之前想要搞清楚,对于webpack的配置文件:
webpack.config.js
中,如何把var:
var webpack = require(‘webpack’);
变成import:
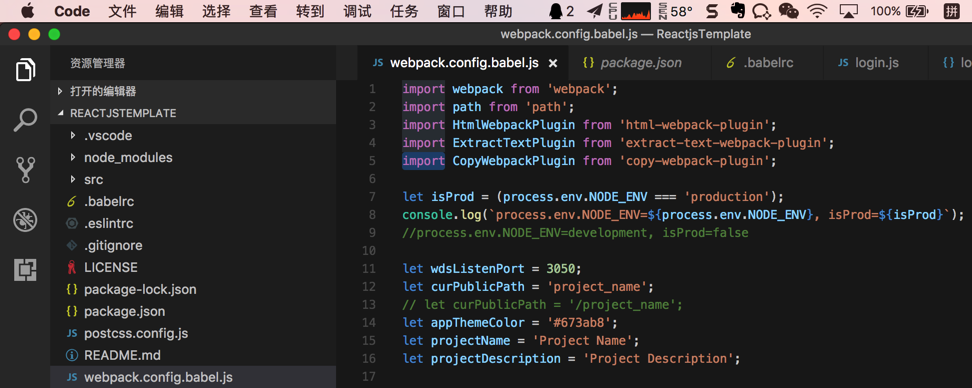
import webpack from ‘webpack’;
但是没有找到办法。
后来无意间通过搜:
webpack.config.babel.js
而看到:
How can I use ES6 in webpack.config.js? – Stack Overflow
react-bootstrap/react-router-bootstrap: Integration between React Router and React-Bootstrap
用 ES6 编写 Webpack 的配置文件 – David Chen 的编程大杂烩 – SegmentFault
Allow webpack.config.js to be written in ES6 · Issue #1403 · webpack/webpack
如何在webpack.config.js中使用ES6? – 共享笔记
【总结】
把:
webpack.config.js
改为:
webpack.config.babel.js

果然可以正常运行,webpack自动识别其中的import的写法了。
转载请注明:在路上 » 【已解决】webpack的配置文件中如何支持import的写法