之前已经折腾过一点Mac中开发ReactNative的iOS的开发环境了。
现在去试试,搭建RN的Android环境。
react native android
React Native Versions – React Native
目前最新版本是0.48
下一个next的版本是0.49
如果要升级ReactNative的版本可参考:
Upgrading to new React Native versions
然后先去看看此处我的版本:
rn_rse react-native –version react-native-cli: 2.0.1 react-native: n/a – not inside a React Native project directory ➜ rn_rse react-native -h Usage: react-native [command] [options] Commands: init <ProjectName> [options] generates a new project and installs its dependencies Options: -h, –help output usage information -v, –version output the version number ➜ rn_rse react-native -v react-native-cli: 2.0.1 react-native: n/a – not inside a React Native project directory |
突然想起来了:
此处我不需要升级ReactNative的版本,此处是
用react-native init
去创建的项目,自动就用了最新版本的react native了?
然后就是看教程去操作了:
现在好像改为了:
create-react-native-app
-》
react-community/create-react-native-app: Create a React Native app on any OS with no build config.
好处是,不需要Xcode或Android Studio,就可以跑起来了。
然后如果要包含native的代码的话,则后续需要参考:
关于react的版本可以参考:
create-react-native-app/VERSIONS.md at master · react-community/create-react-native-app
此处node版本是8:
➜ rn_rse node -v v8.0.0 |
然后去安装:
➜ rn_rse npm install -g create-react-native-app /usr/local/bin/create-react-native-app -> /usr/local/lib/node_modules/create-react-native-app/build/index.js added 28 packages in 4.091s |
新建项目:
➜ rn_rse create-react-native-app rn_rse Creating a new React Native app in /Users/crifan/dev/dev_root/daryun/xxx/sourcecode/react_native/rn_rse/rn_rse. Using package manager as yarnpkg with yarn interface. Installing packages. This might take a couple minutes. Installing react-native-scripts… yarn add v0.21.3 info No lockfile found. [1/4] 🔍 Resolving packages… warning There appears to be trouble with your network connection. Retrying… warning react-native-scripts > xdl > auth0-js > xtend > object-keys@0.4.0: [2/4] 🚚 Fetching packages… [3/4] 🔗 Linking dependencies… warning “react-redux@5.0.6” has unmet peer dependency “react@^0.14.0 || ^15.0.0-0 || ^16.0.0-0”. [4/4] 📃 Building fresh packages… success Saved lockfile. warning Your current version of Yarn is out of date. The latest version is “1.1.0” while you’re on “0.21.3”. info To upgrade, run the following command: $ npm upgrade –global yarn success Saved 357 new dependencies. ├─ @expo/bunyan@1.8.10 ├─ @expo/json-file@5.3.0 ├─ @expo/osascript@1.8.0 ├─ @expo/schemer@1.0.44 ├─ @expo/spawn-async@1.3.0 ├─ @segment/loosely-validate-event@1.1.2 ├─ accepts@1.3.4 ├─ agent-base@2.1.1 ├─ ajv@5.2.3 ├─ analytics-node@2.4.1 ├─ ansi-escapes@3.0.0 。。。 ├─ wordwrap@1.0.0 ├─ wrappy@1.0.2 ├─ xdl@45.0.0 ├─ xmldom@0.1.27 ├─ xregexp@2.0.0 ├─ xtend@4.0.1 ├─ yallist@2.1.2 └─ yesno@0.0.1 ✨ Done in 79.92s. Installing dependencies using yarn… yarn install v0.21.3 [1/4] 🔍 Resolving packages… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning react-native > connect@2.30.2: connect 2.x series is deprecated warning There appears to be trouble with your network connection. Retrying… [2/4] 🚚 Fetching packages… [3/4] 🔗 Linking dependencies… warning “react-native-gesture-handler@1.0.0-alpha.22” has incorrect peer dependency “react@> 15.0.0”. warning “react-native-branch@2.0.0-beta.3” has incorrect peer dependency “react@>=15.4.0”. [4/4] 📃 Building fresh packages… success Saved lockfile. ✨ Done in 148.73s. Success! Created rn_rse at /Users/crifan/dev/dev_root/daryun/Projects/xxxx/sourcecode/react_native/rn_rse/rn_rse Inside that directory, you can run several commands: yarn start Starts the development server so you can open your app in the Expo app on your phone. yarn run ios (Mac only, requires Xcode) Starts the development server and loads your app in an iOS simulator. yarn run android (Requires Android build tools) Starts the development server and loads your app on a connected Android device or emulator. yarn test Starts the test runner. yarn run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back! We suggest that you begin by typing: cd rn_rse yarn start Happy hacking! |
另外去看看那个expo
Open Sourcing the Expo client – Exposition
Expo is Free (as in 🍺 and as in 💬) – Exposition
然后继续:
➜ rn_rse cd rn_rse ➜ rn_rse ll total 480 -rw-r–r– 1 crifan staff 580B 9 29 20:44 App.js -rw-r–r– 1 crifan staff 228B 9 29 20:44 App.test.js -rw-r–r– 1 crifan staff 13K 9 29 20:44 README.md -rw-r–r– 1 crifan staff 47B 9 29 20:44 app.json drwxr-xr-x 783 crifan staff 26K 9 29 20:47 node_modules -rw-r–r– 1 crifan staff 676B 9 29 20:44 package.json -rw-r–r– 1 crifan staff 205K 9 29 20:47 yarn.lock ➜ rn_rse npm start > rn_rse@0.1.0 start /Users/crifan/dev/dev_root/daryun/Projectsxxxxsourcecode/react_native/rn_rse/rn_rse > react-native-scripts start 20:51:33: Starting packager… ***ERROR STARTING PACKAGER*** Error: You are using npm version 5.0.0. We recommend version 4.6.1. To install it, run ‘npm i -g npm@4.6.1’. raven@2.1.2 alert: failed to send exception to sentry: Socket timed out on request to sentry.io raven@2.1.2 alert: failed to send exception to sentry: socket hang up Packager started! To view your app with live reloading, point the Expo app to this QR code. You’ll find the QR scanner on the Projects tab of the app. 。。。 Or enter this address in the Expo app’s search bar: exp://192.168.0.118:19000 Your phone will need to be on the same local network as this computer. For links to install the Expo app, please visit https://expo.io. Logs from serving your app will appear here. Press Ctrl+C at any time to stop. › Press a to open Android device or emulator, or i to open iOS emulator. › Press q to display QR code. › Press r to restart packager, or R to restart packager and clear cache. › Press d to toggle development mode. (current mode: development) |

先看了下自己当前的
rn_rse/package.json
中的内容:
{ “name”: “rn_rse”, “version”: “0.1.0”, “private”: true, “devDependencies”: { “react-native-scripts”: “1.5.0”, “jest-expo”: “^21.0.2”, “react-test-renderer”: “16.0.0-alpha.12” }, “main”: “./node_modules/react-native-scripts/build/bin/crna-entry.js”, “scripts”: { “start”: “react-native-scripts start”, “eject”: “react-native-scripts eject”, “android”: “react-native-scripts android”, “ios”: “react-native-scripts ios”, “test”: “node node_modules/jest/bin/jest.js –watch” }, “jest”: { “preset”: “jest-expo” }, “dependencies”: { “expo”: “^21.0.0”, “react”: “16.0.0-alpha.12”, “react-native”: “^0.48.4” } } |
然后按照提示去:
然后再去在Expo的Projects中点击那个Scan QR Code,然后去扫描之前terminal中显示出来的QR代码:

结果试了几次,都是失败:
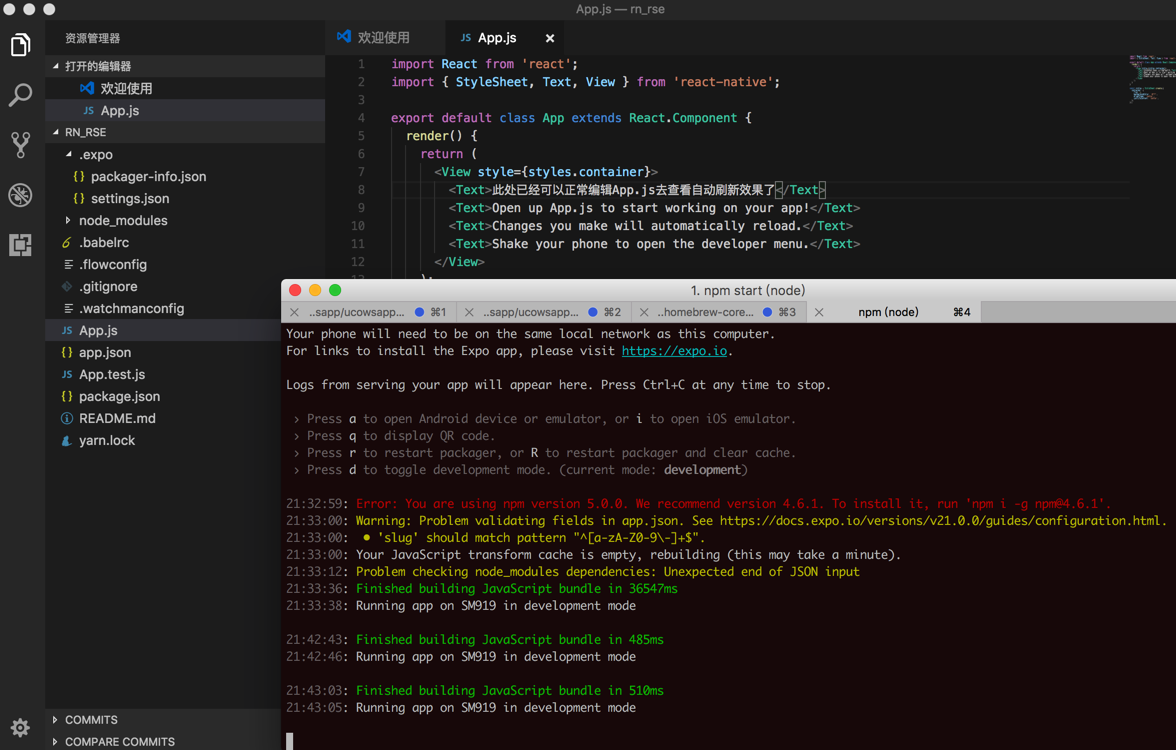
然后就是去编辑代码,看看效果:

手机上,自动刷新:

至此,基本的React Native的开发环境已经基本搭建完成了。
虽然此处没有单独针对于Android,但是实际上是针对于iOS和Android公用的开发环境的。
此处可见,手机上的Expo,也就只是个远程的,通过Wifi连接的,JS服务器,然后监听到本地文件改动后,通知远程Expo,刷新页面,实时显示效果。
和之前的ReactJS的webpack-dev-server,很类似。
当然,目前基本的功能调试,暂时可以不用。
如果后续需要集成iOS或Android原生的代码,倒是需要用到Xcode或Android Studio了。
后续就是:
继续看:
create-react-native-app/README.md at master · react-community/create-react-native-app
搞懂有哪些命令和功能可以用