折腾:
【已解决】把ReactJS项目react-hot-boilerplate中的Webpack 1升级到Webpack 3
期间,在升级Webpack 3同时,需要去把react-hot-boilerplate之前的调试方式,从:
“webpack-dev-middleware”: “^1.6.1”, “webpack-hot-middleware”: “^2.10.0” |

react-hot-boilerplate/react-hot-boilerplate/server.js
var path = require(‘path’); var webpack = require(‘webpack’); var express = require(‘express’); var config = require(‘./webpack.config’); var app = express(); var compiler = webpack(config); app.use(require(‘webpack-dev-middleware’)(compiler, { publicPath: config.output.publicPath })); app.use(require(‘webpack-hot-middleware’)(compiler)); // app.use(express.static(‘./public’)); //Set the folder from where you serve all static files like images, css, javascripts, libraries etc app.get(‘*’, function(req, res) { res.sendFile(path.join(__dirname, ‘index.html’)); }); app.listen(3000, function(err) { if (err) { return console.error(err); } console.log(‘Listening at http://localhost:3000/’); }); |
改为直接用webpack-dev-server,这样调试起来很方便。
尤其是直接能用上HMR,而无序繁杂的配置。
webpack-dev-server webpack 3
webpack/webpack-dev-server: Serves a webpack app. Updates the browser on changes.
An Introduction to Source Maps – Treehouse Blog
webpack-dev-server 配置
[webpack] webpack-dev-server介绍及配置 – <!–hhhyaaon–> – 博客园
webpack-dev-server使用方法,看完还不会的来找我~ – JSer – SegmentFault
Webpack-Chinese-Translation/README.md at master · jackyon/Webpack-Chinese-Translation
关于 webpack 和 webpack-dev-server 配置的个人小结 – 前端 – 掘金
➜ react-hot-boilerplate git:(master) ✗ npm install webpack-dev-server –save-dev npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 94 packages in 40.293s ➜ react-hot-boilerplate git:(master) ✗ npm install cross-env npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 2 packages in 12.213s |
【基本解决】webpack中如何设置devtool的sourcemap
结果出错:
结果又:
【已解决】webpack-dev-server运行后打开页面出错:Cannot GET /
好像是解决了。
继续折腾HMR的事情
-》
gaearon/react-hot-loader: Tweak React components in real time.
之前此处是:
“react-hot-loader”: “^1.3.0”,
现在去卸载了安装最新版:
➜ react-hot-boilerplate git:(master) ✗ npm uninstall react-hot-loader npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. removed 3 packages in 13.367s ➜ react-hot-boilerplate git:(master) ✗ npm install –save react-hot-loader@next npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 9 packages in 15.975s |
react-hot-loader/docs at master · gaearon/react-hot-loader
“react-hot-loader”: “^3.0.0-beta.7”, |
【总结】
最后用如下方式:
先去安装对应插件:
npm install webpack-dev-server –save-dev npm install –save react-hot-loader@next |
然后代码和配置:
react-hot-boilerplate/react-hot-boilerplate/package.json
{ “name”: “react-hot-boilerplate”, “version”: “1.0.0”, “description”: “Boilerplate for ReactJS project with hot code reloading”, “scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open”, “lint”: “eslint src”, “build”: “rm -rf build && mkdir -p build && cp index.html build && cross-env NODE_ENV=production webpack -p –progress –colors” }, “repository”: { “type”: “git”, “url”: “https://github.com/gaearon/react-hot-boilerplate.git” }, “keywords”: [ “react”, “reactjs”, “boilerplate”, “hot”, “reload”, “hmr”, “live”, “edit”, “webpack” ], “author”: “Dan Abramov <dan.abramov@me.com> (http://github.com/gaearon)”, “license”: “MIT”, “bugs”: { “url”: “https://github.com/gaearon/react-hot-boilerplate/issues” }, “homepage”: “https://github.com/gaearon/react-hot-boilerplate”, “devDependencies”: { “babel-core”: “^6.0.20”, “babel-eslint”: “^4.1.3”, “babel-loader”: “^6.0.1”, “babel-preset-es2015”: “^6.0.15”, “babel-preset-react”: “^6.0.15”, “babel-preset-stage-0”: “^6.0.15”, “eslint”: “^1.10.3”, “eslint-plugin-react”: “^3.6.2”, “express”: “^4.13.4”, “webpack”: “^3.5.4”, “webpack-dev-server”: “^2.7.1” }, “dependencies”: { “adminlte-reactjs”: “^1.0.6”, “cross-env”: “^5.0.5”, “css-loader”: “^0.28.4”, “echarts-for-react”: “^1.4.4”, “jquery”: “^3.2.1”, “react”: “^15.4.0”, “react-dom”: “^15.4.0”, “react-hot-loader”: “^3.0.0-beta.7”, “style-loader”: “^0.18.2” } } |
react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
var path = require(‘path’); var webpack = require(‘webpack’); // const ENV = process.env.NODE_ENV || ‘development’; var isProd = (process.env.NODE_ENV === ‘production’); console.log(`process.env.NODE_ENV=${process.env.NODE_ENV}, isProd=${isProd}`); //process.env.NODE_ENV=development, isProd=false module.exports = { entry: { index: ‘./src/index.js’, vendor : [ // ‘webpack-hot-middleware/client’, ‘react-hot-loader/patch’, ‘./src/adminlte_app.js’ ], }, output: { // path: path.join(__dirname, ‘public’), // path: path.join(__dirname, ‘build’), path: path.resolve(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, // filename: ‘./build/[name].js’, // publicPath: ‘/public/’ // publicPath: ‘/public’ // publicPath: ‘/assets/’ // publicPath: ‘http://localhost:3000/public/’ }, devtool: isProd ? ‘cheap-module-source-map’ : ‘eval’, devServer:{ // hot: true, // contentBase: path.join(__dirname, ‘dist’), contentBase: path.resolve(__dirname, ‘build’), // publicPath: path.resolve(__dirname, ‘build’), compress: true, port: 3000, historyApiFallback: true }, plugins: [ // new webpack.ProvidePlugin({ // $: ‘jquery’, // ‘window.jQuery’: ‘jquery’, // jQuery: ‘jquery’, // ‘window.$’: ‘jquery’, // }), new webpack.optimize.CommonsChunkPlugin({ name: ‘vendor’, filename: ‘vendor.bundle.js’ }), // new webpack.HotModuleReplacementPlugin() // new webpack.optimize.UglifyJsPlugin({ // minimize: true // }) ], module: { // loaders: [ rules: [ { test: /\.js$/, //loaders: [‘react-hot-loader’, ‘babel-loader’], // use: [‘react-hot-loader’, ‘babel-loader’], use: [‘babel-loader’], // include: path.join(__dirname, ‘src’) }, { test: /\.css$/, // loaders: [‘style-loader’, ‘css-loader’], use: [‘style-loader’, ‘css-loader’], // include: path.join(__dirname, ‘src’) } ] } }; |
react-hot-boilerplate/react-hot-boilerplate/index.html
<!doctype html> <html> <head> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>Sample App</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.5 –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css”> <!– Ionicons –> <link rel=”stylesheet” href=”https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css”> <!– DataTables –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css”> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css”> </head> <body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’root’> </div> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <!– <script src=”assets/vendor.bundle.js”></script> –> <!– <script src=”http://localhost:3000/assets/vendor.bundle.js”></script> –> <!– <script src=”http://localhost:3000/vendor.bundle.js”></script> –> <!– <script src=”/vendor.bundle.js”></script> –> <script src=”vendor.bundle.js”></script> <!– <script src=”assets/bundle.js”></script> –> <!– <script src=”http://localhost:3000/assets/bundle.js”></script> –> <!– <script src=”http://localhost:3000/bundle.js”></script> –> <!– <script src=”/public/index.js”></script> –> <!– <script src=”/index.js”></script> –> <script src=”index.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js”></script> </body> </html> |
然后在运行npm run dev(调用webpack-dev-server之前)
先去:
npm run build(运行webpack -p去生成此处的
index.js
vendor.bundle.js
到对应的build文件夹中
然后再去运行:
npm run dev
即可启动:
webpack-dev-server
去编译和加载模块和HMR了。
然后去(Chrome)浏览器打开:
即可正常调试。
然后貌似可以基本工作了:
至少:
(1)webpack-dev-server可以运行了,貌似没啥大问题
(2)HMR基本工作了,修改代码后,可以自动加载更新了
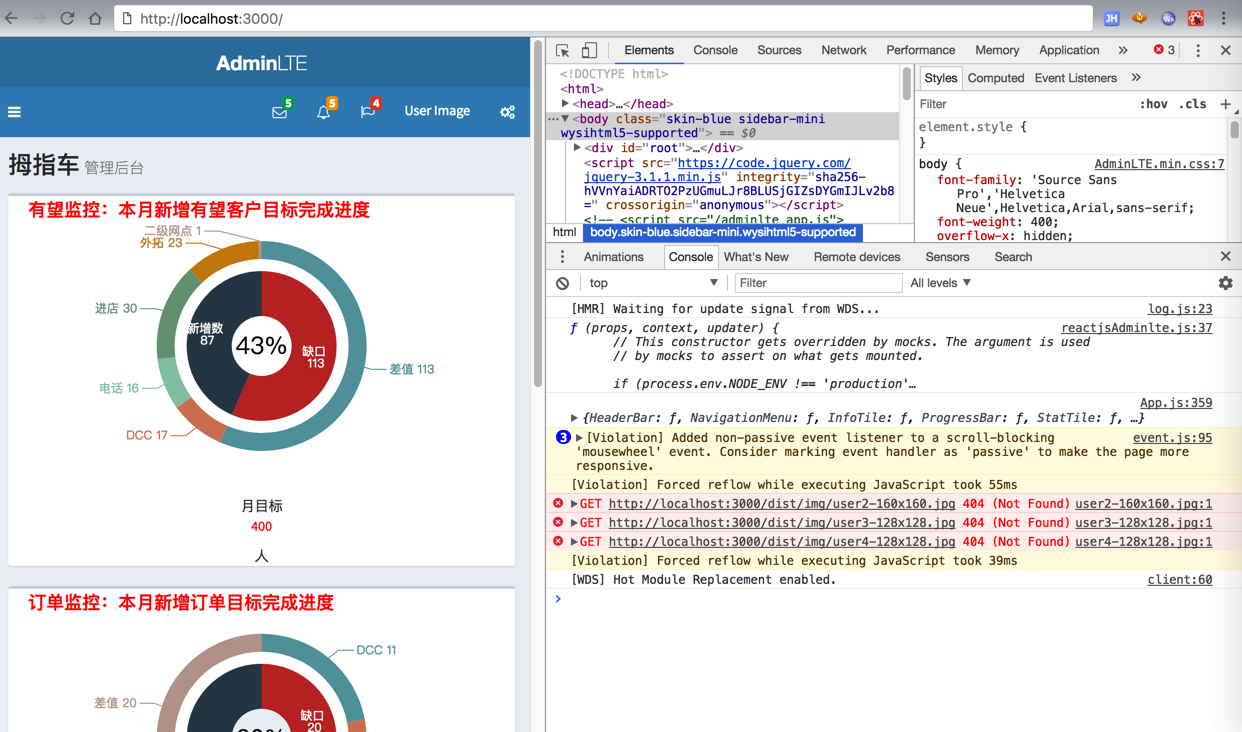
效果:

只不过,还有点其他小问题:
HMR虽然可以工作,但是修改代码后,结果却是更新所有页面的代码,而不是只更新单个模块。
暂时先不去深究。等写了很多页面之后,还是全部刷新,而不是只刷新模块等话,再说。
转载请注明:在路上 » 【已解决】把react-hot-boilerplate改为用最新webpack-dev-server去调试代码