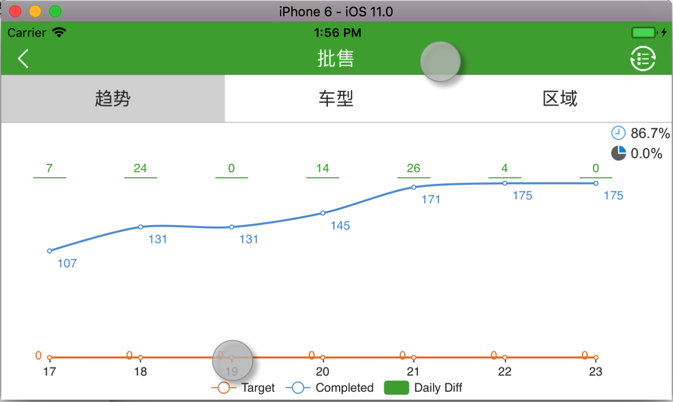
之前已经实现了,在报表页面:
但是代码中固定了设备的从竖屏转到横屏,且禁止设备本身的旋转
以便于放置用户旋转手机时,页面显示就旋转了,而不方便看本身只适合在横屏显示的内容

此处写好了的代码,在iOS11之前的设备中,已经是正常工作,可以禁止设备旋转的
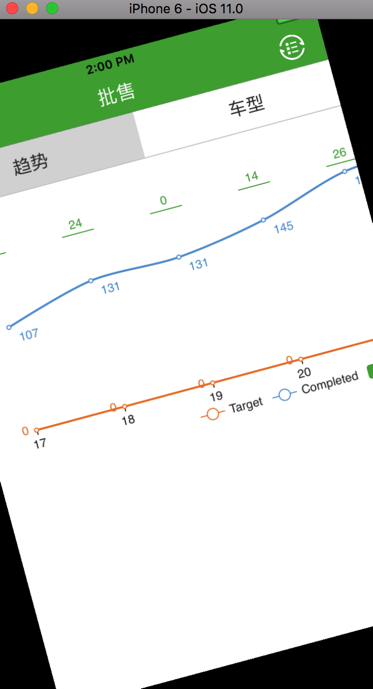
但是在iOS11中,还是会出现:
在旋转设备时,屏幕短暂的旋转了一下
从横屏到竖屏后再回到横屏

所以此处要去搞清楚,如何在iOS11中,禁止掉这个切换。
只是代码中设置为横屏,然后禁止掉设备的任何的旋转
ios11 disable device rotate
ios11 禁止 device rotate
How to Stop Your iPhone Screen From Rotating
Turn ON/Off Auto Rotate iPhone Screen Orientation Lock: iOS 11 iPad
iOS 11 screen rotation lock not working | Official Apple Support Communities
【关于更新的iOS11,你需要知道的都在这了】 | Readhup
Rotation bug – iPhone, iPad, iPod Forums at iMore.com
ios11 use code to disable device rotate
Disable Rotation of UIViewController – Swift Developer Blog
Apple releases iOS 11 beta 4 with tweaked icons, Notification Center refinements, more | 9to5Mac
Disable Rotation of UIViewController Embedded Into UINavigationController – Swift Developer Blog
Disable Rotation of UIViewController – Swift Developer Blog
此处已经写了:
override var shouldAutorotate : Bool { return false } |
ios disable rotation programmatically
swift disable rotation programmatically
ios9 – lock orientation programmatically in iOS 9 – Stack Overflow
iphone – Autorotation lock, programmatically – Stack Overflow
搜:
supportedInterfaceOrientationsFor
期间
Swift在AppDelegate中控制每一个窗口能否旋转
http://blog.leanote.com/post/netshutter/Swift在AppDelegate中控制每一个窗口能否旋转
UIInterfaceOrientationMask – UIKit | Apple Developer Documentation
“Starting in iOS 8, you should employ the UITraitCollection and UITraitEnvironmentAPIs, and size class properties as used in those APIs, instead of using UIInterfaceOrientation constants or otherwise writing your app in terms of interface orientation.”
在iOS8之后,应该用:
UITraitCollection – UIKit | Apple Developer Documentation
UITraitEnvironment – UIKit | Apple Developer Documentation
UIInterfaceOrientationMask – UIKit | Apple Developer Documentation
ios11 device rotation UITraitCollection UITraitEnvironment
Size classes iPad Portrait/Landscape – If let swift = Programming! – Medium
关于屏幕方向,好像这个类并不合适。
traitCollectionDidChange(_:) – UITraitEnvironment | Apple Developer Documentation
还是用之前的那个UIInterfaceOrientationMask
【总结】
相关代码:
ReportDetailsViewController.swift
import UIKit class ReportDetailsViewController: UIViewController,UIWebViewDelegate { init(url:String,title:String) { 。。。 super.init(nibName: nil, bundle: nil) self.appDelegate.disableRotation = true UIDevice.rotateTo(newDirection: DeviceDirectionReportDetail) } 。。。 override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) //Note: move following code to init, otherwise will warning 请用横屏浏览 // also add same code here to makesure to really take effect self.appDelegate.disableRotation = true UIDevice.rotateTo(newDirection: DeviceDirectionReportDetail) 。。。 } override func viewWillDisappear(_ animated: Bool) { super.viewWillDisappear(animated) appDelegate.disableRotation = false UIDevice.rotateTo(newDirection: DeviceDirectionAppDefault) } override var shouldAutorotate : Bool { return false } override func willRotate(to toInterfaceOrientation: UIInterfaceOrientation, duration: TimeInterval) { appDelegate.disableRotation = true UIDevice.rotateTo(newDirection: DeviceDirectionReportDetail) } 。。。 override func viewDidLoad() { super.viewDidLoad() 。。。 } 。。。 } |
AppDelegate.swift
let DeviceDirectionAppDefault = UIInterfaceOrientation.portrait let DeviceDirectionReportDetail = UIInterfaceOrientation.landscapeLeft let DeviceDirectionMaskAppDefault = UIInterfaceOrientationMask.portrait let DeviceDirectionMaskReportDetail = UIInterfaceOrientationMask.landscapeLeft @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate,UINavigationControllerDelegate,JPUSHRegisterDelegate{ let curVersion = CurVersion() var disableRotation: Bool = false func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask { if self.disableRotation { // return UIInterfaceOrientationMask.all return DeviceDirectionMaskReportDetail } else { // return UIInterfaceOrientationMask.portrait return DeviceDirectionMaskAppDefault } } } |
CrifanDevice.swift
import UIKit extension UIDevice { static func rotateTo(newDirection:UIInterfaceOrientation) { self.current.setValue(newDirection.rawValue, forKey: "orientation") } } |
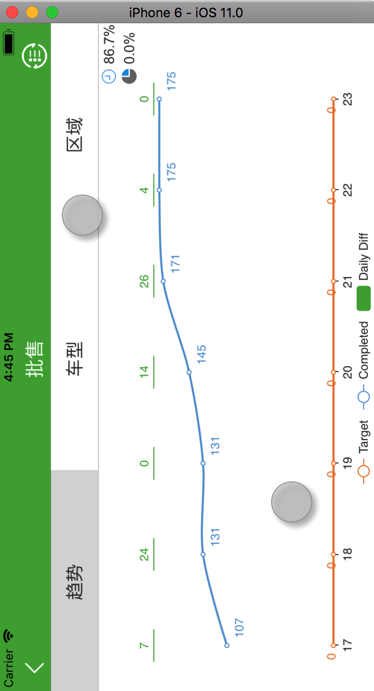
效果:
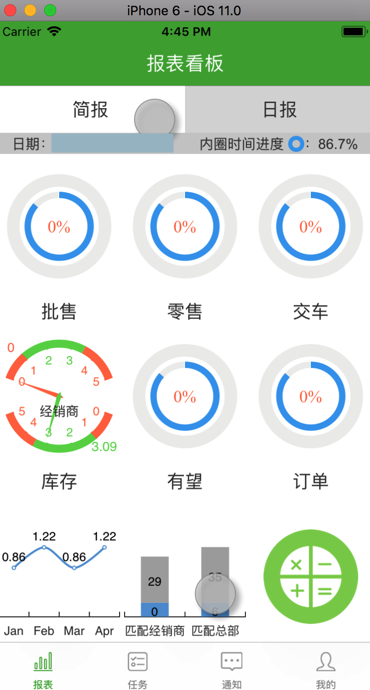
旋转之前:

旋转之后:

转载请注明:在路上 » 【已解决】iOS11中在某个页面中禁止设备旋转