折腾:
后,需要去给ECharts中柱状图添加点击事件
参考:
去试试
echarts-for-react Echarts events
其中的示例代码中,给了两个事件函数:
click
legendselectchanged
更多的内容参考:
http://echarts.baidu.com/api.html#events
【总结】
然后代码:
import ReactEcharts from ‘echarts-for-react’; onByModelClick(e){ console.log(‘onByModelClick: e=’, e); } onClickByModelEvents = { ‘click’: this.onByModelClick } render() { console.log(`ProcessMonitor render`); return ( 。。。 <div className=”chart”> <ReactEcharts option={this.state.newAddByModelDict.echartsOption} onEvents={this.onClickByModelEvents} /> </div> |
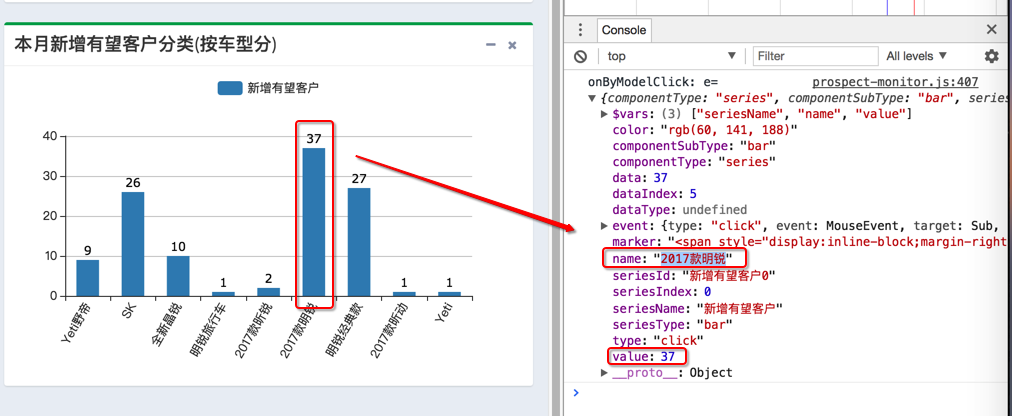
即可得到对应的事件了:

其中其它的click事件有哪些,可以参考官网的文档:
http://echarts.baidu.com/api.html#events
转载请注明:在路上 » 【已解决】ReactJS中如何给ECharts中添加柱状图点击事件