之前已经实现了:
现在需要接着去弄,单独加上一个登录页面。
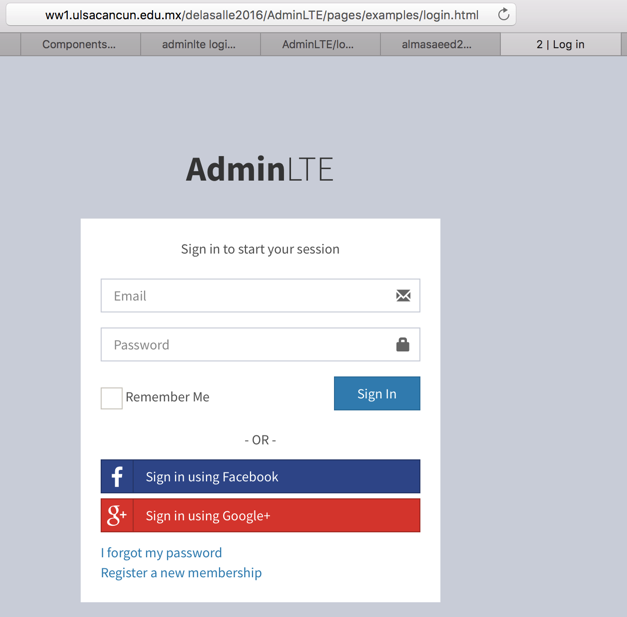
adminlte login page
AdminLTE/login.html at master · almasaeed2010/AdminLTE
有login.html,供参考。
redirect – Use different Login page for AdminLTE – Stack Overflow
Membuat Login Multiuser dengan Template AdminLTE + Codeigniter – Andrianext
有demo

去下载:
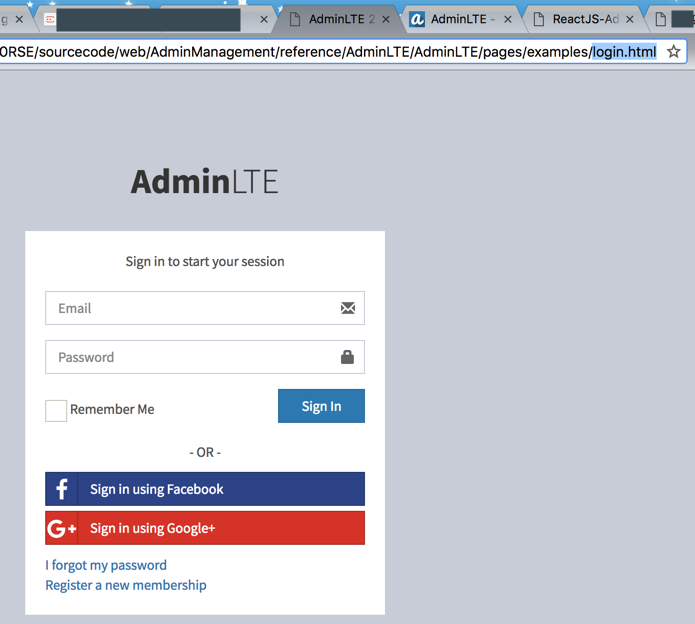
https://github.com/almasaeed2010/AdminLTE
的源码,参考其中的login.html

【已解决】ReactJS中如何用webpack打包多个生成多个html
【总结】
然后去build后,再去
npm run dev
去调试:

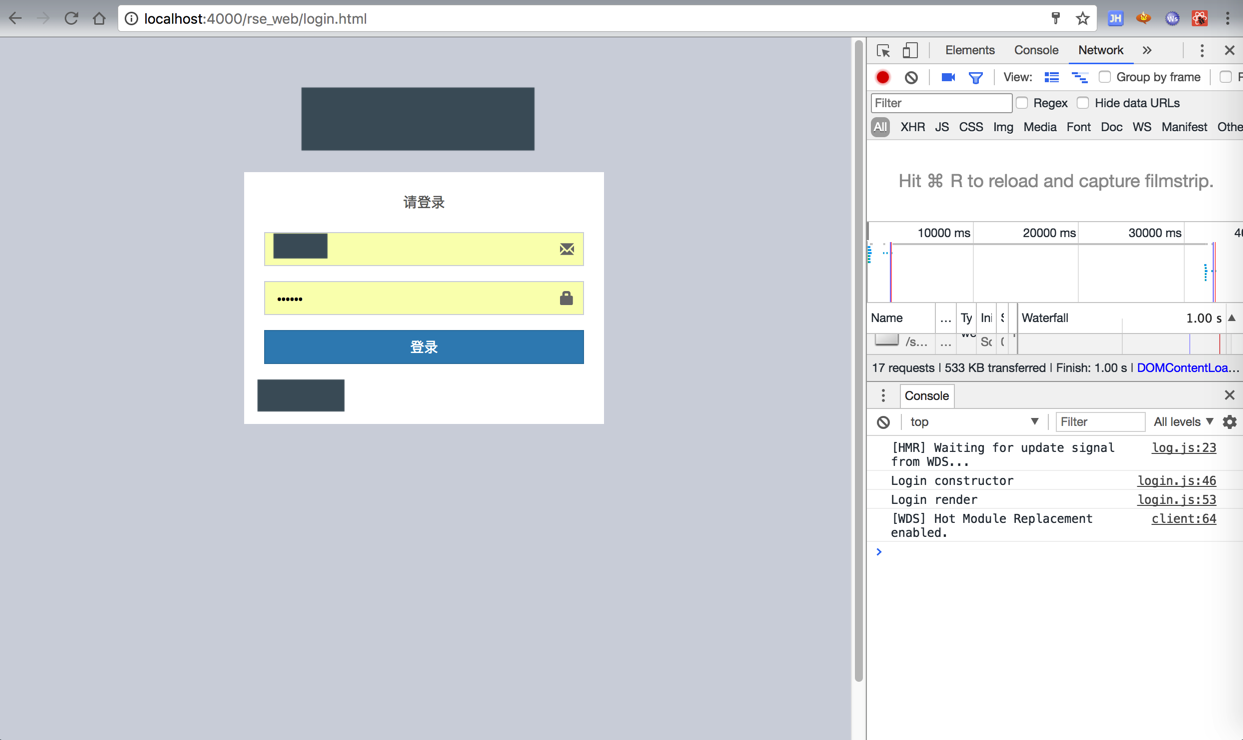
即可看到登陆页的效果了:

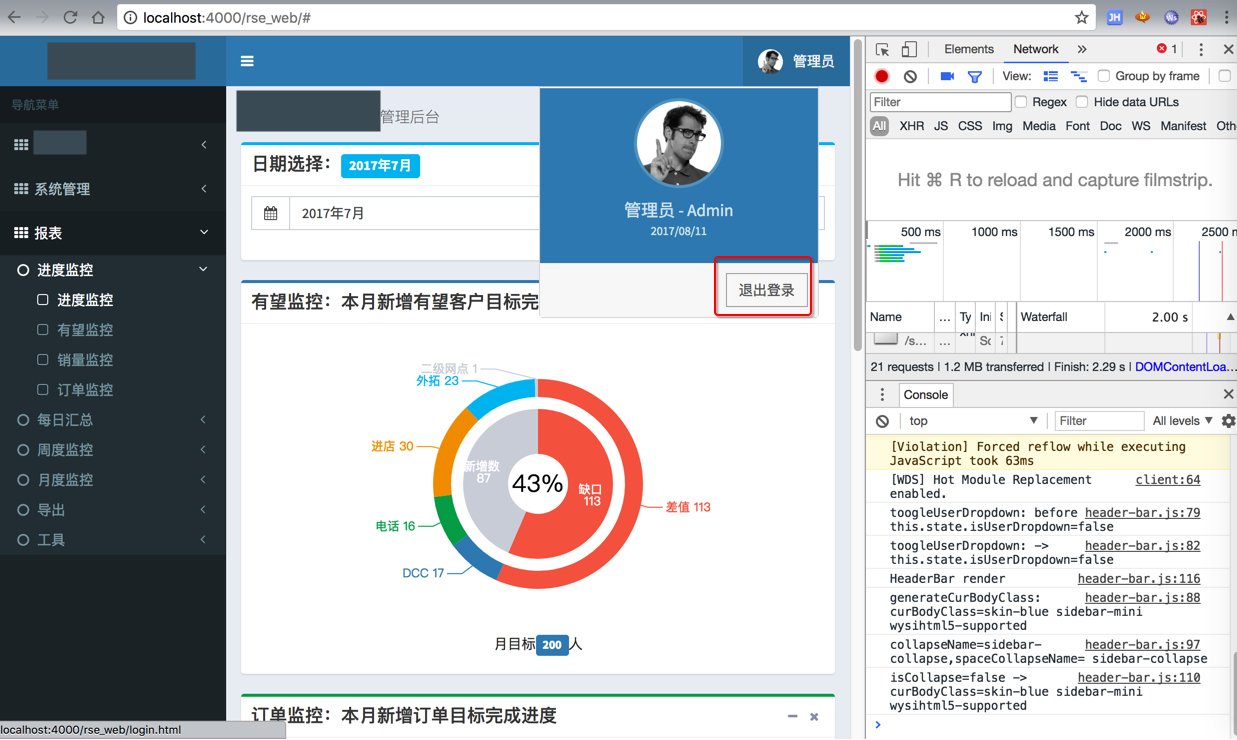
点击登录可以跳转到主页面:

此处列出login的页面的内容:
login.template.ejs
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/css/bootstrap.min.css"> <!– Font Awesome –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css"> <!– Ionicons –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/css/ionicons/ionicons.min.css"> <!– Theme style –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/adminlte/AdminLTE.min.css"> </head> <body class="hold-transition login-page"> <div id=’login_root’> </div> <!– jQuery 3 –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/jquery/jquery-3.1.1.min.js"></script> <!– Bootstrap 3.3.7 –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/js/bootstrap.min.js"></script> <!– jQuery DateTables –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/jquery.dataTables.min.js"></script> </body> </html> |
相关配置:
login.entry.js
import React from ‘react’; import ReactDOM from ‘react-dom’; import Login from ‘./pages/login/login’; ReactDOM.render( <Login />, document.getElementById(‘login_root’) ); |
webpack.config.js
var HtmlWebpackPlugin = require(‘html-webpack-plugin’); let isProd = (process.env.NODE_ENV === ‘production’); new HtmlWebpackPlugin({ template: ‘./src/login.template.ejs’, filename: ‘login.html’, hash: true, chunks: [‘vendor’, ‘login’], assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), module.exports = { entry: { login: ‘./src/login.entry.js’, index: ‘./src/index.entry.js’, vendor : [ ‘babel-polyfill’, // Set up an ES6-ish environment ‘react-hot-loader/patch’, ‘./src/lib/adminlte/adminlte_app.js’ ], }, output: { path: path.resolve(__dirname, ‘build’), filename: ‘[name].js’, publicPath: `/${curPublicPath}/` }, |
更多详细代码,详见:
【已解决】ReactJS中如何用webpack打包多个生成多个html
转载请注明:在路上 » 【已解决】ReactJS的AdminLTE中添加登陆页面