折腾:
【规避解决】ReactJS中如何给带多个html页面的app加上路由
后,出现个怪现象:
对于首页,是可以加载对应的index.html,然后路由到”/“,显示Login登录页面的
但是:
在webpack-dev-server时,Mac的Safari浏览器中,点击登录:

跳转Main主页面,会出现404错误:
404 Not Found nginx/1.10.2 |
html是:
<html><head><title>404 Not Found</title></head> <body bgcolor="white"> <center><h1>404 Not Found</h1></center> <hr><center>nginx/1.10.2</center> </body></html> |

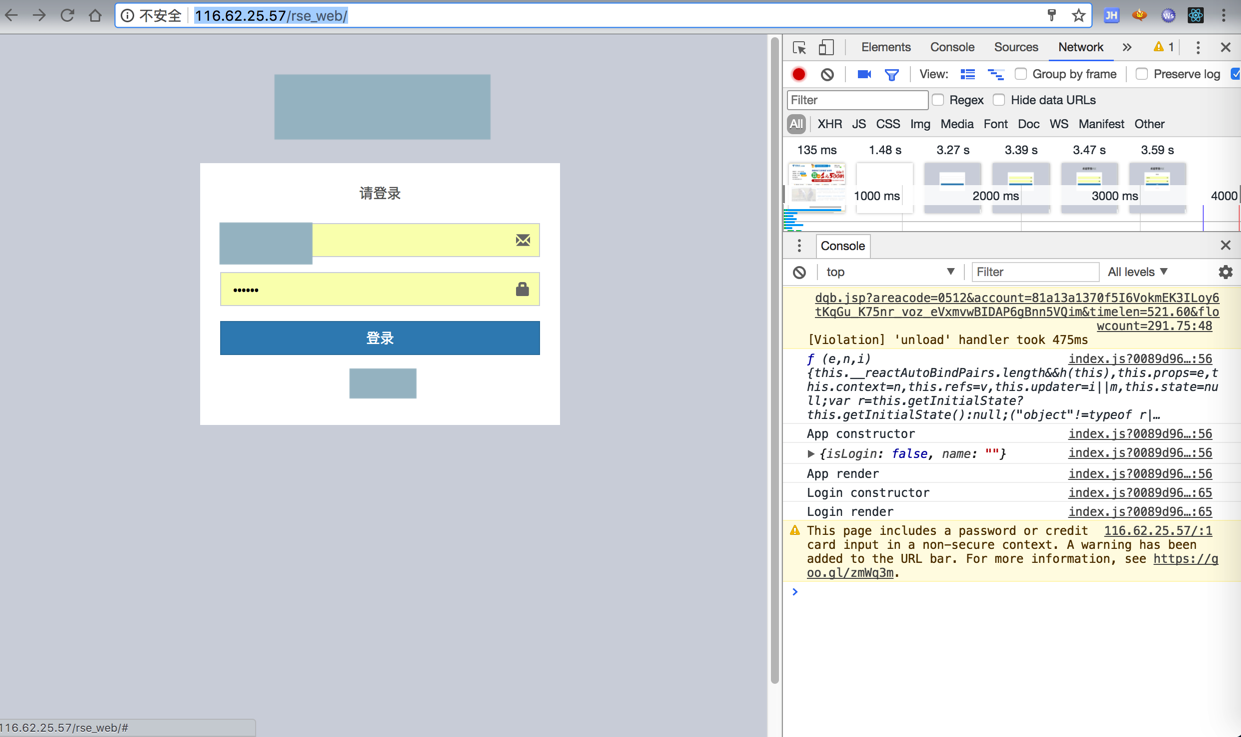
但是在Chrome浏览器中,就是可以正常运行的:


另外,去手机端试了试:
Android中:
微信中,登录后跳转也是404
QQ浏览器中,登录后跳转,也是404
但是奇怪的是:显示可以显示出主页面Main中的内容的,但是马上就404了。
React Router: Declarative Routing for React.js
-》
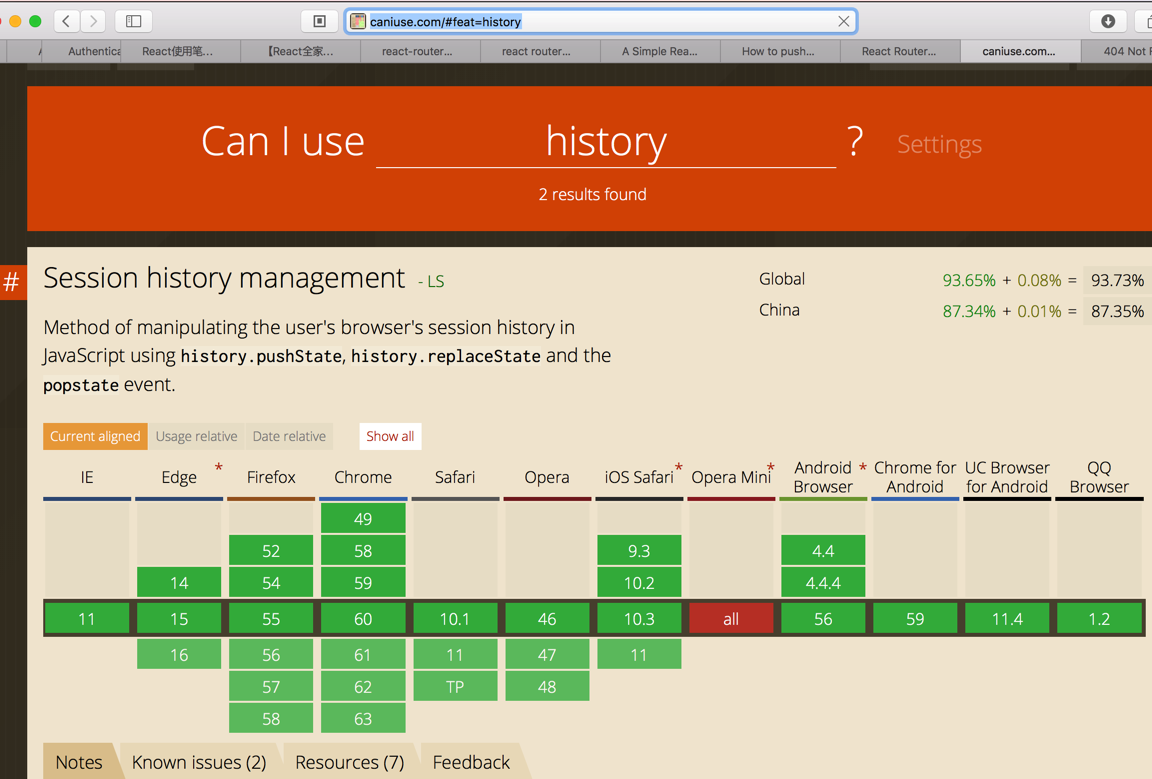
以为是history影响,但是去看了:
http://caniuse.com/#feat=history
都是支持的:

reactjs react-router v4 404 not found
reactjs – react router v4 default page(not found page) – Stack Overflow
reactjs – react-router-dom v4 404 pageNotFound <Route path="*"…/> not working – Stack Overflow
Client side "404 not found" · React Router
Nested route – not found · Issue #4685 · ReactTraining/react-router
Returning 404s from components · Issue #3210 · ReactTraining/react-router
reactjs react-router v4 safari 404 not found
去掉之前的baseName试试
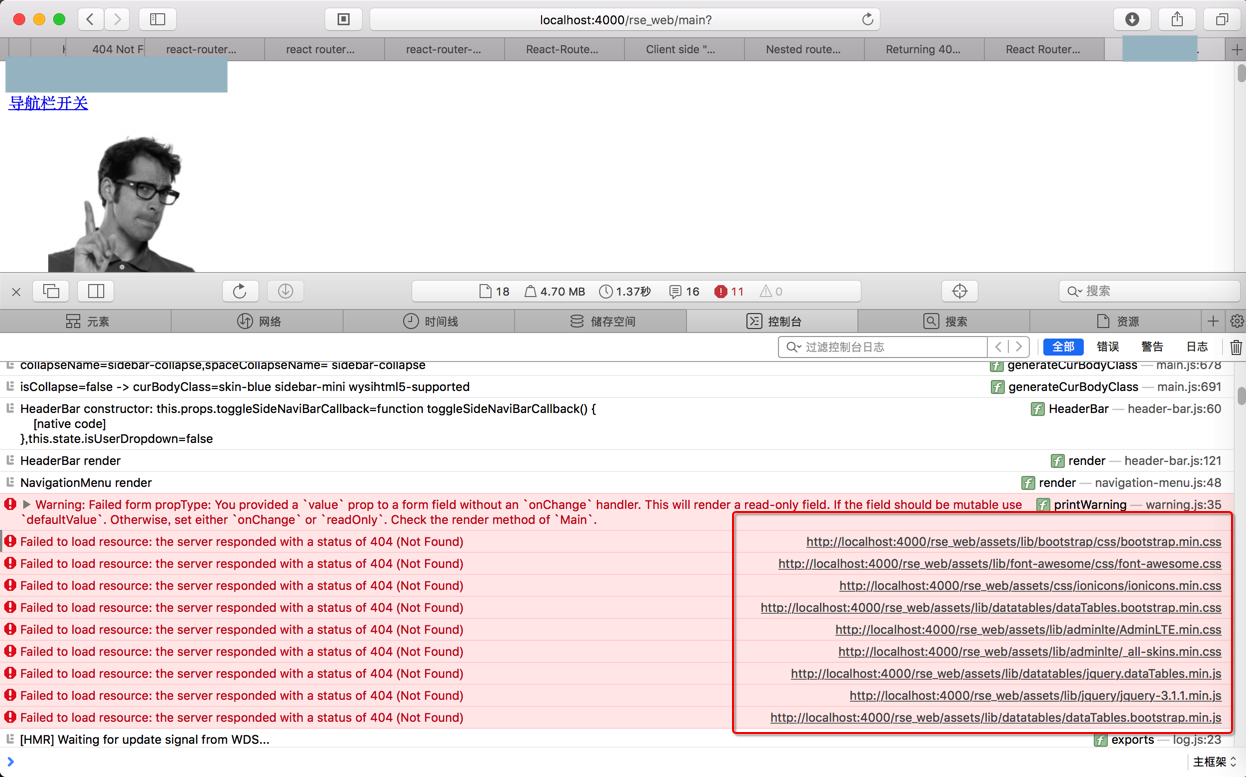
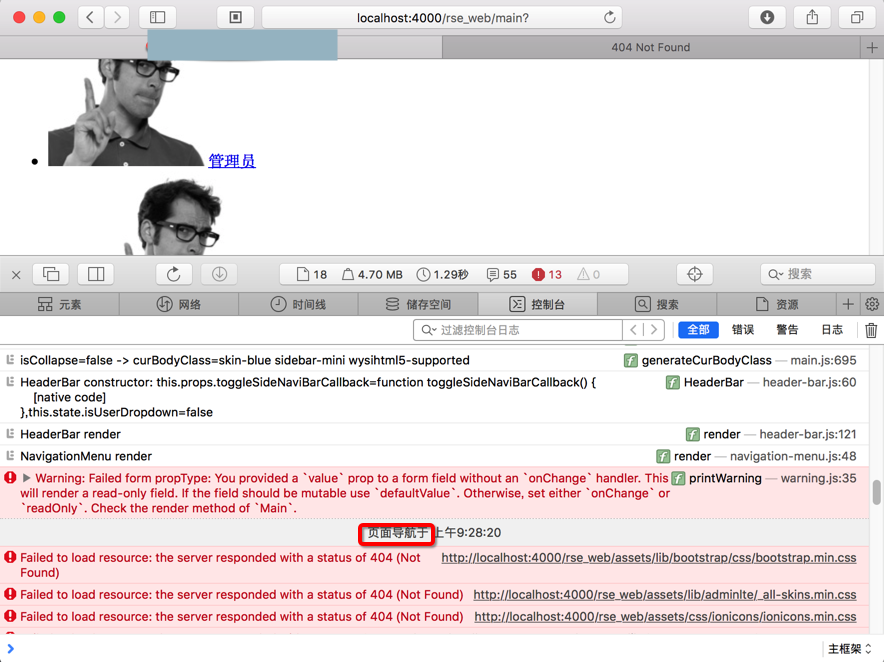
再去Safari中调试发现:

其中加载的是:
http://localhost:4000/rse_web/assets/lib/bootstrap/css/bootstrap.min.css
是打不开的:

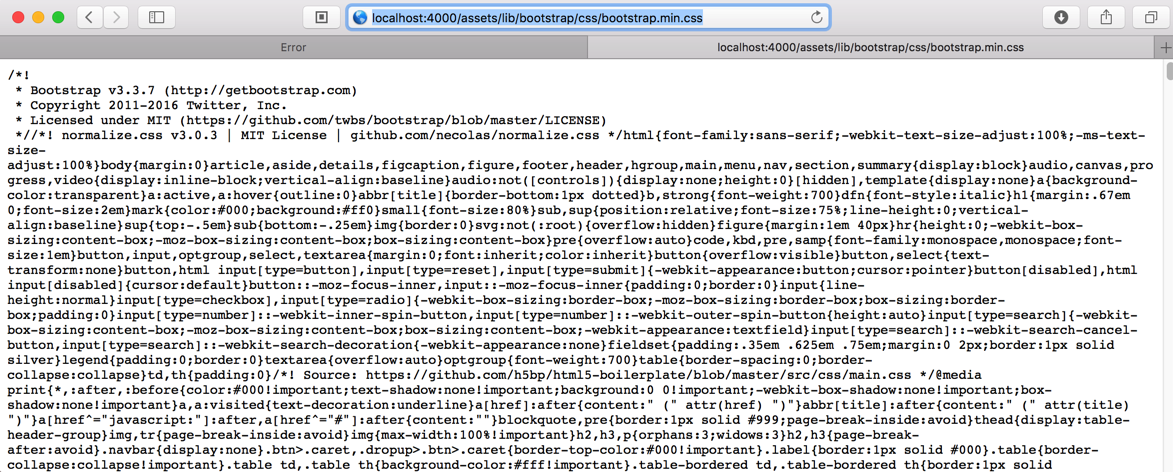
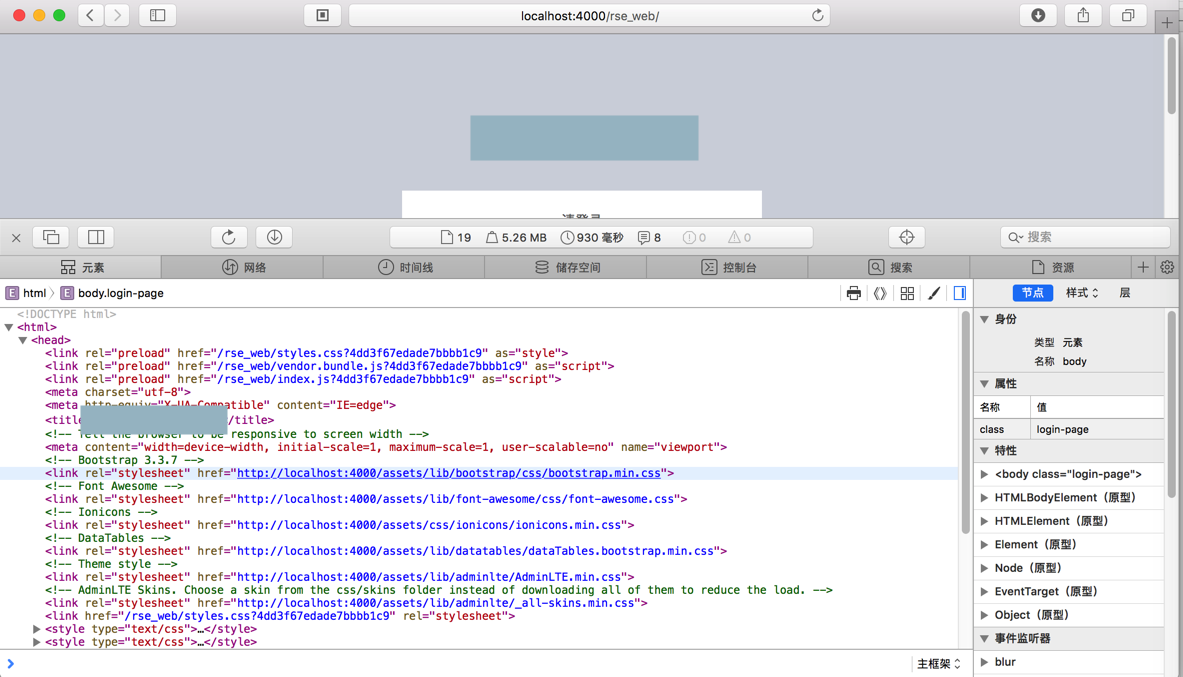
而去掉中间的router的url的前缀后:
http://localhost:4000/assets/lib/bootstrap/css/bootstrap.min.css
是可以打开的:

所以,就是rse_web的前缀导致的。
但是Chrome中就是正常的地址:

所以可以正常显示页面。
结果改为:
return ( <Router> <Switch> <Route exact path=’/rse_web/’ component={Login}/> <Route exact path=’/rse_web/main’ component={Main}/> </Switch> </Router> ); this.context.router.history.push(‘/rse_web/main’); |
问题依旧。
BrowserRouter baseName
初探 React Router 4.0–匹配,location,路由,path,Route
随便去试试forceRefresh
const supportsHistory = ‘pushState’ in window.history; console.log(`supportsHistory=${supportsHistory}`); return ( <Router forceRefresh={!supportsHistory}> <Switch> <Route exact path=’/rse_web/’ component={Login}/> <Route exact path=’/rse_web/main’ component={Main}/> </Switch> </Router> ); |
结果没用。
看到:

去尝试把地址改为带前缀的:
问题依旧。
改为:
let curPublicPath = ‘rse_web’; new HtmlWebpackPlugin({ template: ‘./src/app.template.ejs’, filename: ‘index.html’, // chunks: [‘vendor’, ‘index’], hash: true, //assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` assetsPrefix: isProd ? `/${curPublicPath}` : `http://localhost:${wdsListenPort}` }), |
但是生成的页面,登录页是好的:

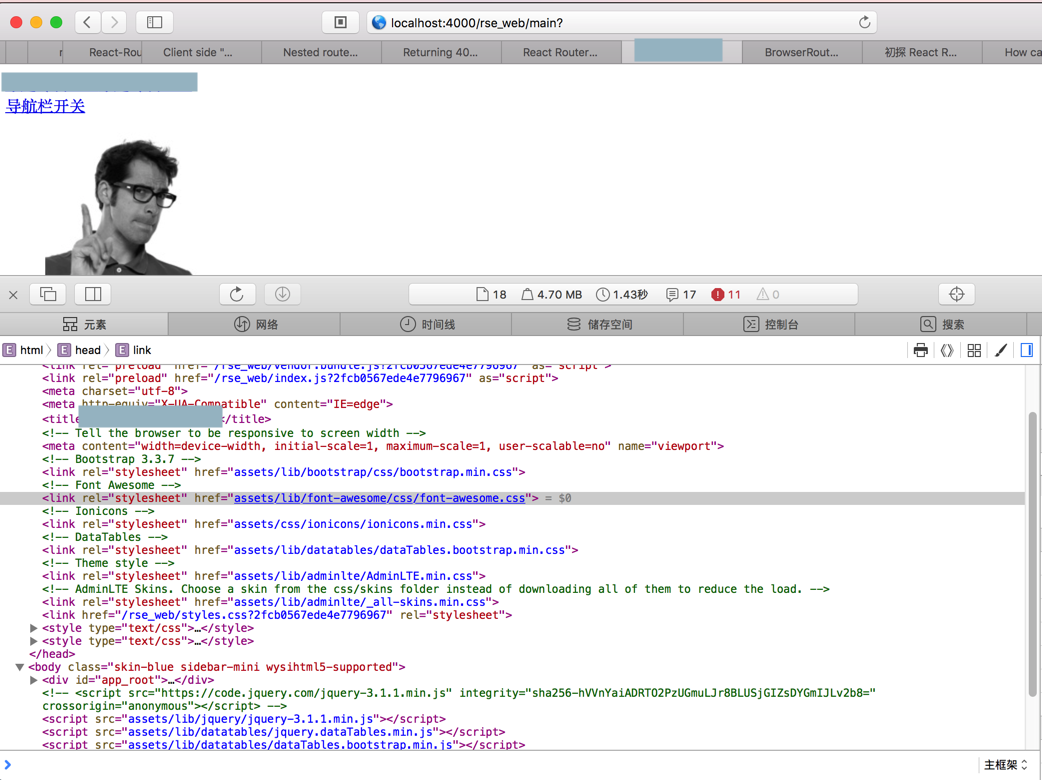
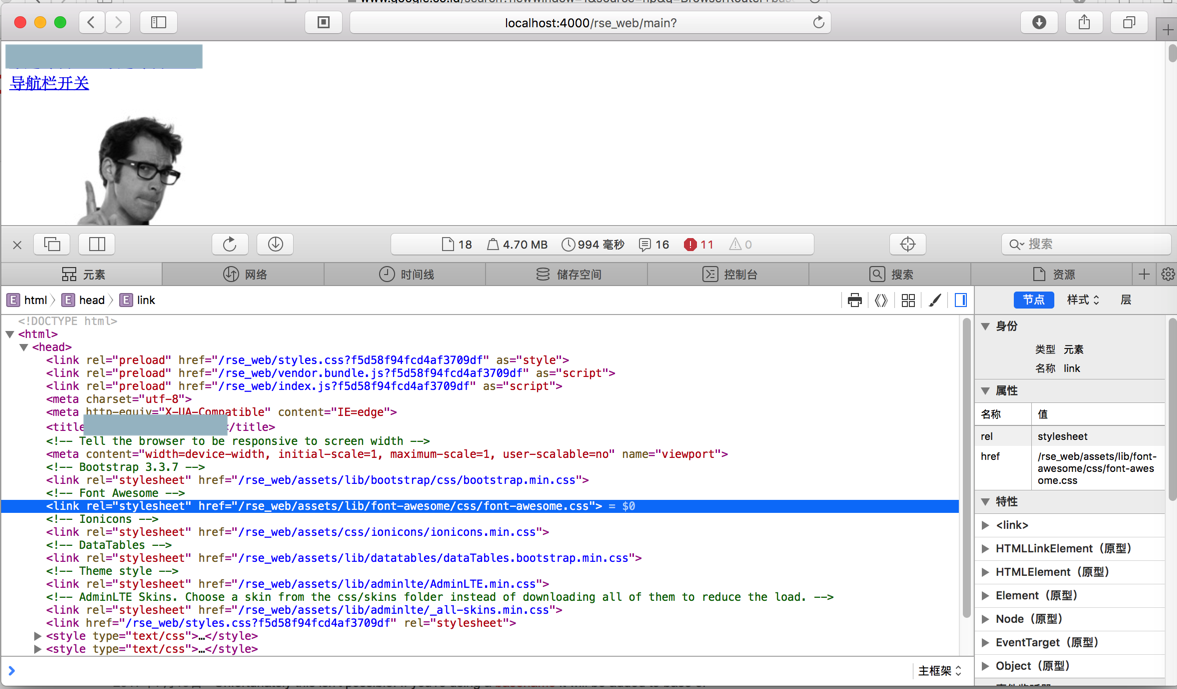
但是登录后跳转到主页面后,链接就变了:

http://localhost:4000/rse_web/assets/lib/font-awesome/css/font-awesome.css
所以接下来就是要去找:
为何对于webpack-dev-server来说,
Chrome在登录跳转后,页面link的href地址是正常的,但是对于Safari等其他浏览器,link的href地址就变了,就不对了?
【已解决】Safari调试控制台日志时如何保留日志不被刷新掉
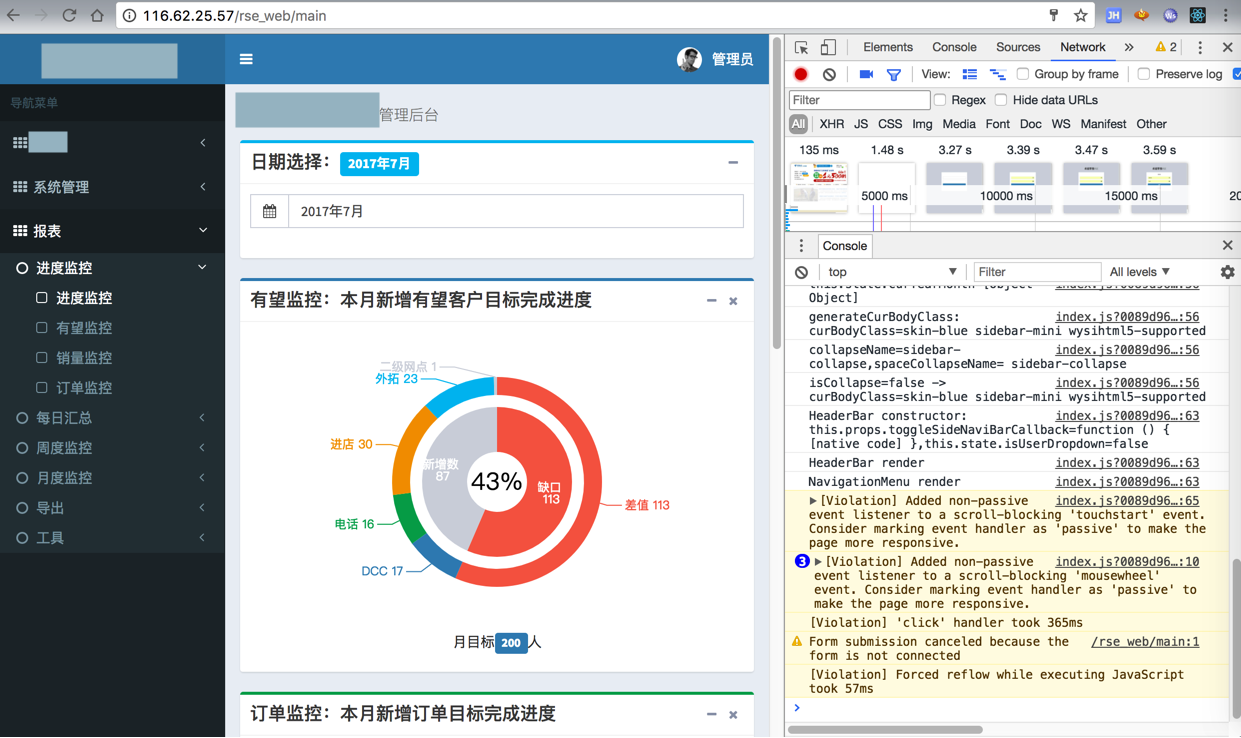
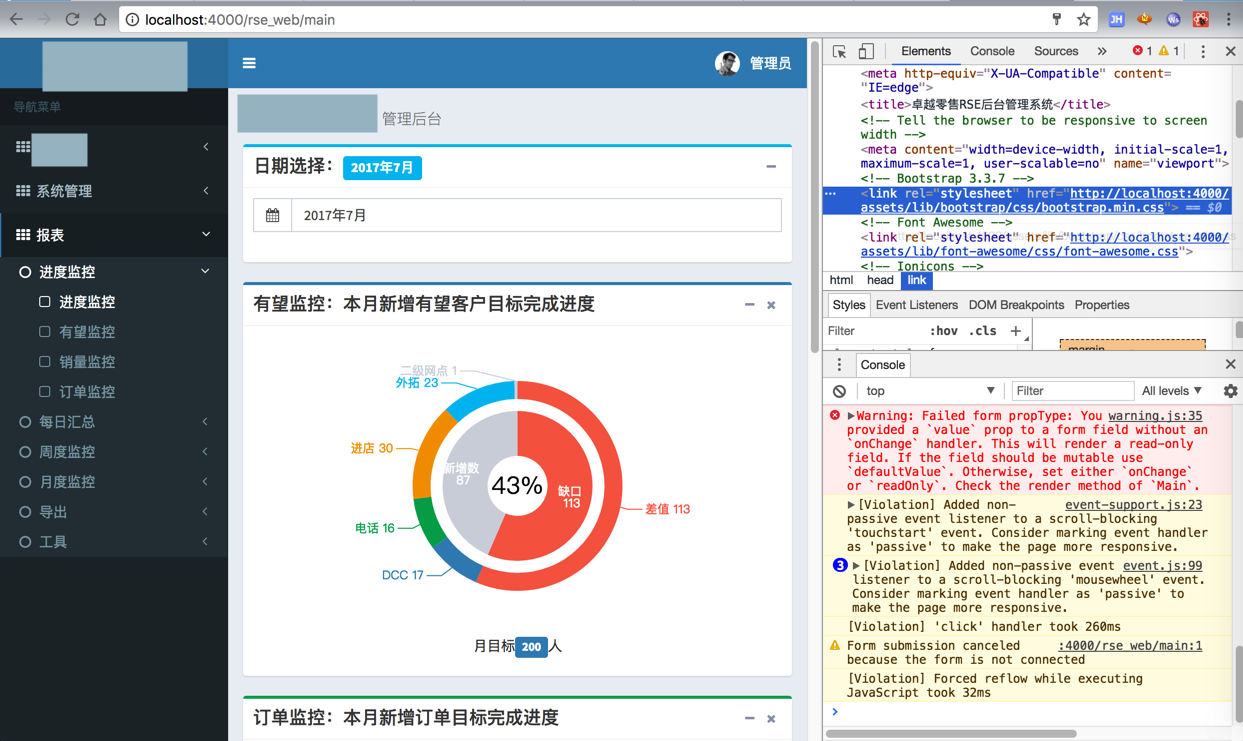
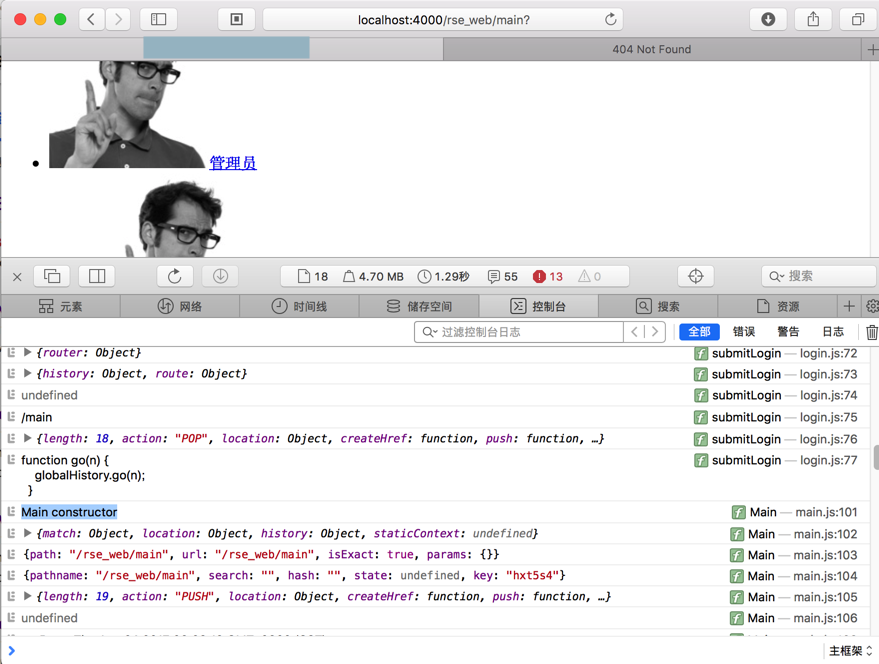
继续调试发现:
此处实际上是可以正常route路由到到Main页面的:

但是之后却又发生了页面导航(页面跳转):

然后才发生,加载各种css等内容时404找不到内容的情况。
感觉应该是:
在router的push后,不应该再发生页面导航才对
react-router v4 after push navigation 404
react-router v4 after push navigation
react-router v4 history.push but navigation
reactjs – Programmatically navigate using react router V4 – Stack Overflow
How to navigate outside of components in ReactRouter 4? · Issue #5237 · ReactTraining/react-router
V4 Router methods in props · Issue #4005 · ReactTraining/react-router
去找找
withRouter
react-router v4 withRouter
react-router/withRouter.md at master · ReactTraining/react-router
看不太懂,怎么用。
Bring back withRouter? · Issue #3847 · ReactTraining/react-router
withRouter higher order component by alisd23 · Pull Request #4044 · ReactTraining/react-router
reactjs – How to push to History in React Router v4? – Stack Overflow
如何在react-router-v4中通过代码跳转子路由? – 提问 – React 中文
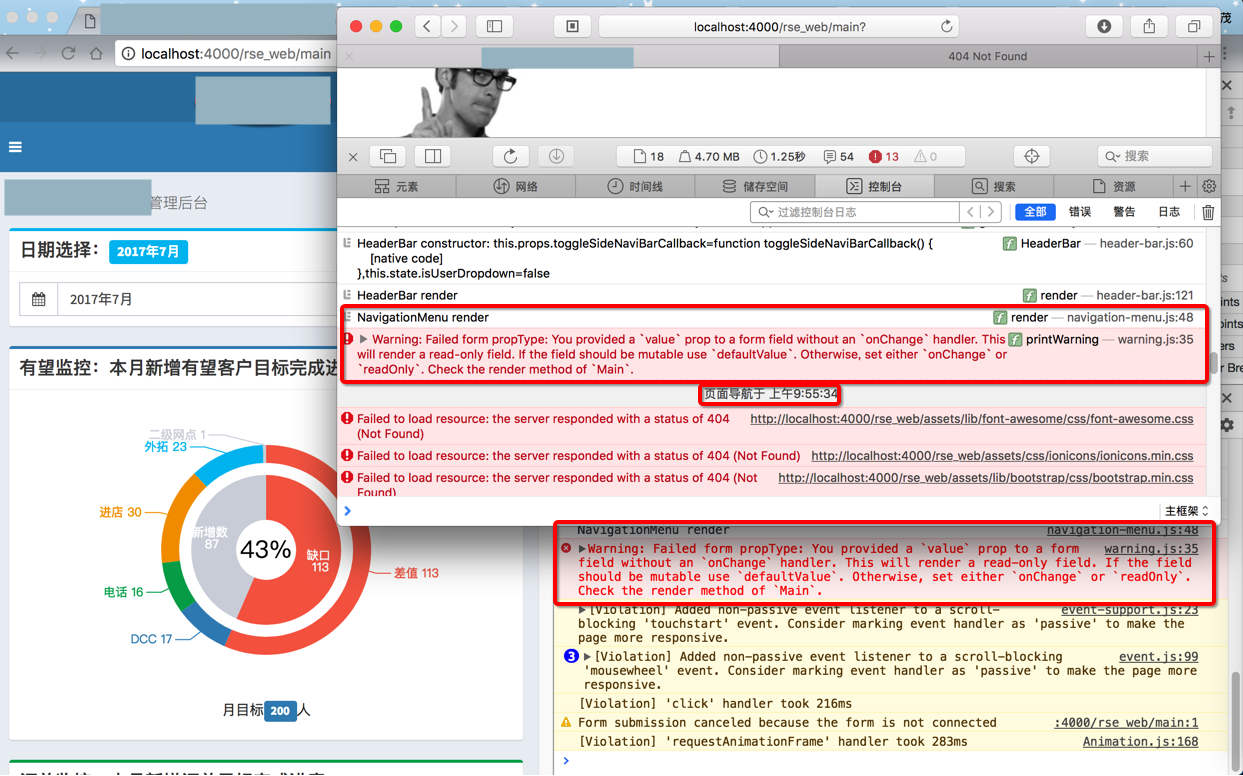
后来通过对比发现个现象:
Chrome中,会提示:
Form submission canceled because the form is not connected :4000/rse_web/main:1 |
然后页面没有发生导航
而Safari中,没有这个提示,然后页面就发生导航了,跳转新页面:
http://localhost:4000/rse_web/main?

所以感觉应该是这个Form submission canceled导致Safari页面导航的。
所以,还是要先去解决这个问题:
【已解决】ReactJS中警告:Form submission canceled because the form is not connected
然后解决了上面的问题后,现在就已经解决了页面跳转的问题了。
代码详见:
【已解决】ReactJS中警告:Form submission canceled because the form is not connected