折腾:
【已解决】Reactjs中集成AdminLTE出错:Uncaught TypeError: $(…).DataTable is not a function
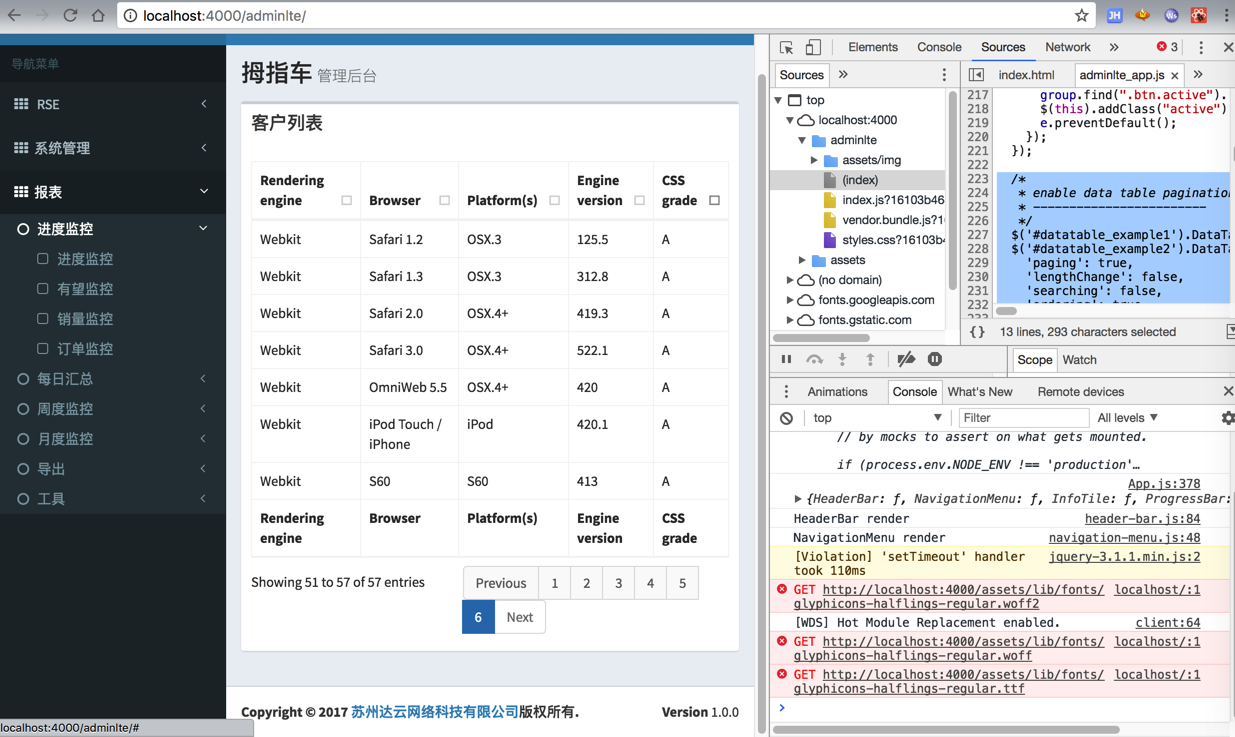
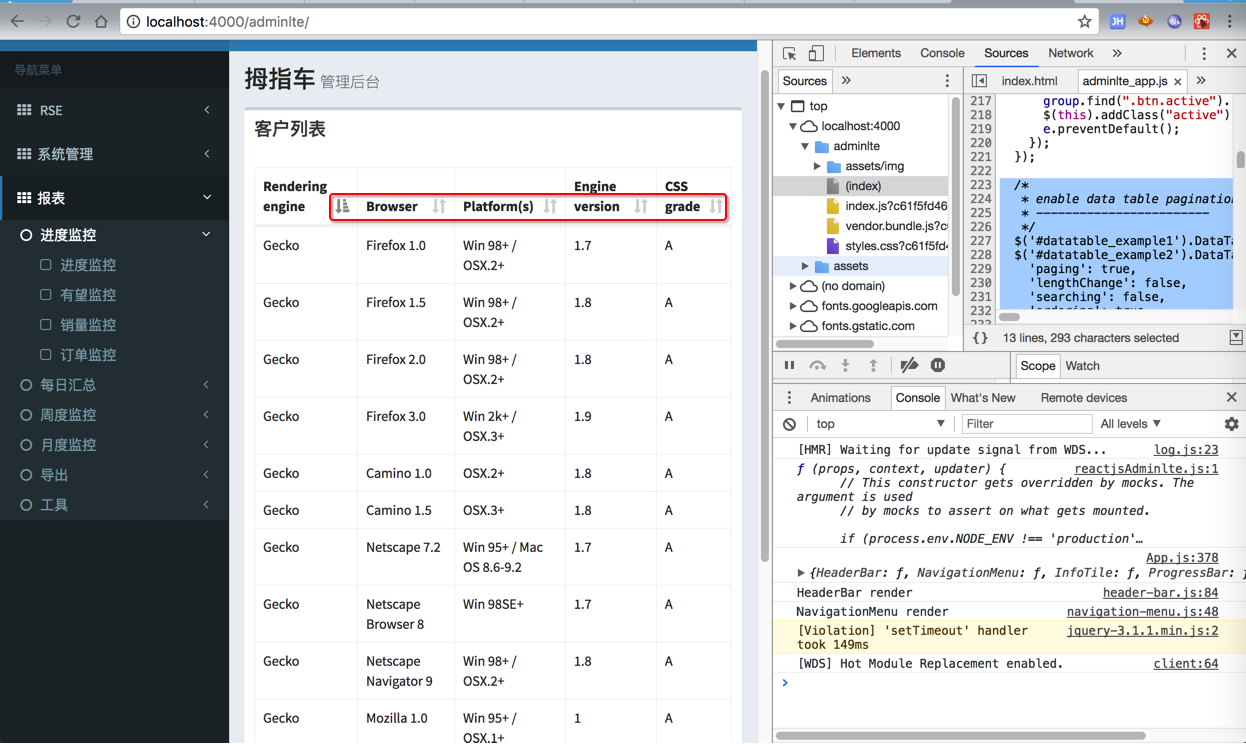
期间,虽然可以显示出data table,但是排序的图标却没有正常显示出来

:4000/assets/lib/fonts/glyphicons-halflings-regular.woff2:1 GET http://localhost:4000/assets/lib/fonts/glyphicons-halflings-regular.woff2 client:64 [WDS] Hot Module Replacement enabled. :4000/assets/lib/fonts/glyphicons-halflings-regular.woff:1 GET http://localhost:4000/assets/lib/fonts/glyphicons-halflings-regular.woff :4000/assets/lib/fonts/glyphicons-halflings-regular.ttf:1 GET http://localhost:4000/assets/lib/fonts/glyphicons-halflings-regular.ttf |
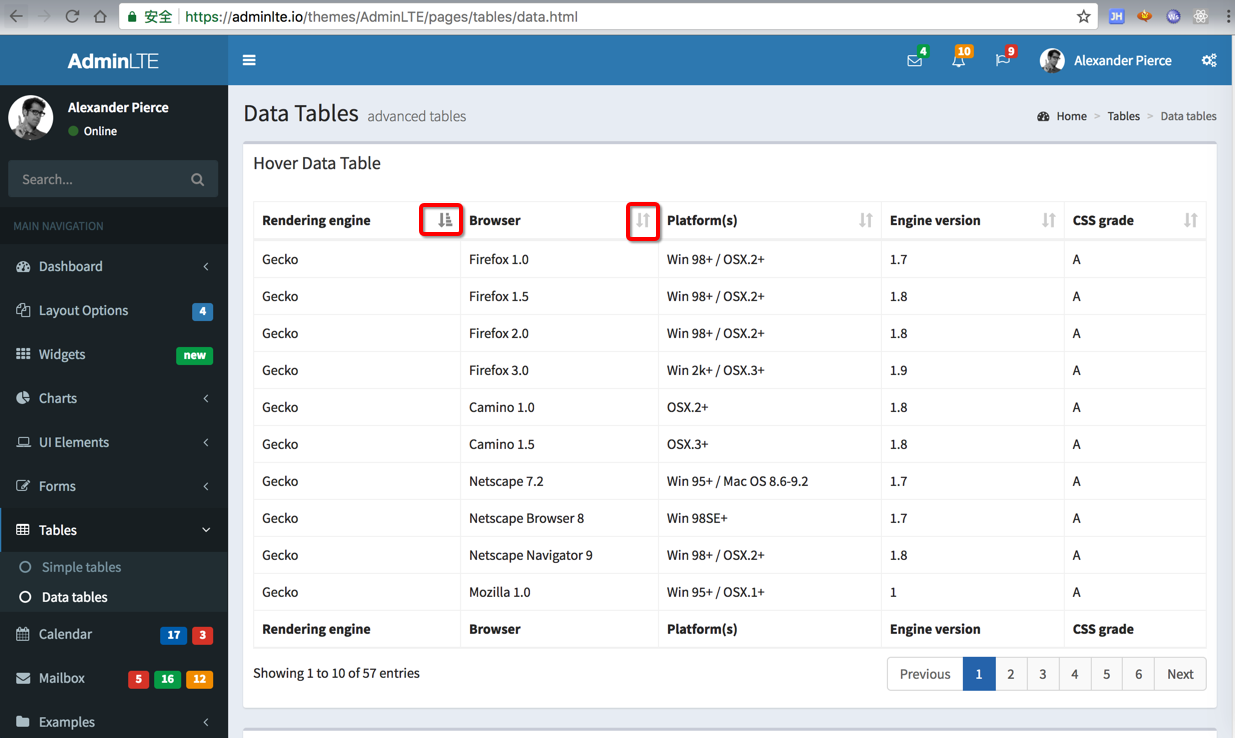
而之前正常的话,应该是:
https://adminlte.io/themes/AdminLTE/pages/tables/data.html

对于这些图标问题,后来也在:
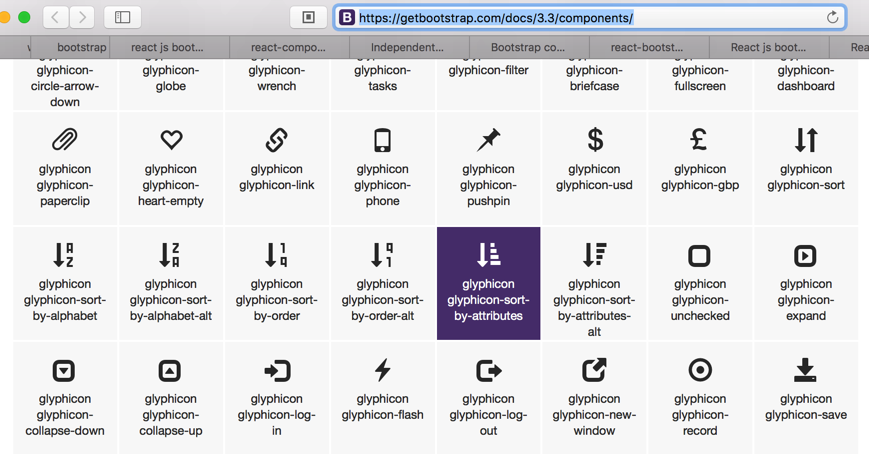
https://react-bootstrap.github.io/components.html#glyphicons
中看到:
https://getbootstrap.com/docs/3.3/components/

不过对于图标的事情,以为之前:
【已解决】webpack-dev-server调试时加载fontawesome-webfont.woff失败
都彻底解决了呢。
fonts/glyphicons-halflings-regular.woff2
得知是bootstrap中用到的,属于font级别的icon
是直接在:
bootstrap-sass/glyphicons-halflings-regular.woff2 at master · twbs/bootstrap-sass
中的。
估计也是需要:
整套下载bootstrap,然后就自带这些font的icon了?
Missing CDN file(s) glyphicons-halflings-regular.woff2 · Issue #959 · aspnet/Home
flask-bootstrap/glyphicons-halflings-regular.woff2 at master · mbr/flask-bootstrap
bower-bootstrap-css/glyphicons-halflings-regular.woff2 at master · jozefizso/bower-bootstrap-css
twitter bootstrap – Falied to load resource glyphicons-halflings-regular.woff2 – Stack Overflow
-》如果直接应用网络的地址,比如:
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css
和我之前的:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
都是可以正常的
-》看来是要去下载整套的bootstrap.min.css了。
先去
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7
中看看,结果无法打开。
搜:
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
找到:

bootstrap-3.3.7-dist.zip
解压后,整个文件夹拷贝到项目中去:

然后再去调试,就可以正常显示这类图标了:

【总结】
之前是把在线cdn地址:
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css
改为了本地加载,但是只下载了单个的bootstrap.min.css,缺少了其他的bootstrap中整套的内容, 包括:
font/glyphicons-halflings-regular.woff2
等文件,所以报错,找不到图标。
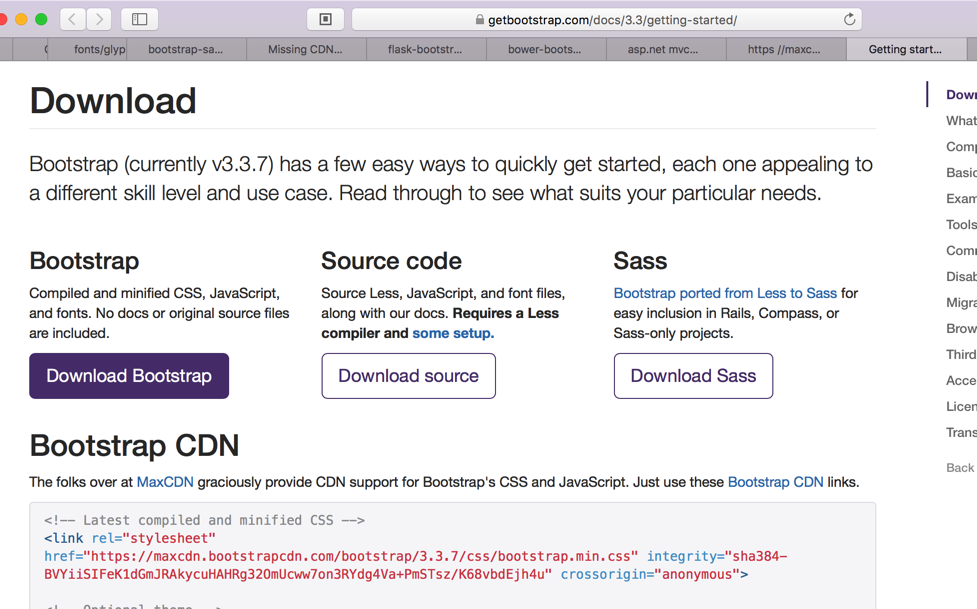
去官网:
https://getbootstrap.com/docs/3.3/getting-started/
点击Download按钮后,下载了整套的Bootstrap,解压后,所有的css,font,js等就都有了。
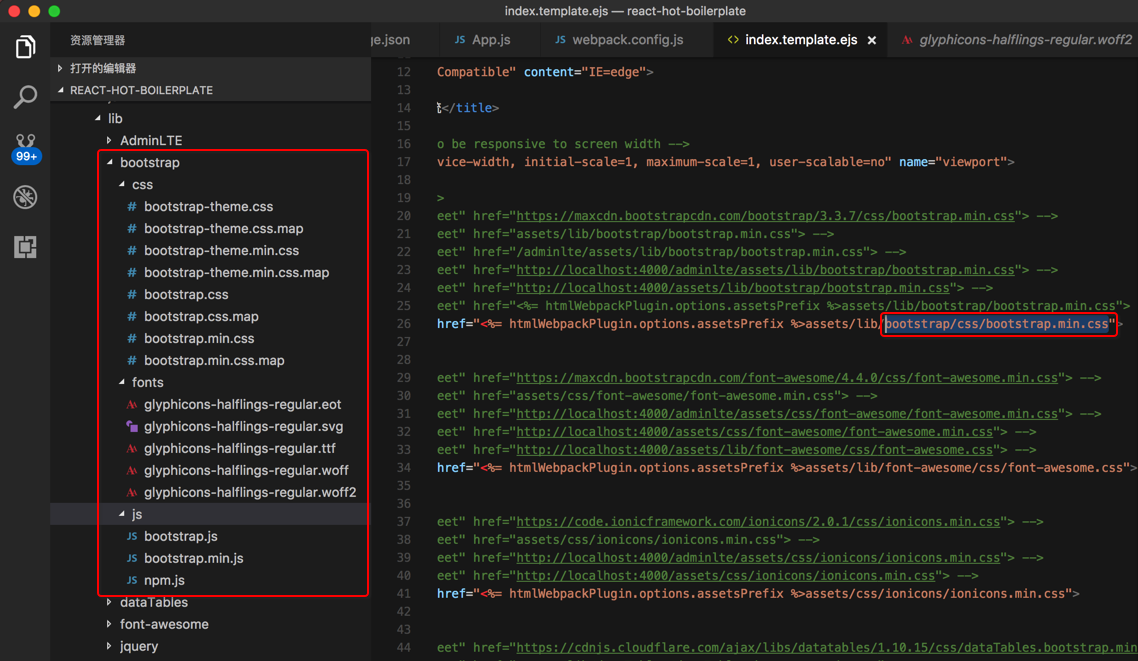
引用到项目中:
index.template.ejs
<link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/css/bootstrap.min.css”> |

即可。
转载请注明:在路上 » 【已解决】ReactJS项目中glyphicons-halflings-regular.woff2无法加载