ECharts中,对于配置:
let curEchartsOption = { 。。。 series: [ { name: CUSTOMER_SOURCE.DCC.name, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘inside’ } }, itemStyle: { normal: { color: ValueColor.DARK_BLUE } }, // data: [dccNum] data: [ { name: CUSTOMER_SOURCE.DCC.name, value: dccNum } ] }, { name: CUSTOMER_SOURCE.TEL.name, type: ‘bar’, stack: ‘总量’, label: { normal: { show: true, position: ‘inside’ } }, itemStyle: { normal: { color: ValueColor.GREEN } }, // data: [telNum] data: [ { name: CUSTOMER_SOURCE.TEL.name, value: telNum } ] }, 。。。 onCompleteProgressClick(e){ console.log(‘onCompleteProgressClick: e=’, e); let newByModelDict = this.state.newAddByModelDict; newByModelDict.isFiltered = true; let newByConsultantDict = this.state.newAddByConsultantDict; newByConsultantDict.isFiltered = true; this.setState({ newAddByModelDict: newByModelDict, newAddByConsultantDict: newByConsultantDict }); } onClickCompleteProgressEvents = { // Note: must bind this here, Not in constructor otherwise not find this // ‘click’: this.onCompleteProgressClick ‘click’: this.onCompleteProgressClick.bind(this) } <div className=”chart”> <ReactEcharts option={this.state.completeProgressDict.echartsOption} style={{height: ‘200px’, width: ‘100%’}} onEvents={this.onClickCompleteProgressEvents} /> </div> |
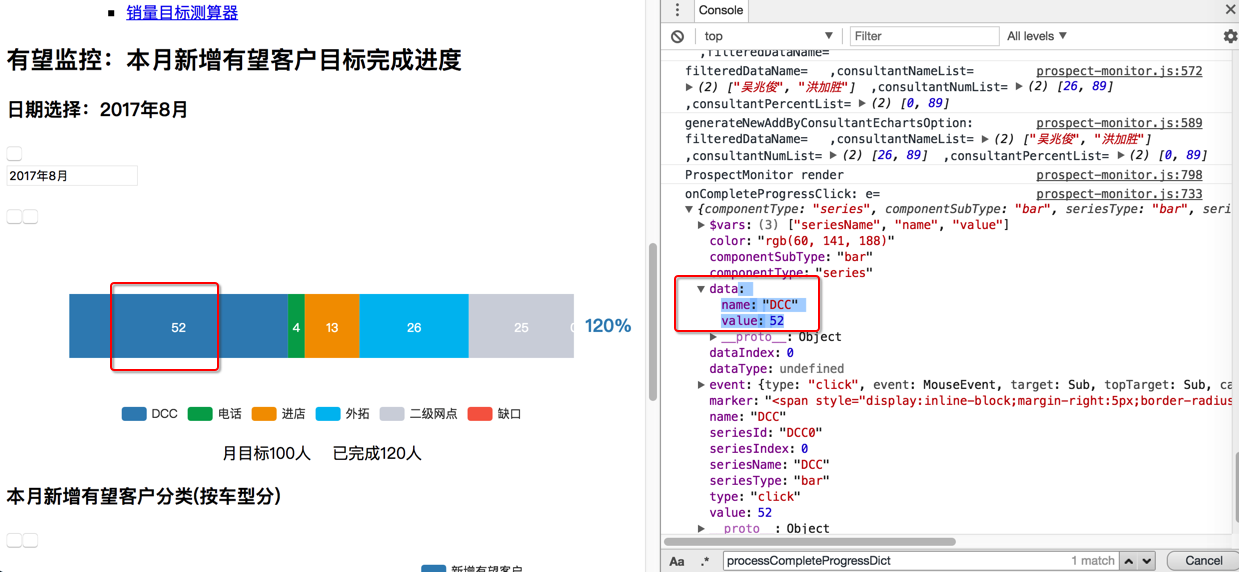
然后点击事件中,是可以获得对应的event的信息的,其中包括了name和value:

但是此处希望:
除了name和value之外,还可以给data中每个对象添加自定义的属性和值
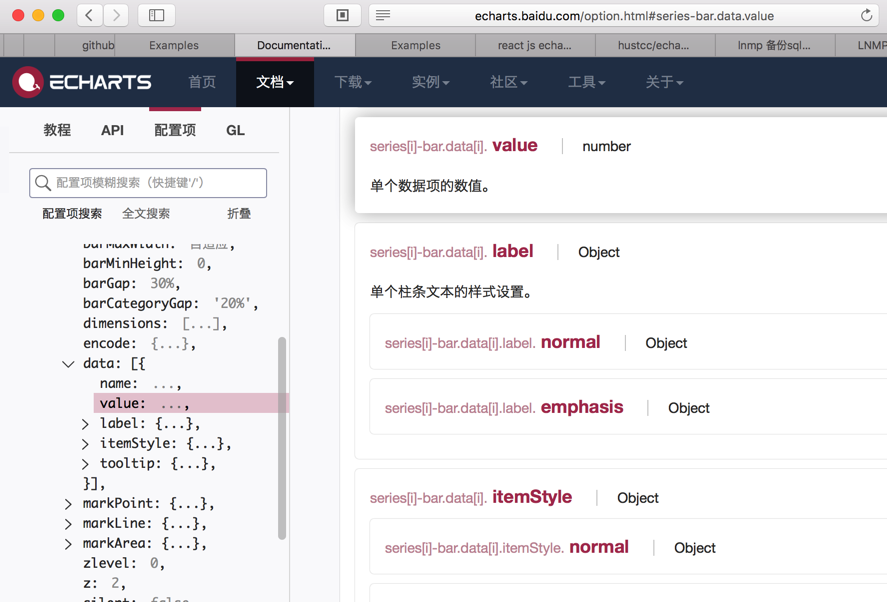
但是看了看官网的定义中,只有已知的属性:
name
value
label
等等:

没有支持自定义的属性(用于保存此处的type,值为:10031001)
然后自己去试试,直接加到data中的:
const CUSTOMER_SOURCE = { DCC: { name: ‘DCC’, type: 10031001, }, data: [ { name: CUSTOMER_SOURCE.DCC.name, value: dccNum, type: CUSTOMER_SOURCE.DCC.type, } ] |
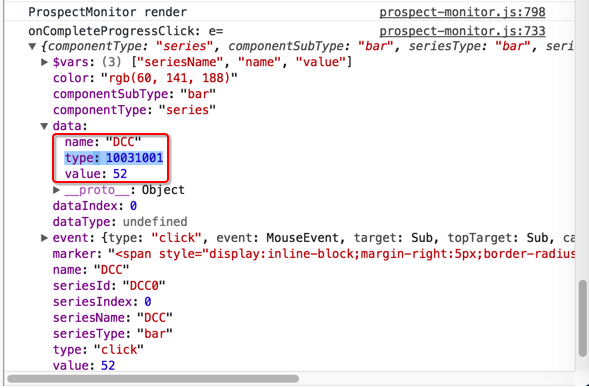
结果还真的是可以获得的:

所以能推测出:
【总结】
此处设置series中的data(列表)中的每个对象,系统是直接赋值给内部属性的,比如常见的:
name和value
对应着官网的API中的参数:
http://echarts.baidu.com/option.html#series-bar.data.name
但是除此之外的其他自己定义的属性名,比如下面再去试试customerSourceType,ECharts可以自动忽略,重点的是:不会报错。
且还可以:
在点击事件回调函数中,可以返回对应的原先的dict值。
比如再去试试:
data: [ { name: CUSTOMER_SOURCE.DCC.name, value: dccNum, customerSourceType: CUSTOMER_SOURCE.DCC.type, } ] |
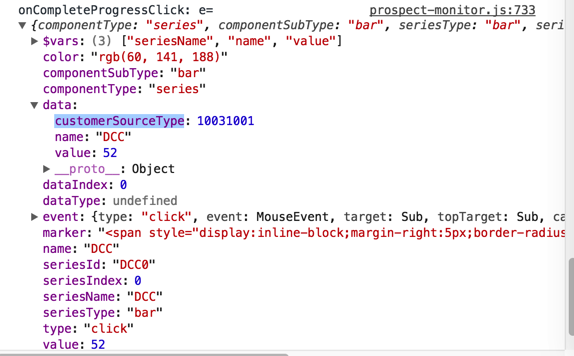
效果:

转载请注明:在路上 » 【已解决】ECharts中如何在点击事件函数中获得额外的自定义数据