已经基本弄好了一个AdminLTE的ReactJS的版本了,
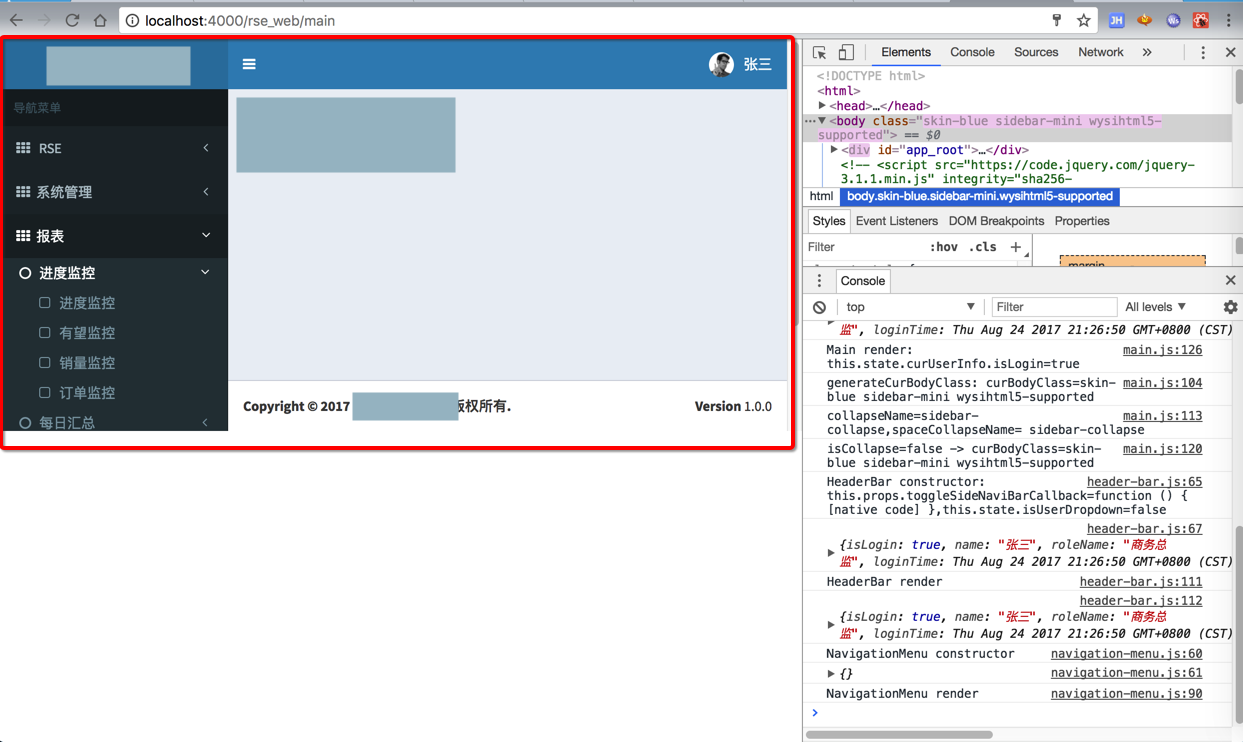
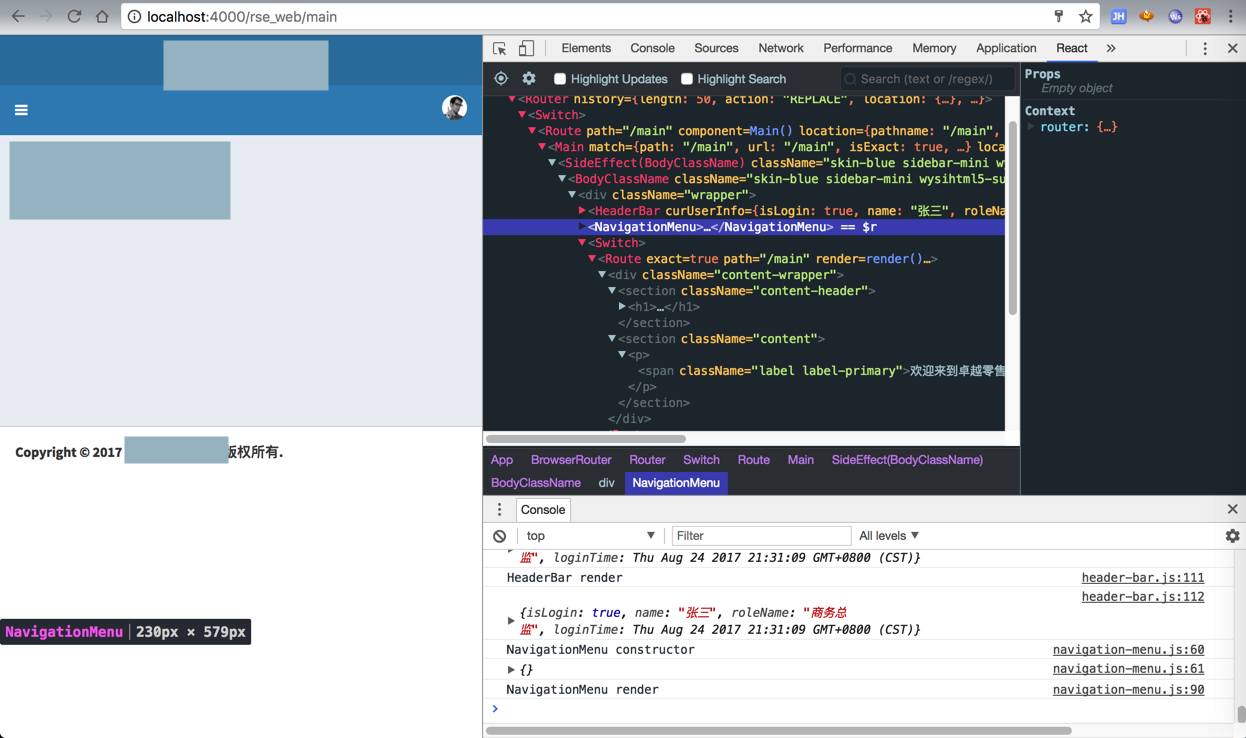
但是现在有个小问题,跳转到Main页面后,内容显示区域的高度没有撑满整个屏幕:

而之前了解过,是adminlte的app.js中,计算显示内容的高度的
此处该app.js也已经生成打包到了vendor.bundle.js中了,也执行过了。
不知道为何高度不对。
之前高度是正常的。
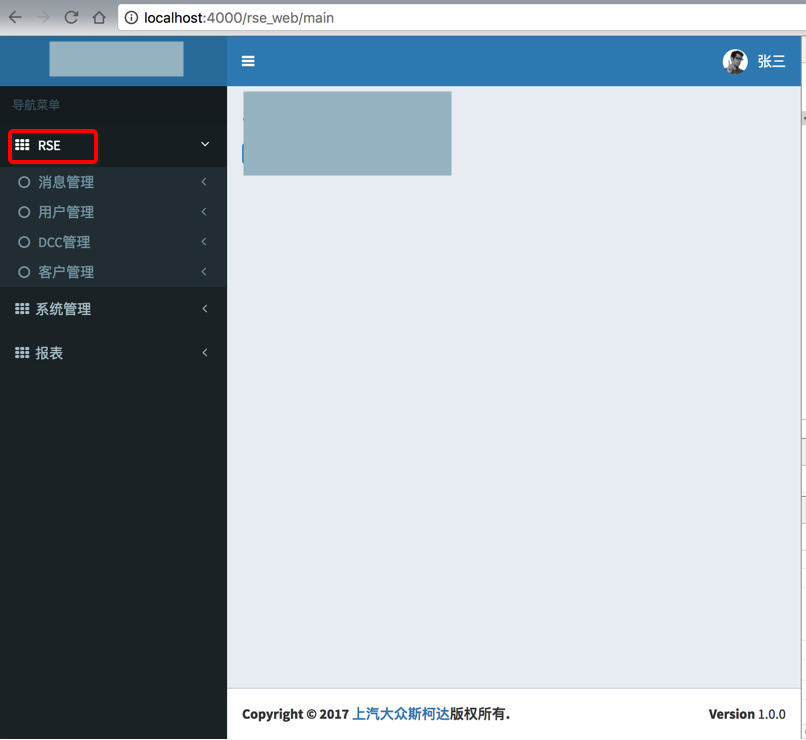
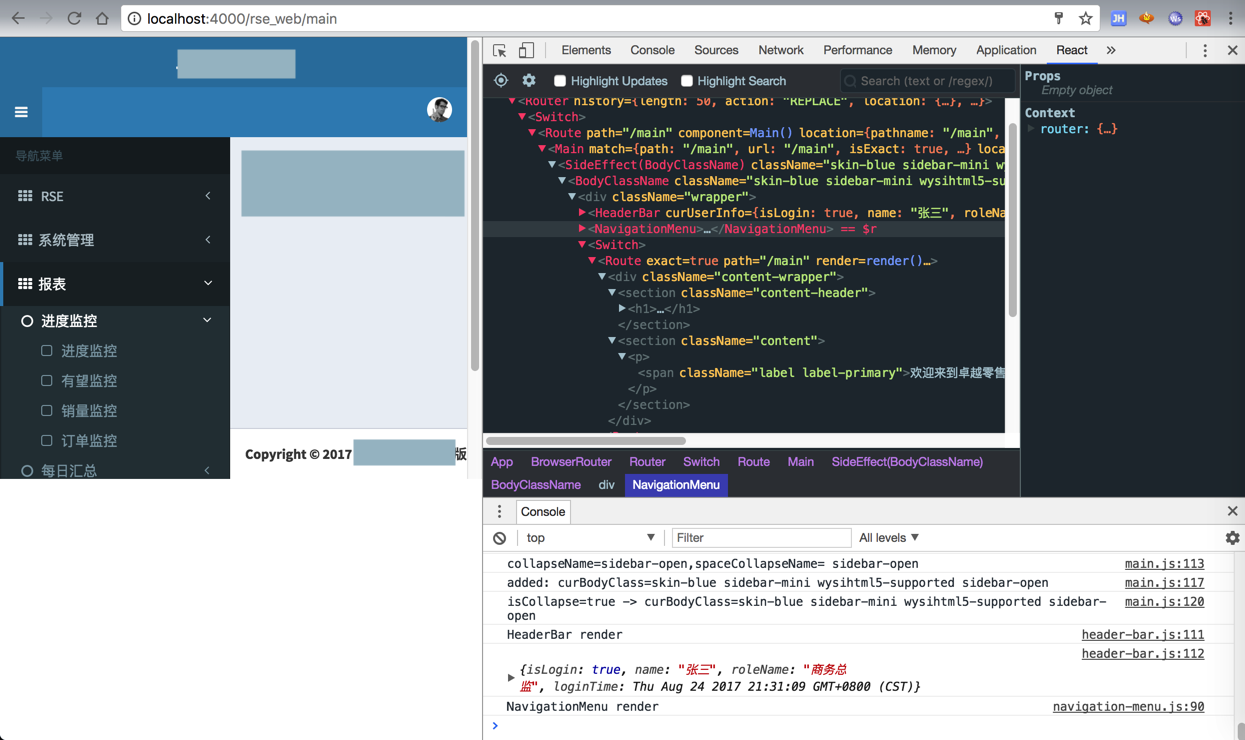
再随便点击一下菜单,展开后,高度就自动正常了:

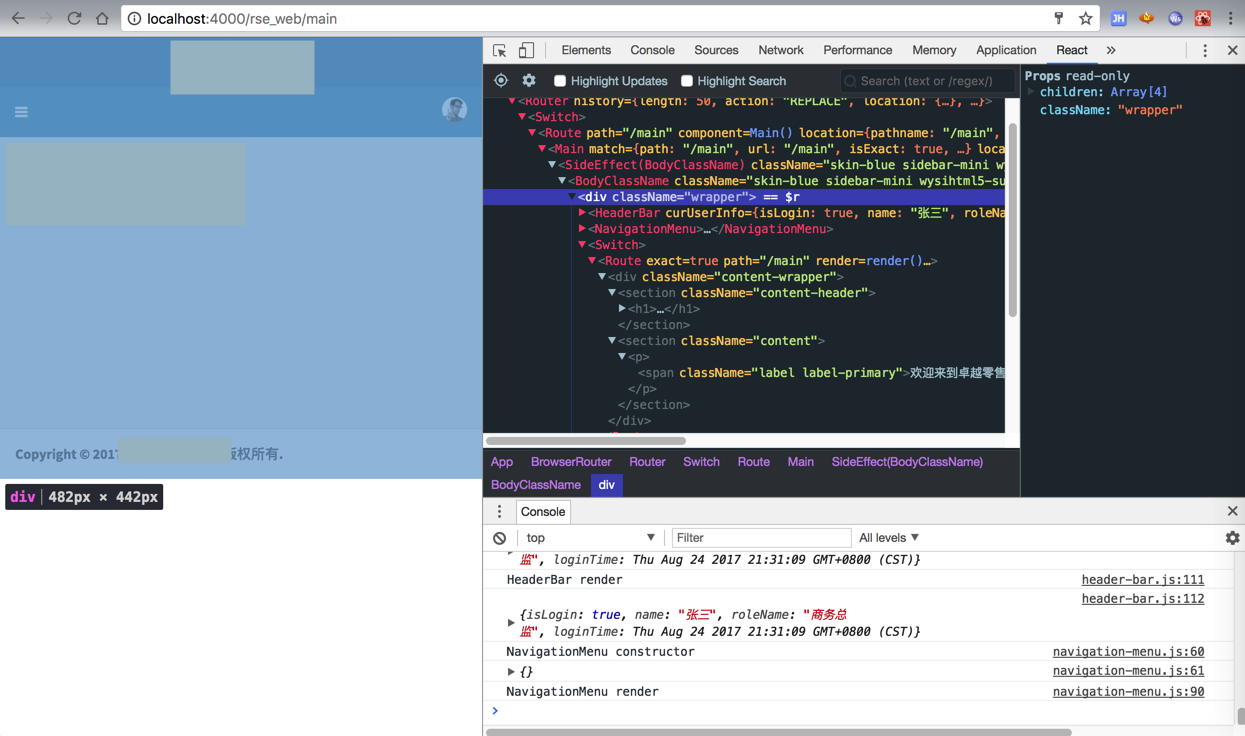
看到React中的wrapper的高度就只有442

不过navi导航栏高度倒是高一点:579

但是都没有撑满屏幕高度。
点开左边导航栏,还是这个高度:

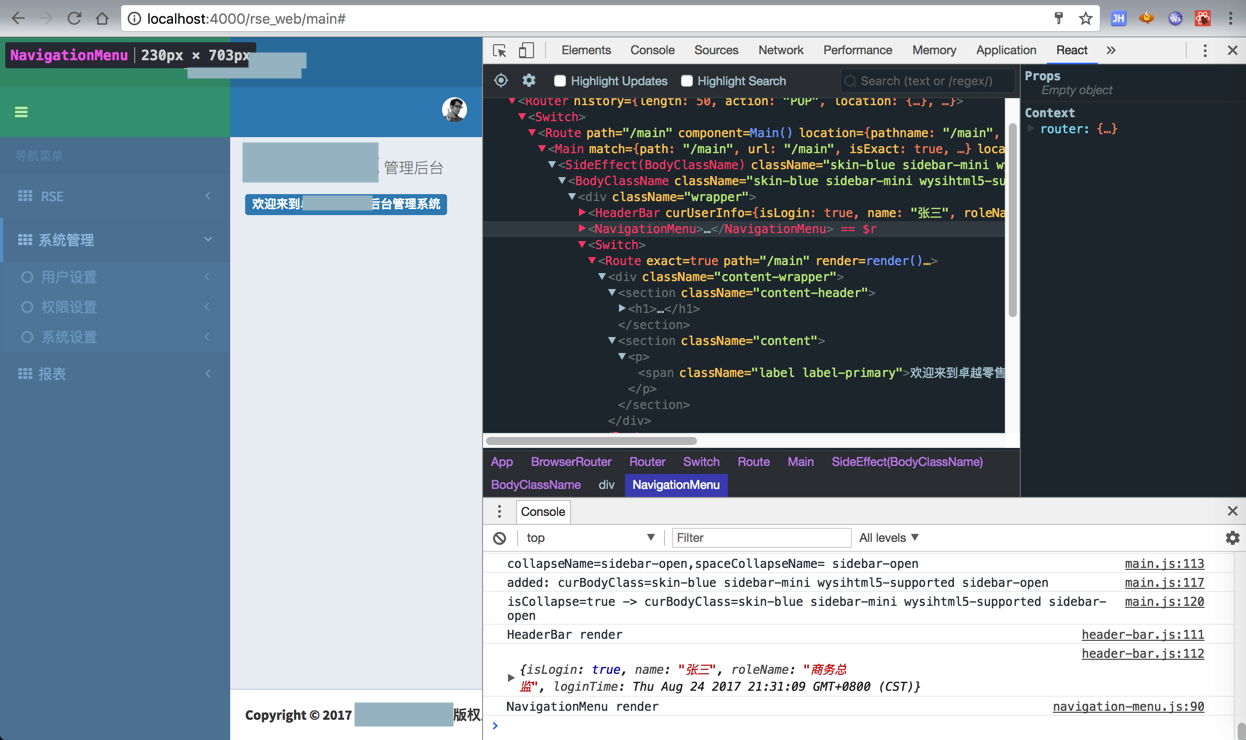
类似的,点击其他菜单,比如 系统管理,结果整个高度就自动计算更新了:

所以去查查,点击一级菜单时,触发了哪些js的计算
Adminlte 高度
关于.content-wrapper高度的问题 · Issue #1473 · almasaeed2010/AdminLTE
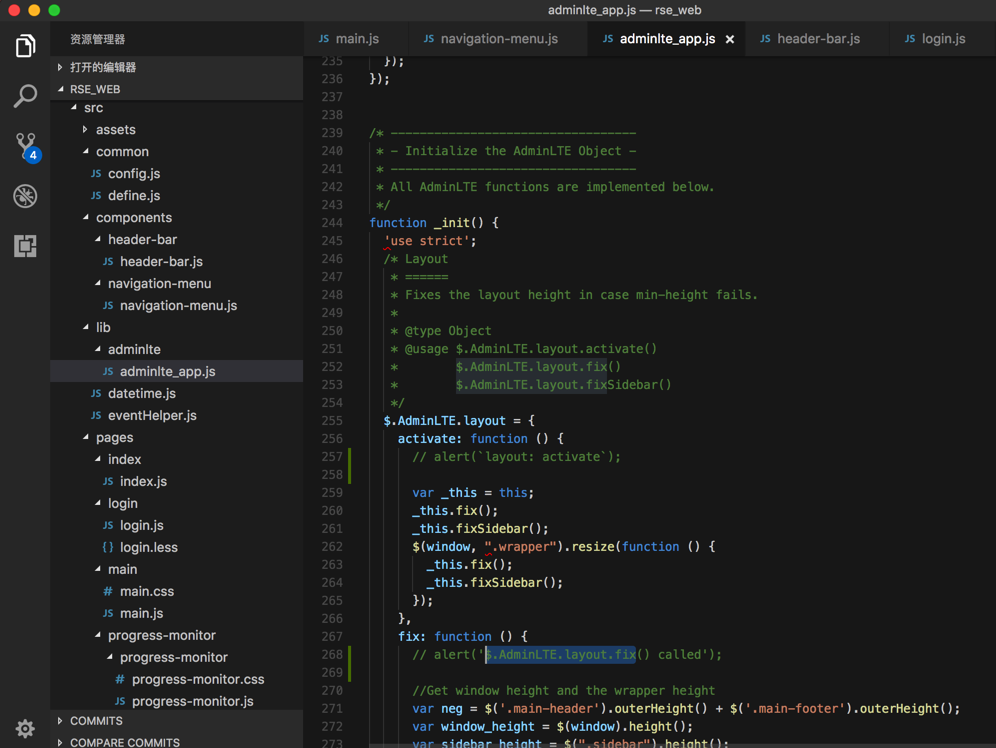
通过研究adminlte的代码,看到了:

里面很多地方,去调用
$.AdminLTE.layout.fix()
去计算和调整高度,包括sidebar导航栏的高度。
而之所以能找到这个地方,是因为:

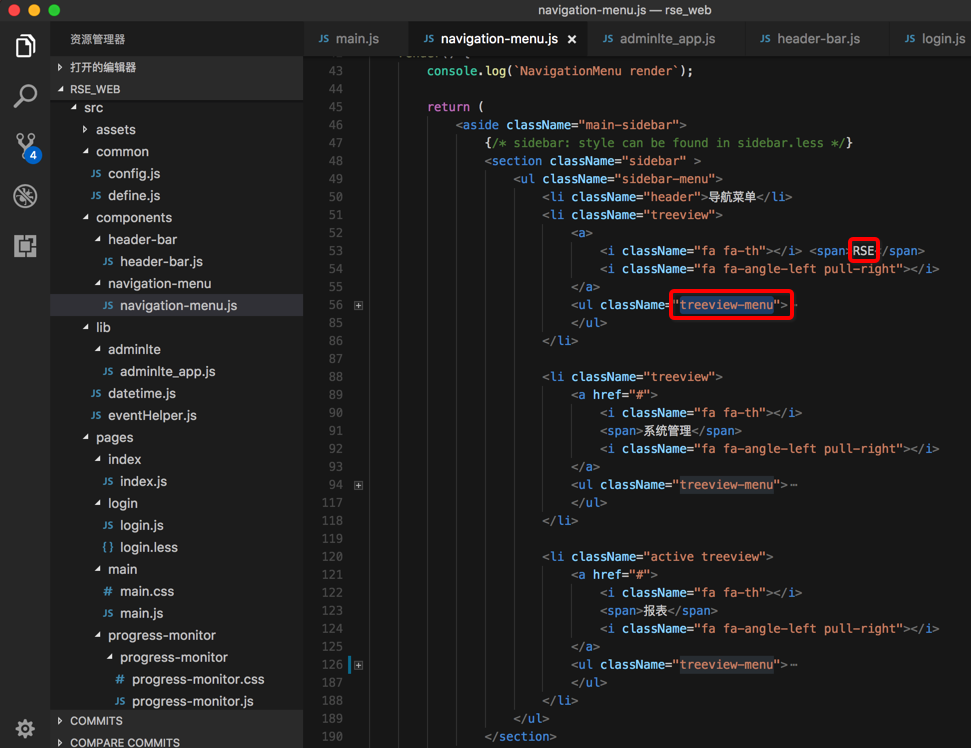
从菜单的点击中,找到,只要点击了:
treeview-menu
好像就可以触发高度更新。
所以去搜了:
treeview-menu
找到了:

里面调用的:
//Fix the layout in case the sidebar stretches over the height of the window _this.layout.fix(); |
就是前面说的:
$.AdminLTE.layout.fix()
去调整高度的。
【总结】
所以去把调整高度的代码,加到对应的,生效的地方:
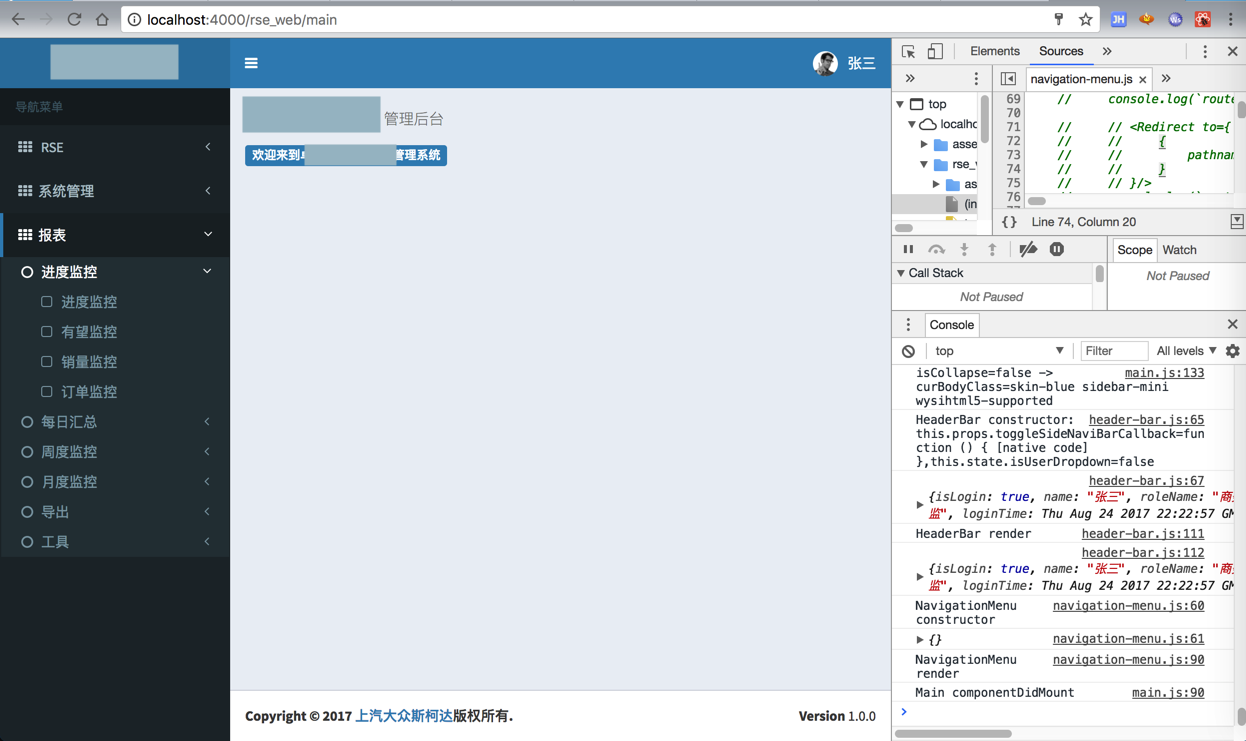
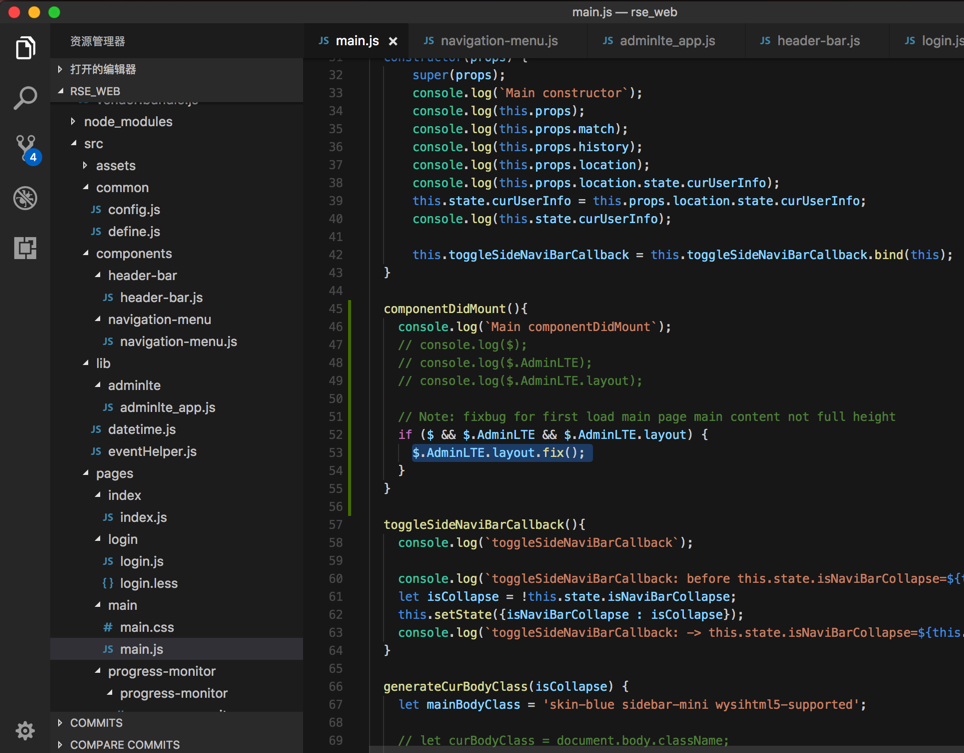
rse_web/src/pages/main/main.js
import $ from ‘jquery’; componentDidMount(){ console.log(`Main componentDidMount`); // console.log($); // console.log($.AdminLTE); // console.log($.AdminLTE.layout); // Note: fixbug for first load main page main content not full height if ($ && $.AdminLTE && $.AdminLTE.layout) { $.AdminLTE.layout.fix(); } } |

注意:
此处要确保页面已经加载完毕,否则之前放到navigation-menu.js等地方中,$.AdminLTE.layout都是没有定义,无法使用:$.AdminLTE.layout.fix()
然后进入Main页面后,调用了fix后,页面高度就正常了: