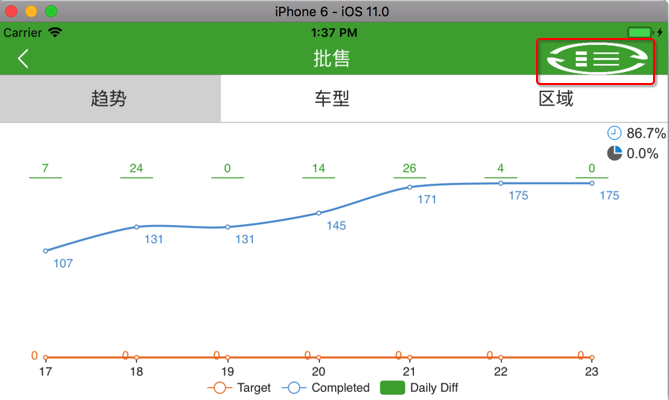
iOS11中,导航栏上有个图标被放大了:

ios11 navigationbar item scale
ios11 navigationbar item transform
swift – navigation bar rightbaritem image-button bug iOS 11 – Stack Overflow
【总结】
iOS11+Xcode9中,navi bar上的barButtonItem的布局是用autolayout而不是frames
此处由于图片本身比较大,而button的大小比较小,所以autolayout后,图片被stretch撑大了
解决办法是:给button加上对应的宽高约束
代码:
extension UIView { func applyNavBarConstraints(size: CGSize) { let widthConstraint = self.widthAnchor.constraint(equalToConstant: size.width) let heightConstraint = self.heightAnchor.constraint(equalToConstant: size.height) heightConstraint.isActive = true widthConstraint.isActive = true } } let filterBtnSize = CGSize(width: 25, height: 25) let fileBtn = UIButton(frame: CGRect(x: 0, y: 0, width: filterBtnSize.width, height: filterBtnSize.height)) fileBtn.addTarget(self, action: #selector(self.showReportFilterVC(sender:)), for: .touchUpInside) fileBtn.setImage(NaviHtmlFilterImage, for: .normal) fileBtn.applyNavBarConstraints(size: filterBtnSize) let fileBarBtn = UIBarButtonItem(customView: fileBtn) self.navigationItem.setRightBarButton(fileBarBtn, animated: true) |
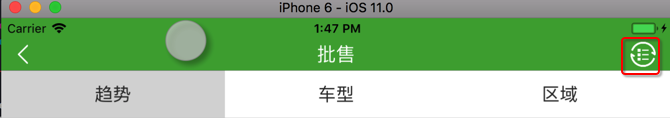
效果:

转载请注明:在路上 » 【已解决】iOS11中导航栏上图标按钮被放大