折腾:
期间,需要去AdminLTE中集成ECharts中的地图。
-》
http://echarts.baidu.com/dist/echarts.js
关于地图,官网有几个示例:
http://echarts.baidu.com/demo.html#map-china
http://echarts.baidu.com/demo.html#map-china-dataRange
http://echarts.baidu.com/demo.html#map-locate
http://echarts.baidu.com/demo.html#geo-map-scatter
http://echarts.baidu.com/demo.html#map-labels
里面有更多的地图的示例
这个:
http://gallery.echartsjs.com/editor.html?c=xBJLIZT3ag
至少把多个省份,弄成同一种颜色了。
ECharts Documentation
http://echarts.baidu.com/tutorial.html#5%20分钟上手%20ECharts
去合并进来。
【已解决】集成ECharts时报错:echarts.js Map china not exists You can download map file on
但是都是单个省份的,还是希望可以:
能把多个省份,合并成一个大区
然后花了点时间,去把不同相邻省份,属于同一个大区的,都给同样的数值,所以就是同一个颜色了。
代码:
<!– ECharts –> <script src="dist/lib/echarts/echarts.js"></script> <script src="dist/lib/echarts/map/china.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘china_map’)); function randomData() { return Math.round(Math.random()*1000); } option = { title: { text: ”, subtext: ”, left: ‘center’ }, tooltip: { trigger: ‘item’ }, legend: { orient: ‘vertical’, left: ‘left’, data:[‘2017年’] }, visualMap: { show: false, min: 0, max: 500, left: ‘left’, top: ‘bottom’, text: [‘高’, ‘低’], // 文本,默认为数值文本 calculable: false, inRange: { //color: [ ‘#e0f3f8’, ‘#ffffbf’, ‘#fee090’, ‘#fdae61’, ‘#f46d43’, ‘#d73027’, ‘#a50026’] color: [ ‘#FF0033’, ‘#22BF2E’] } }, // toolbox: { // show: true, // orient: ‘vertical’, // left: ‘right’, // top: ‘center’, // feature: { // dataView: {readOnly: false}, // restore: {}, // saveAsImage: {} // } // }, series: [ { name: ‘2016年’, type: ‘map’, mapType: ‘china’, roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data:[ //大西北区 {name: ‘甘肃’,value: 50 }, {name: ‘青海’,value: 50 }, {name: ‘新疆’,value: 50 }, {name: ‘宁夏’,value: 50 }, {name: ‘陕西’,value: 50 }, {name: ‘山西’,value: 50 }, //大中南区 {name: ‘湖南’,value: 450 }, {name: ‘江西’,value: 450 }, {name: ‘湖北’,value: 450 }, //大华东区 {name: ‘江苏’,value: 450 }, {name: ‘安徽’,value: 450 }, //大华南区 {name: ‘广东’,value: 50 }, {name: ‘海南’,value: 50 }, {name: ‘福建’,value: 50 }, //大华北区 {name: ‘黑龙江’,value: 450 }, {name: ‘吉林’,value: 450 }, {name: ‘辽宁’,value: 450 }, {name: ‘河北’,value: 450 }, {name: ‘天津’,value: 450 }, {name: ‘北京’,value: 450 }, {name: ‘内蒙古’,value: 450 }, //大华中区 {name: ‘河南’,value: 450 }, {name: ‘山东’,value: 450 }, //大东南区 {name: ‘浙江’,value: 450 }, {name: ‘上海’,value: 450 }, //大西南区 {name: ‘重庆’,value: 450 }, {name: ‘四川’,value: 450 }, {name: ‘西藏’,value: 450 }, {name: ‘云南’,value: 450 }, {name: ‘广西’,value: 450 }, {name: ‘贵州’,value: 450 }, {name: ‘台湾’,value: 450 }, {name: ‘香港’,value: 450 }, {name: ‘澳门’,value: 450 } ] }, ] }; myChart.setOption(option); </script> </body> </html> |
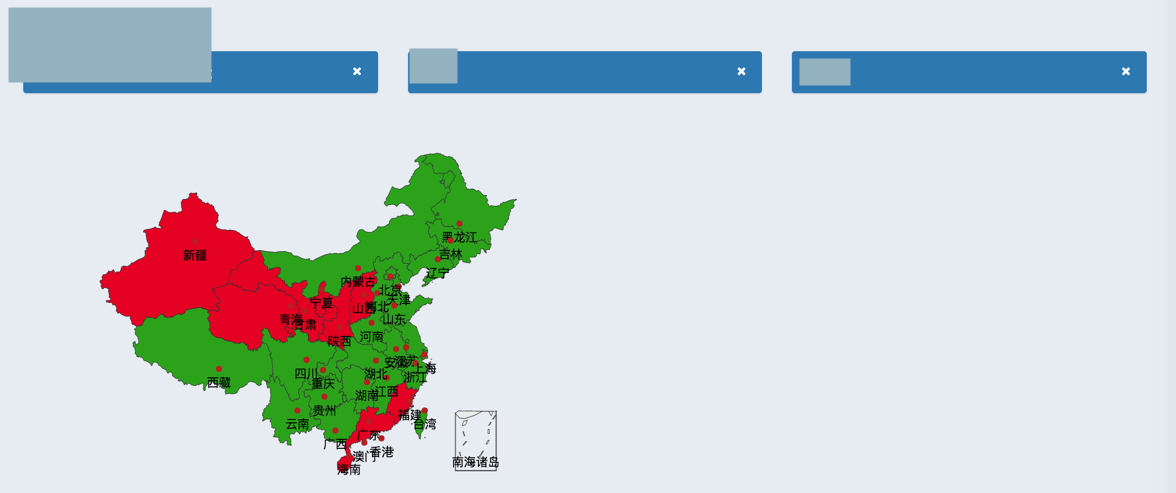
效果:

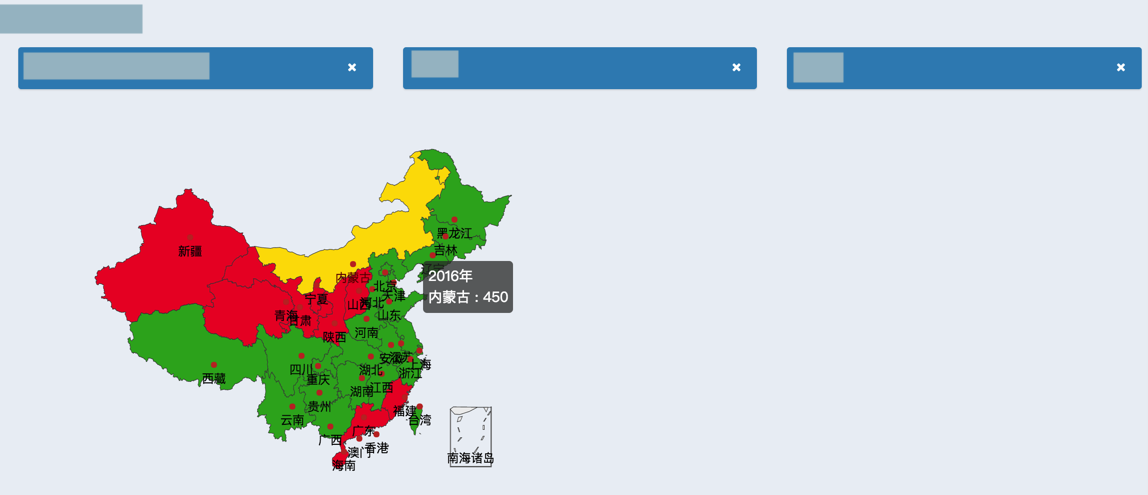
当然鼠标移动上去,还是单个省份(不是多个省份连在一起的大区):

转载请注明:在路上 » 【已解决】AdminLTE中集成ECharts中的中国地图