折腾:
期间已经:
npm i –save-dev babel-plugin-transform-decorators-legacy
在.babelrc中写上了:
{ “presets”: [ “env”, “stage-0”, “react”, “es2015”, “stage-1” ], “plugins”: [ “transform-decorators-legacy”, “transform-runtime”, “react-hot-loader/babel” ] } |
和:
npm install babel-preset-es2015 babel-preset-stage-2
但是结果竟然还是报错:
[822] multi babel-polyfill react-hot-loader/patch ./src/lib/adminlte/adminlte_app.js 52 bytes {1} [built] [943] ./src/lib/adminlte/adminlte_app.js 22.8 kB {1} [built] + 932 hidden modules ERROR in ./src/pages/login/login.js Module build failed: SyntaxError: Decorators are not officially supported yet in 6.x pending a proposal update. However, if you need to use them you can install the legacy decorators transform with: npm install babel-plugin-transform-decorators-legacy –save-dev and add the following line to your .babelrc file: { “plugins”: [“transform-decorators-legacy”] } The repo url is: https://github.com/loganfsmyth/babel-plugin-transform-decorators-legacy. 11 | 12 | @observer > 13 | export default class Login extends Component { | ^ |
难道是:
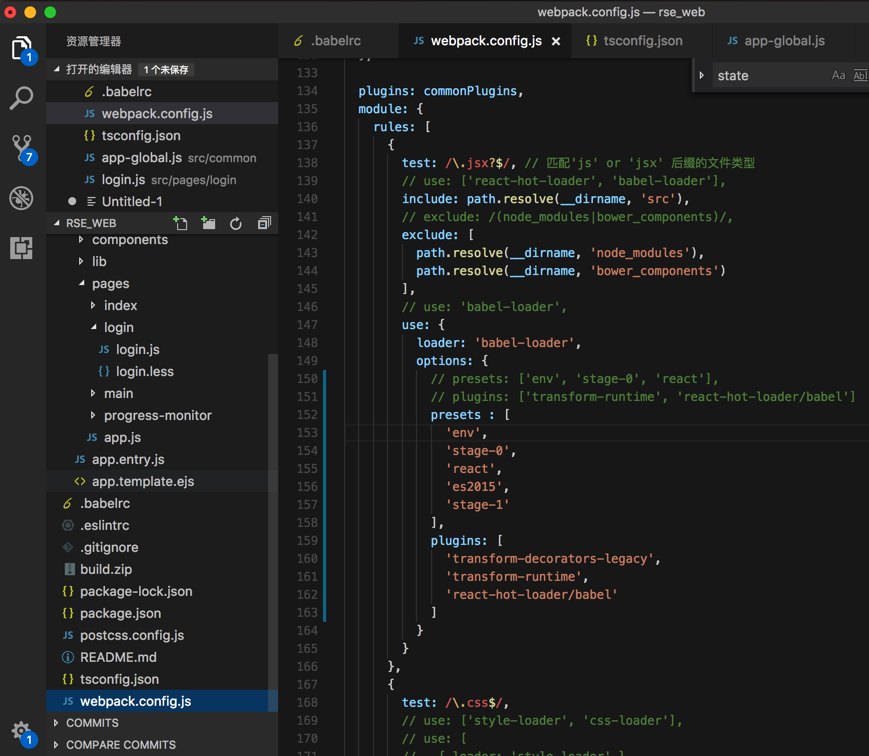
此处的webpack中的配置文件
webpack.config.js
中的babel配置:
module: { rules: [ { test: /\.jsx?$/, // 匹配’js’ or ‘jsx’ 后缀的文件类型 // use: [‘react-hot-loader’, ‘babel-loader’], include: path.resolve(__dirname, ‘src’), // exclude: /(node_modules|bower_components)/, exclude: [ path.resolve(__dirname, ‘node_modules’), path.resolve(__dirname, ‘bower_components’) ], // use: ‘babel-loader’, use: { loader: ‘babel-loader’, options: { presets: [‘env’, ‘stage-0’, ‘react’], plugins: [‘transform-runtime’, ‘react-hot-loader/babel’] } } }, |
覆盖了:
.babelrc的配置?
SyntaxError: Decorators are not officially supported yet in 6.x pending a proposal update
Decorators are not supported yet in 6.x pending proposal update. · Issue #105 · mobxjs/mobx
算了,去确保webpack.config.js中babel的配置和.babelrc的配置一样:
{ // use: ‘babel-loader’, use: { loader: ‘babel-loader’, options: { // presets: [‘env’, ‘stage-0’, ‘react’], // plugins: [‘transform-runtime’, ‘react-hot-loader/babel’] presets : [ ‘env’, ‘stage-0’, ‘react’, ‘es2015’, ‘stage-1’ ], plugins: [ ‘transform-decorators-legacy’, ‘transform-runtime’, ‘react-hot-loader/babel’ ] } } }, } |

结果:
就可以了。
【总结】
此处虽然之前已经:
npm i –save-dev babel-plugin-transform-decorators-legacy
在.babelrc中写上了:
{ “presets”: [ “env”, “stage-0”, “react”, “es2015”, “stage-1” ], “plugins”: [ “transform-decorators-legacy”, “transform-runtime”, “react-hot-loader/babel” ] } |
但是在webpack.config.js中的配置没有同步。
所以报错。
解决办法:
确保webpack.config.js中的配置也是一样的:
use: { loader: ‘babel-loader’, options: { // presets: [‘env’, ‘stage-0’, ‘react’], // plugins: [‘transform-runtime’, ‘react-hot-loader/babel’] presets : [ ‘env’, ‘stage-0’, ‘react’, ‘es2015’, ‘stage-1’ ], plugins: [ ‘transform-decorators-legacy’, ‘transform-runtime’, ‘react-hot-loader/babel’ ] } } }, |
即可。
转载请注明:在路上 » 【已解决】ReactJS中出错:Decorators are not officially supported yet in 6.x pending a proposal update