折腾:
期间,需要去找:
AdminLTE中的标签,且右边带x,可以点击关掉的。
Adminlte的tag 且代x点击关掉的。
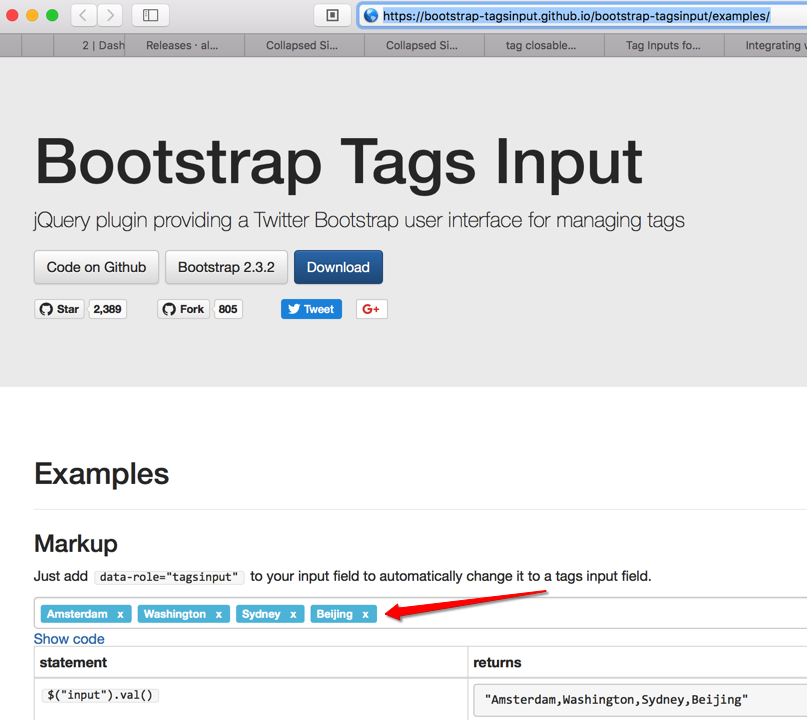
adminlte tag closable
Tag Inputs for AdminLTE · Issue #782 · almasaeed2010/AdminLTE
Integrating with Bootstrap – ngTagsInput
AdminLTE 2 | Advanced form elements

这个是我要的
html – AdminLTE collapsed boxes by default – Stack Overflow
不过,此处用:
<!– Main content –> <section class=”content”> <div className=”row”> <div class=”col-lg-4″ style=”width: 300px;”> <div class=”box”> <div class=”box-header”> <h3 class=”box-title”>东南大区 > 上海商务处</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <div class=”col-lg-4″ style=”width: 150px;”> <div class=”box”> <div class=”box-header with-border”> <h3 class=”box-title”>明锐</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <div class=”col-lg-4″ style=”width: 150px;”> <div class=”box”> <div class=”box-header with-border”> <h3 class=”box-title”>DCC</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> </div> </section> <!– /.content –> </div> <!– /.content-wrapper –> |
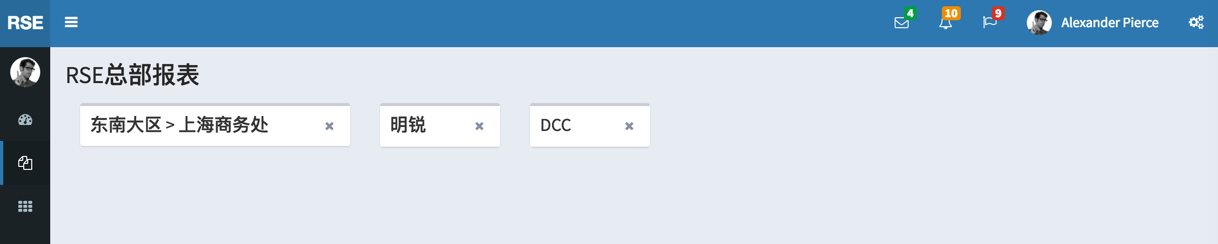
基本上实现了所要的效果:

但是想要去掉顶部的灰色
所以去搜:
adminlte box without border
Box containers beark responsive elments sequnce · Issue #437 · almasaeed2010/AdminLTE
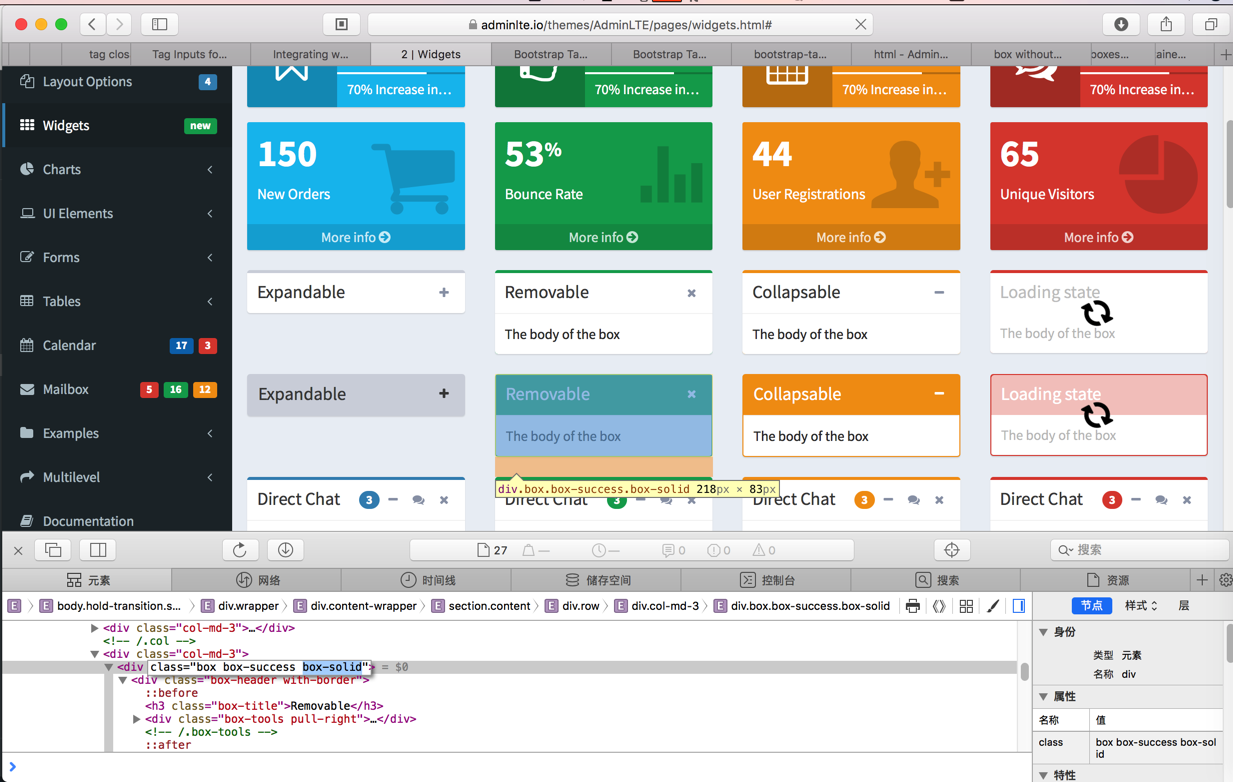
然后去看官网的demo:
看到的是box-solid:

用:
<div class=”box box-solid”> |
即可去掉顶部的灰色:

然后再去加上背景色。
最后用:
<div className=”row”> <div class=”col-lg-4″ style=”width: 260px;”> <div class=”box box-solid box-primary”> <div class=”box-header”> <h3 class=”box-title”>东南大区 > 上海商务处</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <div class=”col-lg-4″ style=”width: 120px;”> <div class=”box box-solid box-primary”> <div class=”box-header”> <h3 class=”box-title”>明锐</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> <div class=”col-lg-4″ style=”width: 120px;”> <div class=”box box-solid box-primary”> <div class=”box-header”> <h3 class=”box-title”>DCC</h3> <div class=”box-tools pull-right”> <button type=”button” class=”btn btn-box-tool” data-widget=”remove” data-toggle=”tooltip” title=”Remove”> <i class=”fa fa-times”></i></button> </div> </div> </div> </div> </div> |
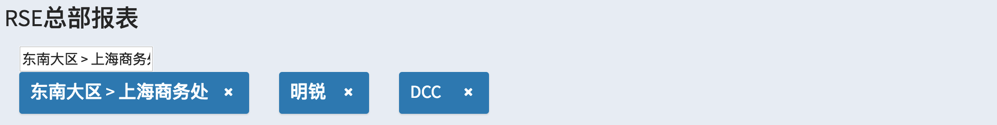
效果:

其中:
box-primary可以换成:
box-info
box-warning
box-danger
则是其他颜色。
后续有空再去折腾用上面的那个tag:
刚才简单的试了试:
<div className=”row”> <div class=”col-lg-12″> <input type=”text” value=”东南大区 > 上海商务处,明锐,DCC” data-role=”tagsinput” /> </div> |
效果是:

所以根本都无法显示全。
去加了style宽度:
style=”width: 300px;”
也没用。
所以以后有空再去试试了。
转载请注明:在路上 » 【已解决】AdminLTE中如何实现可以点击关掉的tag标签