代码中,对于UITableView,已经通过autolayout设置了frame的约束条件
也设置了datasource和viewdelegate的代理
class NewsDetailViewController: UIViewController, UITableViewDelegate,UITableViewDataSource { let attachFileListTableView:UITableView init(singleNews: SingleNews) { attachFileListTableView = UITableView() scrollView.addSubview(attachFileListTableView) constrain(self.dateNameLabel, self.attachFileListTableView) { (dateNameLabel, attachFileListTableView) in attachFileListTableView.top == dateNameLabel.bottom + 25 attachFileListTableView.left == attachFileListTableView.superview!.left attachFileListTableView.right == attachFileListTableView.superview!.right //attachFileListTableView.bottom == attachFileListTableView.superview!.bottom attachFileListTableView.height == ScreenHeight – 10 – 20 – 13 – 25 } scrollView.backgroundColor = UIColor.white//UIColor(hexString: “#E6E6E6”) //for debug self.scrollView.backgroundColor = UIColor.blue self.attachFileListTableView.backgroundColor = UIColor.yellow scrollView.isScrollEnabled = true } override func viewDidLoad() { self.attachFileListTableView.delegate = self self.attachFileListTableView.dataSource = self updateNewsInfo() } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) getDetailNewsInfo() } /*************************************************************************** * UITableViewDataSource Functions ***************************************************************************/ func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { let attachFileCount = self.singleNews.filesInfo.count return attachFileCount } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { var curFileItemCell = FileTableViewCell(reuseIdentifier: FileTableViewCellId) if(indexPath.row < self.singleNews.filesInfo.count) { let curFileItem = self.singleNews.filesInfo[indexPath.row] curFileItemCell = FileTableViewCell( reuseIdentifier: FileTableViewCellId, fileName: curFileItem.name, fileType: curFileItem.type ) } return curFileItemCell } func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { let cellHeight:CGFloat = UITableViewAutomaticDimension return cellHeight } /*************************************************************************** * UITableViewDelegate functions ***************************************************************************/ func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { gLog.debug(“indexPath=\(indexPath)”) if(indexPath.row < self.singleNews.filesInfo.count) { let curFileItem = self.singleNews.filesInfo[indexPath.row] let fileId = curFileItem.id if let downloadFileUrl = NSURL(string: ServerApi.getDownloadFileUrl(id: fileId)) { UIApplication.shared.openURL(downloadFileUrl as URL) } } } //get detail news info, include attachment file list func getDetailNewsInfo(){ self.pleaseWait() getUrlRespJson_async( httpMethod: .get, url: ServerApi.getNoticeInfoUrl(noticeId: singleNews.id), parameters: nil, //respJsonHandle: { [weak self] (response) in respJsonHandle: { (response) in self.clearAllNotice() if response.isSuccess { let singleNewsJson = response.successValue gLog.debug(“singleNewsJson=\(singleNewsJson)”) self.singleNews = SingleNews(fromJson: singleNewsJson) self.updateNewsInfo() } else if response.isFailure { self.noticeInfo(response.failedMessage) } }) } func updateNewsInfo(){ dispatchMain_async { self.titleLabel.text = self.singleNews.title self.subtitleLabel.text = self.singleNews.subtitle if let publishDate = self.singleNews.publishDate, let publisherName = self.singleNews.publisherName { self.dateNameLabel.text = “\(publishDate) 发布人:\(publisherName)” } self.attachFileListTableView.reloadData() } } |
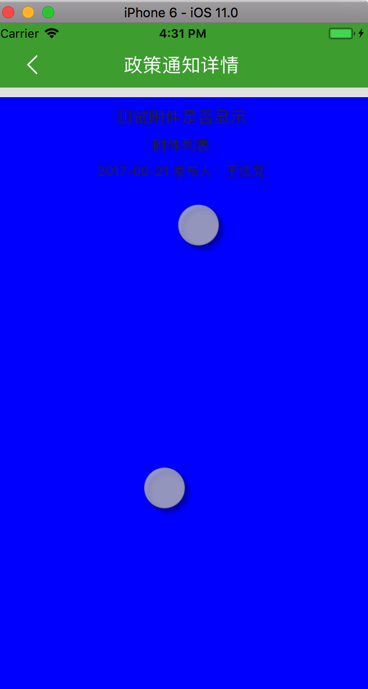
但是tableview显示不出来:

以为是没有给tableview设置高度,所以去改为:
attachFileListTableView.height == ScreenHeight – 10 – 20 – 13 – 25
问题依旧。
关键是:
cellForRowAt
heightForRowAt
都没有执行到。
此处确保numberOfRowsInSection返回不是空,是6了。
ios 11 uitableview now show
ios 11 uitableview changes
ios 11 uitableview now display
Apple releases iOS 11 developer beta 9 and public beta 8 | 9to5Mac
swift – iOS 11 UITableView bug – Stack Overflow
去把相关的attachFileListTableView的代码,布局的代码等,
从init换到viewDidLoad
结果问题依旧。
改为:
// attachFileListTableView = UITableView()
attachFileListTableView = UITableView(frame: CGRect.zero)
结果:问题依旧。
加上frame的定义:
attachFileListTableView.frame = CGRect(x: 0, y:90 , width: ScreenWidth, height: 44 * 6)
结果:问题依旧。
难道是:
scrollView中不能加入UITableView?
ios11 uitableview scrollview
ios11 uitableview UIscrollview
uitableview inside uiscrollview
iphone – How to use UITableView inside UIScrollView and receive a cell click? – Stack Overflow
就不应该把UITableView放到UIScrollView中
objective c – Scrolling a UITableView inside a UIScrollView – Stack Overflow
【总结】
所以此处之所以UITableView不显示,不是iOS11中有何变化,而是之前就知道的:
UITableVIew是继承自UIScrollView,所以官网不允许UITableVIew嵌套在UIScrollView里面,否则会出现各种奇怪的问题。
所以此处去掉UIScrollView
import UIKit import Cartography //let NewsBackgoudColor = UIColor(hexString: “#E6E6E6”)! let NewsBackgoudColor = UIColor.white //class NewsDetailViewController: UIViewController, NJKWebViewProgressDelegate, UIWebViewDelegate { class NewsDetailViewController: UIViewController, UITableViewDelegate,UITableViewDataSource { var singleNews: SingleNews let titleLabel: UILabel let dateNameLabel: UILabel let subtitleLabel: UILabel // let newsWebView: UIWebView // var progressProxy: NJKWebViewProgress // var progressView: NJKWebViewProgressView let attachFileListTableView:UITableView // var scrollView = UIScrollView() init(singleNews: SingleNews) { self.singleNews = singleNews titleLabel = UILabel() dateNameLabel = UILabel() subtitleLabel = UILabel() // newsWebView = UIWebView() // progressProxy = NJKWebViewProgress() // progressView = NJKWebViewProgressView() attachFileListTableView = UITableView() super.init(nibName: nil, bundle: nil) } required init?(coder aDecoder: NSCoder) { fatalError(“init(coder:) has not been implemented”) } override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = “政策通知详情” self.view.backgroundColor = NewsBackgoudColor // scrollView.frame = CGRect(x: 0, y: 10, width: ScreenWidth, height: ScreenHeight – 10) // scrollView.backgroundColor = UIColor.white//UIColor(hexString: “#E6E6E6”) // scrollView.isScrollEnabled = true // self.view.addSubview(scrollView) titleLabel.frame = CGRect(x: 0, y: 10, width: ScreenWidth, height: 20) subtitleLabel.frame = CGRect(x: 0, y: 40, width: ScreenWidth, height: 16) dateNameLabel.frame = CGRect(x: 0, y: 66, width: ScreenWidth, height: 16) // newsWebView.frame = CGRect(x: 0, y:90 , width: ScreenWidth, height: ScreenHeight – 90) // scrollView.addSubview(titleLabel) // scrollView.addSubview(subtitleLabel) // scrollView.addSubview(dateNameLabel) // // scrollView.addSubview(newsWebView) // scrollView.addSubview(attachFileListTableView) self.view.addSubview(titleLabel) self.view.addSubview(subtitleLabel) self.view.addSubview(dateNameLabel) self.view.addSubview(attachFileListTableView) constrain(self.dateNameLabel, self.attachFileListTableView) { (dateNameLabel, attachFileListTableView) in attachFileListTableView.top == dateNameLabel.bottom + 25 attachFileListTableView.left == attachFileListTableView.superview!.left attachFileListTableView.right == attachFileListTableView.superview!.right attachFileListTableView.bottom == attachFileListTableView.superview!.bottom } titleLabel.textColor = UIColor(hexString: “#333333”) titleLabel.textAlignment = .center titleLabel.font = UIFont.systemFont(ofSize: 16) titleLabel.numberOfLines = 2 subtitleLabel.textColor = UIColor(hexString: “#333333”) subtitleLabel.textAlignment = .center subtitleLabel.font = UIFont.systemFont(ofSize: 14) dateNameLabel.textColor = UIColor(hexString: “#333333”) dateNameLabel.textAlignment = .center dateNameLabel.font = UIFont.systemFont(ofSize: 13) //newsWebView.scrollView.bounces = false // newsWebView.backgroundColor = UIColor.red //newsWebView.scrollView.isScrollEnabled = false // newsWebView.delegate = progressProxy; // progressProxy.webViewProxyDelegate = self // progressProxy.progressDelegate = self // // progressView.progressBarView.backgroundColor = UIColor(hexString: “#FFD200”) self.attachFileListTableView.delegate = self self.attachFileListTableView.dataSource = self self.attachFileListTableView.tableFooterView = UIView() self.attachFileListTableView.backgroundColor = self.view.backgroundColor // let progressBarHeight: CGFloat = 2 // let navigationBarBounds = SingletonRootNC().navigationBar.bounds // let barFrame = CGRect(x: 0, y: navigationBarBounds.size.height – progressBarHeight, width: navigationBarBounds.size.width, height: progressBarHeight) // progressView = NJKWebViewProgressView(frame: barFrame) // progressView.autoresizingMask = [.flexibleWidth, .flexibleTopMargin] // setupControls() updateNewsInfo() } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) // SingletonRootNC().navigationBar.addSubview(progressView) getDetailNewsInfo() } override func viewWillDisappear(_ animated: Bool) { super.viewWillDisappear(animated) // progressView.removeFromSuperview() } /*************************************************************************** * UITableViewDataSource Functions ***************************************************************************/ func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { let attachFileCount = self.singleNews.filesInfo.count return attachFileCount } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { var curFileItemCell = FileTableViewCell(reuseIdentifier: FileTableViewCellId) if(indexPath.row < self.singleNews.filesInfo.count) { let curFileItem = self.singleNews.filesInfo[indexPath.row] curFileItemCell = FileTableViewCell( reuseIdentifier: FileTableViewCellId, fileName: curFileItem.name, fileType: curFileItem.type, backgroundColor: NewsBackgoudColor ) } return curFileItemCell } func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { // let cellHeight:CGFloat = UITableViewAutomaticDimension // return cellHeight return FileTableViewCellHeight } /*************************************************************************** * UITableViewDelegate functions ***************************************************************************/ func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { gLog.debug(“indexPath=\(indexPath)”) if(indexPath.row < self.singleNews.filesInfo.count) { let curFileItem = self.singleNews.filesInfo[indexPath.row] let fileId = curFileItem.id if let downloadFileUrl = NSURL(string: ServerApi.getDownloadFileUrl(id: fileId)) { UIApplication.shared.openURL(downloadFileUrl as URL) } } } //get detail news info, include attachment file list func getDetailNewsInfo(){ self.pleaseWait() getUrlRespJson_async( httpMethod: .get, url: ServerApi.getNoticeInfoUrl(noticeId: singleNews.id), parameters: nil, //respJsonHandle: { [weak self] (response) in respJsonHandle: { (response) in self.clearAllNotice() if response.isSuccess { let singleNewsJson = response.successValue gLog.debug(“singleNewsJson=\(singleNewsJson)”) self.singleNews = SingleNews(fromJson: singleNewsJson) self.updateNewsInfo() } else if response.isFailure { self.noticeInfo(response.failedMessage) } }) } func updateNewsInfo(){ dispatchMain_async { self.titleLabel.text = self.singleNews.title self.subtitleLabel.text = self.singleNews.subtitle if let publishDate = self.singleNews.publishDate, let publisherName = self.singleNews.publisherName { self.dateNameLabel.text = “\(publishDate) 发布人:\(publisherName)” } self.attachFileListTableView.reloadData() } } } |
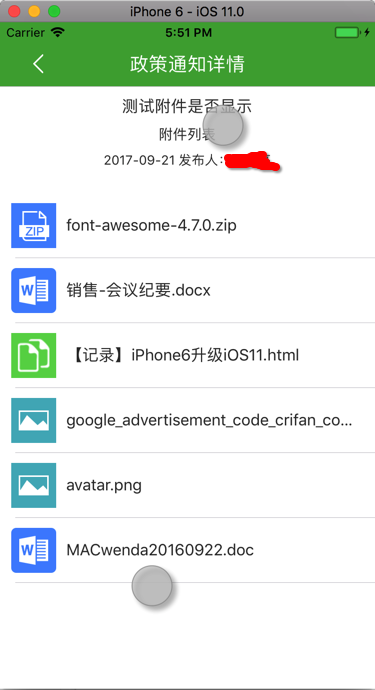
然后就可以了:

转载请注明:在路上 » 【已解决】iOS11中UITableView显示不出来