折腾:
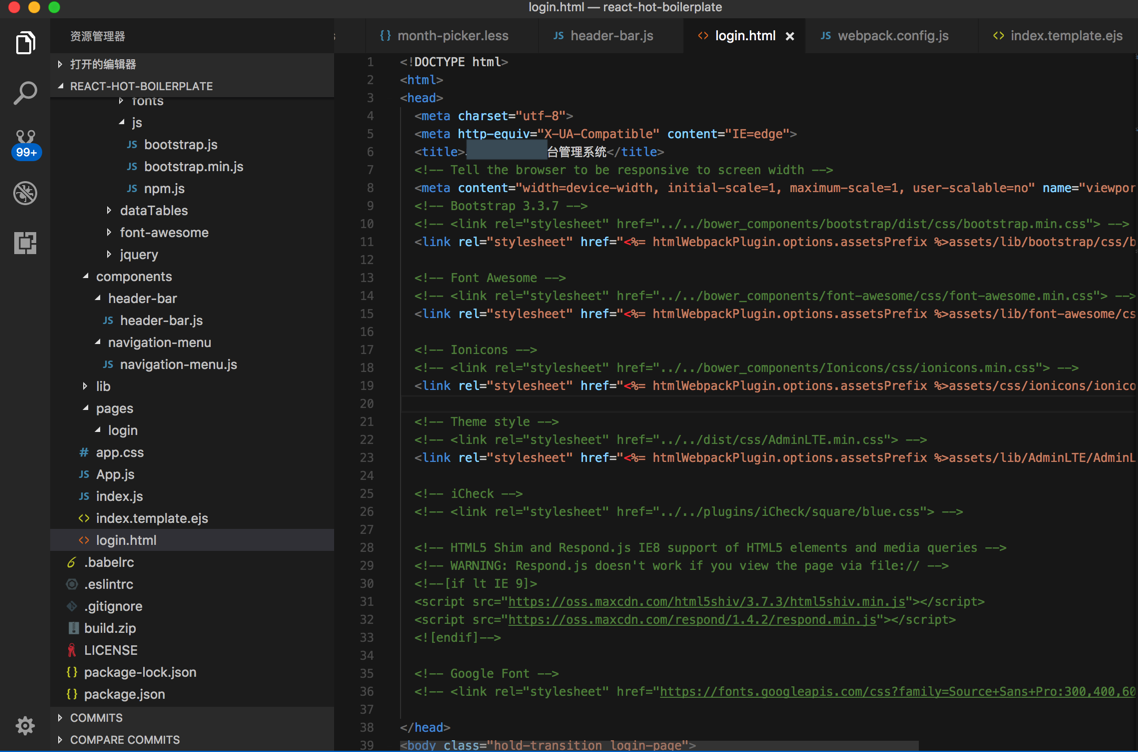
期间,已经照葫芦画瓢,画了个login.html:

但是不知道,如何打包生成多个html。
react js webpack multiple html
react js webpack 多个html页面
Multiple entry points -> multiple html outputs? · Issue #218 · jantimon/html-webpack-plugin
jantimon/html-webpack-plugin: Simplifies creation of HTML files to serve your webpack bundles
Multiple modules for multiple entry points in webpack config for reactjs app – Stack Overflow
webpack 多页面构建 · Issue #11 · shaozj/blog
基于webpack的前端工程化开发之多页站点篇(一) – 歪闹日志 – SegmentFault
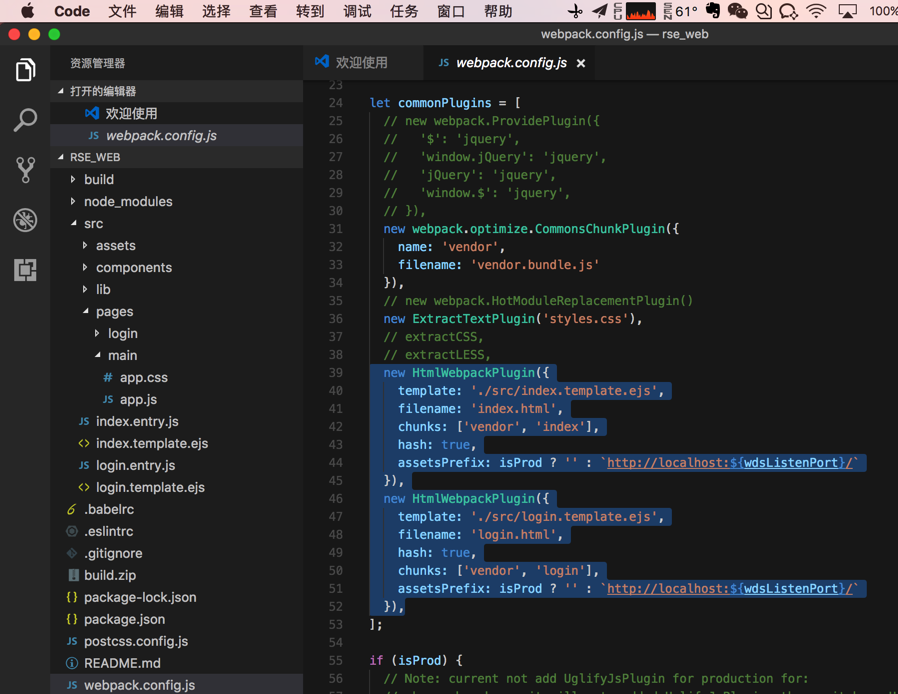
然后此处经过折腾,基本上满足需求了:
【总结】
react-hot-boilerplate/webpack.config.js

var HtmlWebpackPlugin = require(‘html-webpack-plugin’); let isProd = (process.env.NODE_ENV === ‘production’); new HtmlWebpackPlugin({ template: ‘./src/index.template.ejs’, filename: ‘index.html’, chunks: [‘vendor’, ‘index’], hash: true, assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), new HtmlWebpackPlugin({ template: ‘./src/login.template.ejs’, filename: ‘login.html’, hash: true, chunks: [‘vendor’, ‘login’], assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), new CopyWebpackPlugin([ // { from: ‘./index.html’ }, // { from: ‘src/assets’, to: ‘dist’ }, { from: ‘src/assets’, to: ‘assets’ }, ]) module.exports = { entry: { login: ‘./src/login.entry.js’, index: ‘./src/index.entry.js’, vendor : [ ‘babel-polyfill’, // Set up an ES6-ish environment ‘react-hot-loader/patch’, ‘./src/lib/adminlte/adminlte_app.js’ ], }, output: { path: path.resolve(__dirname, ‘build’), filename: ‘[name].js’, publicPath: `/${curPublicPath}/` }, devServer: { // hot: true, contentBase: path.resolve(__dirname, ‘build’), publicPath: path.resolve(__dirname, `/${curPublicPath}/`), // publicPath: path.resolve(__dirname, ‘/devServerPublicPath/’), compress: true, port: wdsListenPort, historyApiFallback: true, open: true, openPage: `${curPublicPath}/` }, … |
rse_web/package.json
“scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline”, “lint”: “eslint src”, “clean”: “rm -rf build/ build.zip”, “package”: “zip -r build.zip build/”, “prebuild”: “npm run clean”, “build”: “cross-env NODE_ENV=production webpack -p –progress –colors”, “postbuild”: “npm run package” }, |
rse_web/src/login.template.ejs
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.7 –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css”> <!– Ionicons –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/css/ionicons/ionicons.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/adminlte/AdminLTE.min.css”> </head> <body class=”hold-transition login-page”> <div id=’login_root’> </div> <!– jQuery 3 –> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/jquery/jquery-3.1.1.min.js”></script> <!– Bootstrap 3.3.7 –> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/js/bootstrap.min.js”></script> <!– jQuery DateTables –> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/jquery.dataTables.min.js”></script> </body> </html> |
index.template.ejs
<!DOCTYPE html> <html> <head> <% for (var chunk in htmlWebpackPlugin.files.css) { %> <link rel=”preload” href=”<%= htmlWebpackPlugin.files.css[chunk] %>” as=”style”> <% } %> <% for (var chunk in htmlWebpackPlugin.files.chunks) { %> <link rel=”preload” href=”<%= htmlWebpackPlugin.files.chunks[chunk].entry %>” as=”script”> <% } %> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.7 –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css”> <!– Ionicons –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/css/ionicons/ionicons.min.css”> <!– DataTables –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/dataTables.bootstrap.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/adminlte/AdminLTE.min.css”> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/adminlte/_all-skins.min.css”> </head> <body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’app_root’> </div> <!– <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> –> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/jquery/jquery-3.1.1.min.js”></script> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/jquery.dataTables.min.js”></script> <script src=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/dataTables.bootstrap.min.js”></script> <!– HtmlWebpackPlugin will generated code include index.js and vendor.bundle.js here –> </body> </html> |
index.entry.js
import React from ‘react’; import ReactDOM from ‘react-dom’; import App from ‘./pages/main/App’; ReactDOM.render( <App />, document.getElementById(‘app_root’) ); |
login.entry.js
import React from ‘react’; import ReactDOM from ‘react-dom’; import Login from ‘./pages/login/login’; ReactDOM.render( <Login />, document.getElementById(‘login_root’) ); |
然后去:
npm run build
后,即可生成对应的
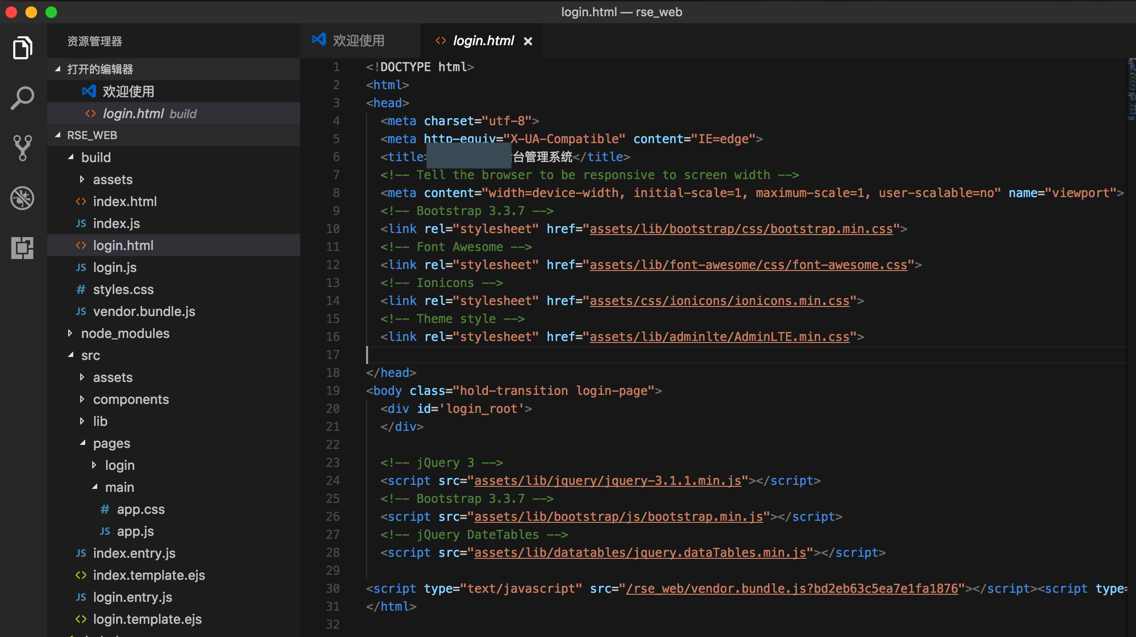
build/login.html
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.7 –> <link rel=”stylesheet” href=”assets/lib/bootstrap/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”assets/lib/font-awesome/css/font-awesome.css”> <!– Ionicons –> <link rel=”stylesheet” href=”assets/css/ionicons/ionicons.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”assets/lib/adminlte/AdminLTE.min.css”> </head> <body class=”hold-transition login-page”> <div id=’login_root’> </div> <!– jQuery 3 –> <script src=”assets/lib/jquery/jquery-3.1.1.min.js”></script> <!– Bootstrap 3.3.7 –> <script src=”assets/lib/bootstrap/js/bootstrap.min.js”></script> <!– jQuery DateTables –> <script src=”assets/lib/datatables/jquery.dataTables.min.js”></script> <script type=”text/javascript” src=”/rse_web/vendor.bundle.js?bd2eb63c5ea7e1fa1876″></script><script type=”text/javascript” src=”/rse_web/login.js?bd2eb63c5ea7e1fa1876″></script></body> </html> |

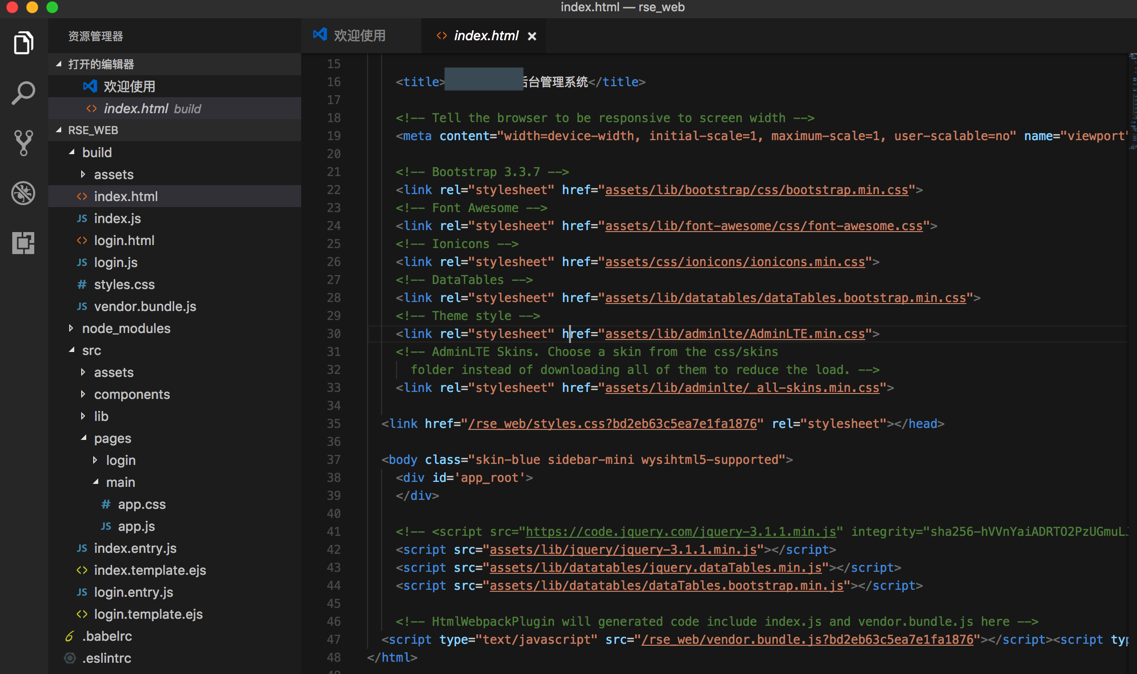
build/index.html
<!DOCTYPE html> <html> <head> <link rel=”preload” href=”/rse_web/styles.css?bd2eb63c5ea7e1fa1876″ as=”style”> <link rel=”preload” href=”/rse_web/vendor.bundle.js?bd2eb63c5ea7e1fa1876″ as=”script”> <link rel=”preload” href=”/rse_web/index.js?bd2eb63c5ea7e1fa1876″ as=”script”> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.7 –> <link rel=”stylesheet” href=”assets/lib/bootstrap/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”assets/lib/font-awesome/css/font-awesome.css”> <!– Ionicons –> <link rel=”stylesheet” href=”assets/css/ionicons/ionicons.min.css”> <!– DataTables –> <link rel=”stylesheet” href=”assets/lib/datatables/dataTables.bootstrap.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”assets/lib/adminlte/AdminLTE.min.css”> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel=”stylesheet” href=”assets/lib/adminlte/_all-skins.min.css”> <link href=”/rse_web/styles.css?bd2eb63c5ea7e1fa1876″ rel=”stylesheet”></head> <body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’app_root’> </div> <!– <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> –> <script src=”assets/lib/jquery/jquery-3.1.1.min.js”></script> <script src=”assets/lib/datatables/jquery.dataTables.min.js”></script> <script src=”assets/lib/datatables/dataTables.bootstrap.min.js”></script> <!– HtmlWebpackPlugin will generated code include index.js and vendor.bundle.js here –> <script type=”text/javascript” src=”/rse_web/vendor.bundle.js?bd2eb63c5ea7e1fa1876″></script><script type=”text/javascript” src=”/rse_web/index.js?bd2eb63c5ea7e1fa1876″></script></body> </html> |