折腾:
【已解决】React中合并login.html和index.html成单个app.js
期间,代码:
import { BrowserRouter as Router, Route, Link } from ‘react-router-dom’; return ( <Router> <Route path=’/’ component={Login}/> <Route path=’/index’ component={Index}/> </Router> ); } |
结果出错:
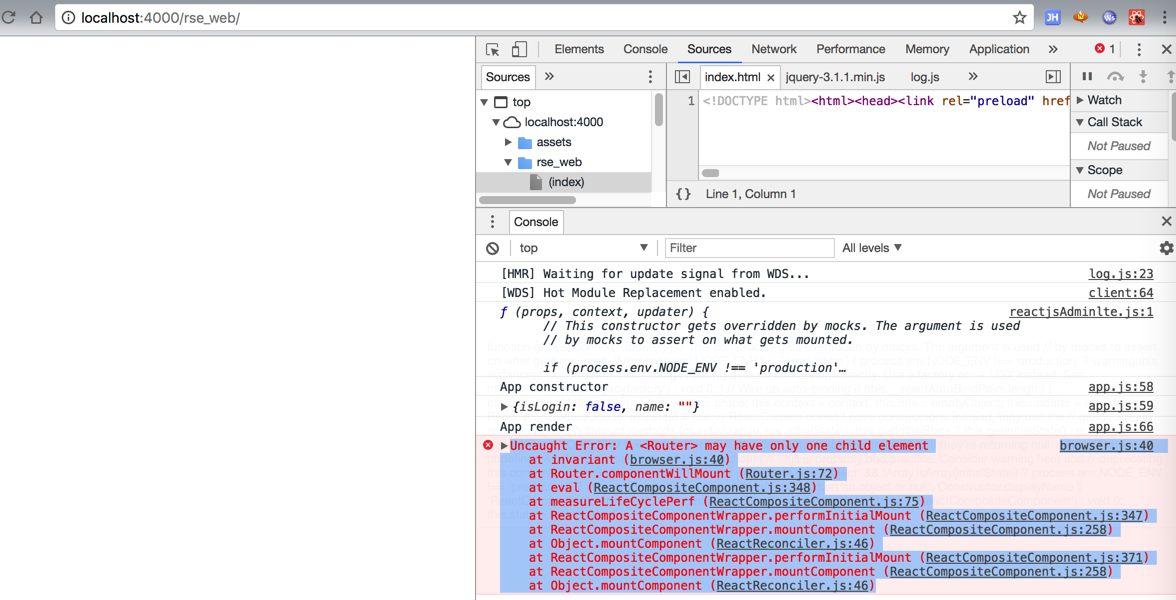
browser.js:40 Uncaught Error: A <Router> may have only one child element at invariant (browser.js:40) at Router.componentWillMount (Router.js:72) at eval (ReactCompositeComponent.js:348) at measureLifeCyclePerf (ReactCompositeComponent.js:75) at ReactCompositeComponentWrapper.performInitialMount (ReactCompositeComponent.js:347) at ReactCompositeComponentWrapper.mountComponent (ReactCompositeComponent.js:258) at Object.mountComponent (ReactReconciler.js:46) at ReactCompositeComponentWrapper.performInitialMount (ReactCompositeComponent.js:371) at ReactCompositeComponentWrapper.mountComponent (ReactCompositeComponent.js:258) at Object.mountComponent (ReactReconciler.js:46) |

Uncaught Error A Router may have only one child element
reactjs – React-Router only one child – Stack Overflow
Emphasize routers can only have one child · Issue #4131 · ReactTraining/react-router
React Router: Declarative Routing for React.js
【总结】
然后代码改为:
import { BrowserRouter as Router, Route, Link, Switch } from ‘react-router-dom’; return ( <Router> <Switch> <Route path=’/’ component={Login}/> <Route path=’/index’ component={Index}/> </Switch> </Router> ); |
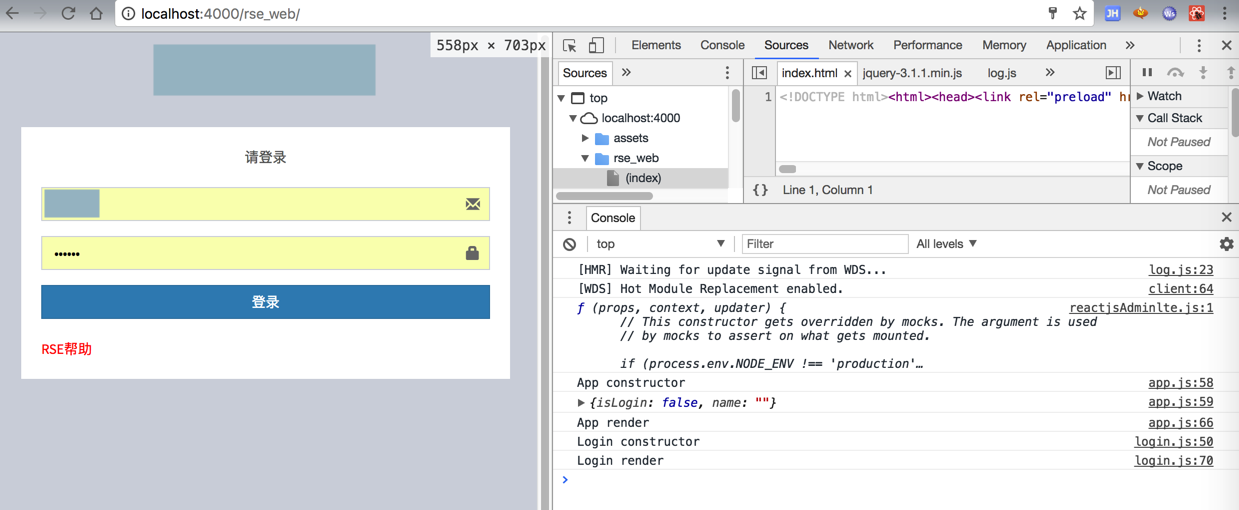
就可以了,可以显示页面了:

转载请注明:在路上 » 【已解决】ReactJS出错:Uncaught Error A Router may have only one child element