折腾:
【已解决】ReactJS-AdminLTE如何新写一个页面并编译为生产环境版本
期间,遇到一个问题:
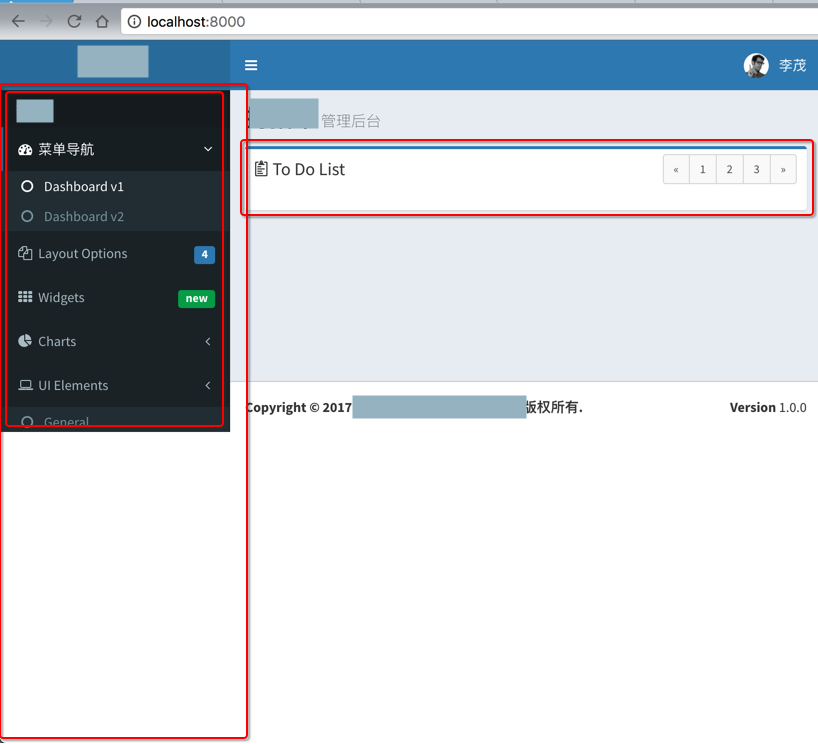
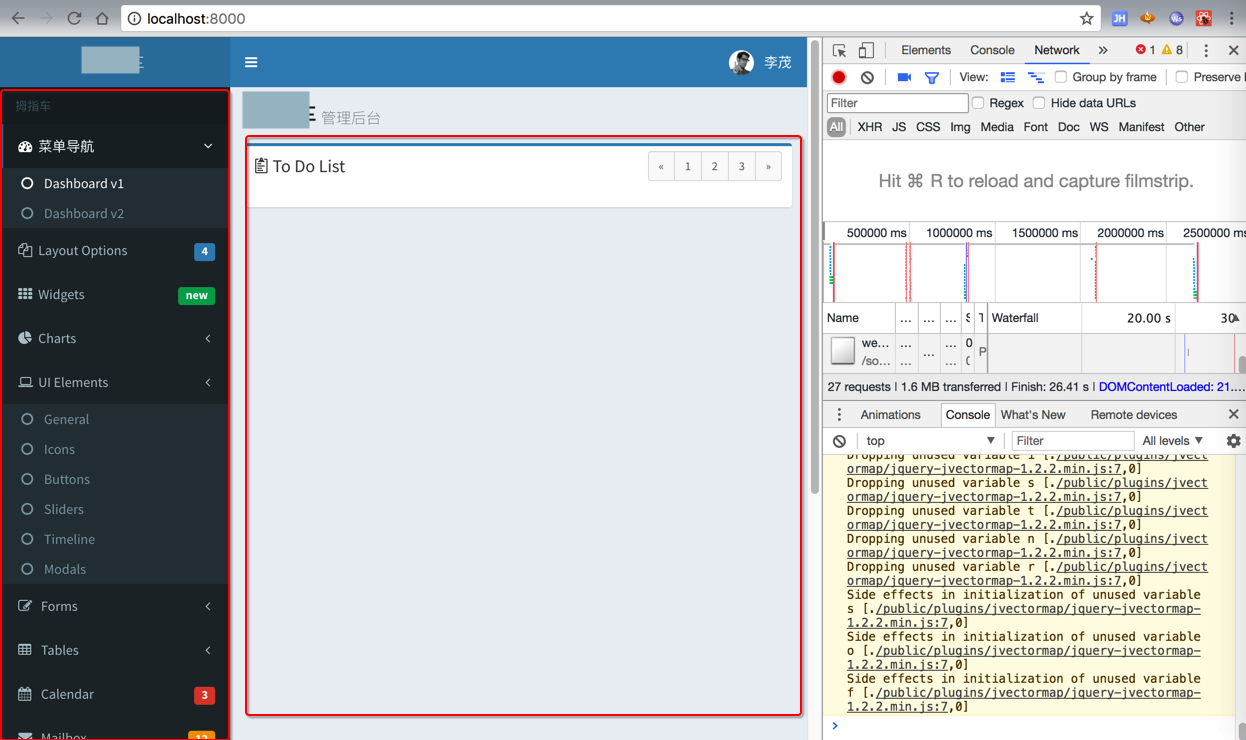
显示出来的中间的主体的内容的高度太低了,都低于左边的导航栏的高度,导致导航栏中的内容显示不全了:

现在希望,可以正常的把主体显示区域的高度弄高一些。
之前也从:
知道了:
.content-wrapper是用来显示页面主体内容(包含页面标题)的。
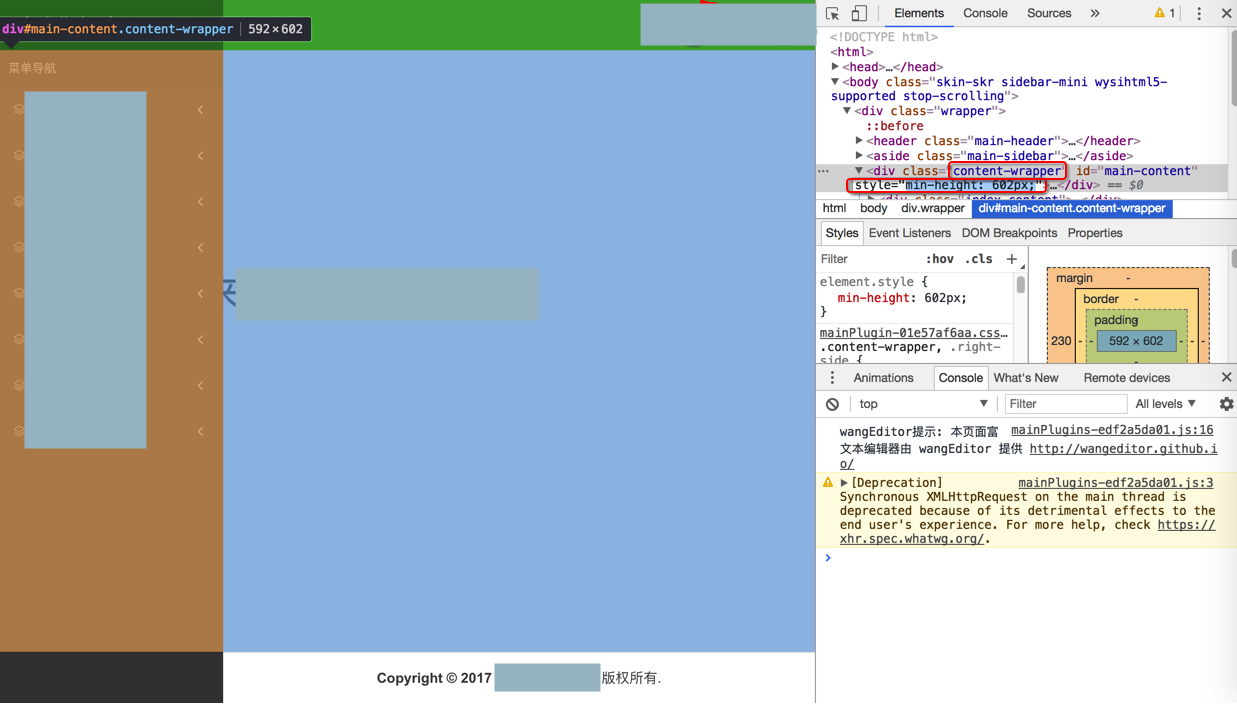
先去参考了之前的,AdminLTE的一个项目,非React的版本的,看到其主体内容的高度是通过加上style的min-height: 602px的属性:
<div class="content-wrapper" id="main-content" style="min-height: 602px;"> |
去控制高度的:

对应的控制高度的部分是:content-wrapper
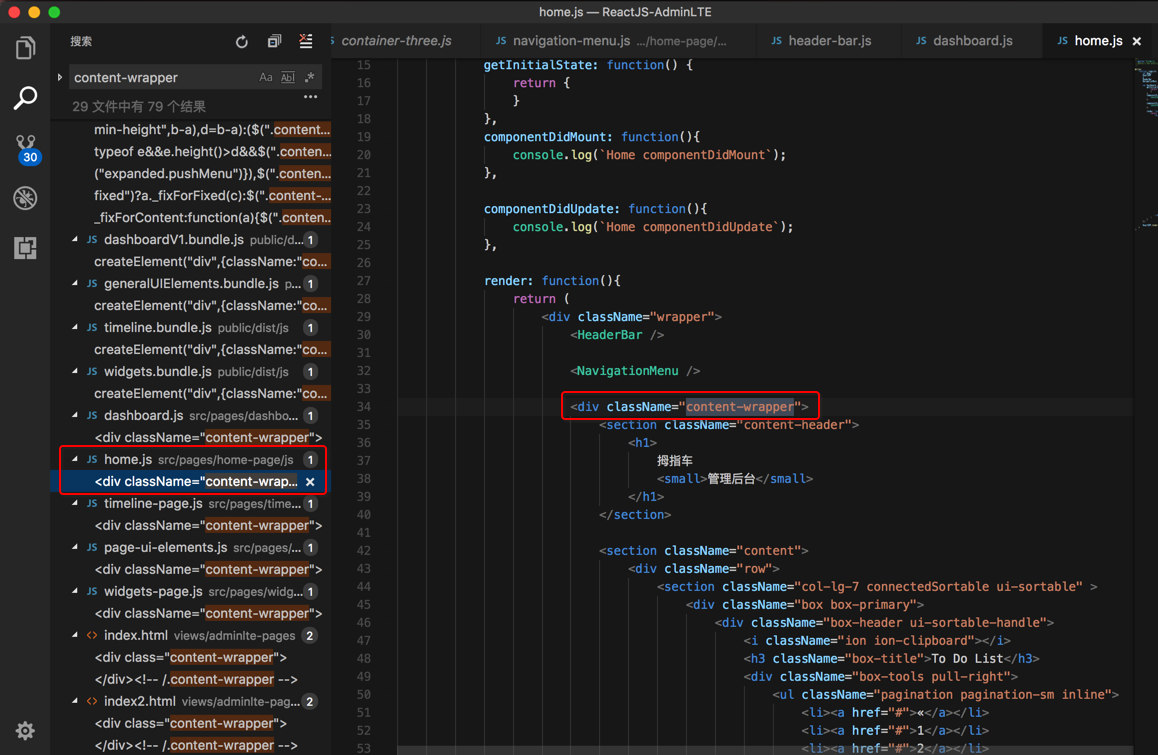
而此处去看看代码,也找到了:

但是好像没有找到,可以方便设置
content-wrapper
的
style="min-height: 602px;”
的地方。
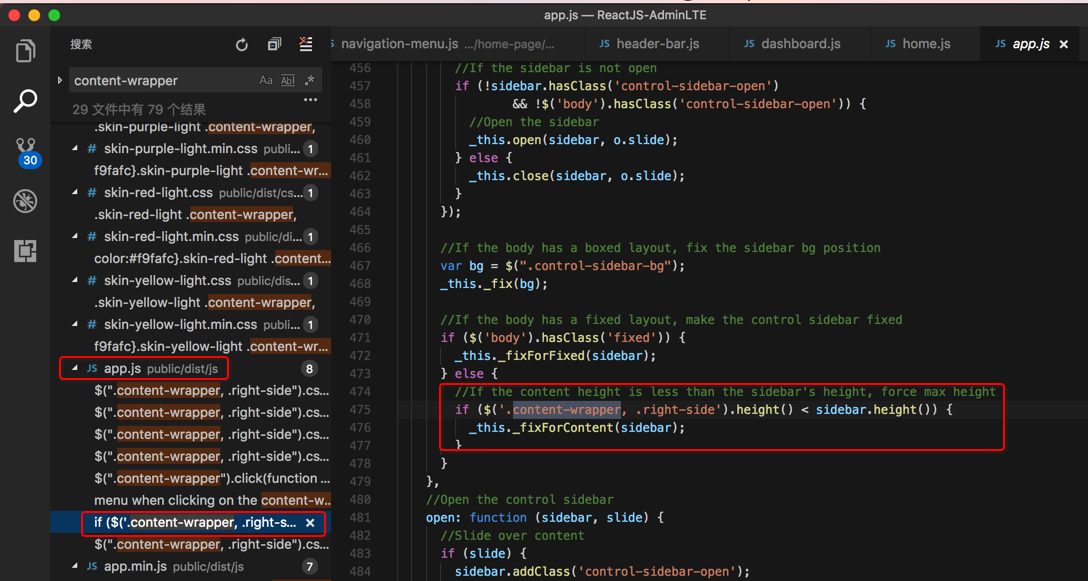
不过后来自己找到了,相关的,貌似是设置content的高度的地方:
ReactJS-AdminLTE/public/dist/js/app.js
//If the content height is less than the sidebar’s height, force max height if ($(‘.content-wrapper, .right-side’).height() < sidebar.height()) { _this._fixForContent(sidebar); } |

然后就是,想办法,把此处的app.js加到项目中看看效果。
不过记得之前在折腾:
【已解决】ReactJS-AdminLTE中的webpack-dev-server的HMR热更新不生效
期间,是尝试过把app.js,加到项目里面的,但是出错了。
此处再去试试看看:
把:
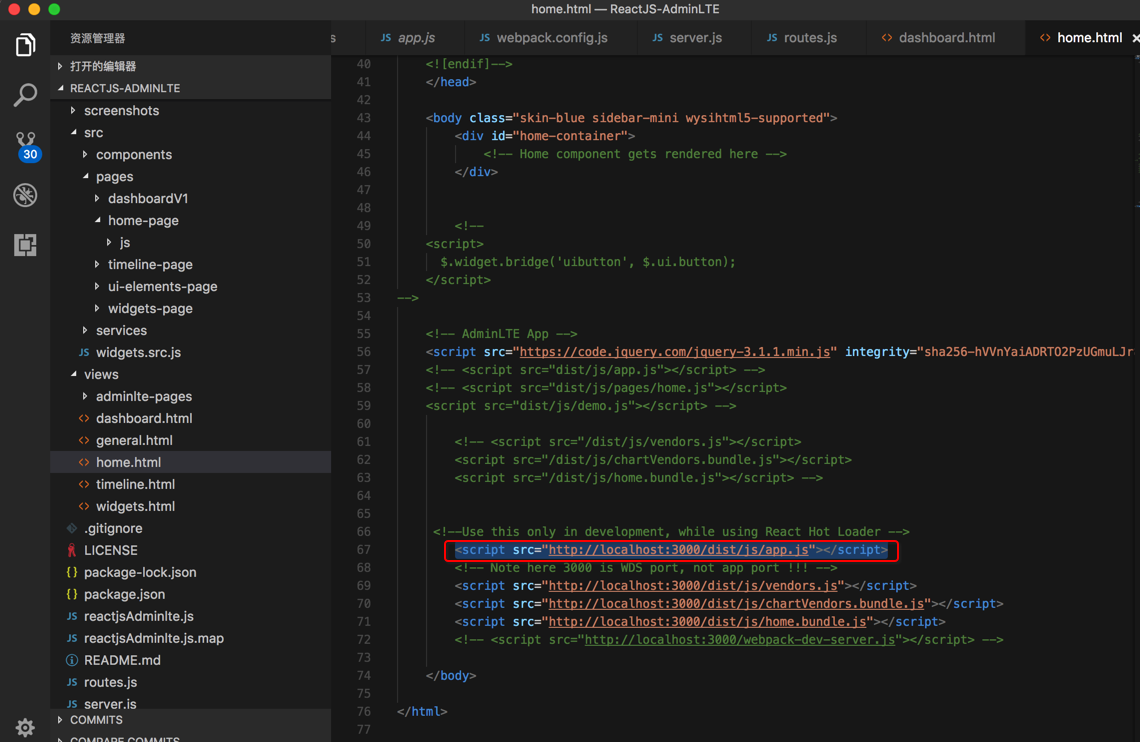
<script src="http://localhost:3000/dist/js/app.js"></script> |
取消注释,加上去:

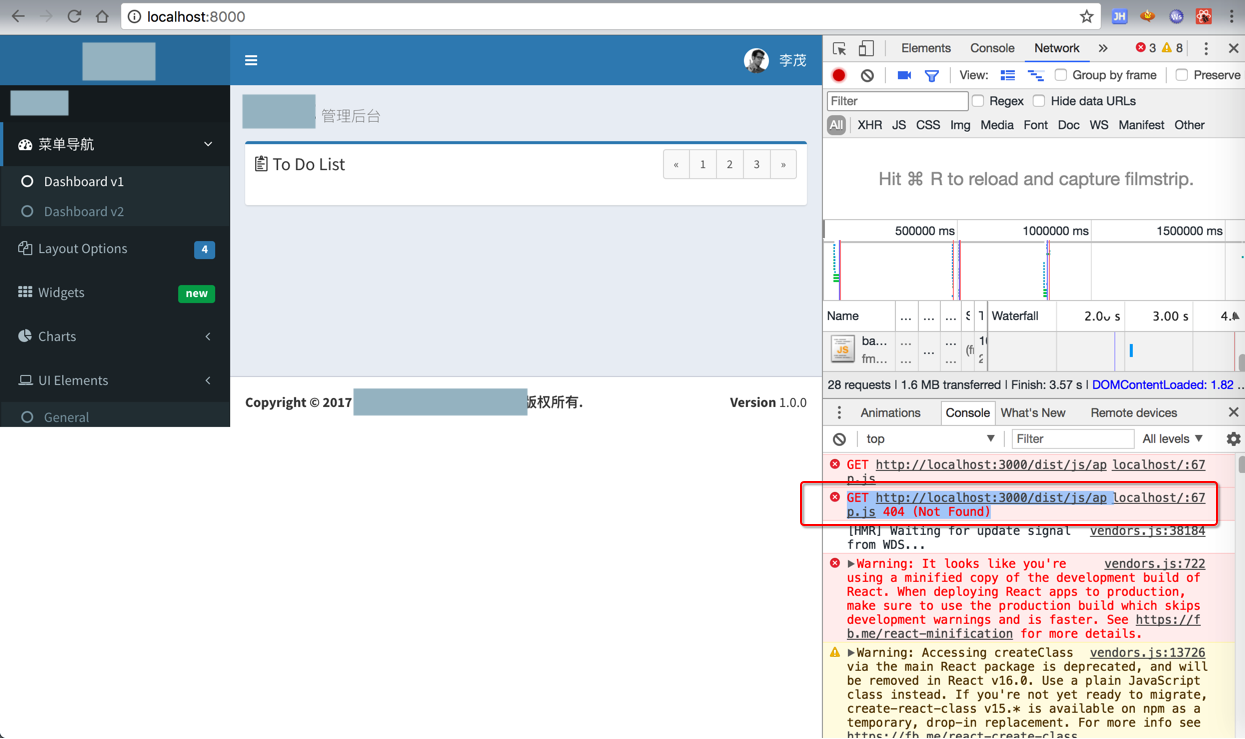
结果:
GET http://localhost:3000/dist/js/app.js 404 (Not Found) |

然后才注意到:
此处的:
http://localhost:3000/dist/js/app.js
对应着:
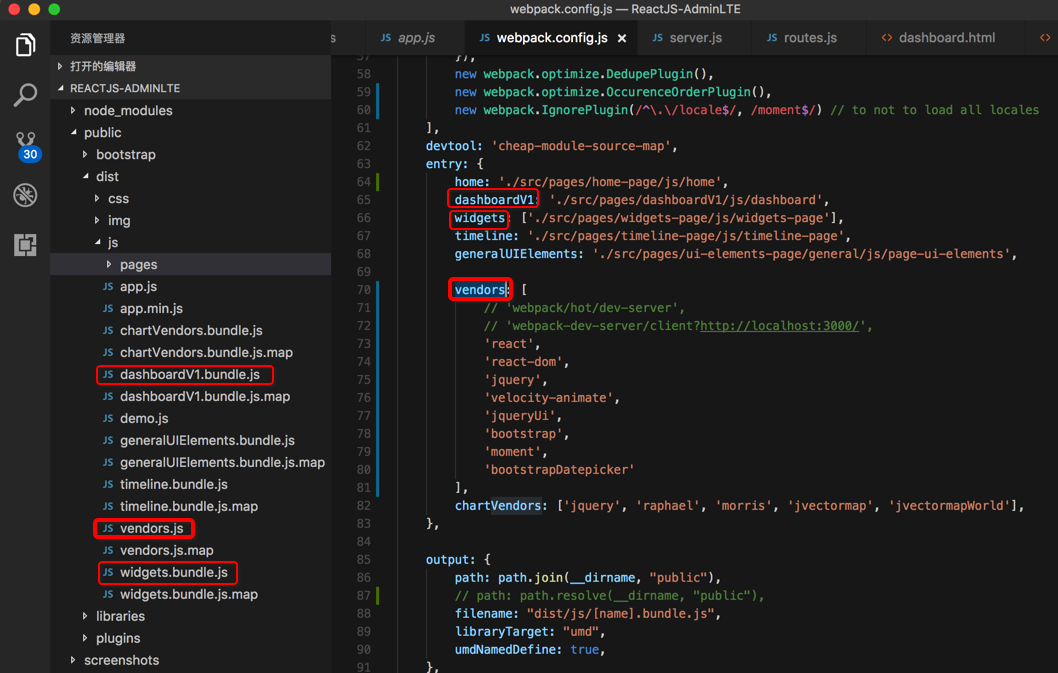
/ReactJS-AdminLTE/webpack.config.js
中的entry中要有对应的入口才可以
(后来发现,貌似也不是,好像对应文件夹下有对应的文件即可,
因为此处的vendors也是entry之一,但是文件名不是像其他entry的:
xxx.bundle.js
而是:
vendors.js

总之,至少3000/dist/js/这里是没有app.js的。
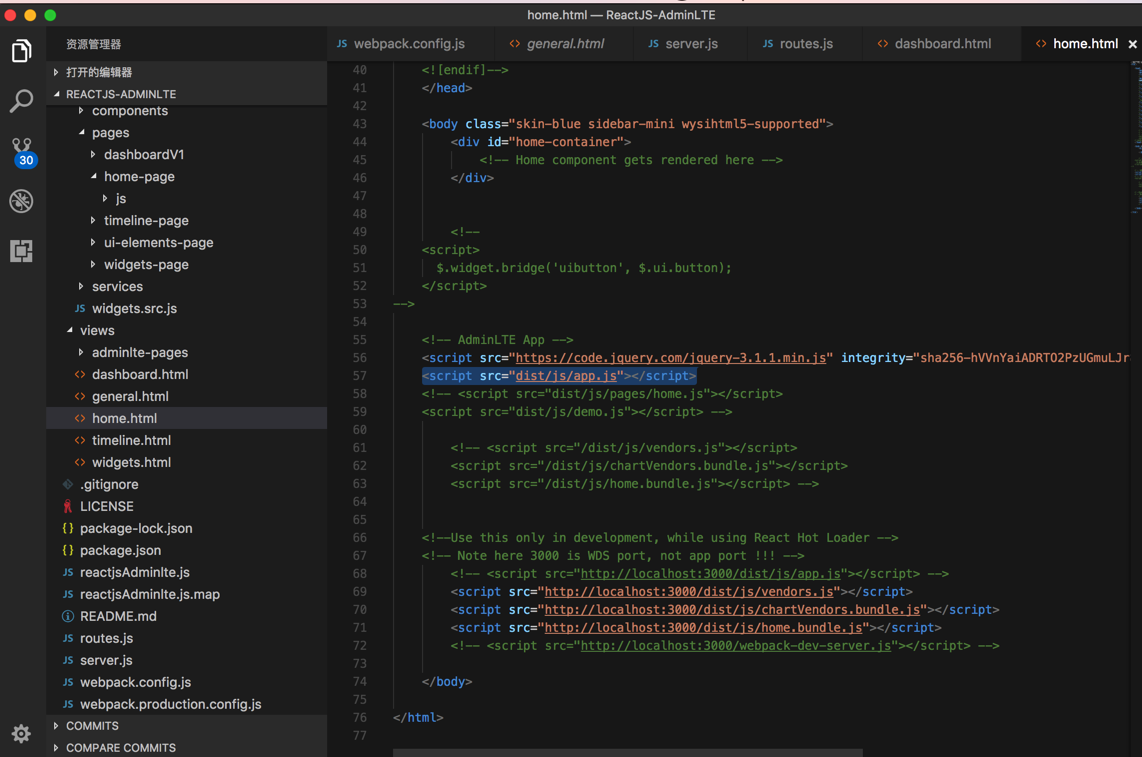
所以去加上:
<script src="dist/js/app.js"></script> |
改为:
<!– AdminLTE App –> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script src="dist/js/app.js"></script> <!– <script src="dist/js/pages/home.js"></script> <script src="dist/js/demo.js"></script> –> <!– <script src="/dist/js/vendors.js"></script> <script src="/dist/js/chartVendors.bundle.js"></script> <script src="/dist/js/home.bundle.js"></script> –> <!–Use this only in development, while using React Hot Loader –> <!– Note here 3000 is WDS port, not app port !!! –> <!– <script src="http://localhost:3000/dist/js/app.js"></script> –> <script src="http://localhost:3000/dist/js/vendors.js"></script> <script src="http://localhost:3000/dist/js/chartVendors.bundle.js"></script> <script src="http://localhost:3000/dist/js/home.bundle.js"></script> <!– <script src="http://localhost:3000/webpack-dev-server.js"></script> –> |

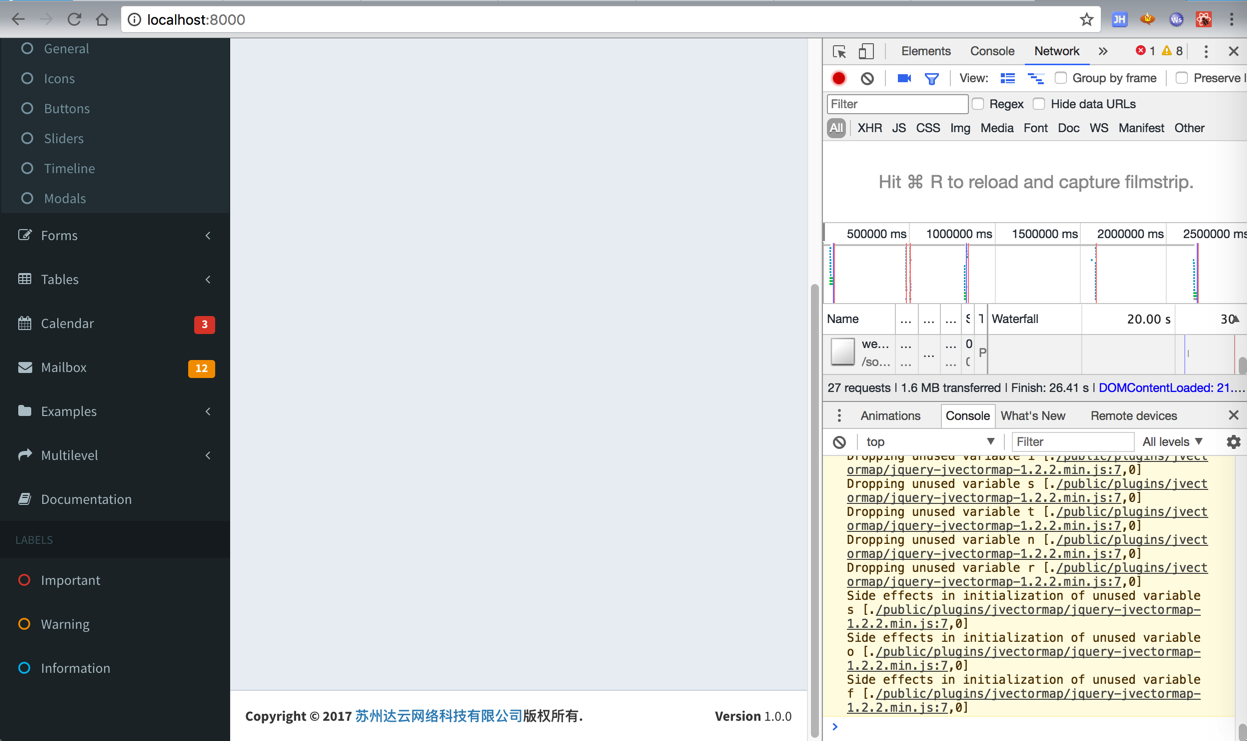
然后对应的app.js中的计算content-wrapper的高度的逻辑就生效了,右边的content内容区域的高度就和导航栏高度一样了,左边导航栏就可以全部看到了:


【总结】
此处,ReactJS-AdminLTE中,右边的主体内容显示区域,对应的是content-wrapper,其高度的自动计算:
当显示内容高度小于左边导航栏高度是,就设置显示内容高度为导航栏的高度
对应的js是app.js,加到项目里:
此处是:
ReactJS-AdminLTE/views/home.html
<script src="dist/js/app.js"></script> |
即可。