折腾:
【已解决】ReactNative的导航库:native-navigation vs react-native-navigation
决定用:native-navigation
去参考:
Navigating Between Screens – React Native
Hello Mobile Navigation | React Navigation
安装:
➜ rn_rse npm install –save react-navigation npm WARN gentlyRm not removing /Users/crifan/dev/dev_root/daryun/Projects/xxxsourcecode/react_native/rn_rse/rn_rse/node_modules/metro-bundler/node_modules/.bin/json5 as it wasn’t installed by /Users/crifan/dev/dev_root/daryun/Projects/xxxrn_rse/node_modules/metro-bundler/node_modules/json5 npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN react-navigation@1.0.0-beta.13 requires a peer of react@* but none was installed. npm WARN react-navigation@1.0.0-beta.13 requires a peer of react-native@* but none was installed. npm WARN react-native-drawer-layout-polyfill@1.3.2 requires a peer of react-native@* but none was installed. npm WARN react-native-tab-view@0.0.69 requires a peer of react@* but none was installed. npm WARN react-native-tab-view@0.0.69 requires a peer of react-native@* but none was installed. npm WARN react-native-drawer-layout@1.3.2 requires a peer of react@* but none was installed. npm WARN react-native-drawer-layout@1.3.2 requires a peer of react-native@* but none was installed. added 8 packages, removed 1073 packages and updated 20 packages in 54.585s |
结果期间出错:
【已解决】npm start出错:react-native-scripts: command not found
然后用代码:
App.js
import React from ‘react’; import { StackNavigator } from ‘react-navigation’; import Home from ‘./Home’; import Profile from ‘./Profile’; const RseApp = StackNavigator({ Home: { screen: Home }, Profile: { screen: Profile }, }); export default class App extends React.Component { render() { return <RseApp />; } } |
Home.js
import React from ‘react’; import { StyleSheet, Text, View, TextInput, Button } from ‘react-native’; import { StackNavigator } from ‘react-navigation’; import Profile from ‘./Profile’; export default class Home extends React.Component { static navigationOptions = { title: ‘主页标题’, }; constructor(props) { super(props); } render() { const { navigate } = this.props.navigation; return ( <View style={styles.container}> <Text>主页内容</Text> <Button onPress={() => navigate(‘Profile’, { user: ‘Crifan Li’ })} title="跳转到Profile页" /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: ‘#fff’, alignItems: ‘center’, justifyContent: ‘center’, }, }); |
Profile.js
import React from ‘react’; import { StyleSheet, Text, View, TextInput, Button } from ‘react-native’; import { StackNavigator } from ‘react-navigation’; export default class Profile extends React.Component { static navigationOptions = ({ navigation }) => ({ title: `个人中心:${navigation.state.params.user}`, }); constructor(props) { super(props); } render() { const { navigate } = this.props.navigation; // The screen’s current route is passed in to `props.navigation.state`: const { params } = this.props.navigation.state; return ( <View style={styles.container}> <Text>当前用户:{params.user}</Text> <Button onPress={() => navigate(‘Home’)} title="跳回Home页" /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: ‘#fff’, alignItems: ‘center’, justifyContent: ‘center’, }, }); |
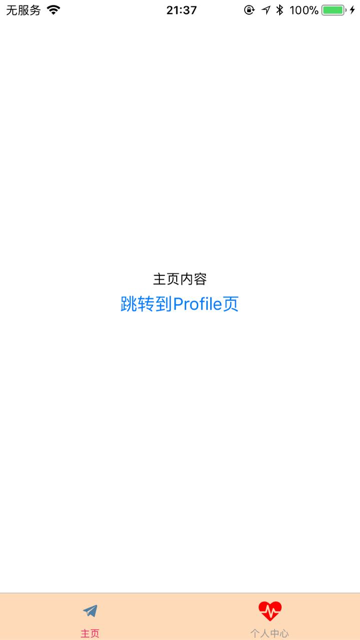
效果:


所以就需要去解决:
【已解决】react-navigation导航栏被状态栏遮盖挡住了一部分
react-navigation的TabNavigator设置bottom,实现底部的tab,但是:
然后,再去试试底部的tab:
参考:
TabNavigator | React Navigation
不过先要去找点tab的图标:
去尝试期间出错:
【基本解决】react-navigation用TabNavigator出错:undefined is not an object evaluating params.user
然后可以看到icon是可以生效的。
再去试试别的icon:
但是后来发现,同样的代码,在iOS和android上,效果还是有不少差别的:
iPhone6,底部tab的高度比较合适,大概估计就49

而Android中,高分屏中,底部tab的高度好像很高,估计有60+:

转载请注明:在路上 » 【已解决】ReactNative中实现底部Tab页面和顶部导航栏