想要实现类似于这样:
let stateDictName = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; } this.setState({ [stateDictName] : { //title: curInfoDict.title, title: this.state.[stateDictName].title, monthTarget: curInfoDict.monthTarget, echartsOption : curEchartsOption } }); |
的效果。

即:
动态的找到:
this.state.prospectDict
或:
this.state.orderDict
然后设置其title的值。
目前网络无法翻墙,
先写成:
let stateDictName = ”; let prevTitle = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; prevTitle = this.state.prospectDict.title; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; prevTitle = this.state.orderDict.title; } this.setState({ [stateDictName] : { //title: curInfoDict.title, title: prevTitle, monthTarget: curInfoDict.monthTarget, echartsOption : curEchartsOption } }); |
等可以翻墙了再去研究。
ES6 js dynamic property
ES6 js dynamic key property
javascript – Creating object with dynamic keys – Stack Overflow
javascript – Dynamically access object property using variable – Stack Overflow
去试试:
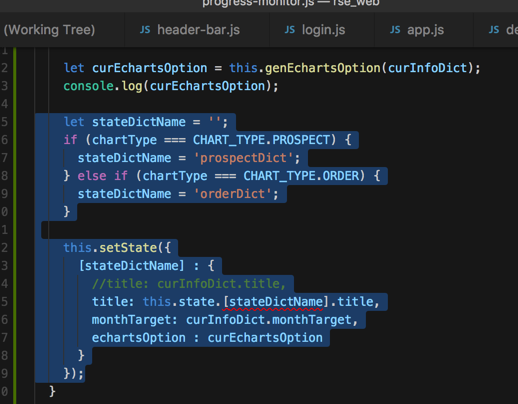
state = { curYearMonth : { year: 0, month: 0 }, prospectDict : { boxType : ‘box-primary’, title: ‘有望监控:本月新增有望客户目标完成进度’, monthTarget: 0, echartsOption: null }, orderDict : { boxType : ‘box-success’, title: ‘订单监控:本月新增订单目标完成进度’, monthTarget: 0, echartsOption: null }, salesVolumeDict : { boxType : ‘box-danger’, title: ‘销量监控:本月销量目标完成进度’, monthTarget: 0, echartsOption: null } }; let stateDictName = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; } this.setState({ [stateDictName] : { title: this.state.[`${stateDictName}`].title, boxType: this.state.[`${stateDictName}`].boxType, monthTarget: curInfoDict.monthTarget, echartsOption : curEchartsOption } }); |
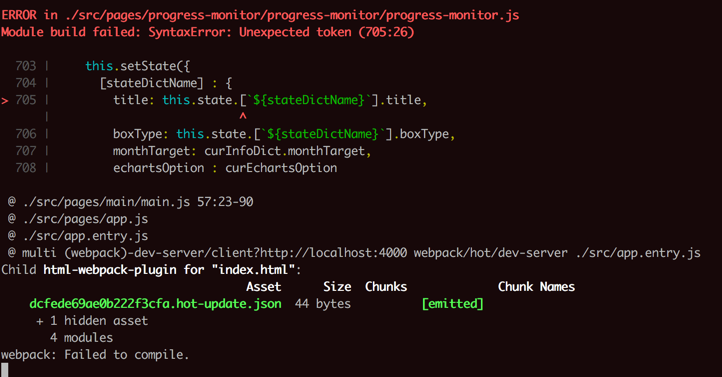
结果还是语法错误:
ERROR in ./src/pages/progress-monitor/progress-monitor/progress-monitor.js Module build failed: SyntaxError: Unexpected token (705:26) |

Learning ES6: Enhanced object literals | Ben Ilegbodu
Dynamically creating properties on objects using javascript (Example)
http://jsfiddle.net/ryansukale/wd4hdee2/
ES6 js access dynamic key property
ES6 js access dynamic key property value
javascript – How to access object using dynamic key? – Stack Overflow
写成:
let stateDictName = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; } else if (chartType === CHART_TYPE.SALES_VOLUME) { stateDictName = ‘salesVolumeDict’; } this.setState({ [stateDictName] : { title: this.state[stateDictName].title, boxType: this.state[stateDictName].boxType, monthTarget: curInfoDict.monthTarget, echartsOption : curEchartsOption } }); |
即可。
【总结】
对于之前定义的Dict类型的变量,此处已知keyName,可以通过someDictObj[keyName]的方式直接访问对应的变量。
完整代码供参考:
export default class ProcessMonitor extends Component { state = { 。。。 prospectDict : { title: ‘有望监控:本月新增有望客户目标完成进度’, boxType : ‘box-primary’, monthTarget: 0, echartsOption: null }, orderDict : { title: ‘订单监控:本月新增订单目标完成进度’, boxType : ‘box-success’, monthTarget: 0, echartsOption: null }, salesVolumeDict : { title: ‘销量监控:本月销量目标完成进度’, boxType : ‘box-danger’, monthTarget: 0, echartsOption: null } }; processResultDict(resultDict, chartType) { 。。。 let stateDictName = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; } else if (chartType === CHART_TYPE.SALES_VOLUME) { stateDictName = ‘salesVolumeDict’; } this.setState({ [stateDictName] : { title: this.state[stateDictName].title, boxType: this.state[stateDictName].boxType, monthTarget: curInfoDict.monthTarget, echartsOption : curEchartsOption } }); } |
另外,为了不用记住最开始定义中包含了哪些字段,继续可以把代码优化为:
let stateDictName = ”; if (chartType === CHART_TYPE.PROSPECT) { stateDictName = ‘prospectDict’; } else if (chartType === CHART_TYPE.ORDER) { stateDictName = ‘orderDict’; } else if (chartType === CHART_TYPE.SALES_VOLUME) { stateDictName = ‘salesVolumeDict’; } let newDict = this.state[stateDictName]; newDict.monthTarget = curInfoDict.monthTarget; newDict.echartsOption = curEchartsOption; this.setState({ [stateDictName] : newDict }); |
转载请注明:在路上 » 【已解决】JS的ES6中如何找到动态属性名中的属性并设置或获取其值