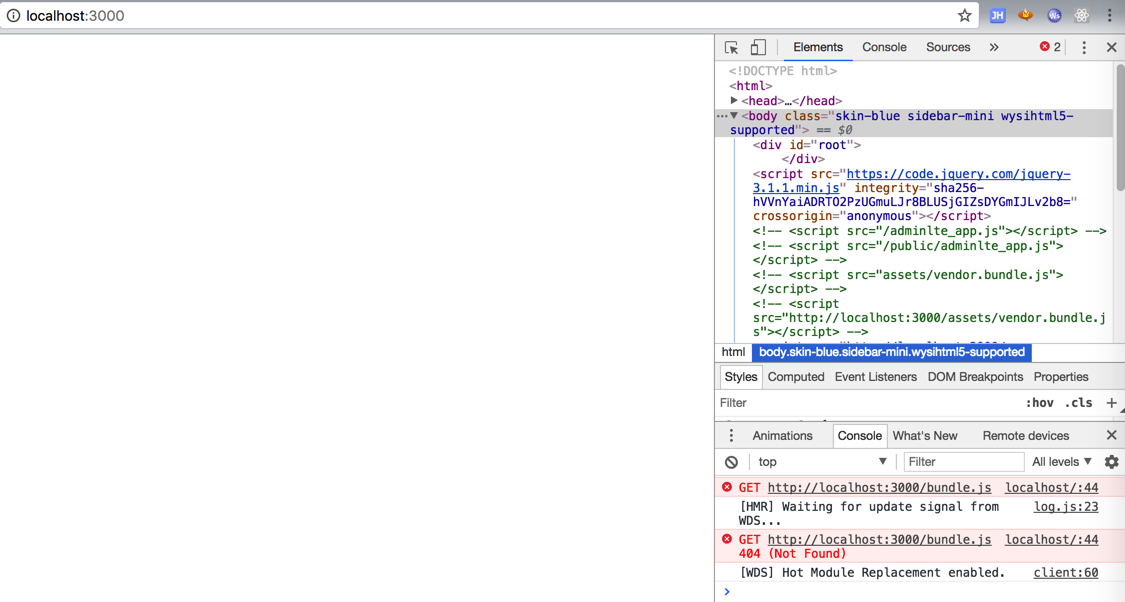
<script src=”http://localhost:3000/vendor.bundle.js”></script> <script src=”http://localhost:3000/bundle.js”></script> |
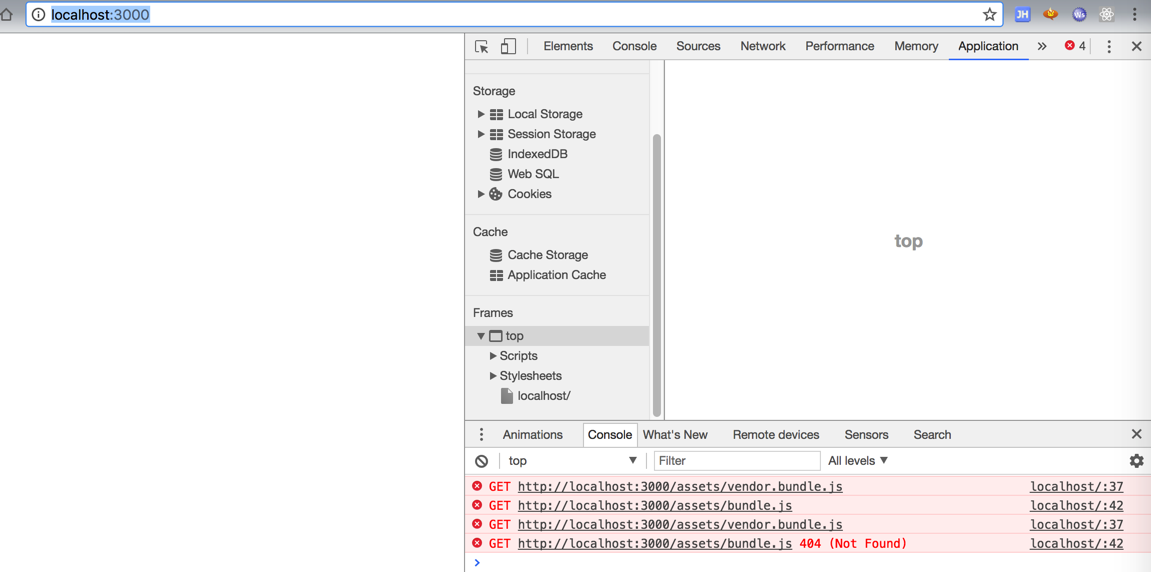
看看能否正常加载
果然还是找不到:

先不管了。
暂时还是用:
<script src=”vendor.bundle.js”></script> <script src=”index.js”></script> |
后面有问题再说。
【总结】
此处暂时是用:
react-hot-boilerplate/react-hot-boilerplate/package.json
“scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open”, “lint”: “eslint src”, “build”: “rm -rf build && mkdir -p build && cp index.html build && cross-env NODE_ENV=production webpack -p –progress –colors” }, |
然后先去执行了一遍:
npm run build
在本地的build文件夹中生成了对应的:
vendor.bundle.js
index.js
然后再去:
npm run dev
结果,对于html中:
<script src=”vendor.bundle.js”></script> <script src=”index.js”></script> |
暂时是可以加载的,但是感觉是加载的本地文件,而非webpack-dev-server的内存中的文件。
先这么用,后面出问题再说。
【后记】
经过后来的折腾,总算是明白了:
【整理】webpack中output的path和publicPath和webpack-dev-server的devServer的contentBase和publicPath的区别和作用
转载请注明:在路上 » 【已解决】webpack-dev-server出错:localhost无法加载bundle.js